
CRMEB v4 多项目部署Socket链接失败
多项目部署Socket链接失败
v4.3.0 之后版本修改方法
如果安装多套需要修改端口,详情修改端口
v4.3.0 之前版本请阅读一下方法
针对多项目部署长连接链接失败问题说明;单个CRMEB项目部署无需关注
PHP后台workerman配置通用版本
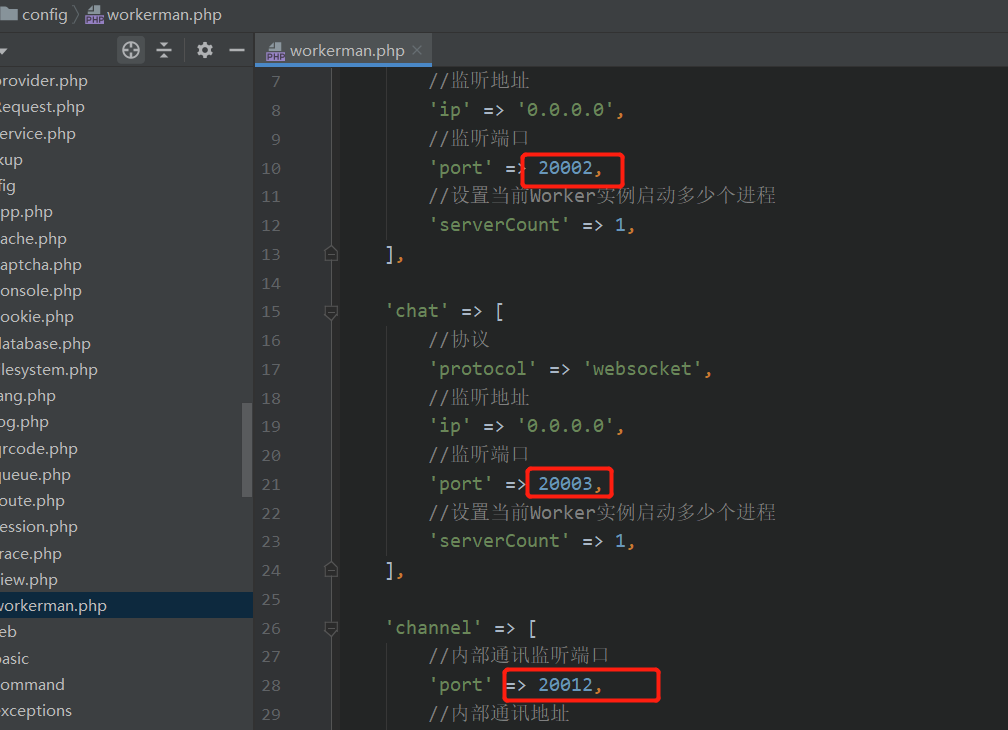
后台服务器端的监听端口需要更换不同的,一个端口只能监听一个响应,需要调整/config/workerman.php 文件里的端口号

注意:适用版本v4.0.3版本
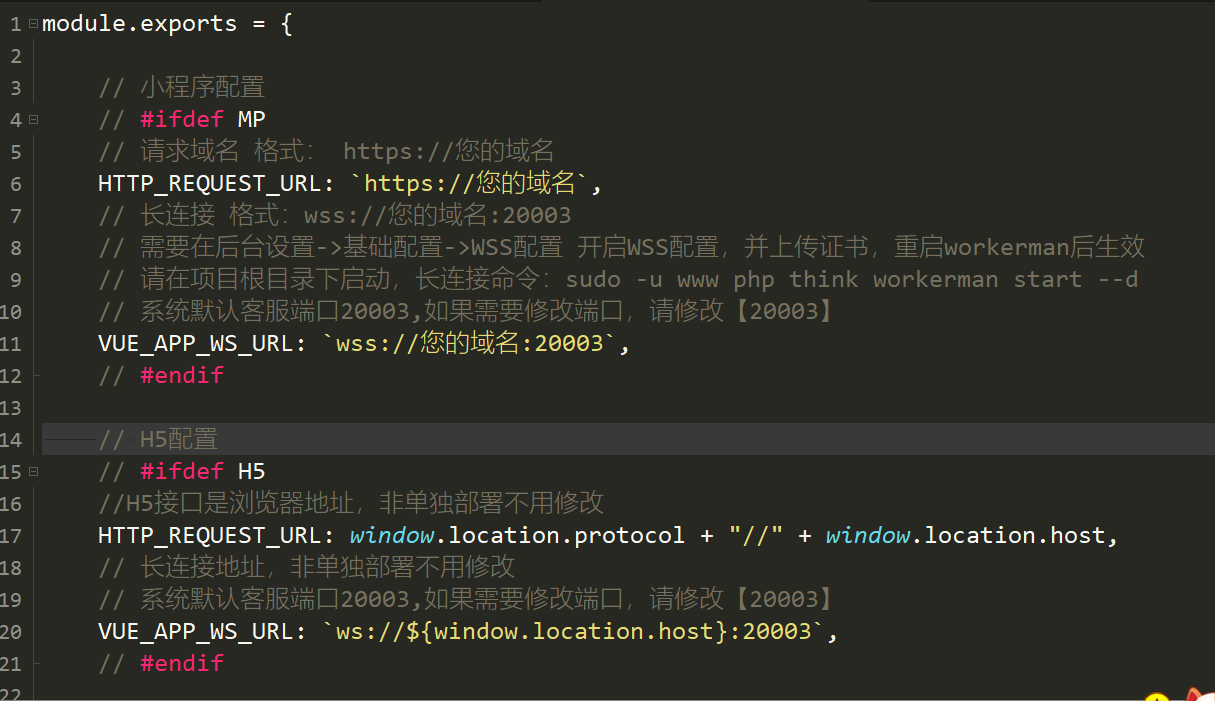
H5端和小程序修改/view/uni-app/config/app.js
修改下图中的两处【20003】端口,替换成php配置中【chat】数组下的【port】端口

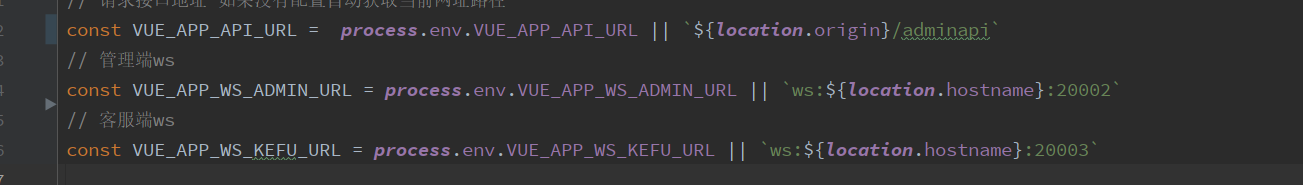
后台前端修改/view/admin/src/setting.js
修改下图中 VUE_APP_WS_KEFU_URL后面配置的【20003】,替换成php配置中【chat】数组下的【port】端口
修改下图中VUE_APP_WS_ADMIN_URL后面配置的【20002】,替换成php配置中【admin】数组下的【port】端口

注意:适用版本v4.0.2之前版本,包括v4.0.2版本
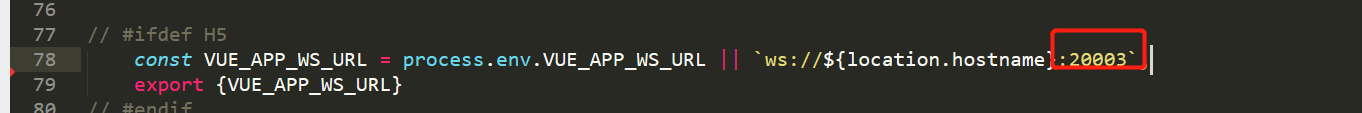
H5端修改/view/uni-app/utils/index.js 修改后需要打包H5文件把打包好的文件放在public下

后台通讯接口更换 /ivew/admin/src/setting.js

修改后前端和后端都需要重新打包