
微信小游戏开发文档-小游戏开发工具调试
程序调试主要有三大功能区:模拟器、调试工具和小程序操作区
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的 API 均能够在模拟器上呈现出正确的状态。

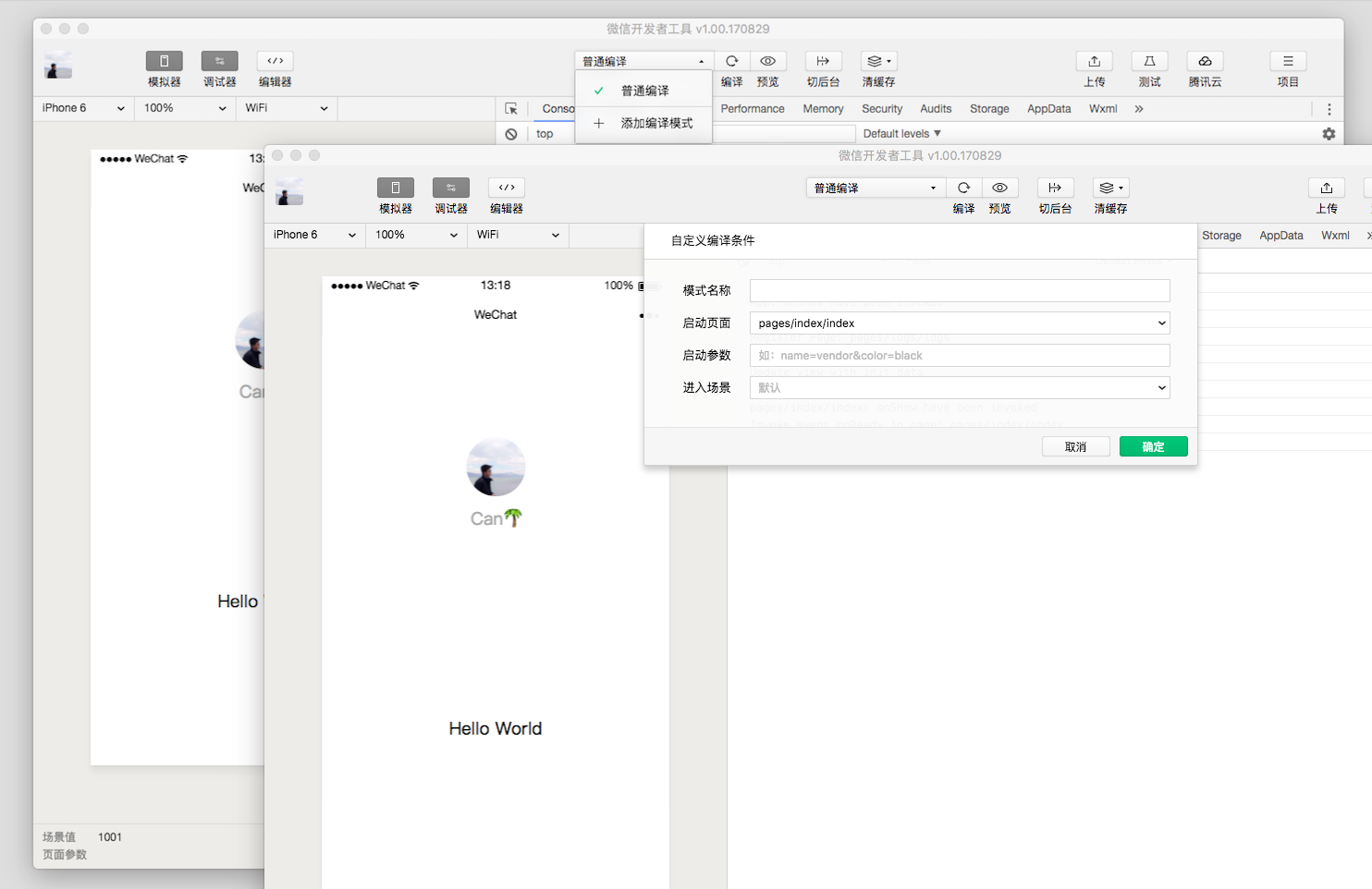
自定义编译
点击工具栏中的编译按钮或者使用快捷键 Ctrl(⌘) + B,可以编译当前代码,并自动刷新模拟器。
同时为了帮助开发者调试从不同场景值进入具体的页面,开发者可以添加或选择已有的自定义编译条件进行编译和代码预览(如图)。
注:编译条件跟项目相关,每个项目可以保存自己相关的编译条件

前后台切换
工具栏中前后台切换帮助开发者模拟一些客户端的环境操作。例如当用户从小程序中回到聊天窗口,会触发一个小程序被设置为后台的回调。

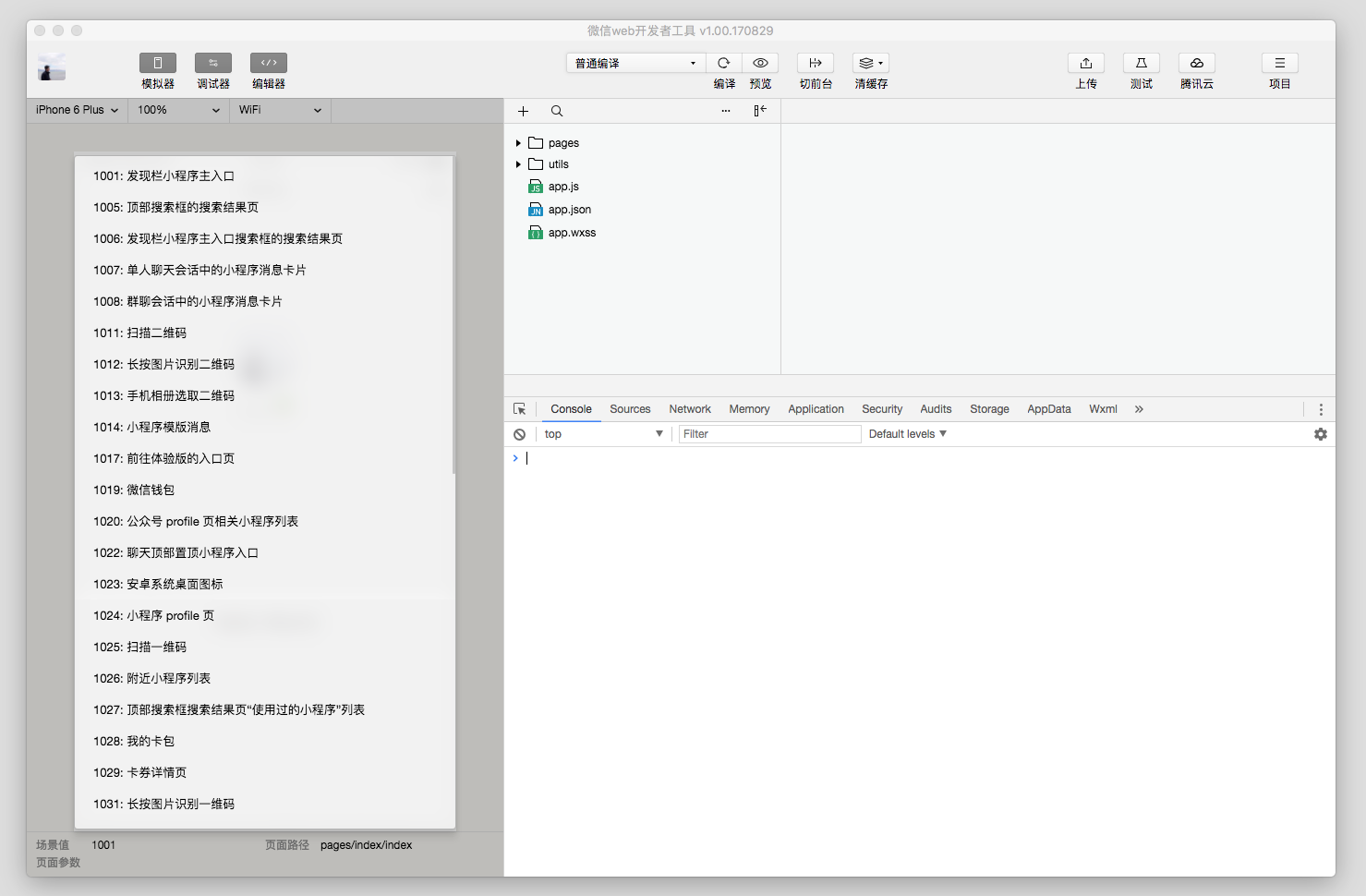
调试工具
调试工具分为 7 大功能模块:Console、Sources、Network、Appdata、Storage
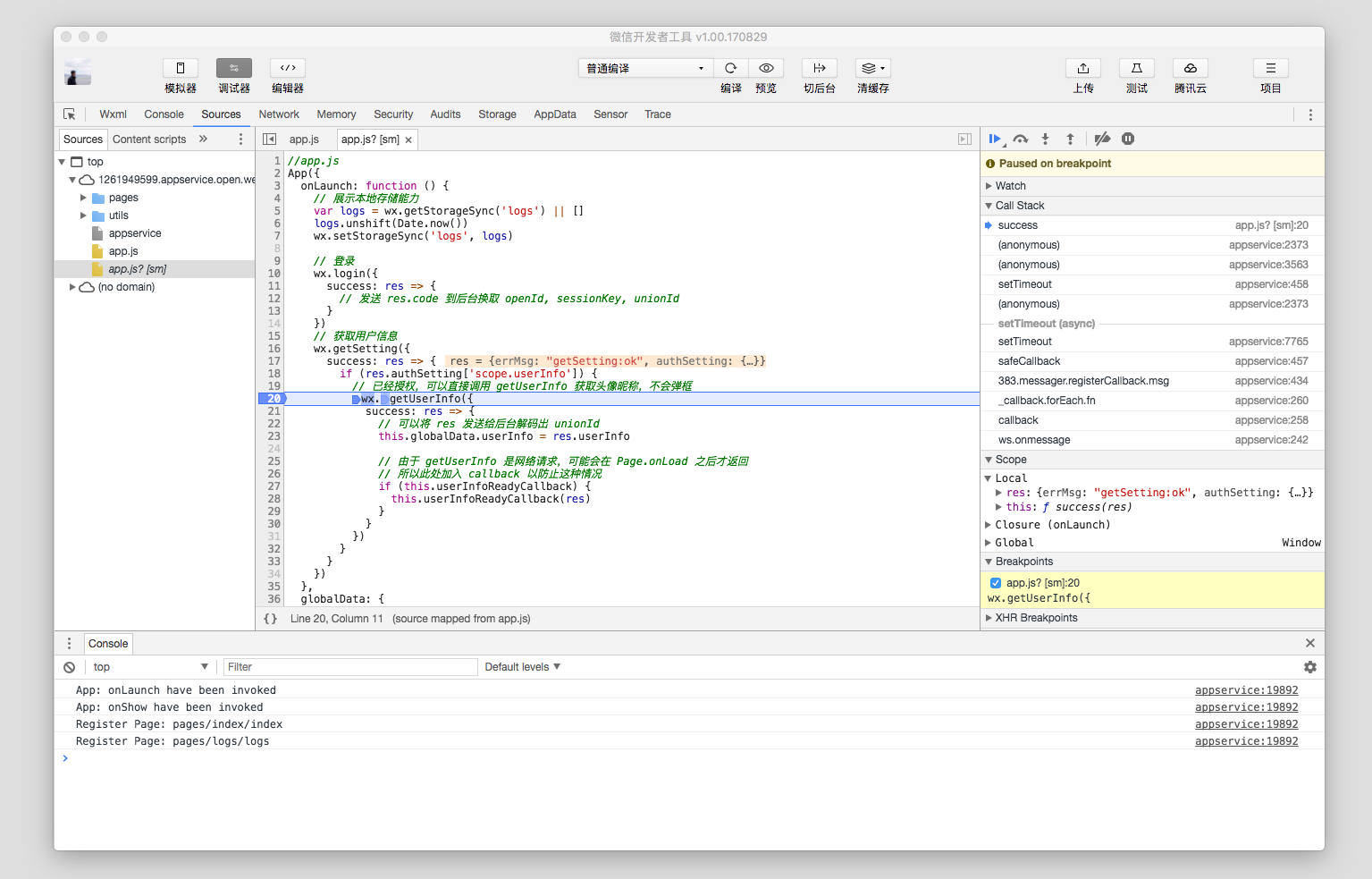
Sources panel
Sources panel 用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。

注:当代码运行到断点的时候,整个小程序都停止了,所以模拟器会出现白屏或者无法操作的情况
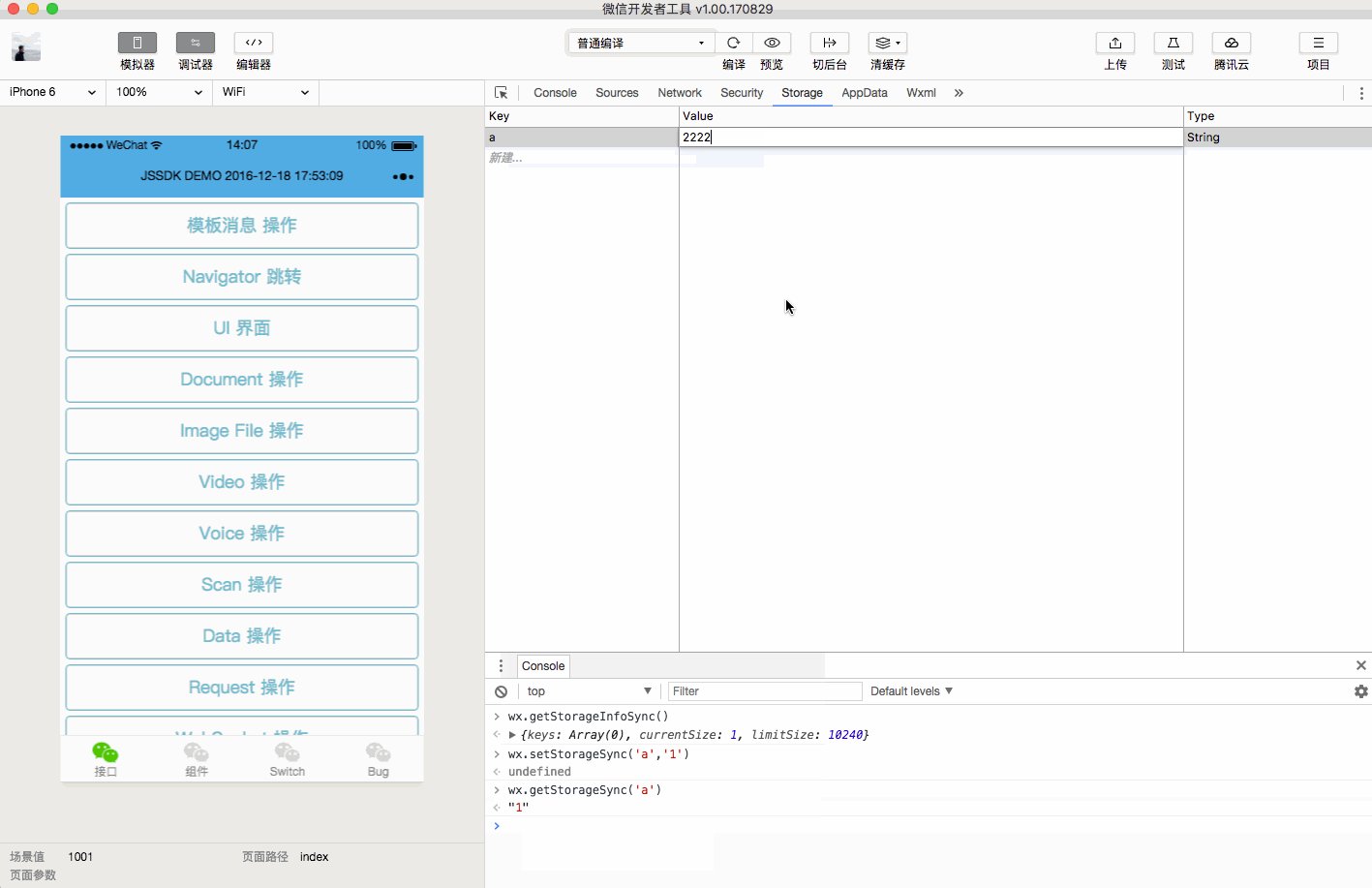
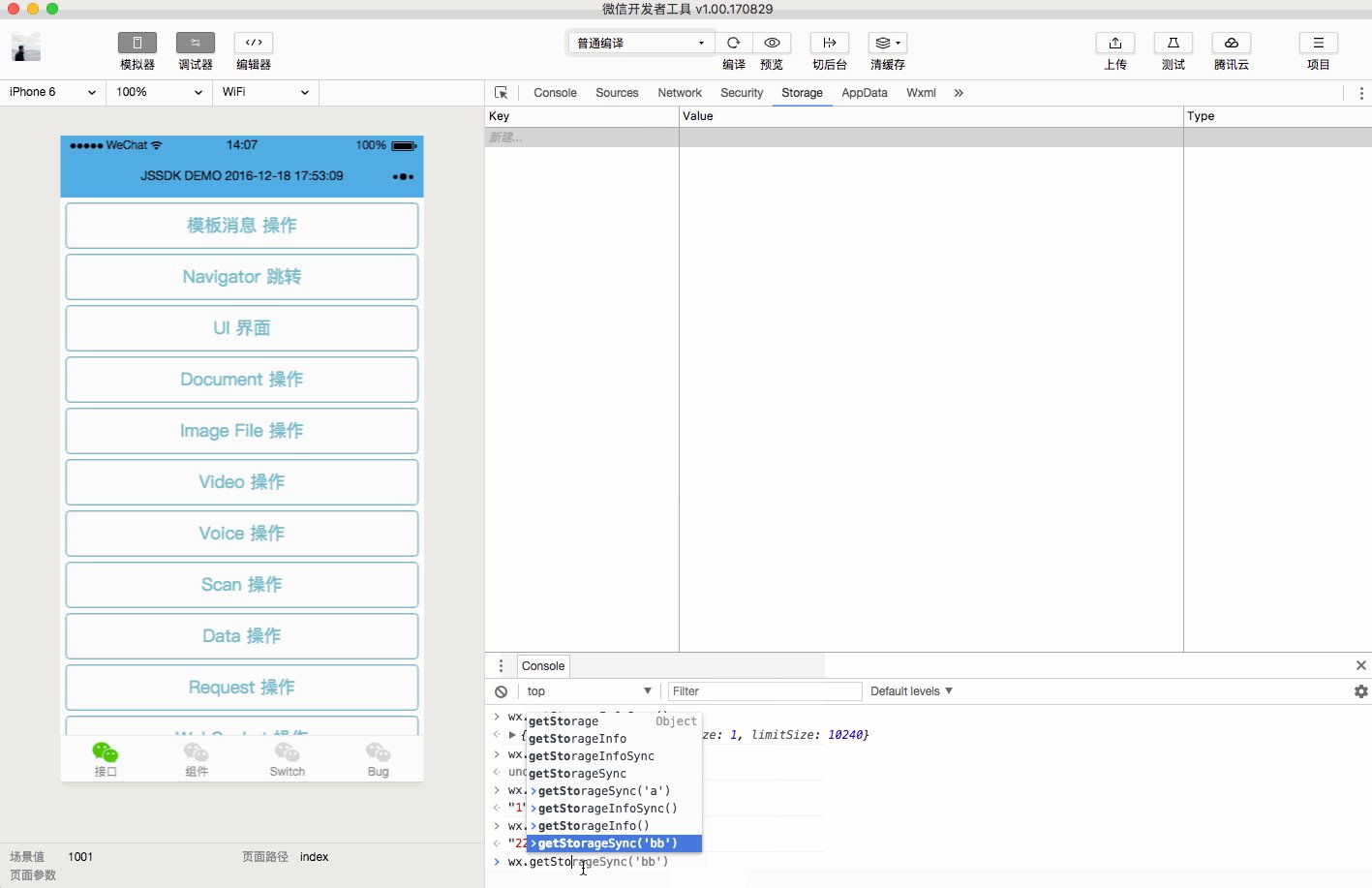
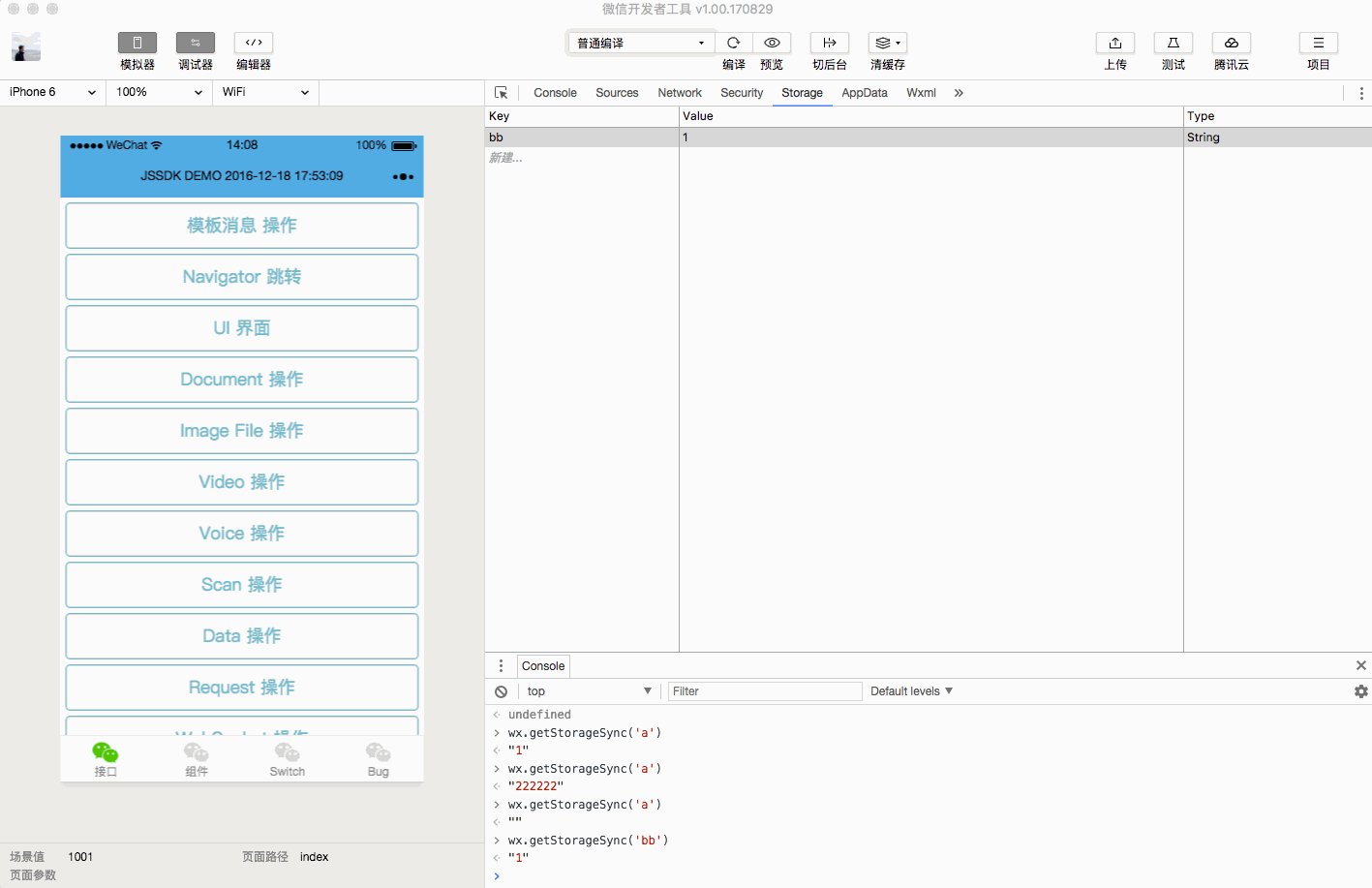
Storage panel
Storage panel 用于显示当前项目使用 wx.setStorage 或者 wx.setStorageSync 后的数据存储情况。
可以直接在 Storage panel 上对数据进行删除(按 delete 键)、新增、修改

Network panel
Network Panel 用于观察和显示 request 和 socket 的请求情况

注:uploadFile 和 downloadFile 暂时不支持在 Network Panel 中查看
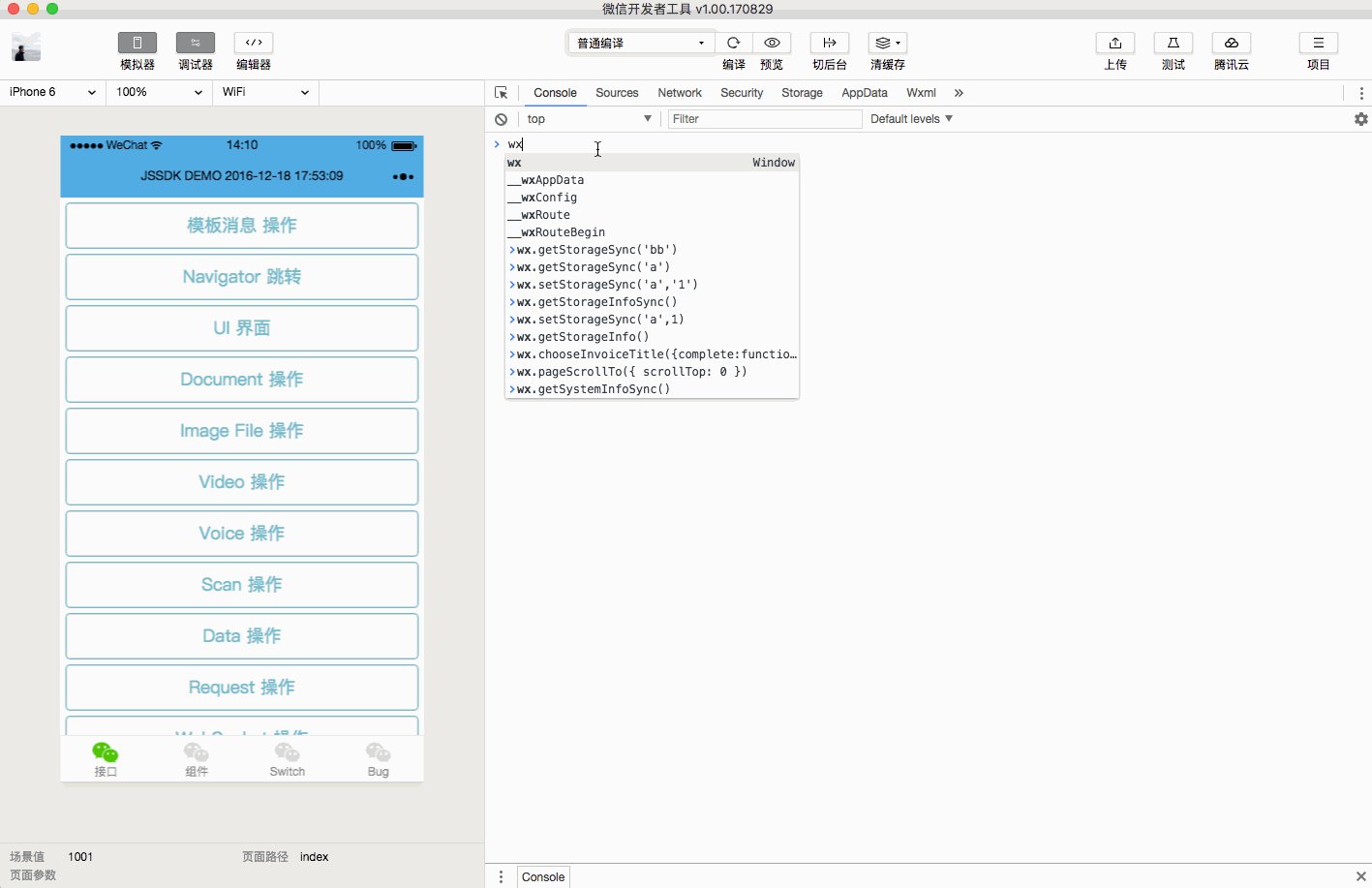
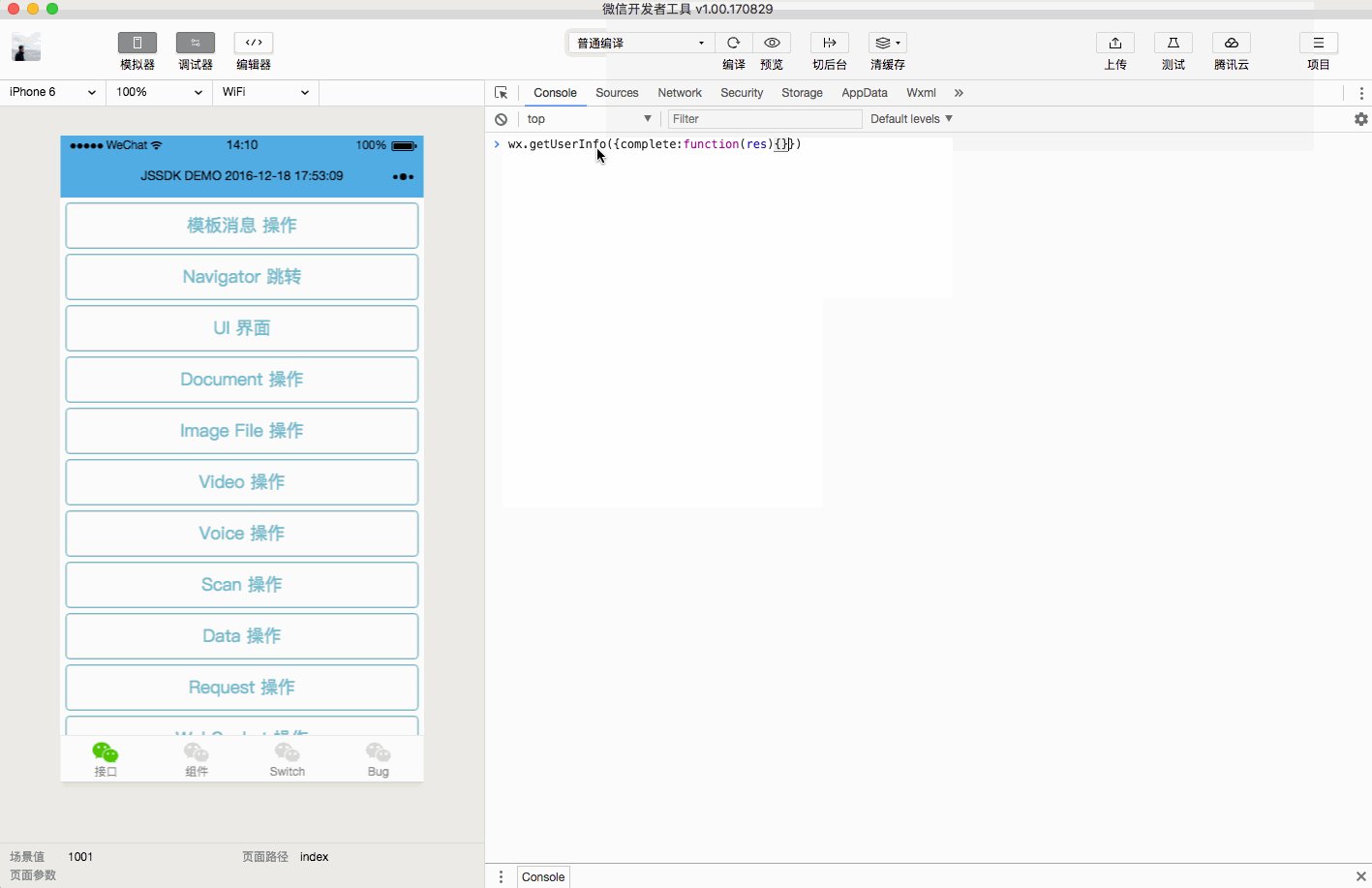
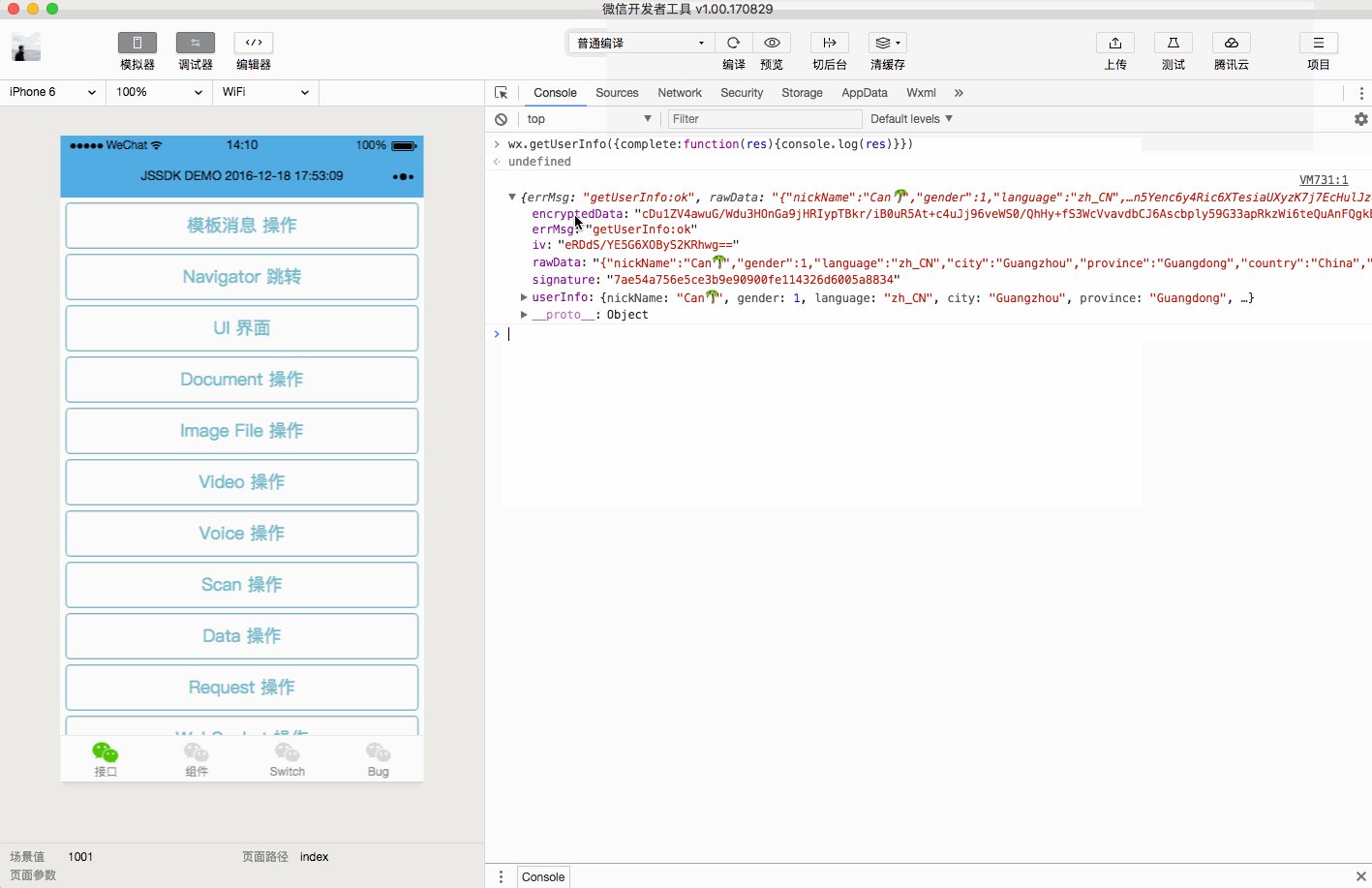
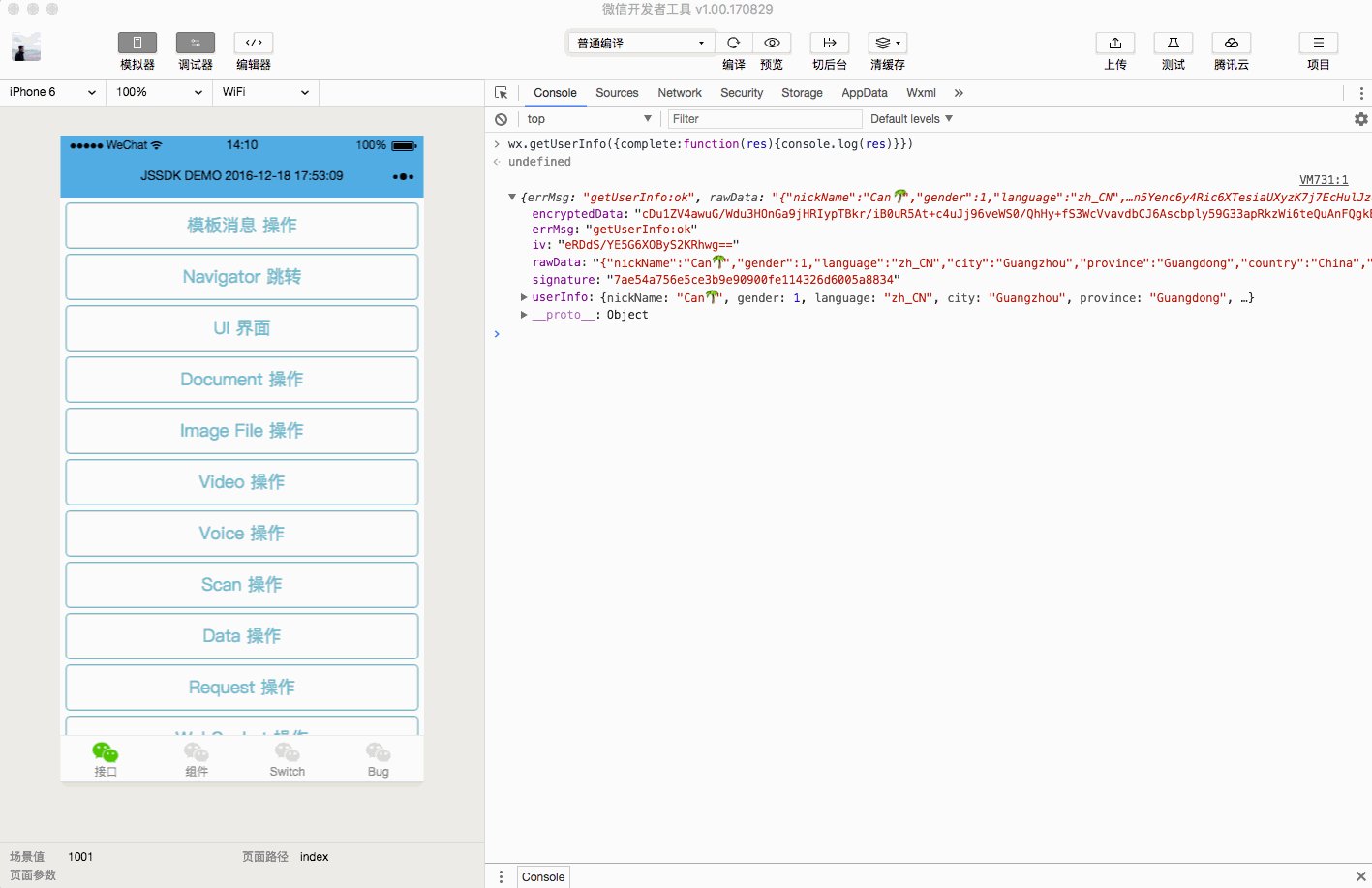
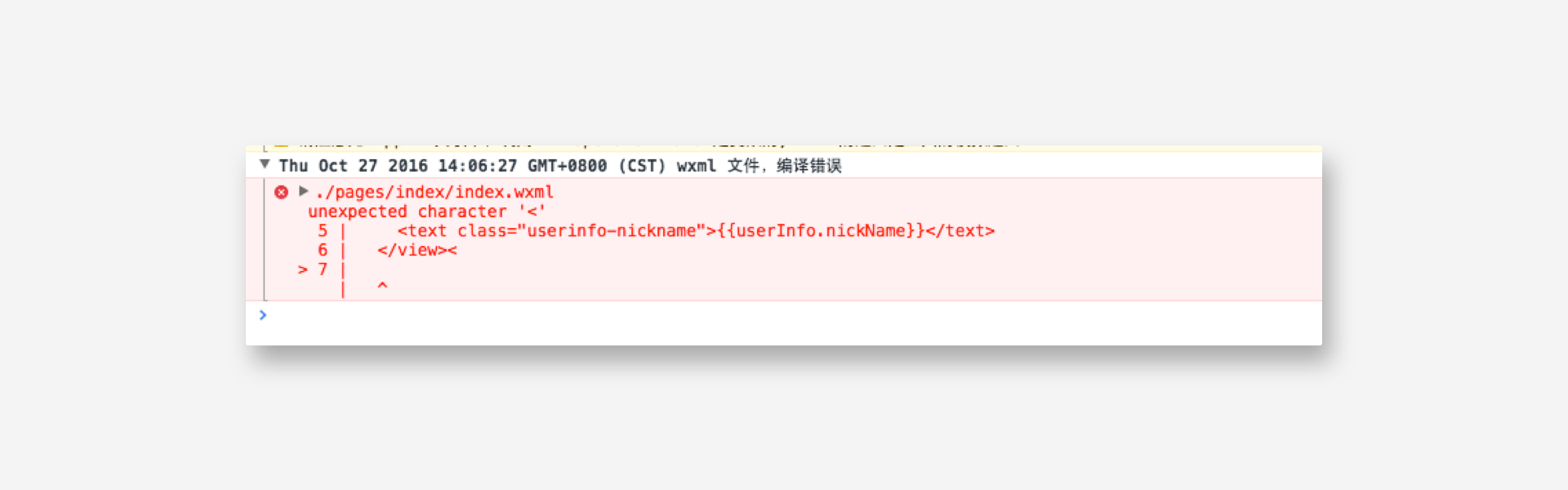
Console panel
Console panel 有两大功能:
-
开发者可以在此输入和调试代码

-
小程序的错误输出,会显示在此处

-
在控制台中可以输入以下命令
build: 编译小程序
upload: 上传代码
openVendor: 打开基础库所在目录
openToolsLog: 打开工具日志目录
checkProxy(url): 检查指定 url 的代理使用情况