CRMEB V4图标logo更换(4.3.1以上版本)
后台可以一键更换商城icon图标和加载开屏图
一、商城icon更换

这个图标
登录后台,设置位置:
设置—-系统设置—-站点配置 icon图标

icon图标更换
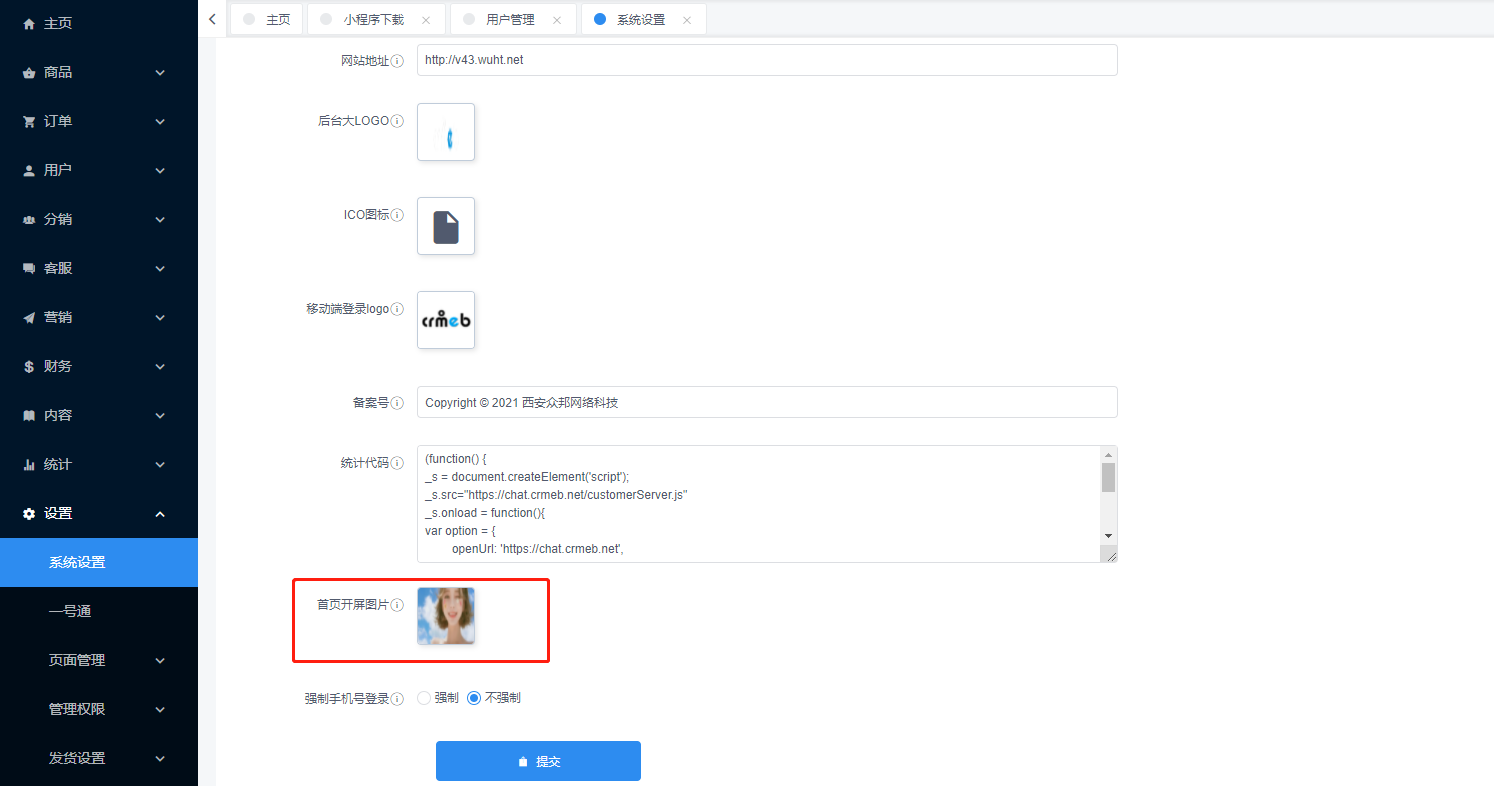
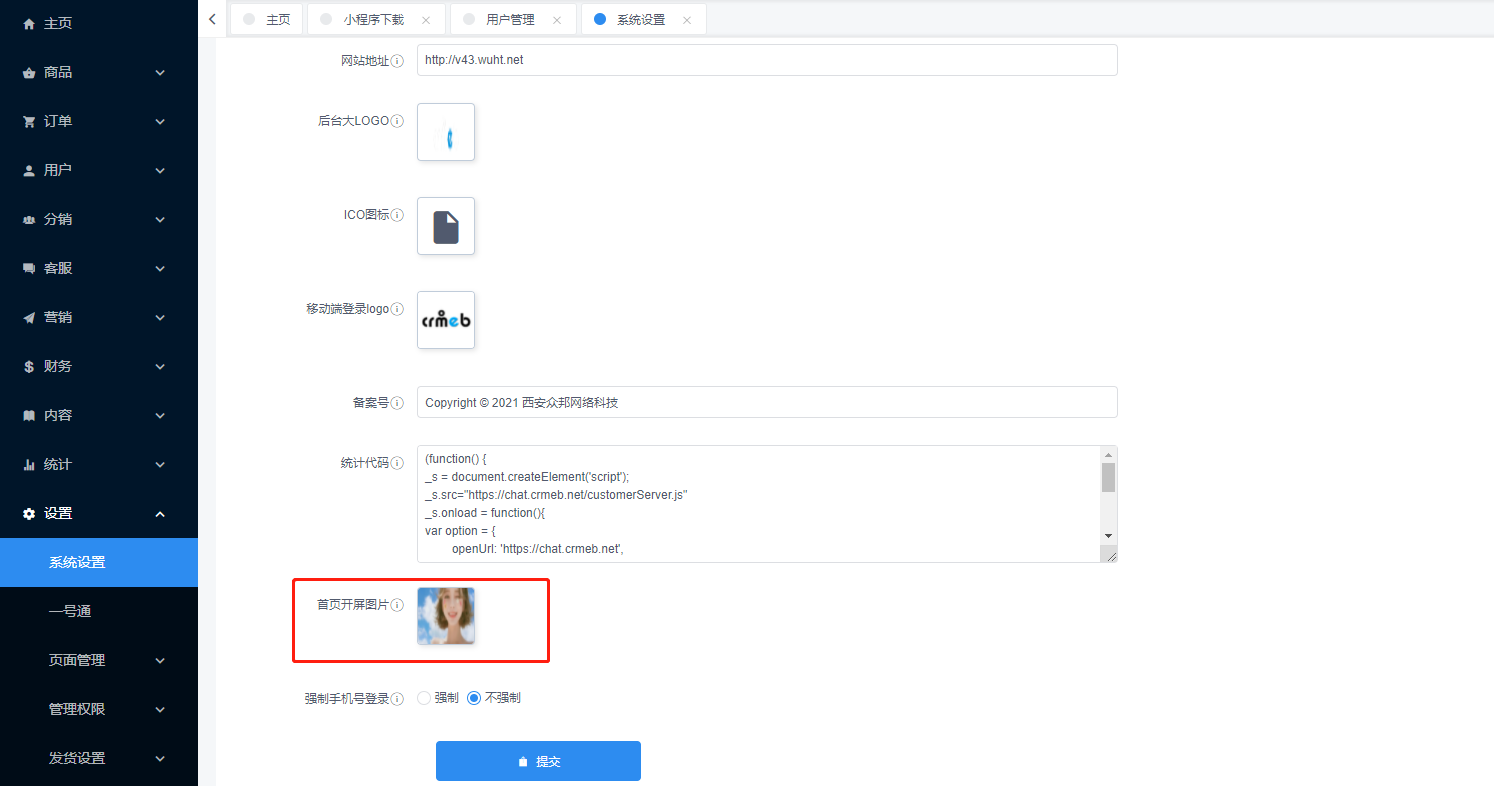
二、首页加载开屏图
登录后台,设置位置:
设置—-系统设置—-站点配置 首页开屏图片


后台可以一键更换商城icon图标和加载开屏图
一、商城icon更换

这个图标
登录后台,设置位置:
设置—-系统设置—-站点配置 icon图标

icon图标更换
二、首页加载开屏图
登录后台,设置位置:
设置—-系统设置—-站点配置 首页开屏图片