
CRMEB v4 PC端打包教程
[warning] 1.PC端需单独购买
2.此教程为修改PC端源码教程(例如修改网站标题等),以快速安装形式的PC端用户,没有修改请忽略。
3.PC端SEO兼容安装教程请查看:【PC安装】
打包必备工具:
Nodejs:【官方下载】
文件目录:
view / pc/
打包教程:
1.本地安装 Nodejs(已安装可以跳过)。
2.下载PC端源码至本地,进入 命令行,具体方法如下
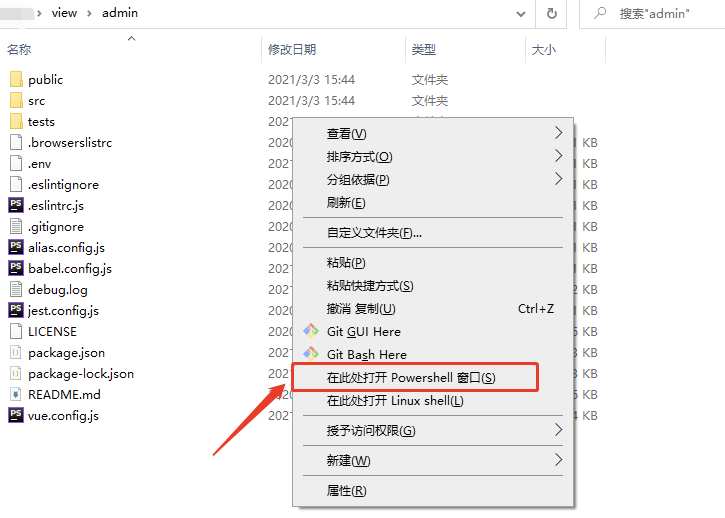
windows 系统用户进入 view/ pc 文件夹后,按住shift + 鼠标右击,点击【在此处打开 Powershell窗口】

macOS 系统用户进入 view/ ,选中PC文件夹,点击 访达 - 服务 - 新建位于文件夹位置的终端窗口

3.命令行输入npm install
回车,等待安装完成。
4.再输入npm run build 等待打包完成。
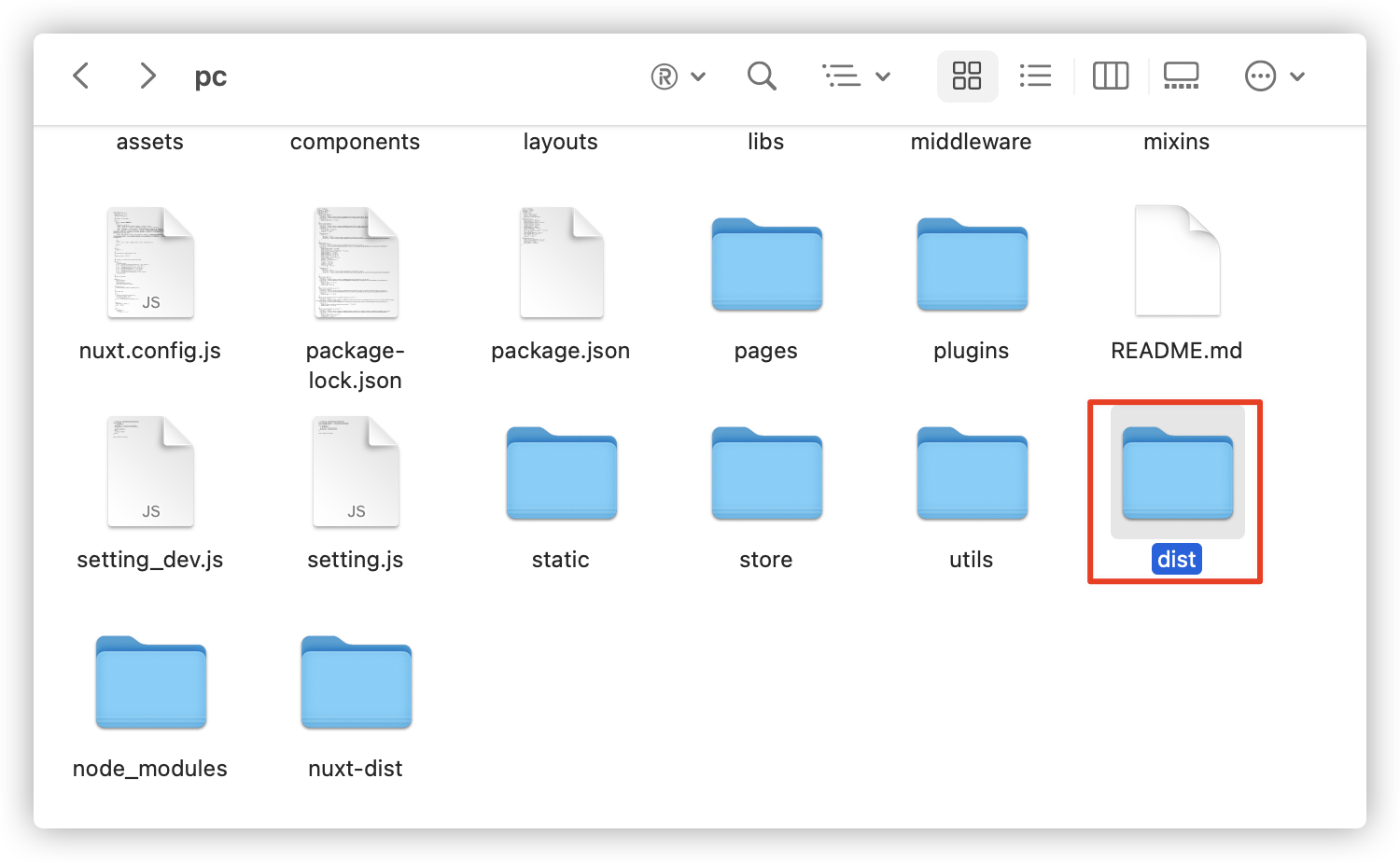
5.打包完成,进入view/pc文件夹,即可看到 dist 文件夹,该文件夹既打包好的文件。

6.复制文件夹内所有文件,粘贴替换 public/home 内所有文件。
线上应用:
将本地源码包压缩,上传至站点根目,解压替换。
清除浏览器缓存,重新登陆后台即可。