微信小游戏开发文档-小游戏工具-工具栏界面
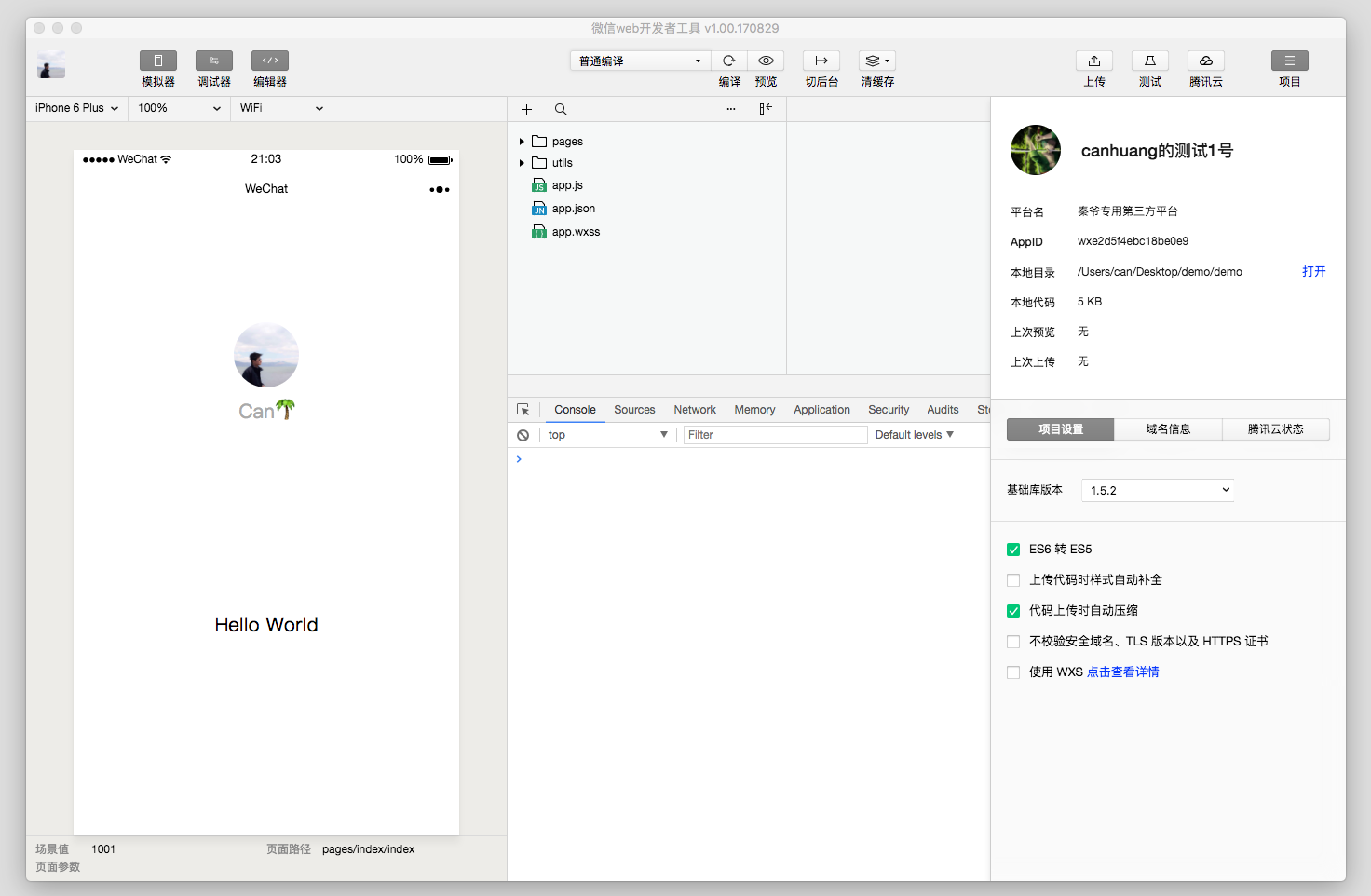
工具栏
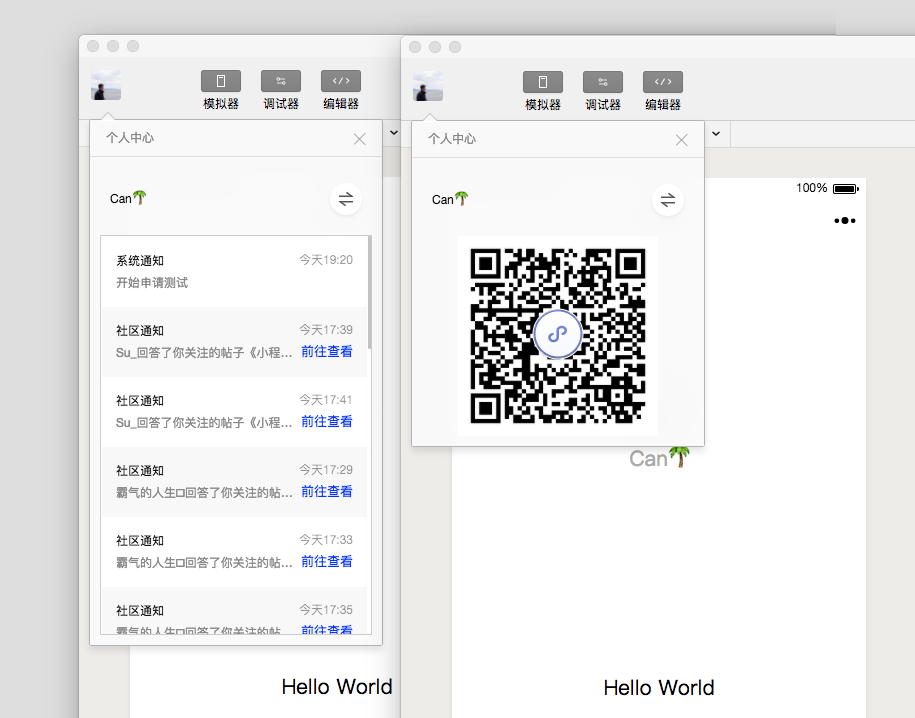
点击用户头像可以打开个人中心,在这里可以便捷的切换用户和查看开发者工具收到的消息。

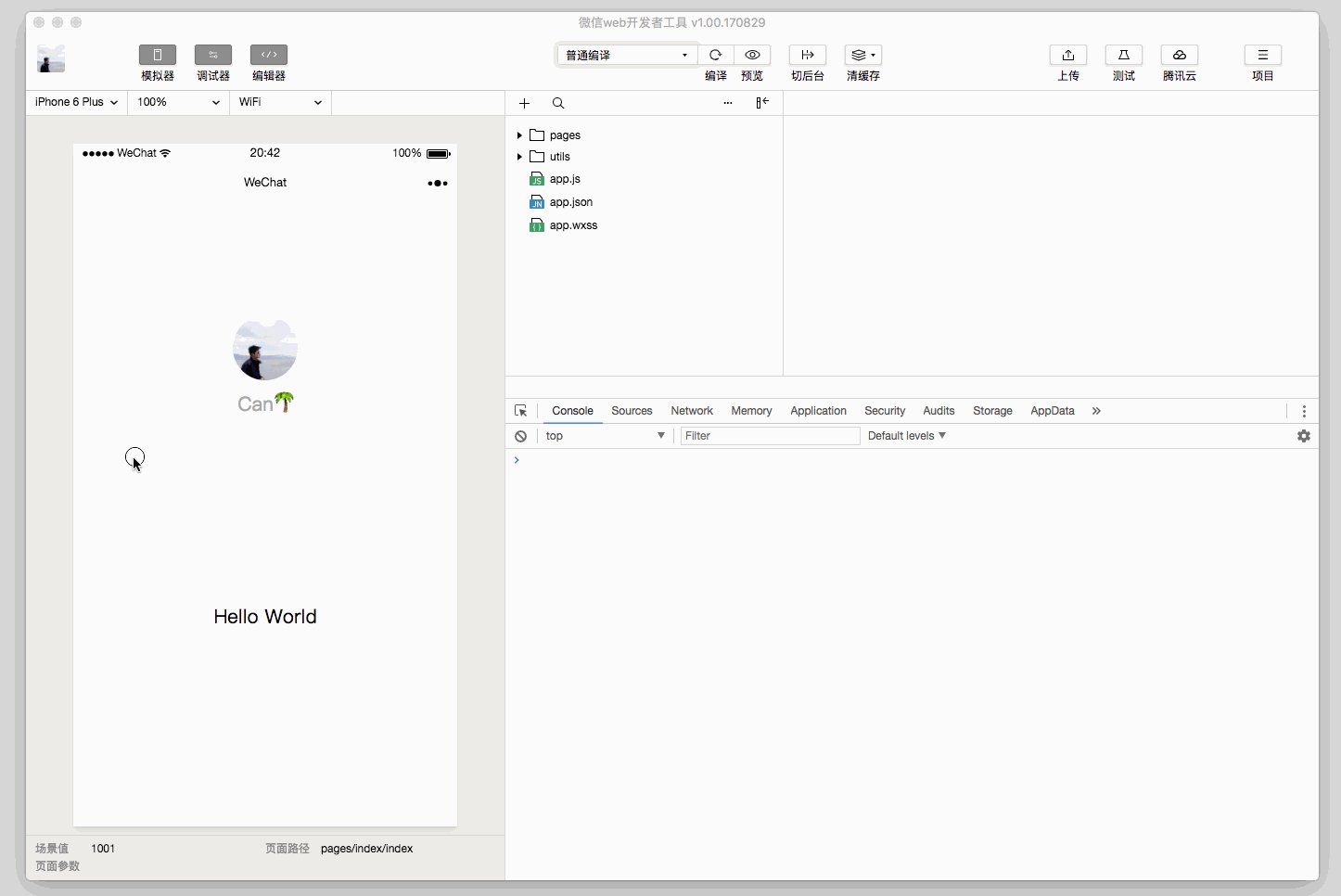
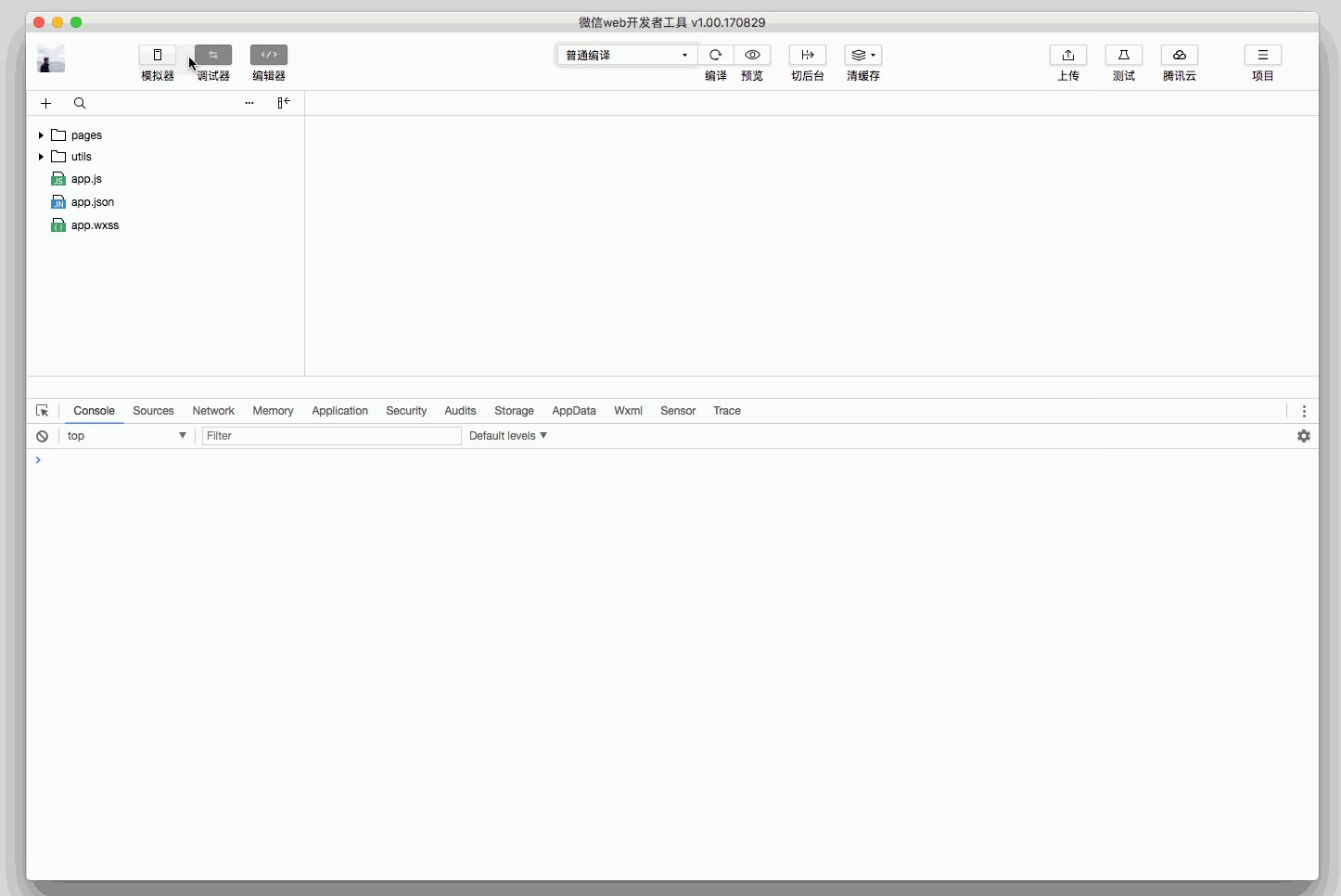
用户头像右侧是控制主界面模块显示/隐藏的按钮。至少需要有一个模块显示。

工具栏中间,可以选择普通编译,也可以新建并选择自定义条件进行编译和预览。
通过切后台按钮,可以模拟小程序进入后台的情况

工具栏上提供了清缓存的快速入口。可以便捷的清除工具上的文件缓存、数据缓存、还有后台的授权数据,方便开发者调试。
工具栏右侧是开发辅助功能的区域,在这里可以上传代码、查看项目信息