
微信小游戏开发文档-小游戏用户授权开放能力开发教程
用户授权
部分接口需要经过用户授权同意才能调用。我们把这些接口按使用范围分成多个 scope ,用户选择对 scope 来进行授权,当授权给一个 scope 之后,其对应的所有接口都可以直接使用。
调用接口发起授权
第一次使用某个 scope 下的接口时,会弹窗询问用户,“XXX申请获得以下权限:(权限描述)”。如果用户点击允许,则可获得此 scope 的接口权限。并且接口调用成功,否则接口调用失败。
wx.login({
success: function () {
wx.getUserInfo()
}
})

提前发起授权
如果需要提前发起授权获得用户同意,则可调用 wx.authorize() 来提前发起授权。
wx.authorize({
scope: 'scope.record'
})

处理用户拒绝授权
用户有可能拒绝小程序发起的授权申请,需要处理这种情况。
wx.login({
success: function () {
wx.getUserInfo({
fail: function (res) {
// iOS 和 Android 对于拒绝授权的回调 errMsg 没有统一,需要做一下兼容处理
if (res.errMsg.indexOf('auth deny') > -1 || res.errMsg.indexOf('auth denied') > -1 ) {
// 处理用户拒绝授权的情况
}
}
})
}
})
wx.authorize({
scope: 'scope.record',
fail: function (res) {
// iOS 和 Android 对于拒绝授权的回调 errMsg 没有统一,需要做一下兼容处理
if (res.errMsg.indexOf('auth deny') > -1 || res.errMsg.indexOf('auth denied') > -1 ) {
// 处理用户拒绝授权的情况
}
}
})
获取用户授权设置
通过调用 wx.getSetting() 接口可以获取用户当前的授权处理信息。
wx.getSetting({
success: function (res) {
var authSetting = res.authSetting
if (authSetting['scope.userInfo'] === true) {
// 用户已授权,可以直接调用相关 API
} else if (authSetting['scope.userInfo'] === false){
// 用户已拒绝授权,再调用相关 API 或者 wx.authorize 会失败,需要引导用户到设置页面打开授权开关
} else {
// 未询问过用户授权,调用相关 API 或者 wx.authorize 会弹窗询问用户
}
}
})
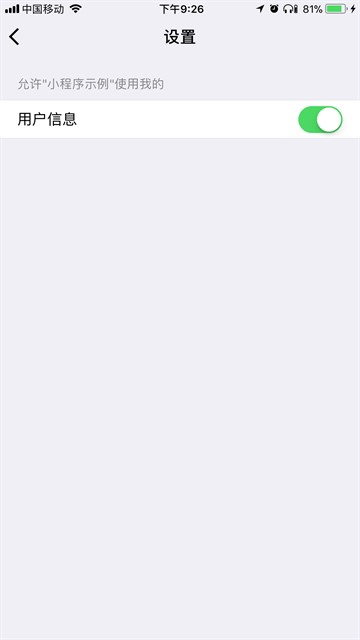
引导用户重新授权
如果用户拒绝过某个 scope 的授权申请,则后续这个 scope 下的相关 API 调用都会直接失败,用 wx.authorize() 申请此 scope 也会直接失败,而不会弹窗询问用户。这种情况下,需要引导用户主动到设置页面打开相应的 scope 权限。
授权页面的进入路径为:右上角菜单->关于(小程序名字)->右上角菜单->设置
注意:只有申请过授权的 scope 会出现在设置页面。

重置授权记录
如果用户在小程序列表中删除了当前小程序,则所有允许过和拒绝过的授权记录都会被清空。
Scope 列表
| scope | 对应 API | 描述 |
|---|---|---|
| scope.userInfo | wx.getUserInfo() | 用户信息 |
| scope.userLocation | wx.getLocation() | 地理位置 |
| scope.werun | wx.getWeRunData() | 微信运动步数 |
| scope.record | wx.startRecord()、RecorderManager.start() | 录音功能 |
| scope.writePhotosAlbum | wx.saveImageToPhotosAlbum() | 保存到相册 |