CRMEB v4 客服工作台
客服工作台登录
标准版 v4.0.3及以上版本有客服工作台模块
开源版、基础版没有客服工作台模块,如需此功能可联系售前客服购买升级到标准版
PC端登录
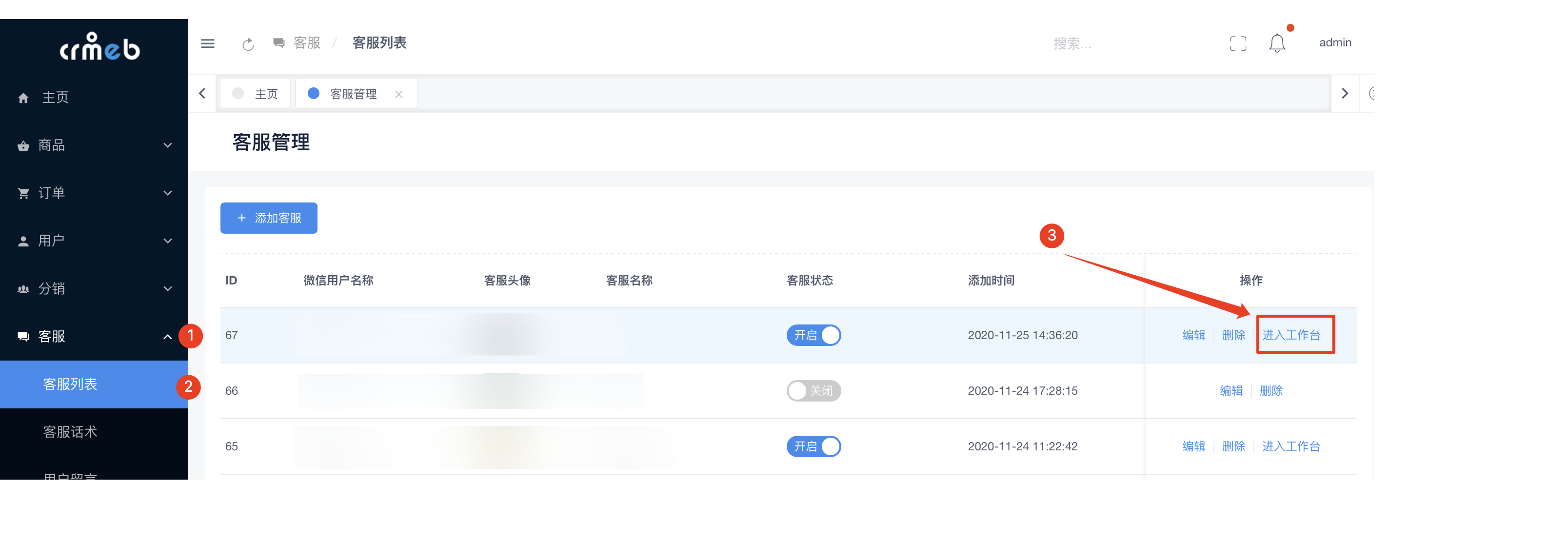
方式1:客服 > 客服列表 > 工作台

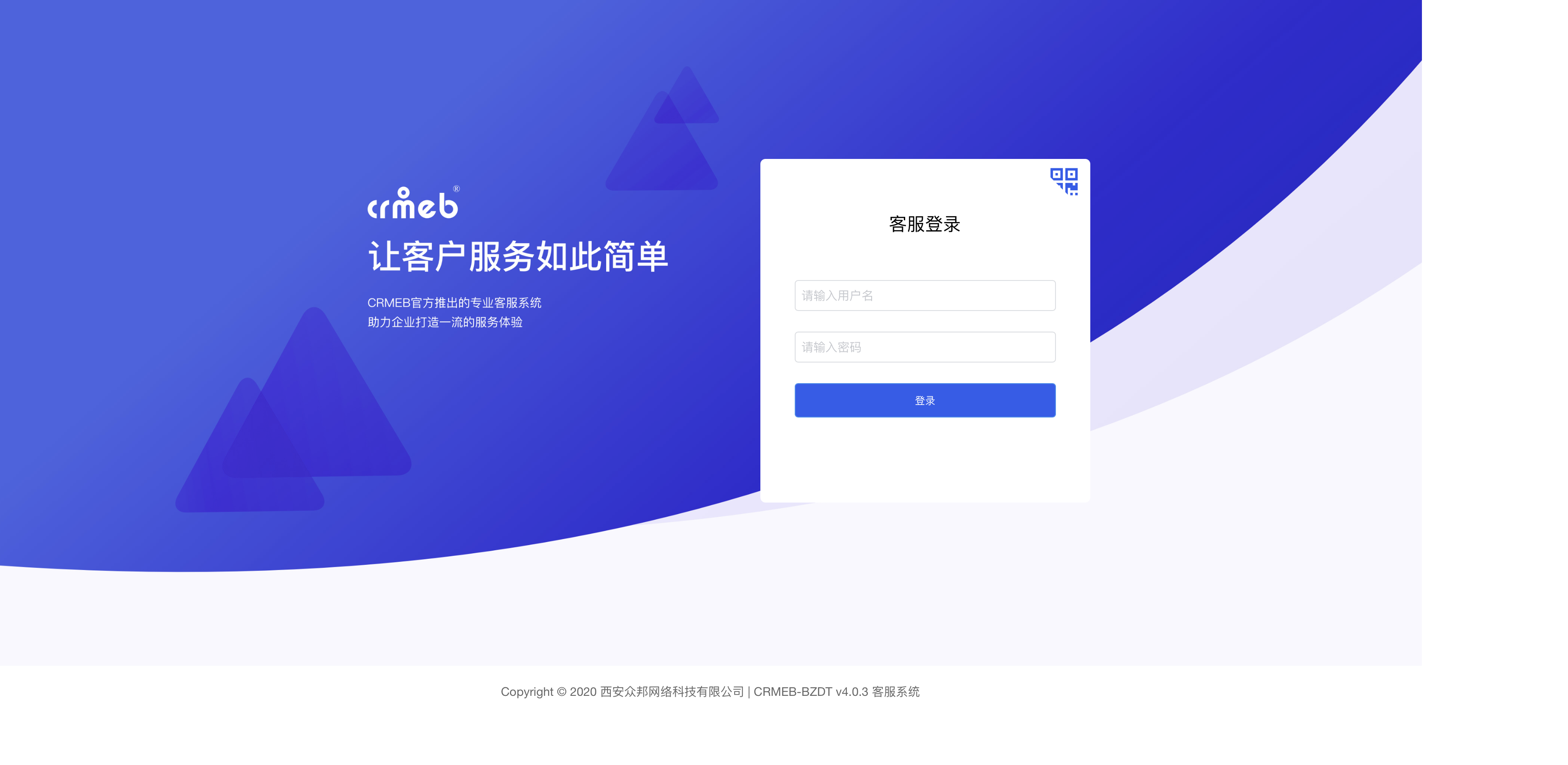
方式2:网页登录:通过输入客服的网址进入客服登录页面
(1)账号密码登录

(2)扫码登录

移动端登录
方式1:个人中心“客服接待“
方式2:移动端网页登录

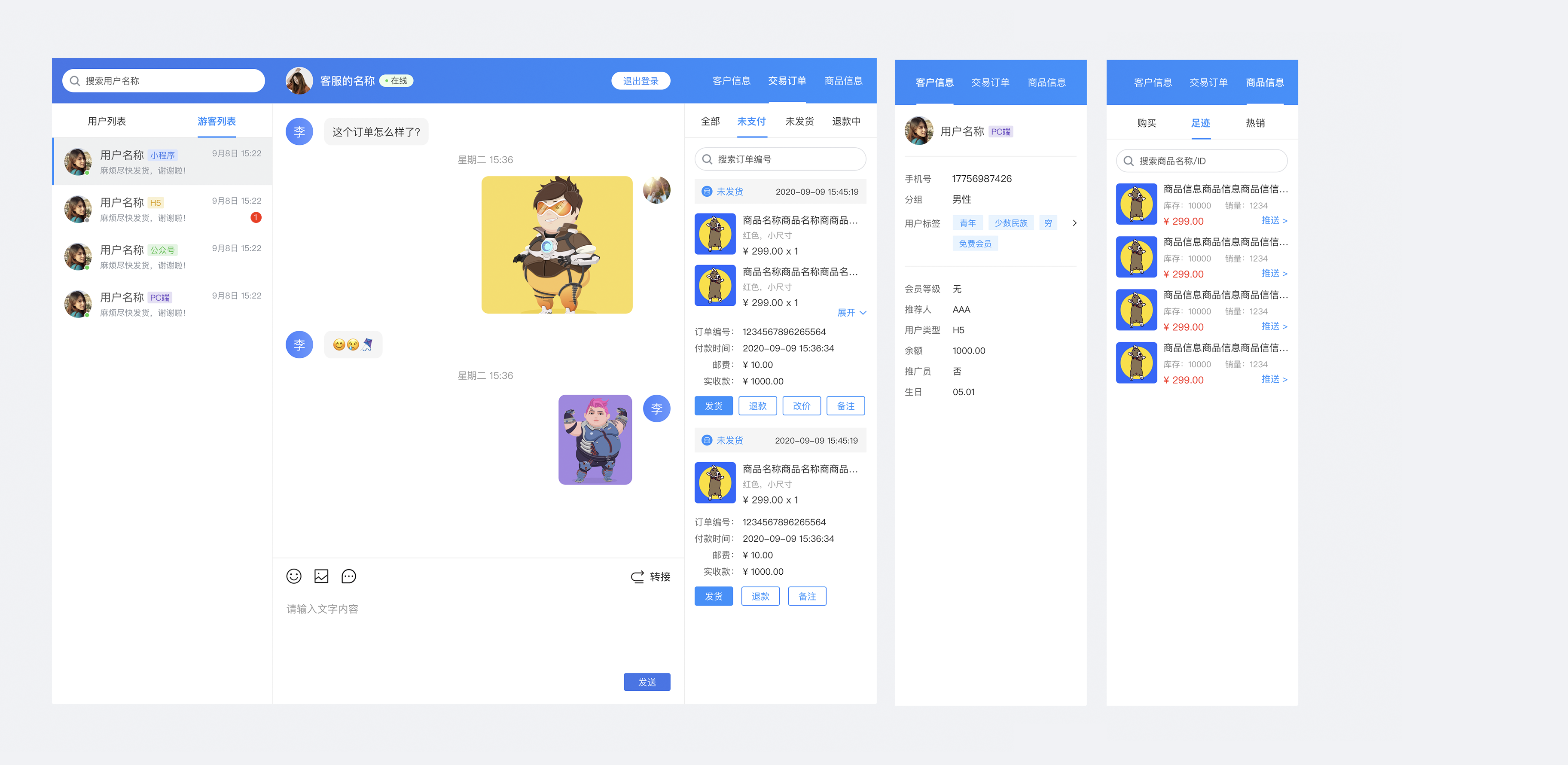
客服工作台功能
说明:PC端和移动端功能一致
客服状态
- 客服在线时,可分配到或转接到咨询用户
- 客服离线时,不会分配到咨询用户,其他客服也不能转接用户给他
聊天功能
- 发送内容:文字、图片、表情、订单信息、商品信息
- 常用语:个人常用语(可编辑),公共常用语(可使用)
订单处理
- 处理订单发送货
- 订单售后/退款、改价
- 订单备注
查看客户信息
- 查看客户手机号、等级、推荐人、用户类型等
- 快捷设置客户的分组、标签
查看客户的商品记录
- 购买记录
- 浏览记录
- 根据用户最近购买的商品所在分类智能推荐商品
转接客服
- 可将客户转接给其他客服
- 转接的客服须处于在线状态
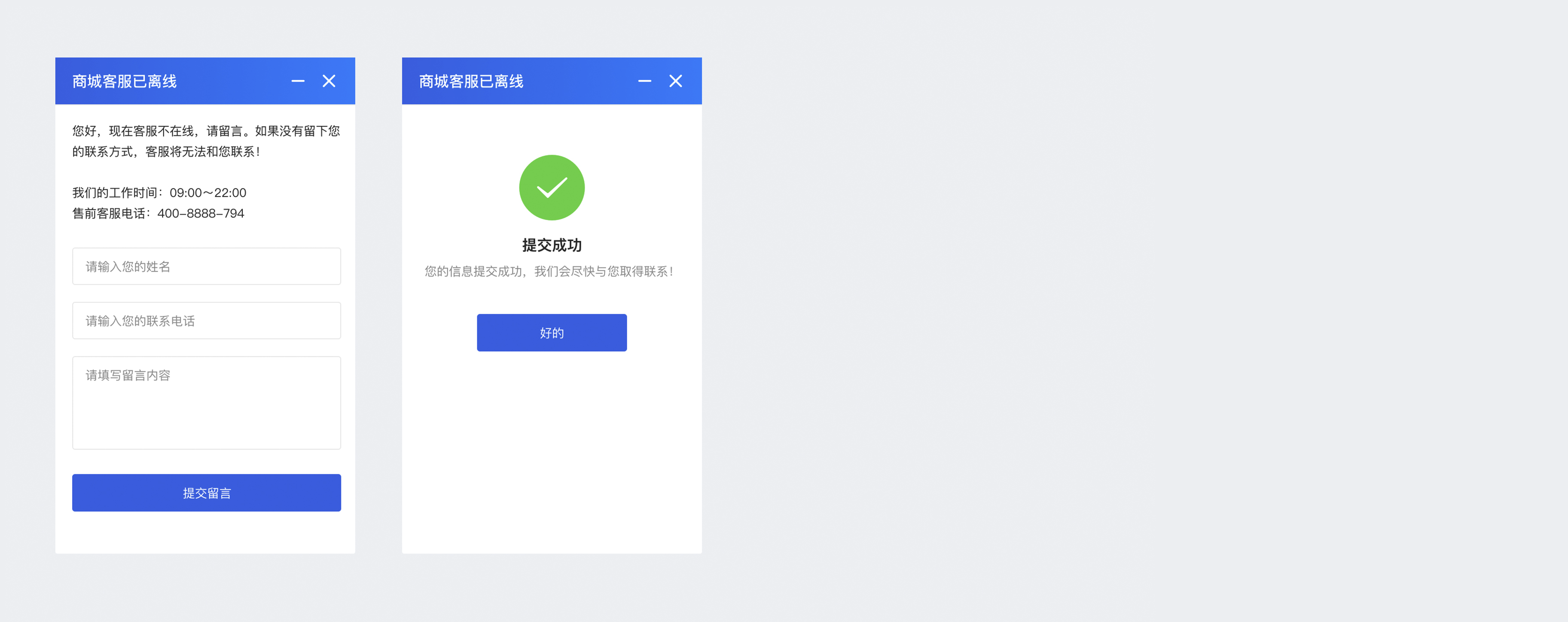
问题反馈
- 商城客服均离线时,用户端有客服反馈表单,方便用户将问题反馈给平台
- 后台可对提交问题标记处理情况
消息提醒—客服
- 客服工作台在线时,会给客服发语音提醒,PC端用户收到客服消息时,同样会有语音提醒
- 客服工作台不在线时,会给客服发送公众号消息通知,客服点击通知进入客服移动端工作台处理
消息提醒—用户
- 用户在线时,移动端无提醒,直接聊天;PC端会发语音提醒
- 用户不在线时,会给用户发送公众号消息通知;若仅有小程序时,无消息提醒