CRMEB v4 1.基础配置
App打包(使用Hbuilder进行App打包)
一、修改接口地址
1.打开uni-app下config/app.js修改接口地址,将下图两个地址修改成您的域名

二、配置参数
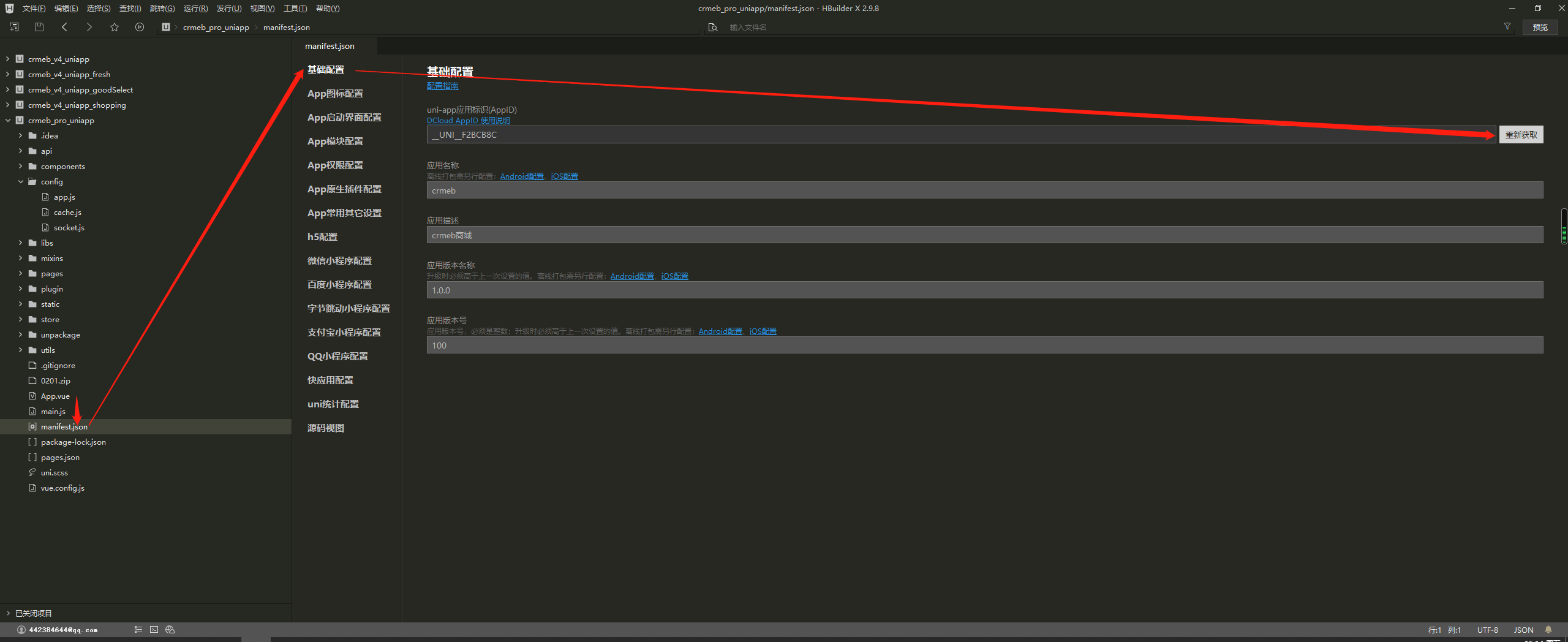
1.打开 uni-app 根目录下的 manifest.json 文件, 点击《基础配置》,重新获取 uni-app应用标识,获取之后填写 应用名称,应用描述,应用版本名称,应用版本号

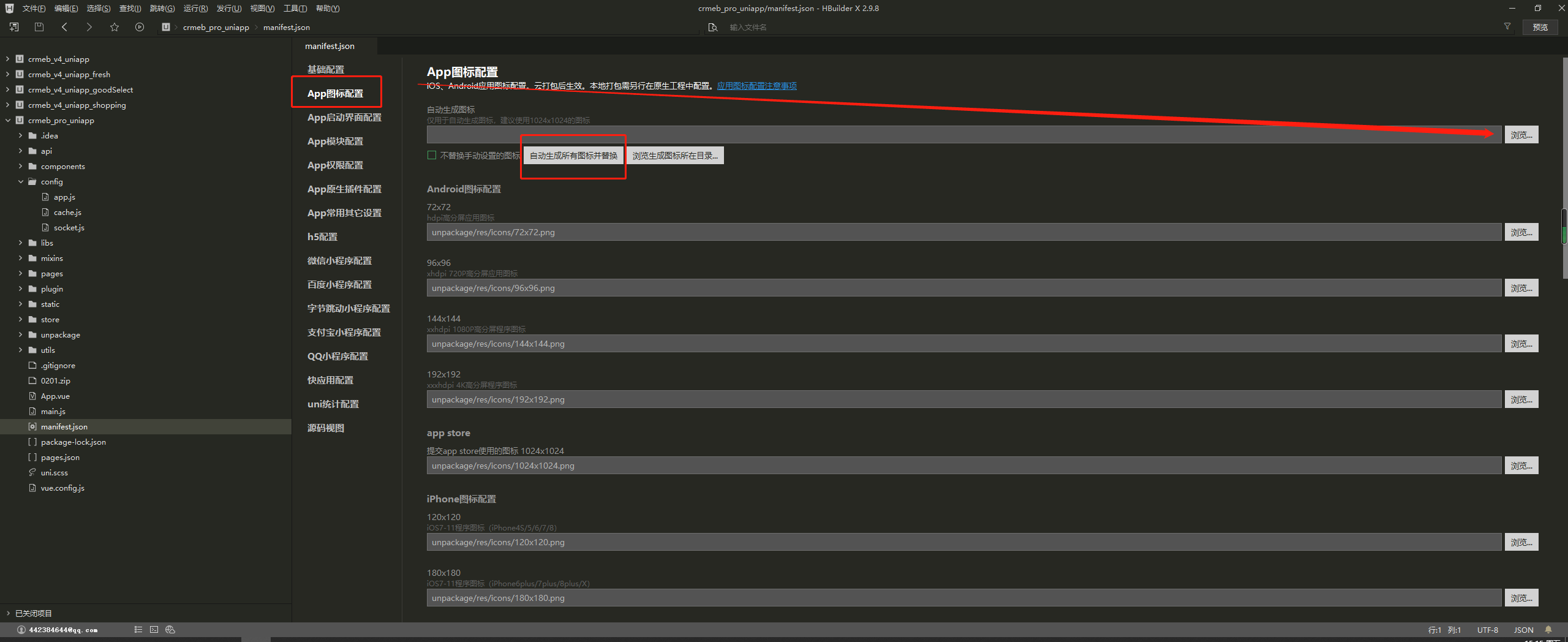
2.点击《App图标配置》,上传APP的图标文件,点击《自动生成所有图标并替换》

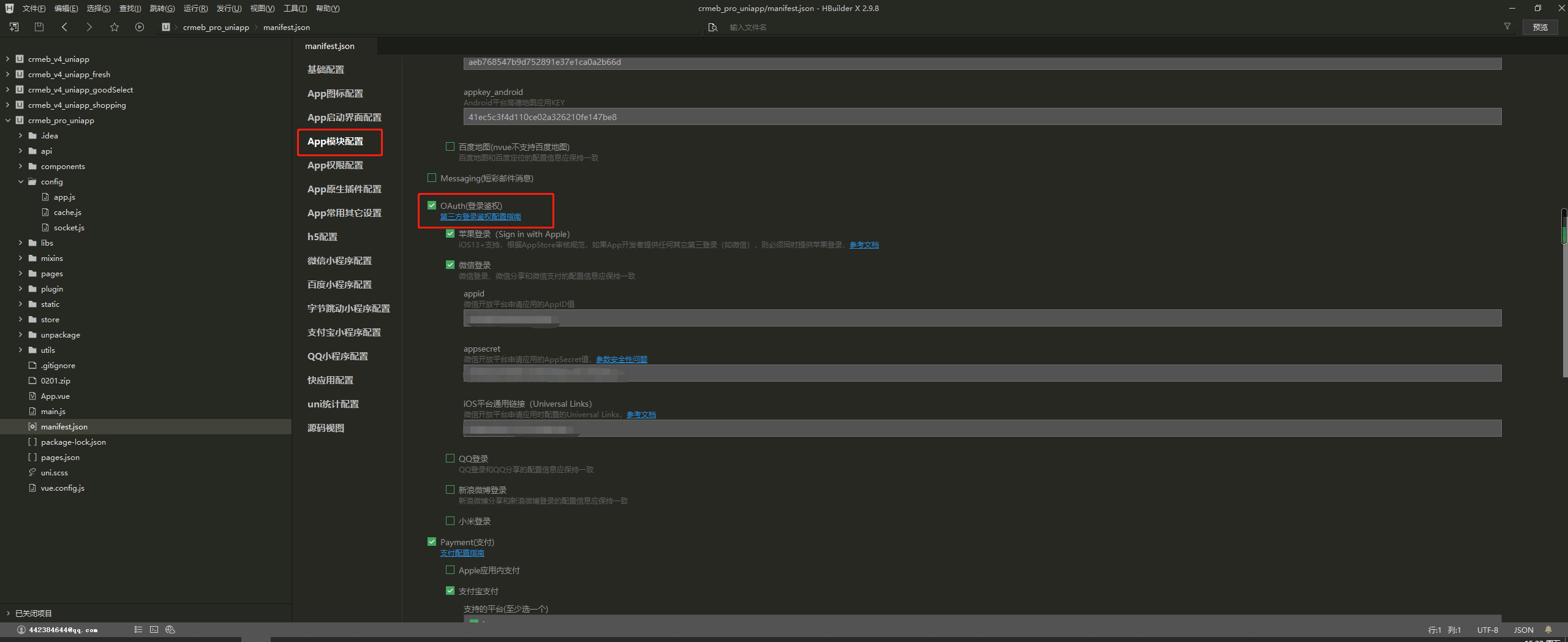
3.点击《App模块配置》
3-1. 选择《Geolocation》,在《高德定位》和《百度定位》中选择一个,填写appkey_ios 和 appkey_android
3-2. 选择《LivePusher》
3-3. 选择《Maps》,在《高德地图》和《百度地图》中选择一个,填写appkey_ios 和 appkey_android

3-4. 选择《OAuth(登录授权)》,选择《微信登录》,填写开放平台的 appid 和 appsecret 以及 Universal Links
注:IOS必须同时要选择苹果登录

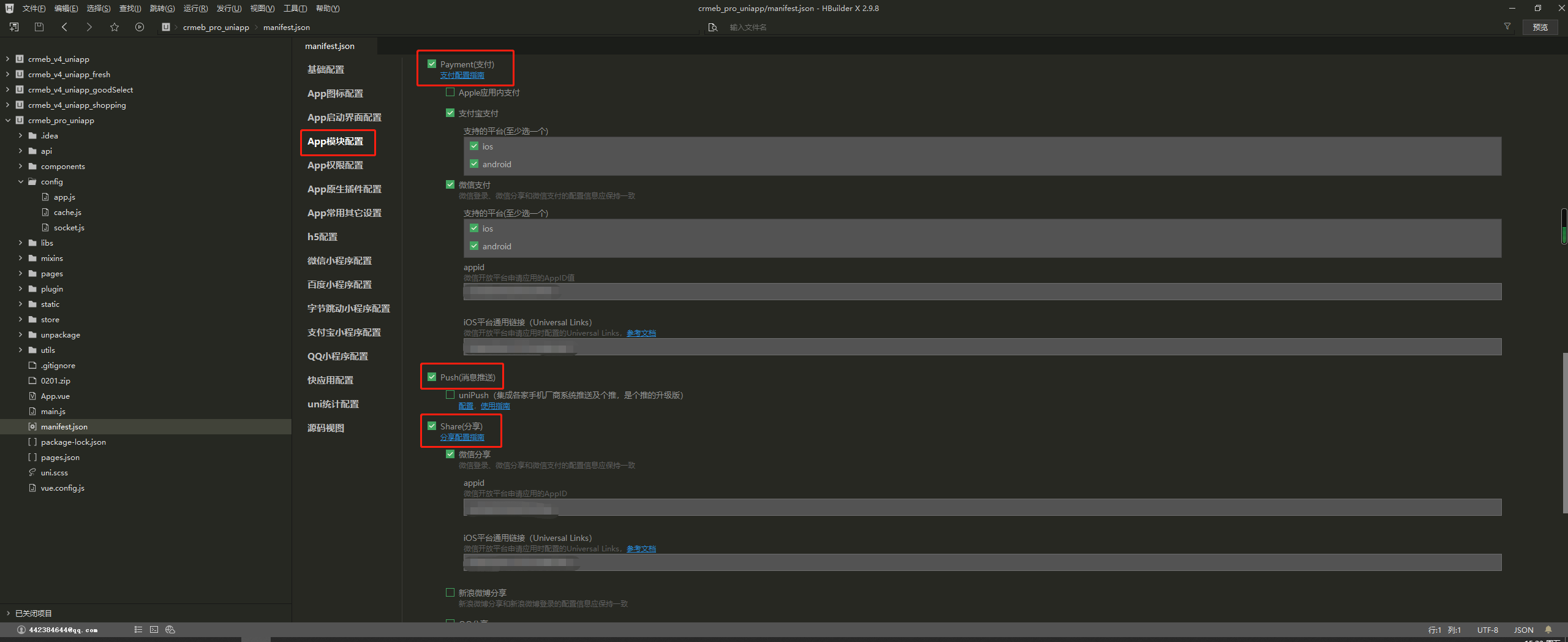
3-5. 选择《Payment(支付)》,选择对应的支付方式,微信支付请填写开放平台的 appid 和 Universal Links
3-6. 勾选《Push(消息推送)》
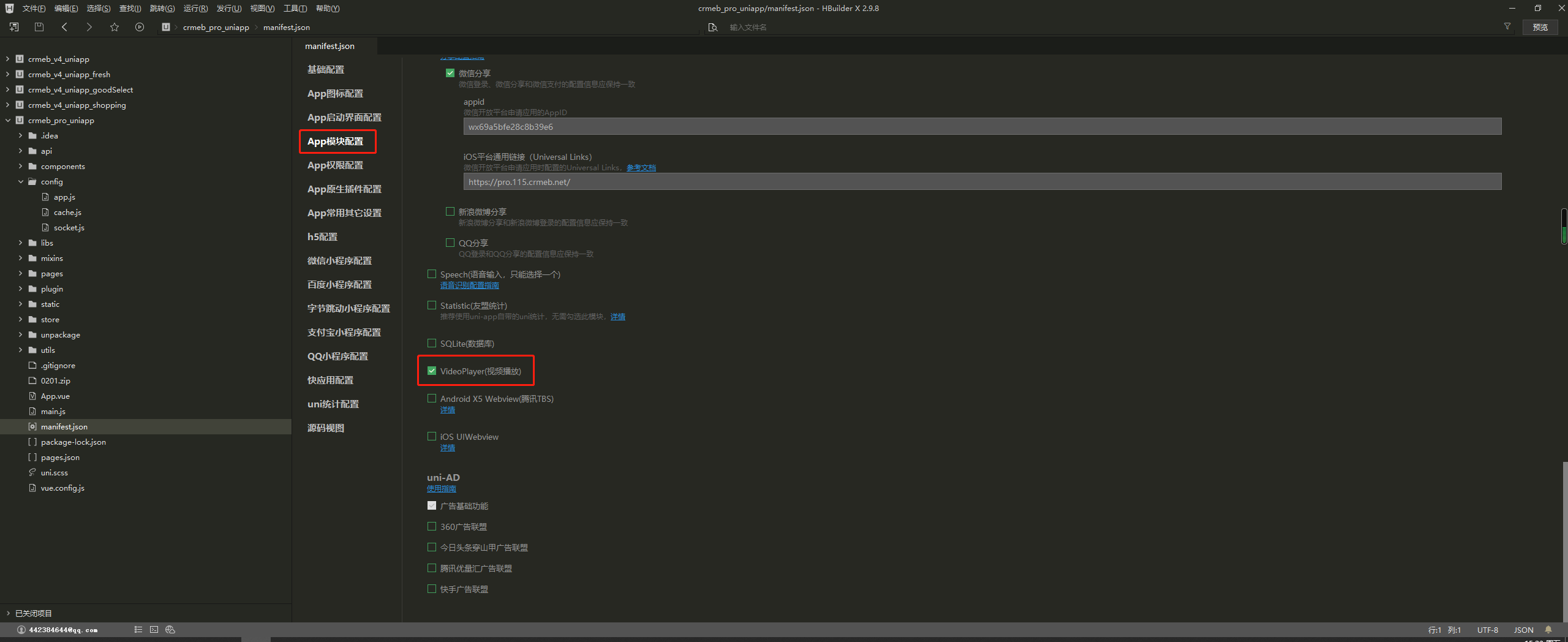
3-7. 勾选《Share(分享)》,选择微信分享,填写开放平台的 appid 和 Universal Links

3-8. 勾选《VideoPalyer(视频播放)》

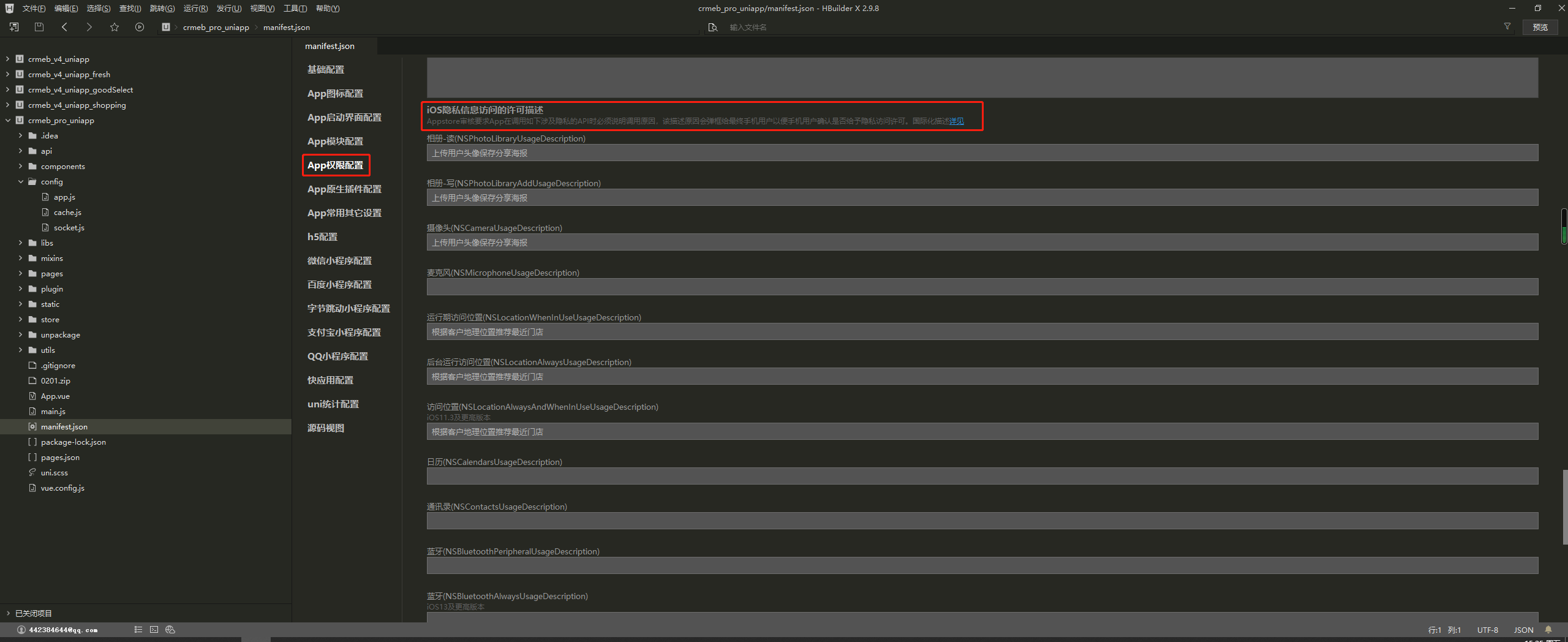
4.点击《App权限配置》,android会自动添加权限,IOS需要配置如下权限

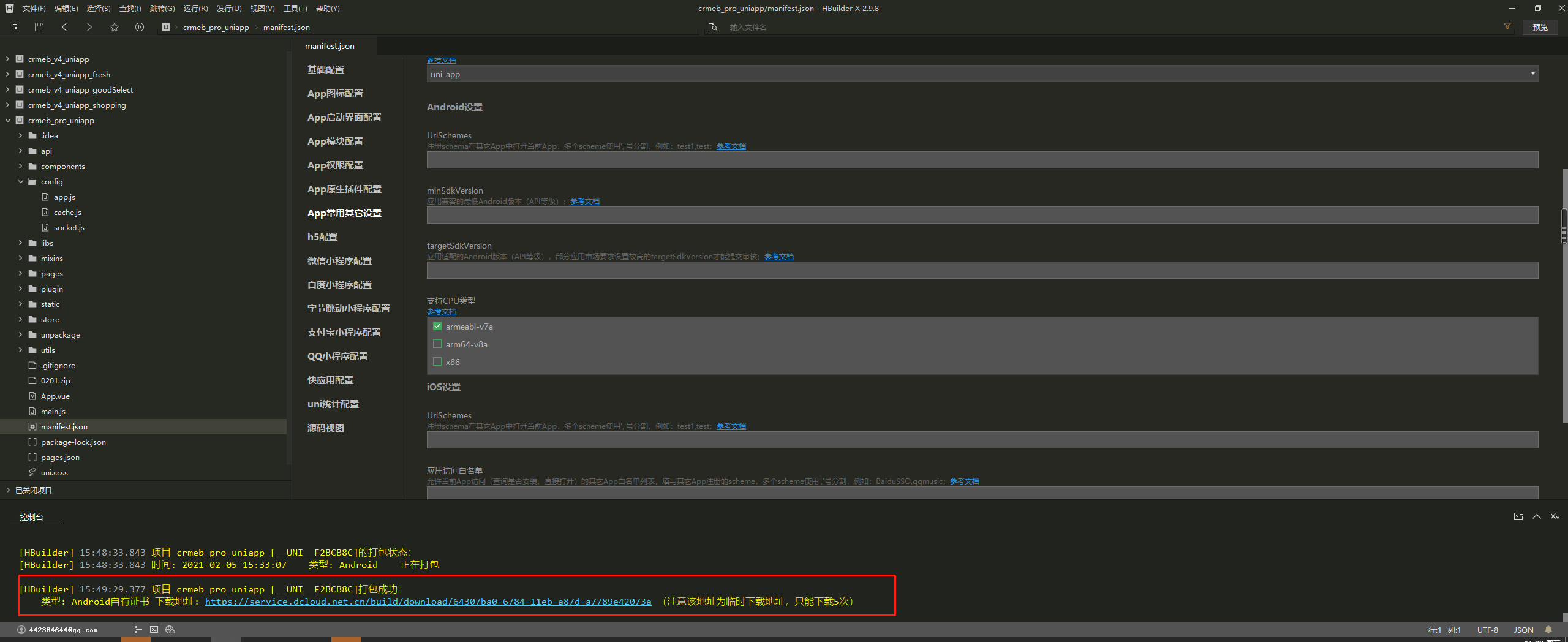
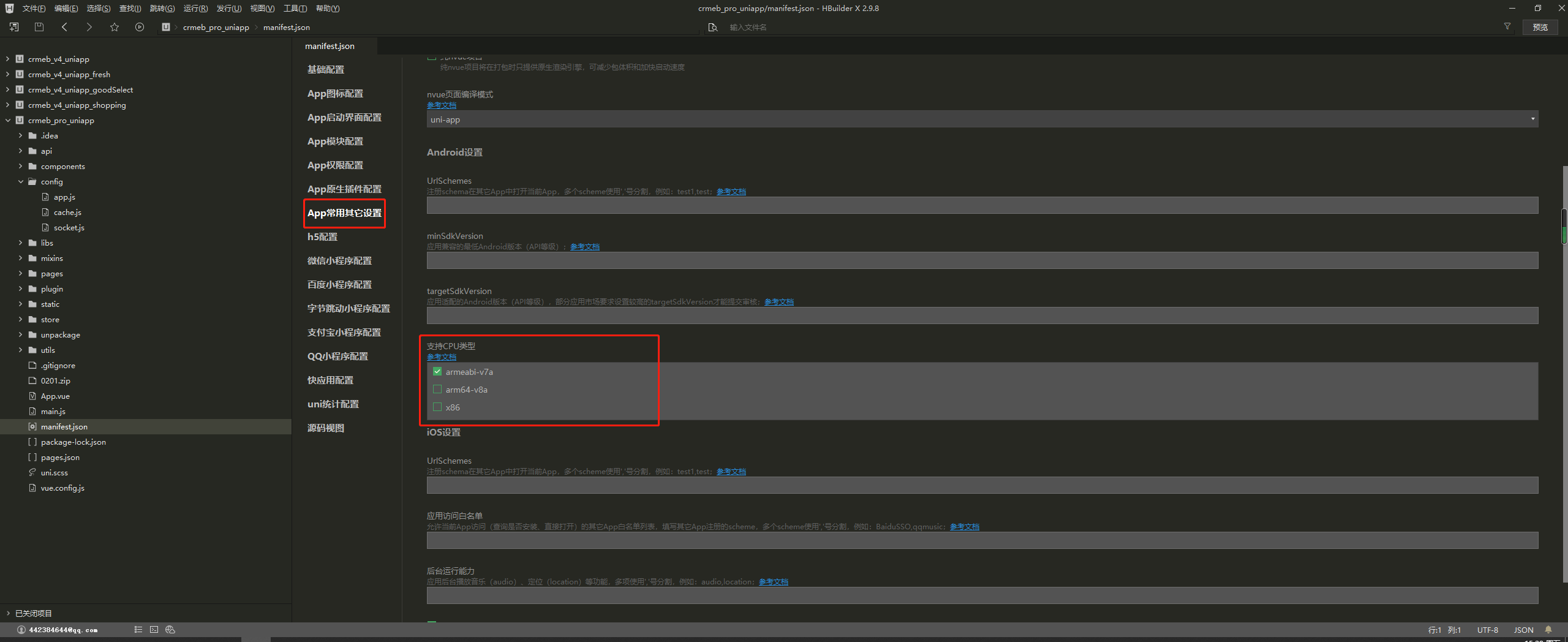
5.点击《App常用其他配置》,勾选《支持CPU类型》下的armeabi-v7a

三、打包APP
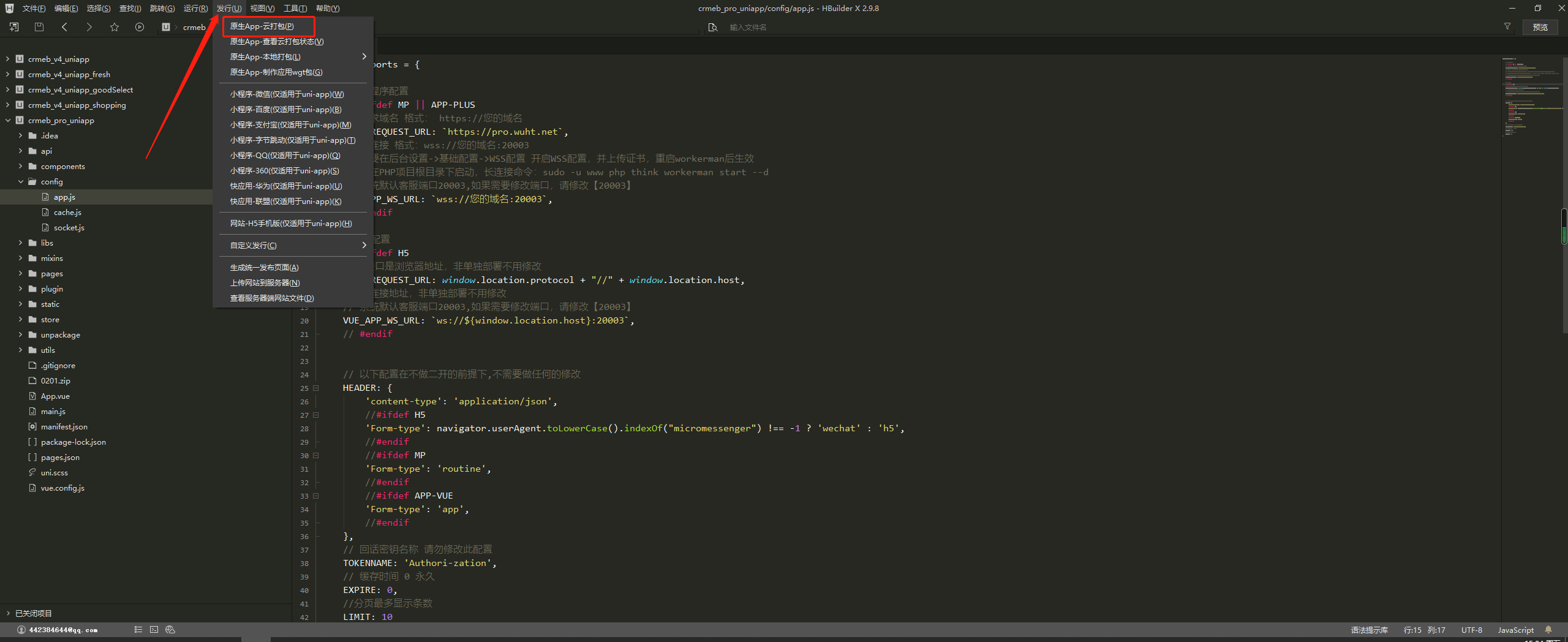
1.选择发行,点击原生app-云打包

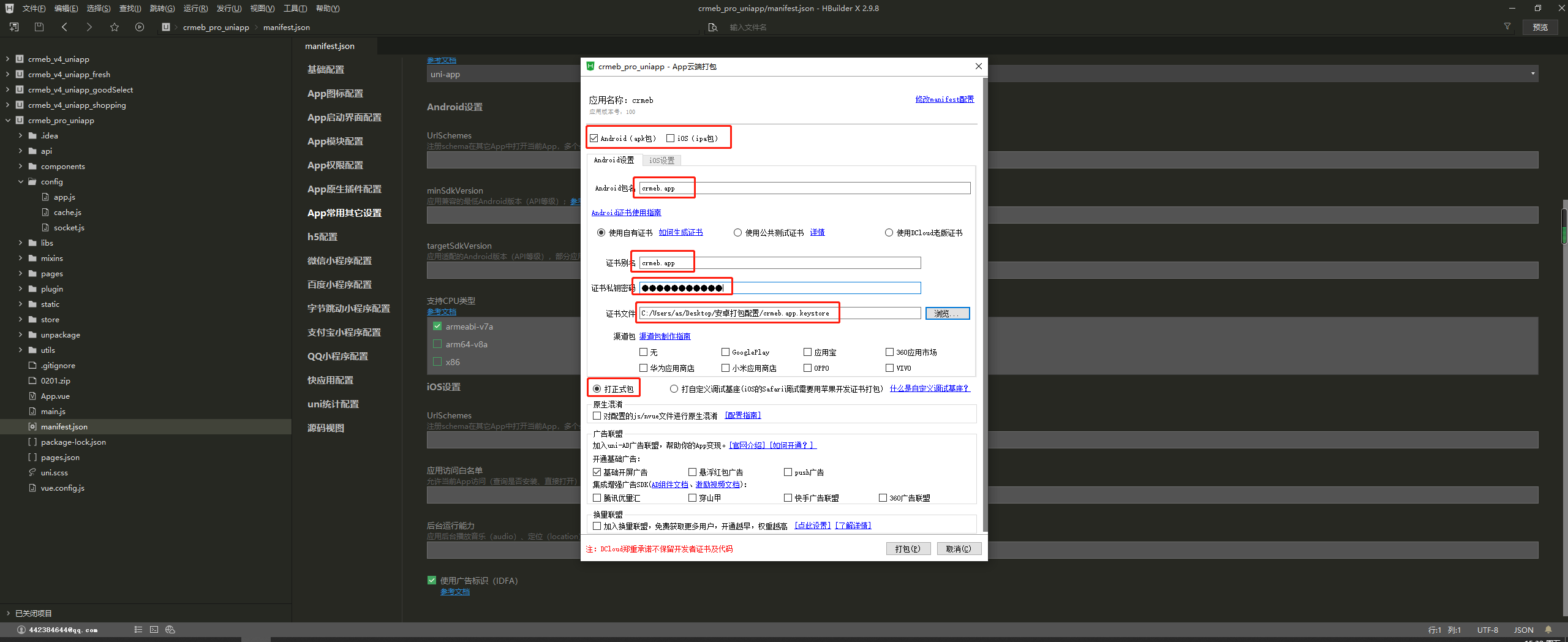
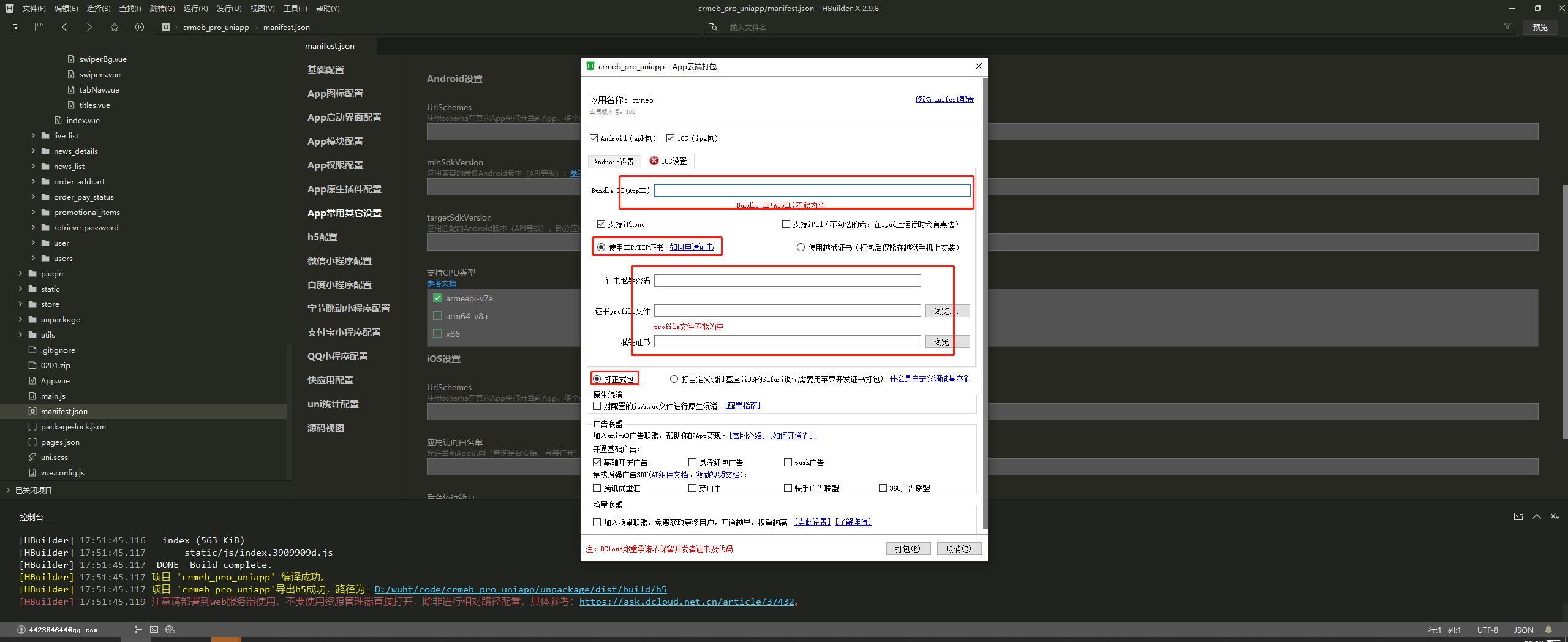
2.选择android和ios,填写对应的信息


3.点击左下方打包,等待进度条完成后点击确定,等待打包完成,下载APP包即可