CRMEB v4 配置检查
一、检查伪静态是否配置成功。
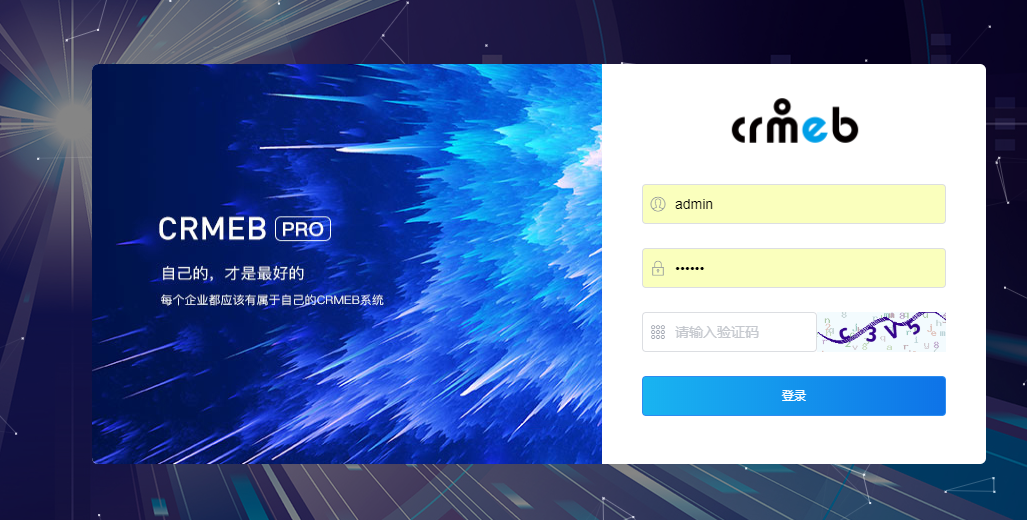
方法:浏览器新建窗口,直接输入后台完整登录路径http://你的域名/admin
可以直接打开,页面显示登录页,则表示系统配置正确(如下图):

如显示 404 等其他页面,请检查系统配置及伪静态设置、运行目录设置、消息队列重启是否正确。
二、https域名(不使用htpps则跳过)。
浏览器输入https://你的域名/admin** 检查后台是否可以打开。
可以正常打开,则表示 SSL 证书安装正确。否则请检查 SSL 证书配置。
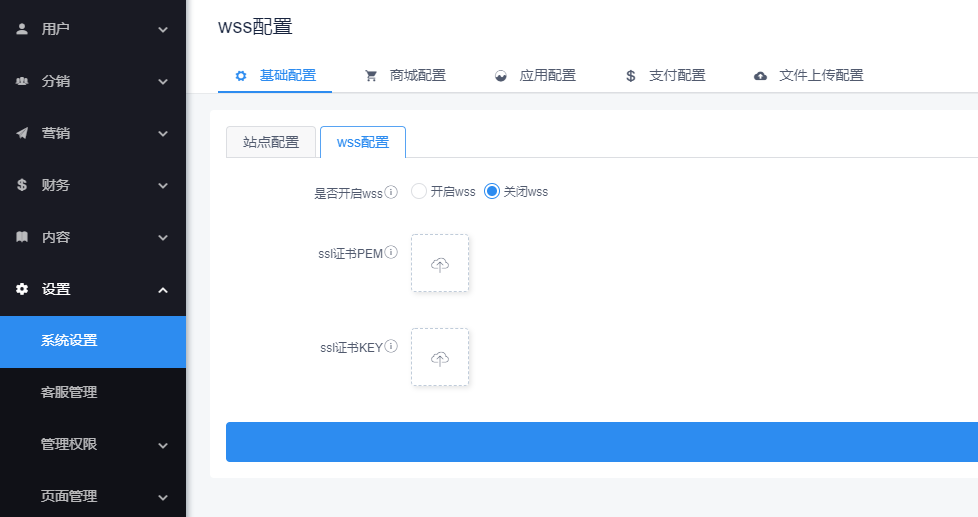
三、全站https,请在后台配置wss配置 v4.3之后版本忽略这个步骤
[danger] 配置 wss 后需要重启 workerman 才能生效,生效后只能使用 ws 去连接,也就只能使用https进行访问才可以连接长连接
ssl证书请于服务器或宝塔上的ssl证书保持一致