
CRMEB v4 修改端口
仅限修改端口的用户 默认使用20002 20003 20012的忽略
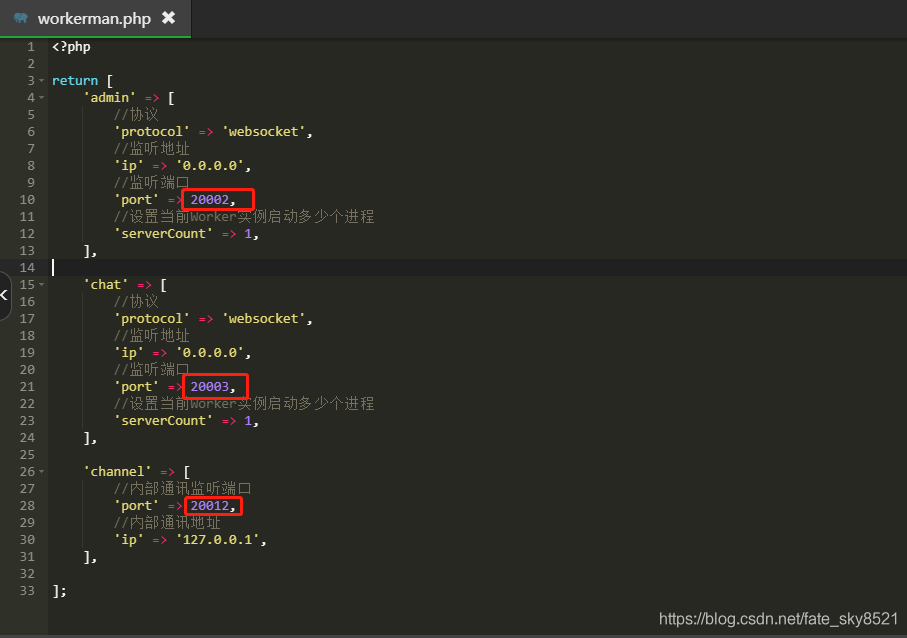
一、首先在根目录 config/workerman.php 文件中修改对应的端口

v4.3 之后版本可以忽略一下文档
二、修改 h5中聊天服务端口
源文件在根目录下的view下的uniapp
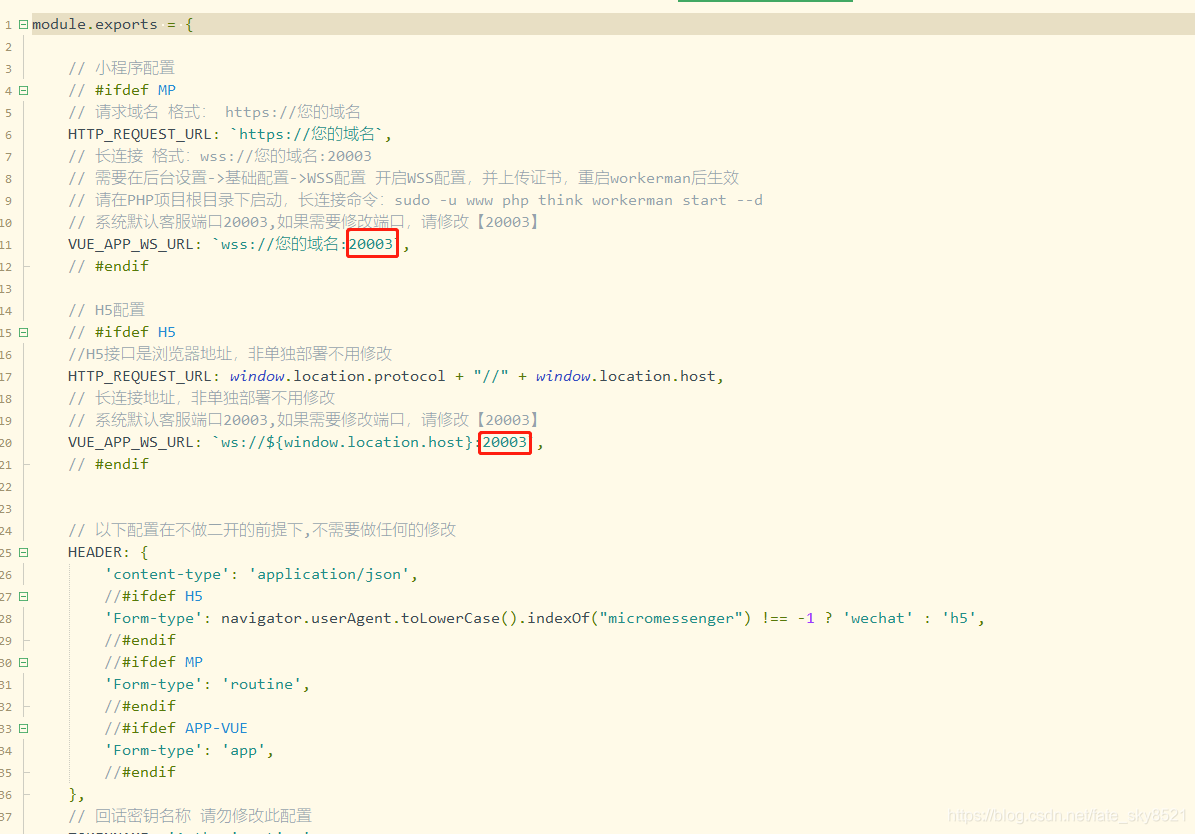
修改 config/app.js,修改20003端口

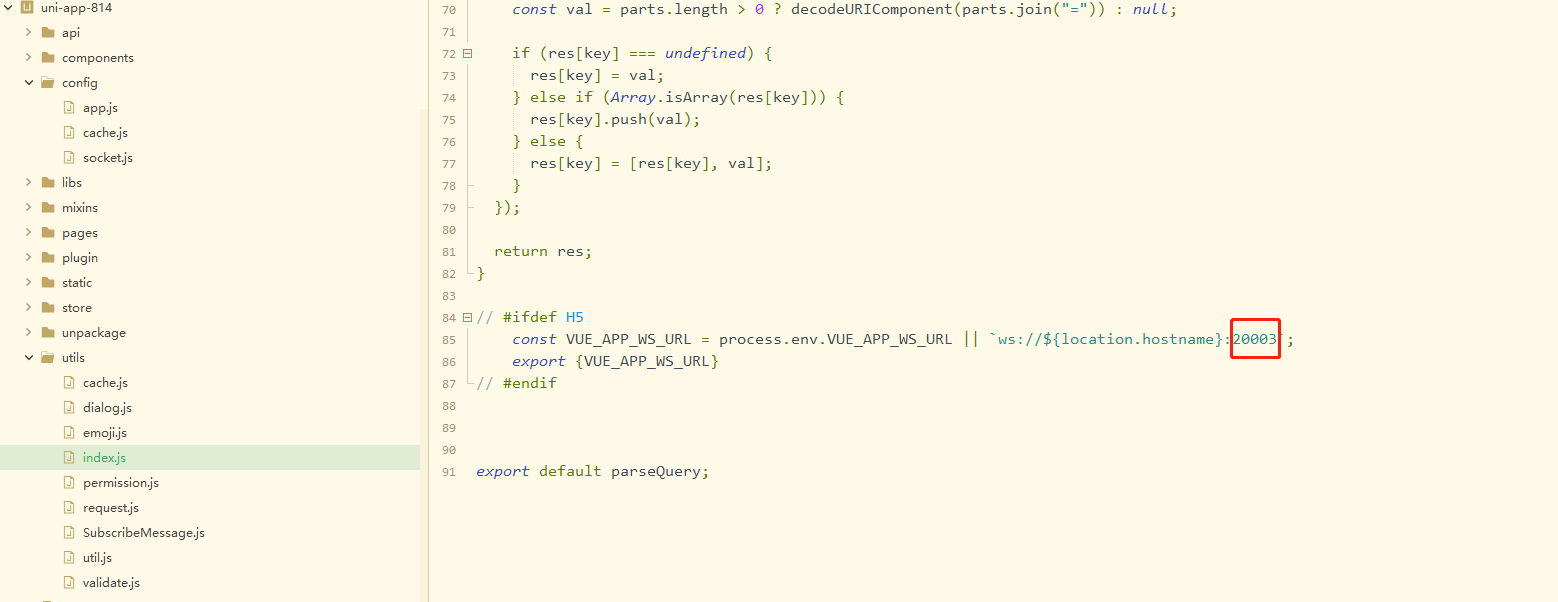
修改 utils/index.js,修改20003端口

这个是前端源文件里修改 修改完了要重新打包上传
前台前端打包教程:https://help.crmeb.net/crmeb-v4/2307289
三、修改后台订单提醒服务端口
源文件在根目录下view下的admin

改完之后也要重新打包上传
后台前端打包教程:https://help.crmeb.net/crmeb-v4/2307291
然后刷新缓存 重启workman