
CRMEB v4 后台前端本地运行和打包
本地运行
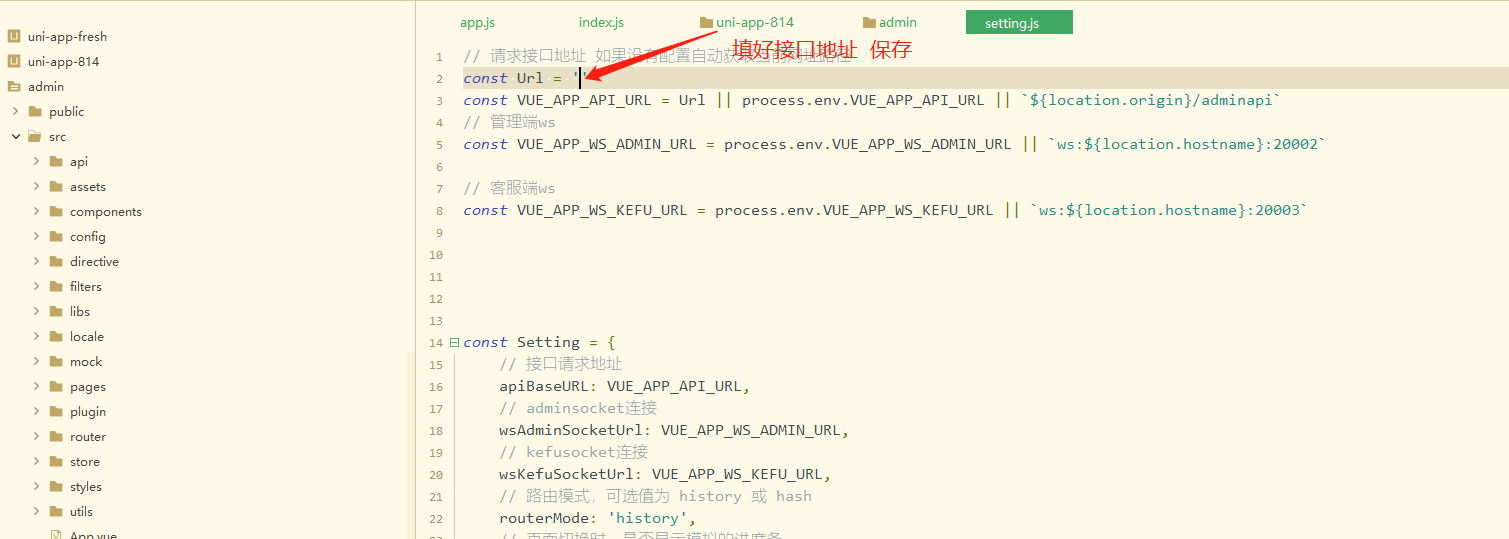
修改接口地址(域名)
文件路径:src/setting.js

到源码目录终端执行以下命令
npm install
npm run serve打包上传到线上
npm install
npm run build
请把打包好的页面文件上传到 public/admin 目录中

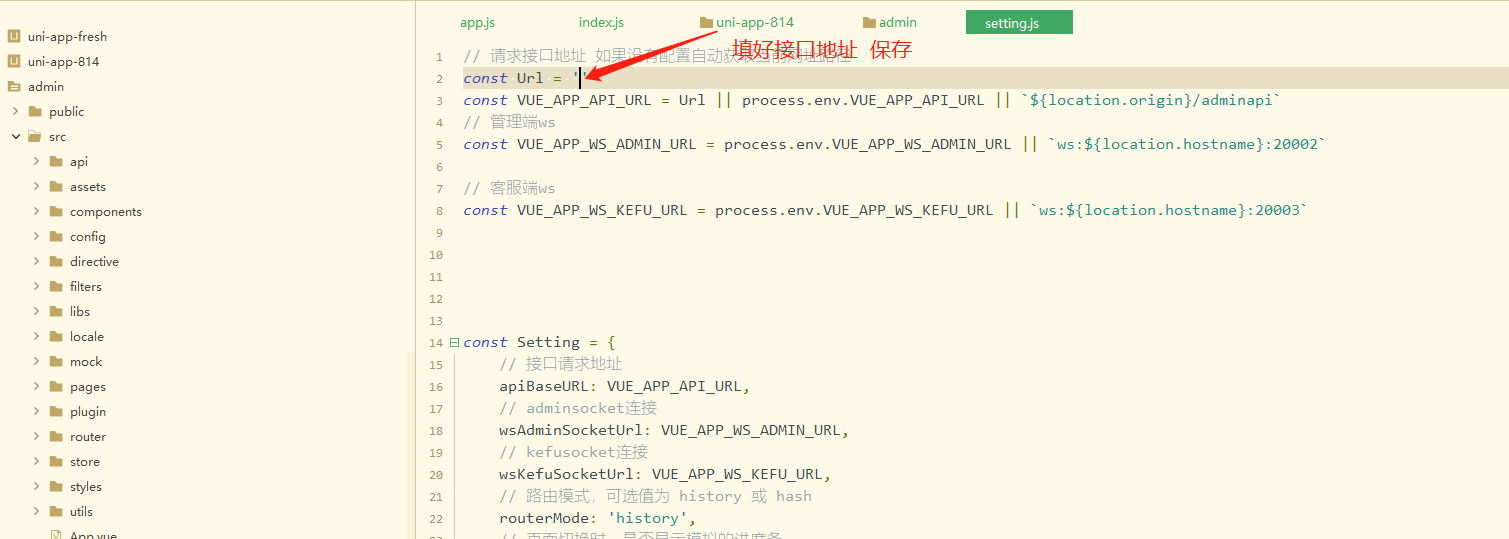
修改接口地址(域名)
文件路径:src/setting.js

到源码目录终端执行以下命令
npm install
npm run servenpm install
npm run build
请把打包好的页面文件上传到 public/admin 目录中