
CRMEB V4 Apache反向代理
标准版v4.3.1+ 版本Apache服务器客服端配置说明
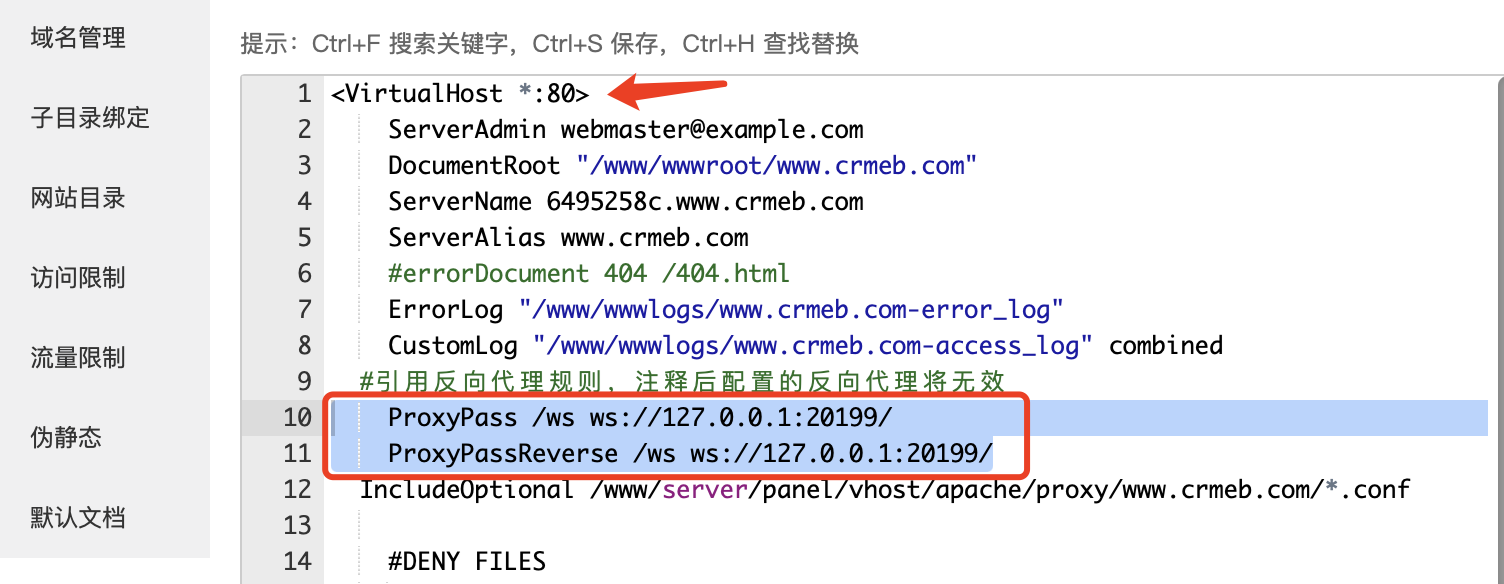
第一步:点击网站设置,点击左侧配置文件

第二步:在80端口下,添加代码
ProxyPass /notice ws://127.0.0.1:20002/
ProxyPass /msg ws://127.0.0.1:20003/
ProxyPassReverse /notice ws://127.0.0.1:20002/
ProxyPassReverse /msg ws://127.0.0.1:20003/

第三步:复制 刚添加的四行代码和下面一行,总共五行代码:

第四步:下拉查找443端口,在其下方粘贴。
注:
不使用https域名,则不用配置443端口。
无443端口,请查看站点SSL证书配置。

Apache配置完成。