
CRMEB v4 客服说明
内置客服使用说明:
CRMEB标准版采用全新客服系统,添加客服可通过后台创建客服账号,通过账号密码登录进客服系统即可使用,目前客服系统可以做到用户咨询自动分配,区分出用户是通过移动端还是PC端进入,多个客服之间可以一键快速转接,售前售后等多类型客服无缝衔接互转,提升用户体验及好评度。
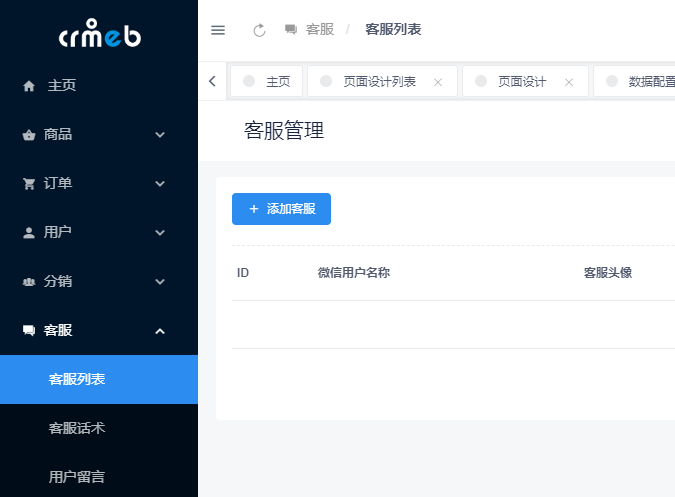
1.后台客服/客服列表:添加新客服

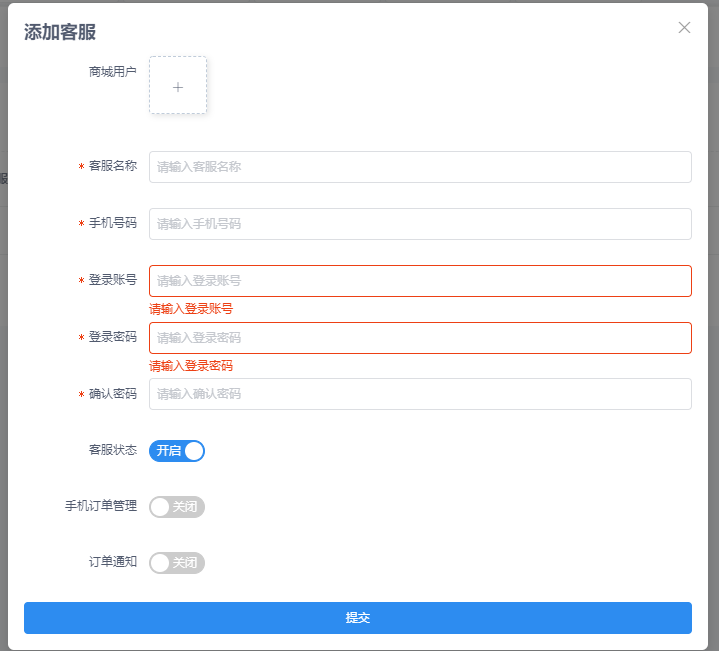
2.选取关联商城用户,填写相关资料信息

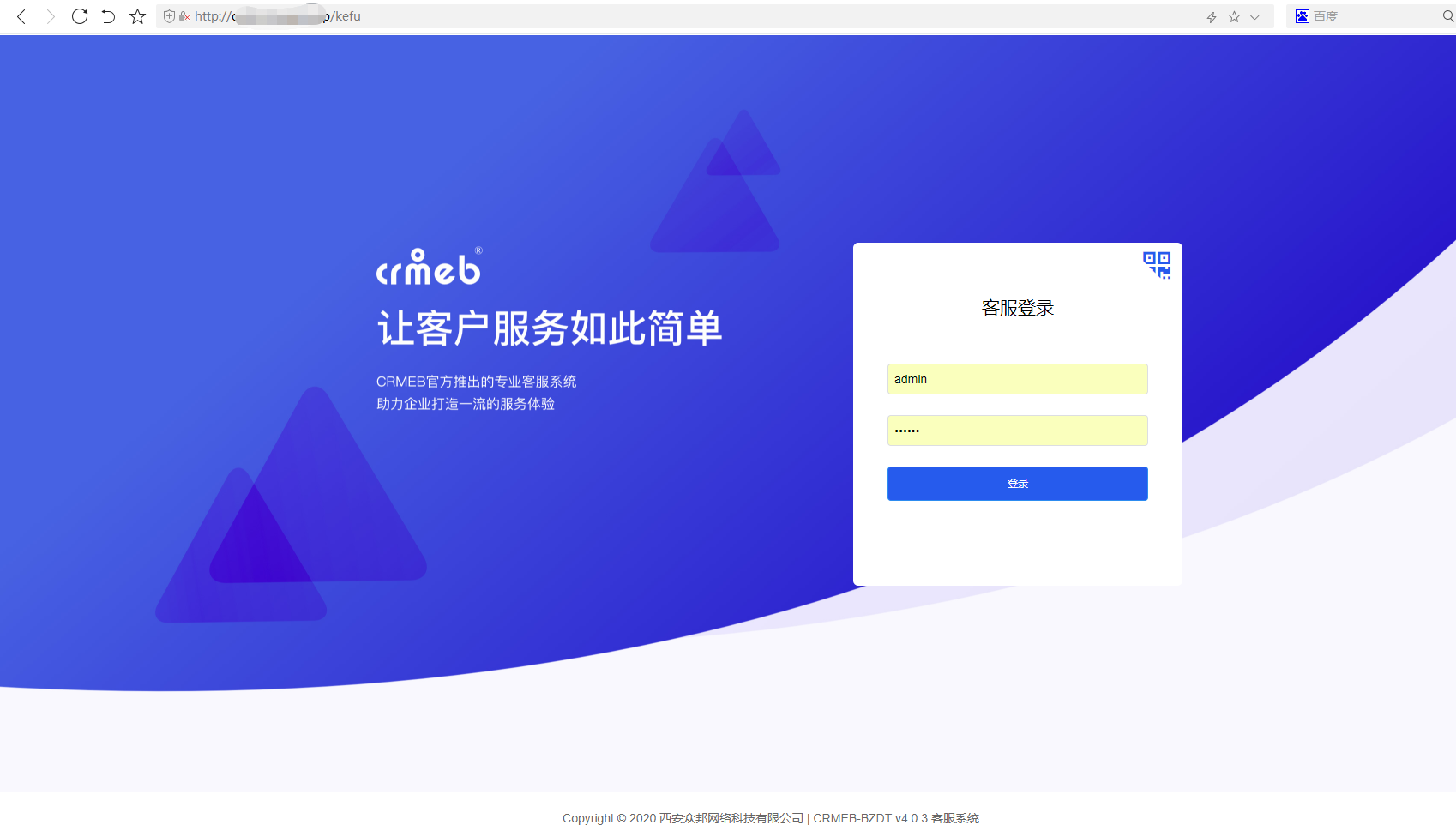
3.登陆接待,PC客服接待系统 http://你的域名/kefu
也可以通过手机等登陆网址、或点击个人中心客服接待图标,手机接待回复消息。

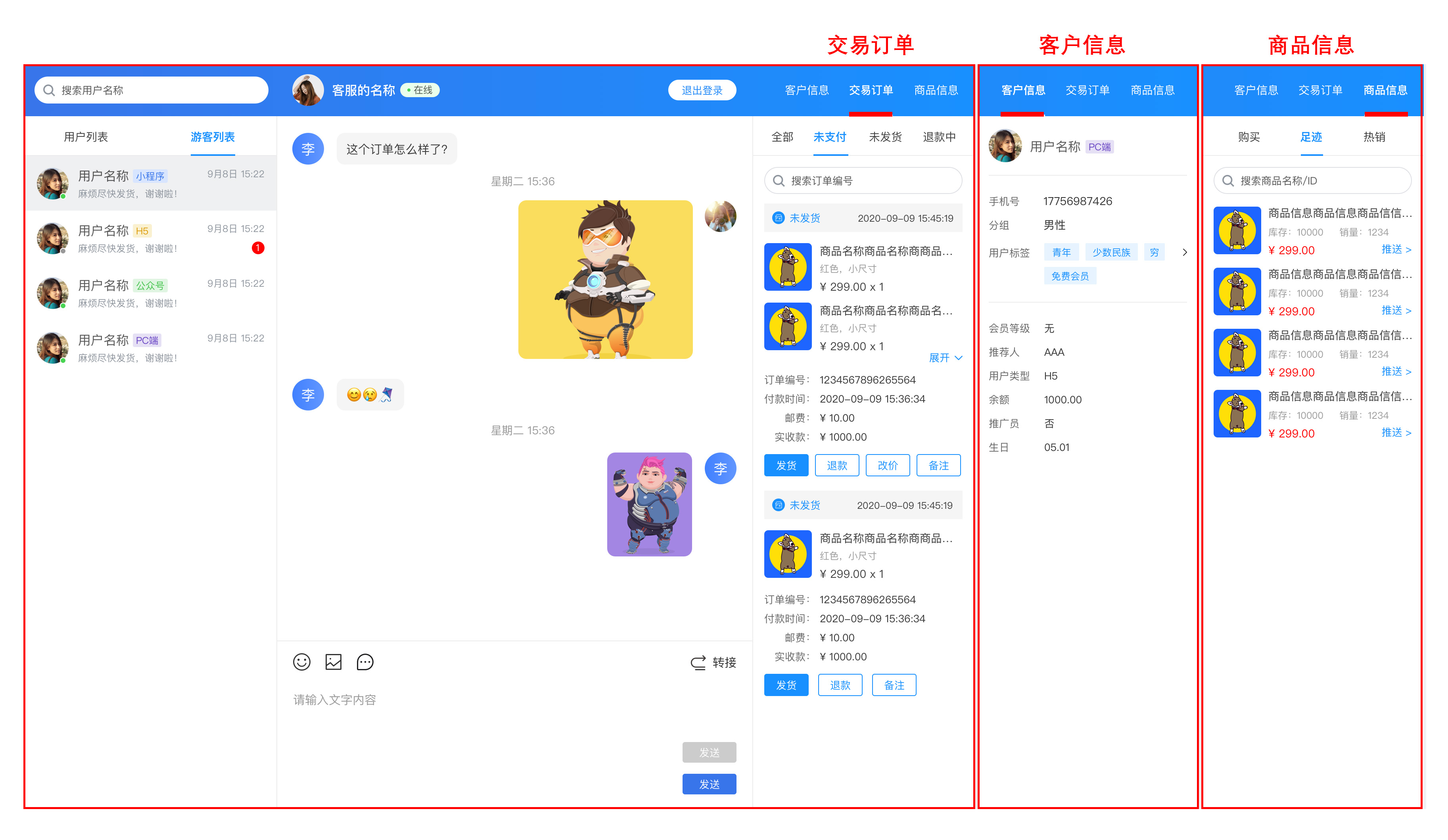
4.全新客服系统,更高效更快捷


注:此客服功能基础版暂无。