CRMEB v4 设置公众号菜单
微信菜单设置
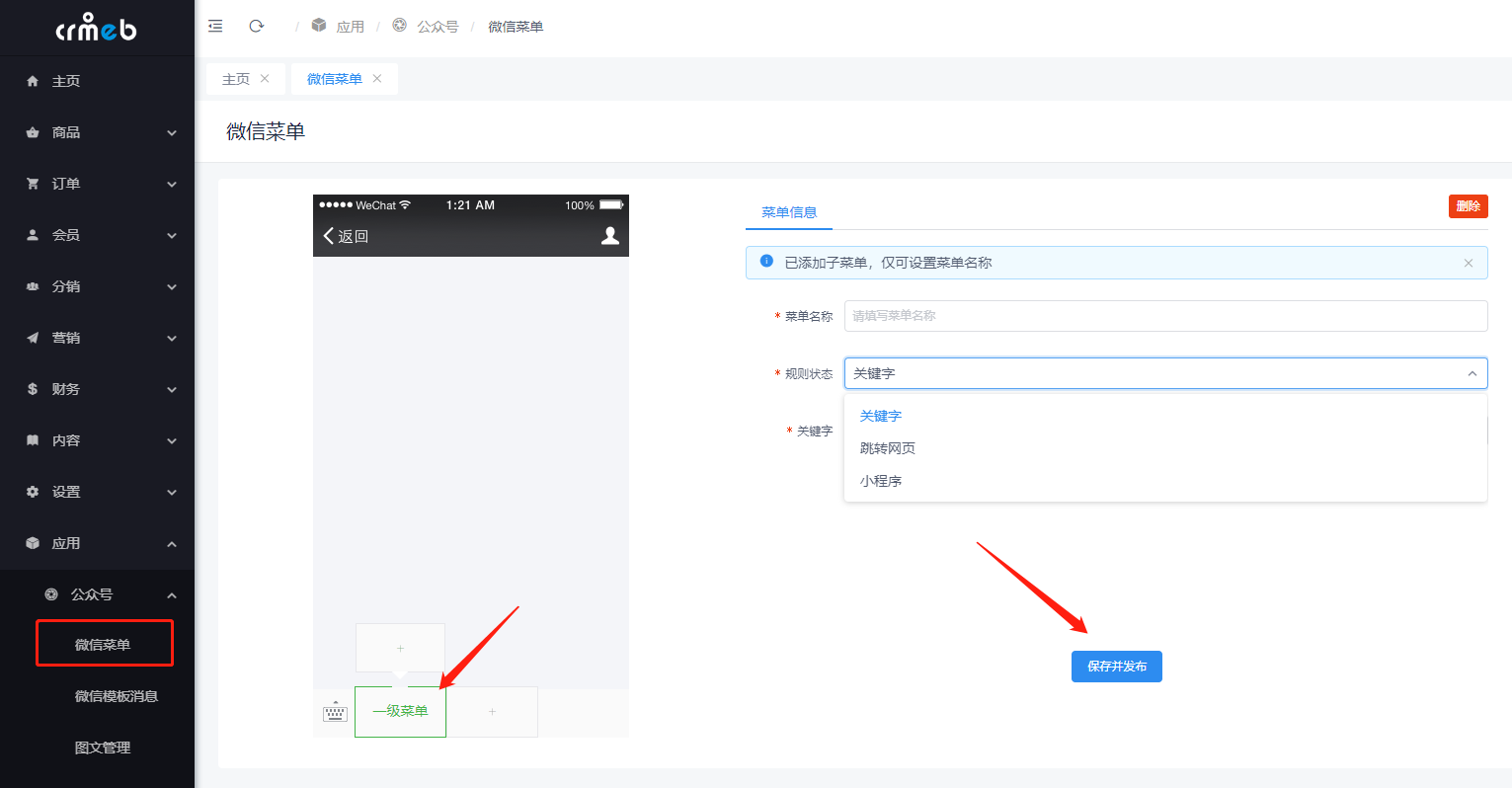
系统后台打开:应用→公众号→微信菜单点击菜单添加
微信菜单系统目前就只有常用的
关键字、
URL网页跳转、
小程序
微信菜单:大栏目最多3个,子菜单最多5个,菜单名称最多7个字
注:
- 菜单名称:发布后公众号底部菜单显示的名称(不影响实际功能)
- 规则状态:用户点击该菜单触发的跳转规则,目前可选择:关键字、跳转网页、小程序(跳转)
- 填写方法:可查看下一步骤具体说明。

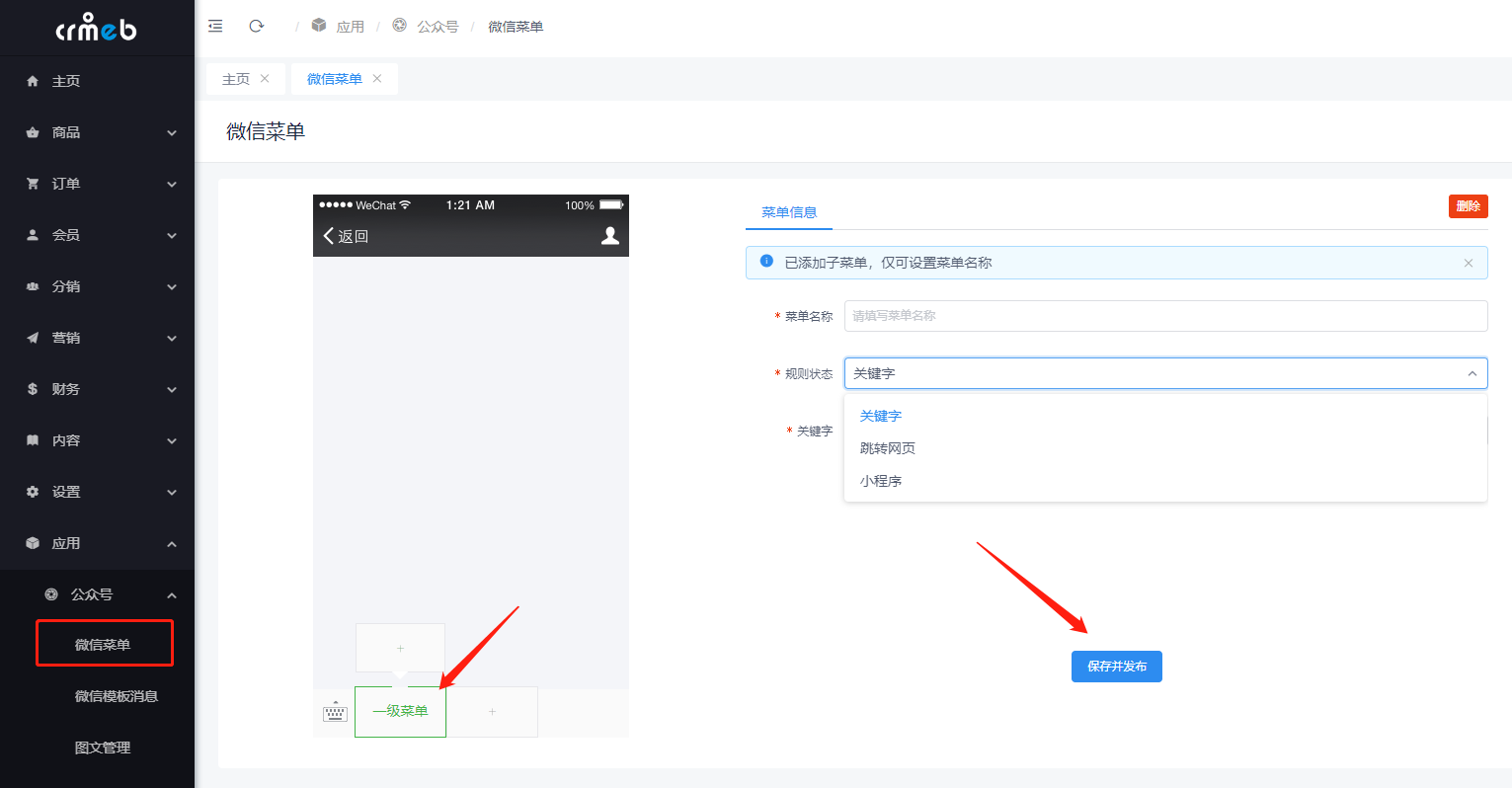
微信菜单系统目前就只有常用的
关键字、
URL网页跳转、
小程序
微信菜单:大栏目最多3个,子菜单最多5个,菜单名称最多7个字