
CRMEB v4 支付宝支付
开通和配置支付宝支付
[info]适用版本v4.0.3版本之上,包括v4.0.3版本。
1.进入支付宝商家中心https://b.alipay.com/index2.htm
2.点击产品中心 找到网站支付,进行申请接入支付,如果已经开通请跳过

3.进入支付宝商家开发者中心https://openhome.alipay.com/platform/developerIndex.htm
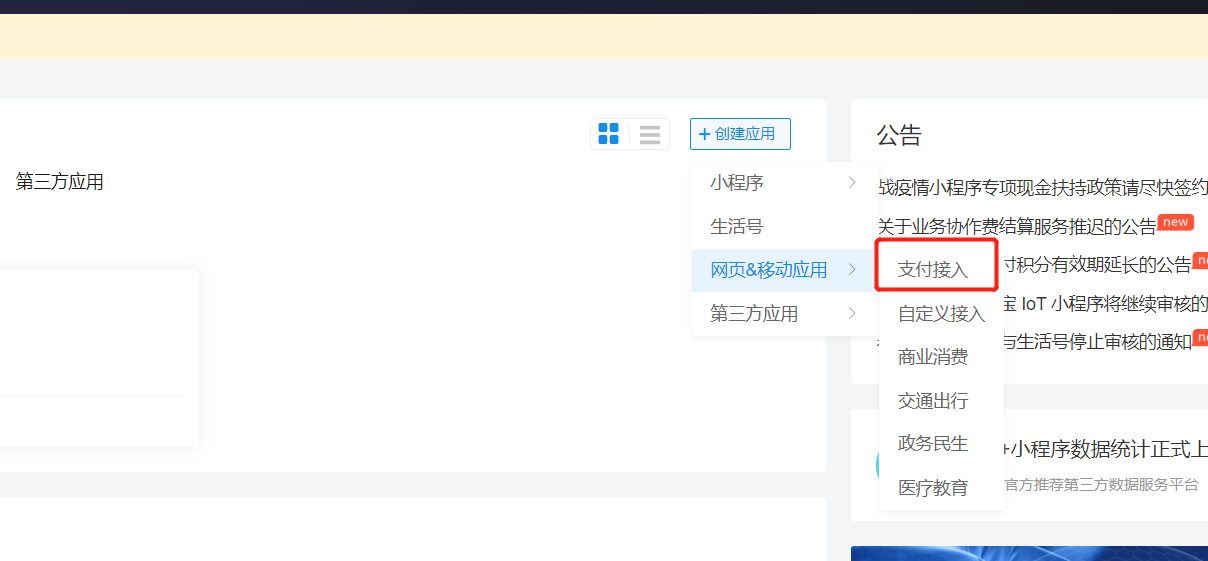
4.点击创建应用

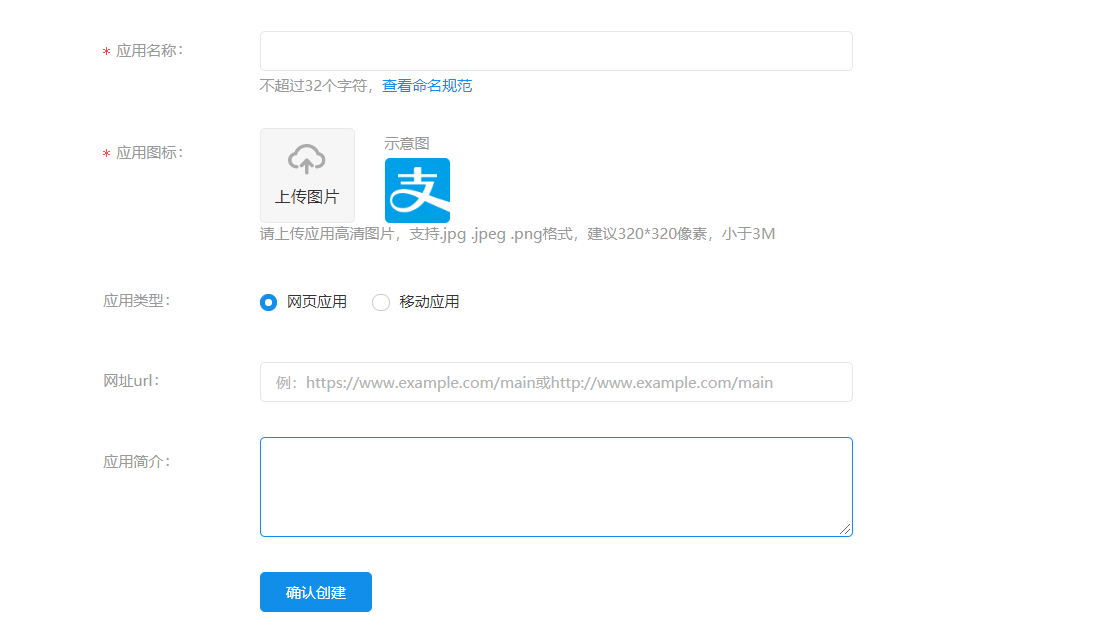
5.输入应用名称上传应用图标

6.创建好应用后进去配置阶段,点击下图中的设置,进入接口加密设置,这里需要验证短信

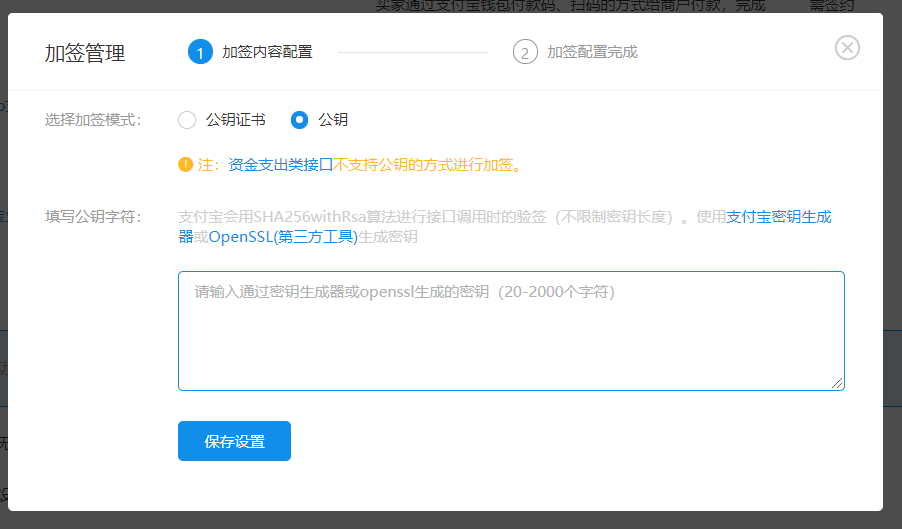
7.验证完短信进入加签管理界面

8.下载 [支付宝密钥生成器]进行安装
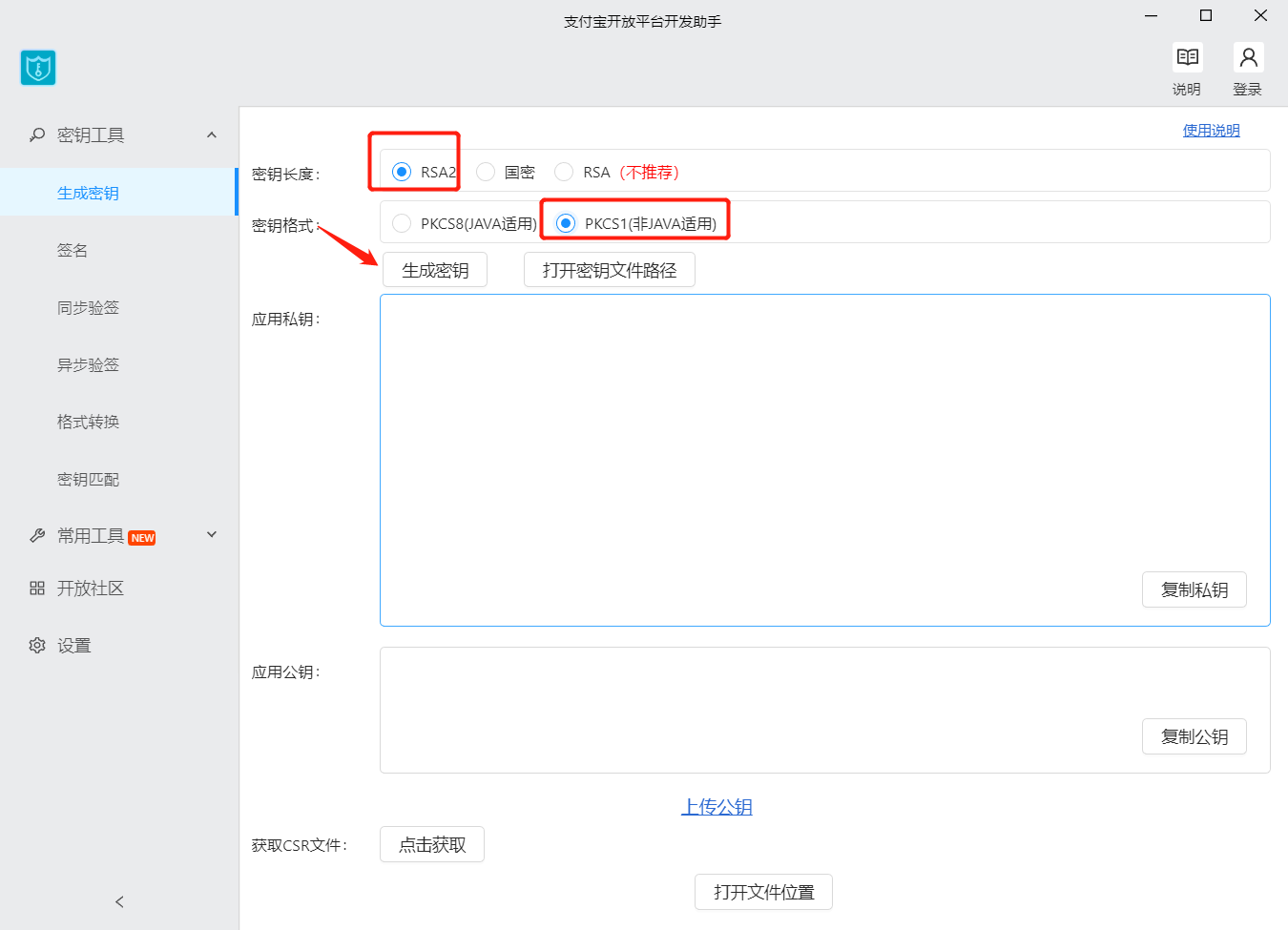
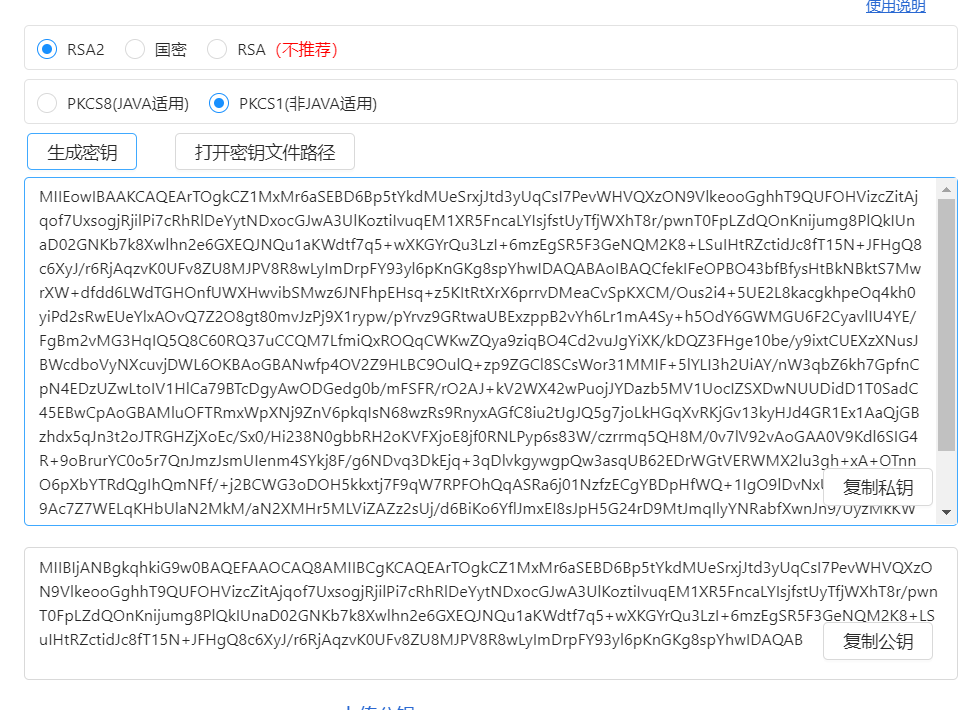
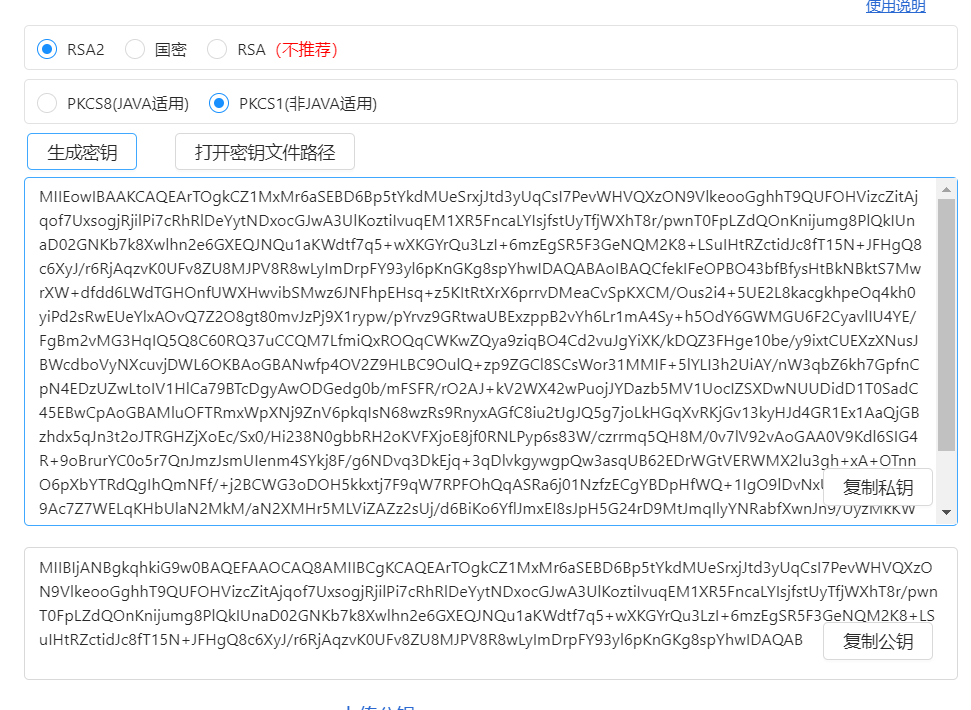
9.打开[支付宝开放平台助手],勾选以下选项,点击生成

10.生成好的密钥如下图,注意不要关闭当前页面

11.复制应用公钥填写在 7 图中的 [填写公钥字符]这一栏,点击保存设置

12.配置接口访问白名单,验证短信完后如下图 , 勾选 配置全量接口

13.填写自己服务器的ip地址进去保存

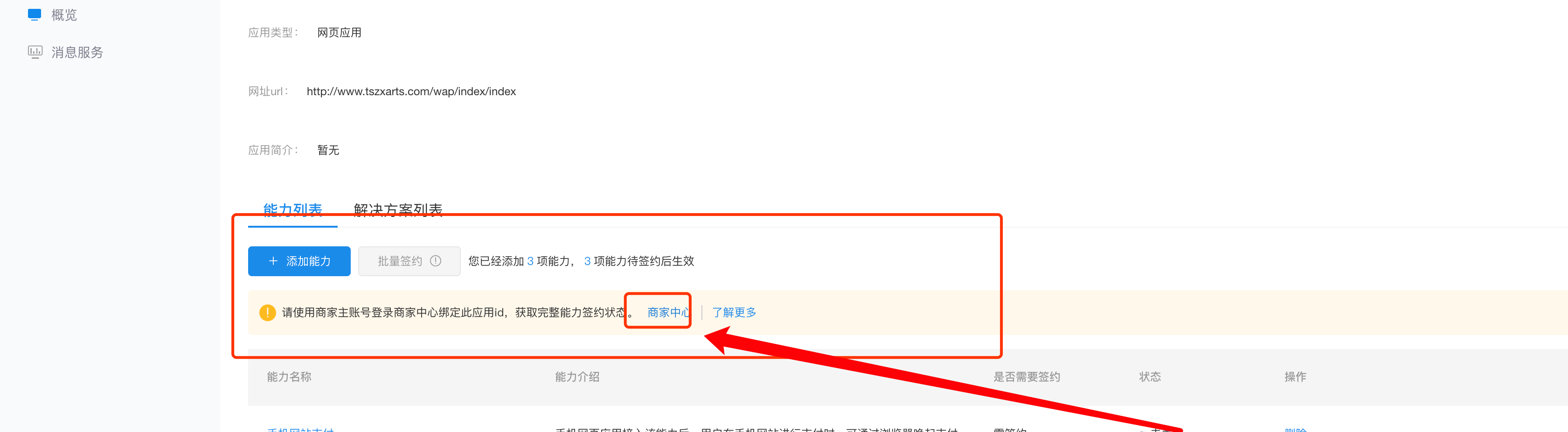
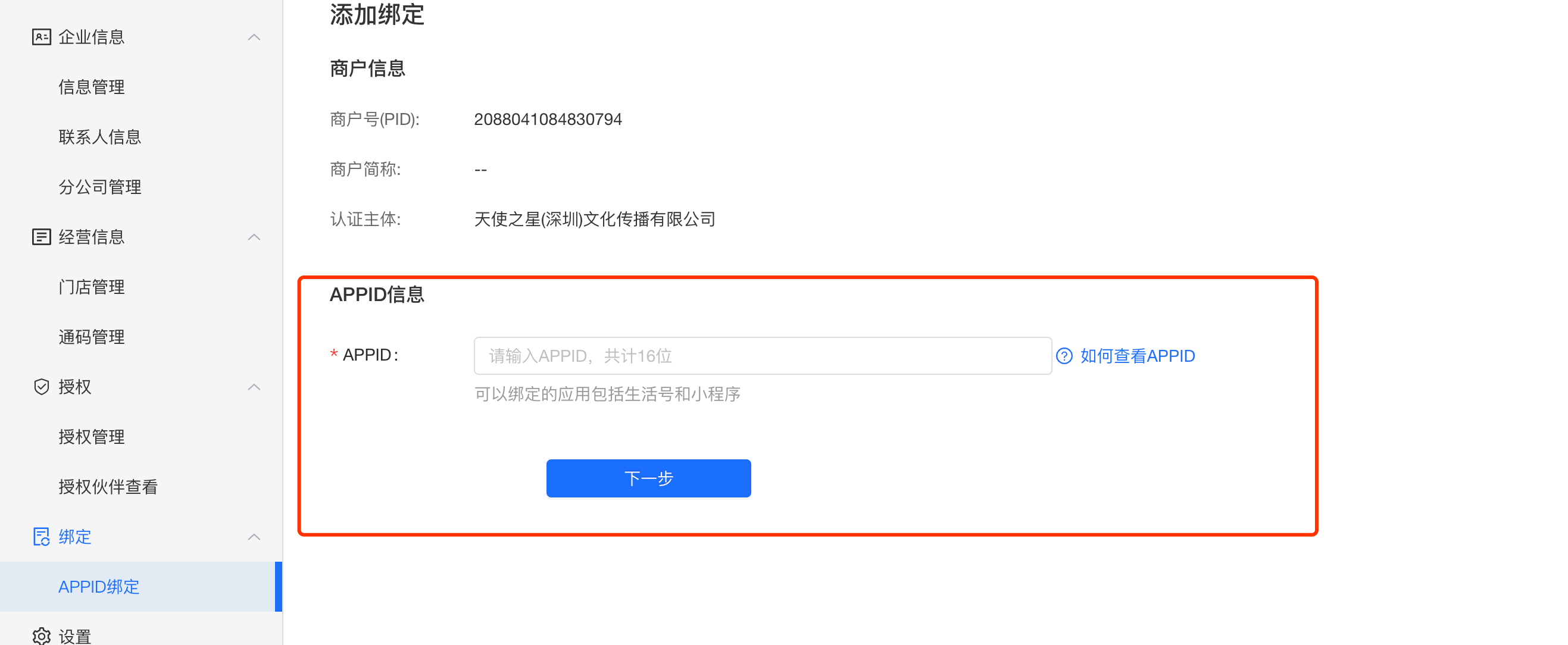
14.APPID绑定




提交审核:

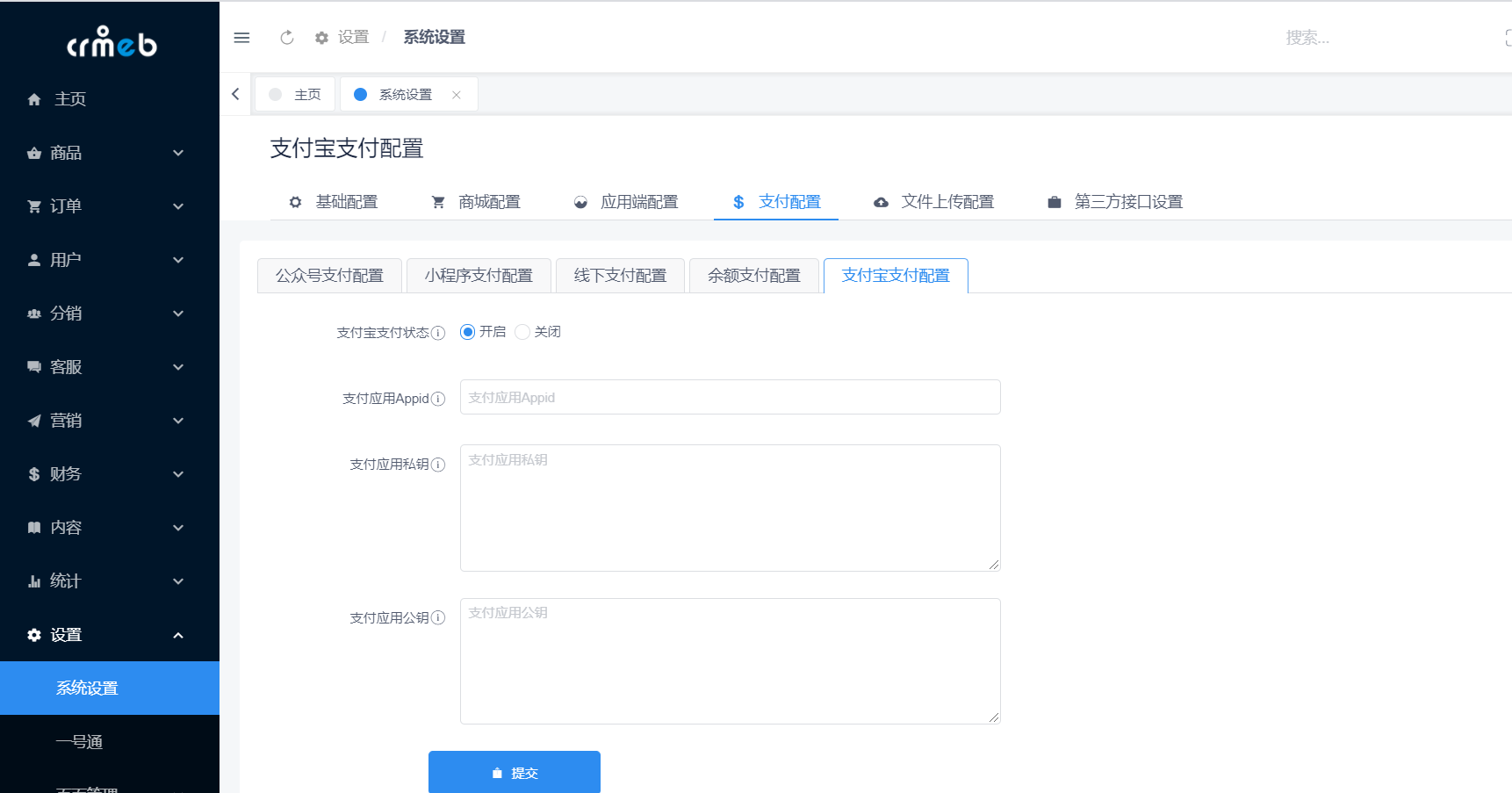
15.登录CRMEB系统,点击菜单设置→系统设置→支付配置→支付宝支付配置

16.填写配置
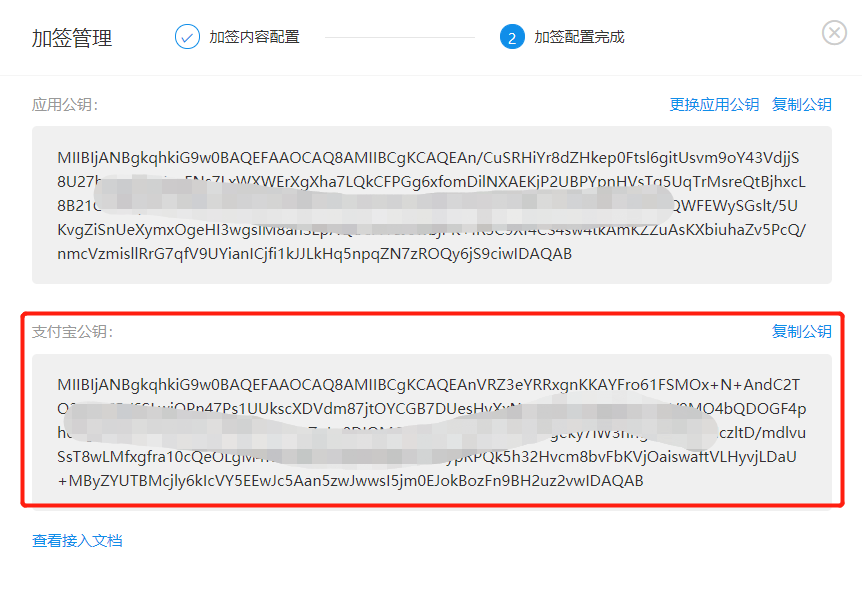
在支付宝开发者中当前得应用中查看支付宝公钥并复制

复制上图红框中的【支付宝公钥】填入上图(15)中的系统后台的【支付应用公钥】
复制图(11)中的应用私钥,填入图(15)中系统后台的【支付应用私钥】
复制当前创建应用的APPID(如何查看APPID),填入图(15)中的系统后台的【支付应用Appid】
点击保存配置