
CRMEB v4 公众号、H5打包
uni-app打包公众号,H5
1.下载HBuilderX 安装跳过
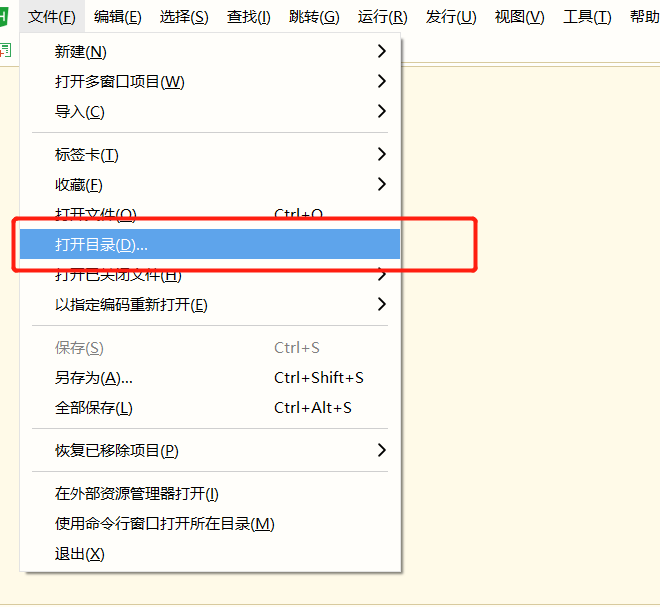
2. 打开编译器,点击文件->点击打开目录

3. 找到CRMEB标准版的文件管理器默认路径为:/view/uni-app/
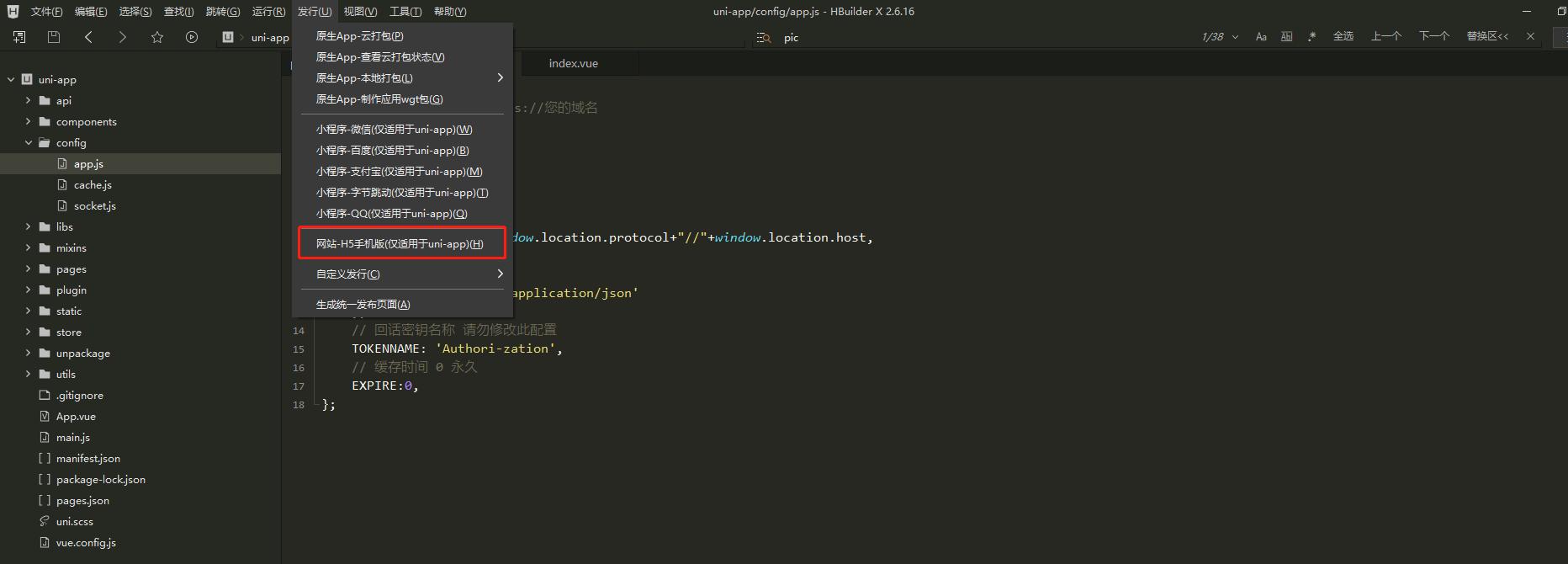
4. 点击发行—网站H5手机版进行打包

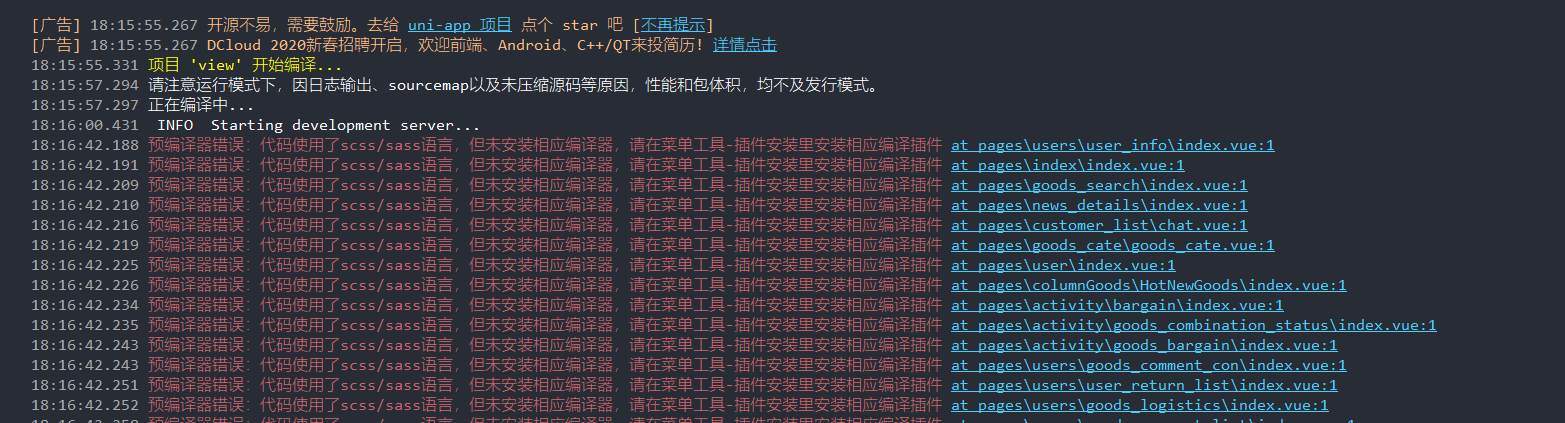
打包时编辑器出现:预编译器错误:代码使用了scss/sass语言,但未安装相应编译器…

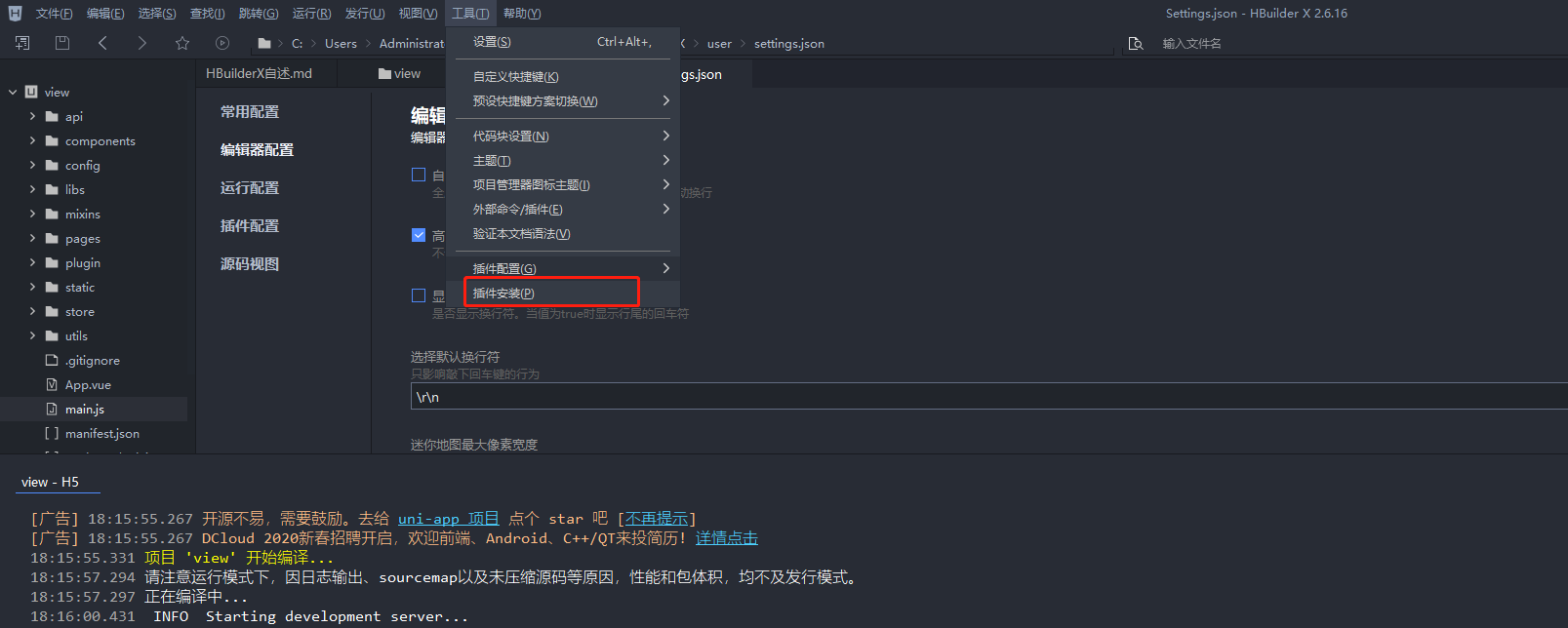
打开 工具—插件安装—scss/sass编译进行安装


5. 打包好之后将如下路径里面的 static文件夹和index.html文件移到public下
