CRMEB v4 PC设置
PC设置
1.PC站点logo、电话、版权信息、公司地址、关键字、描述等设置
设置管理-系统设置-应用配置-PC站点配置

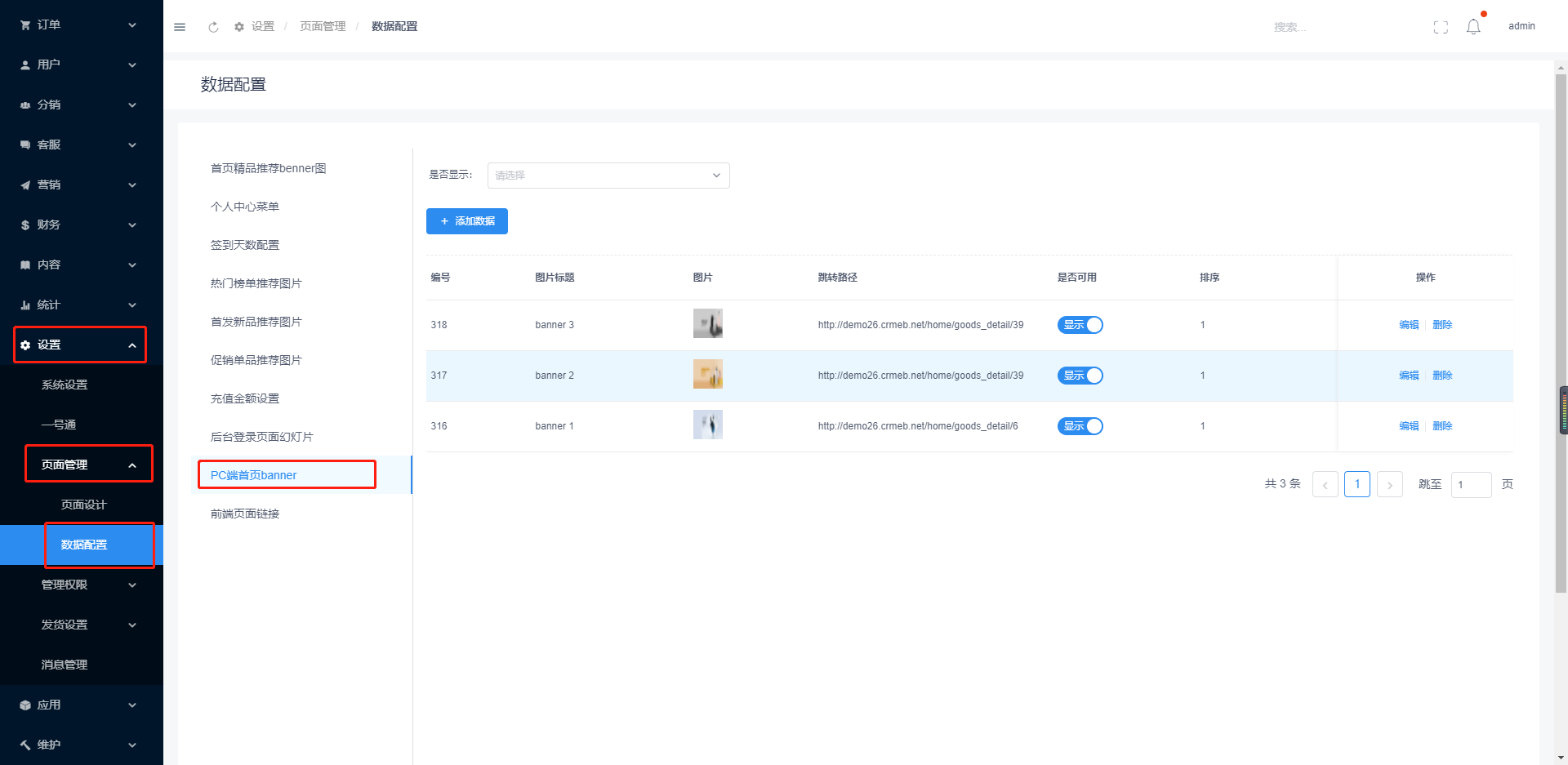
2.首页轮播图设置
设置管理-页面管理-数据配置-PC首页banner

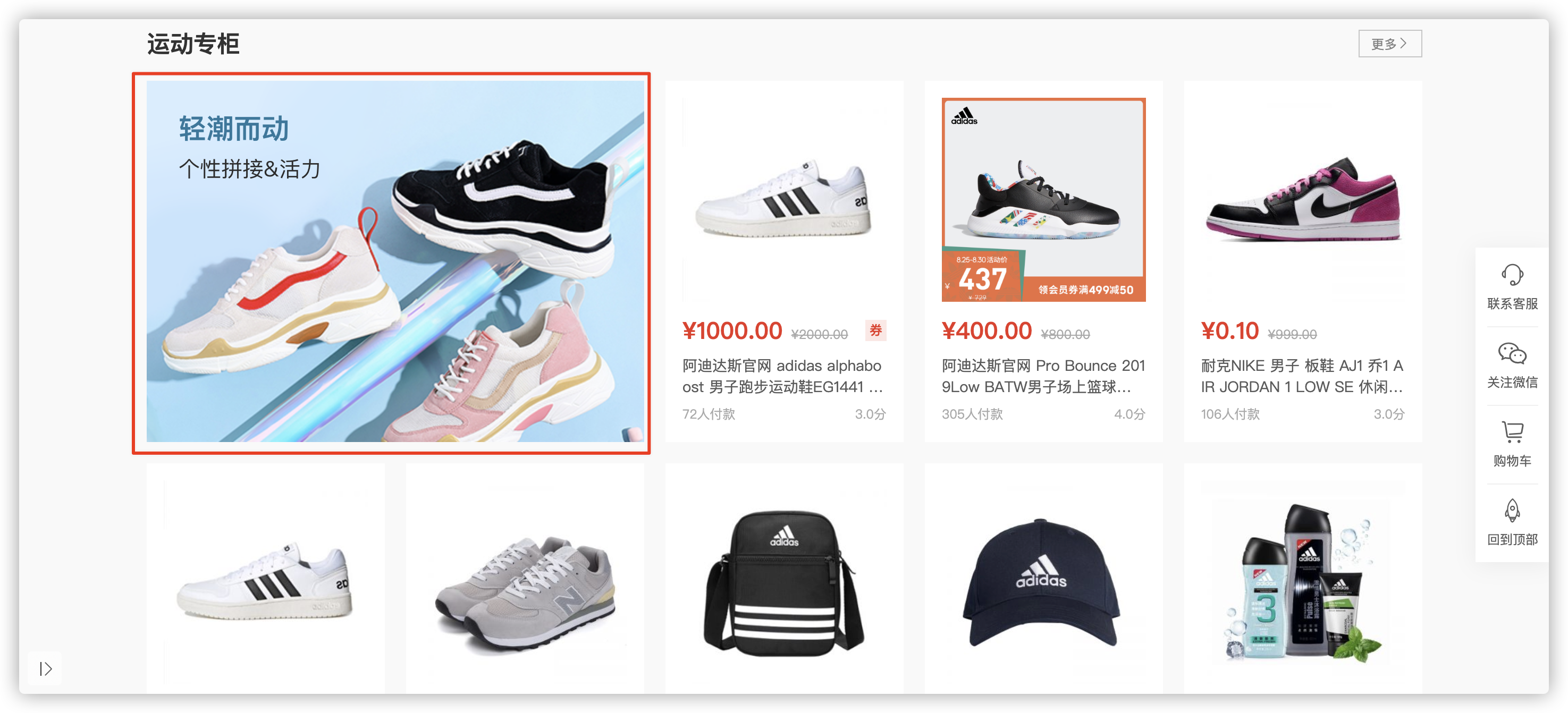
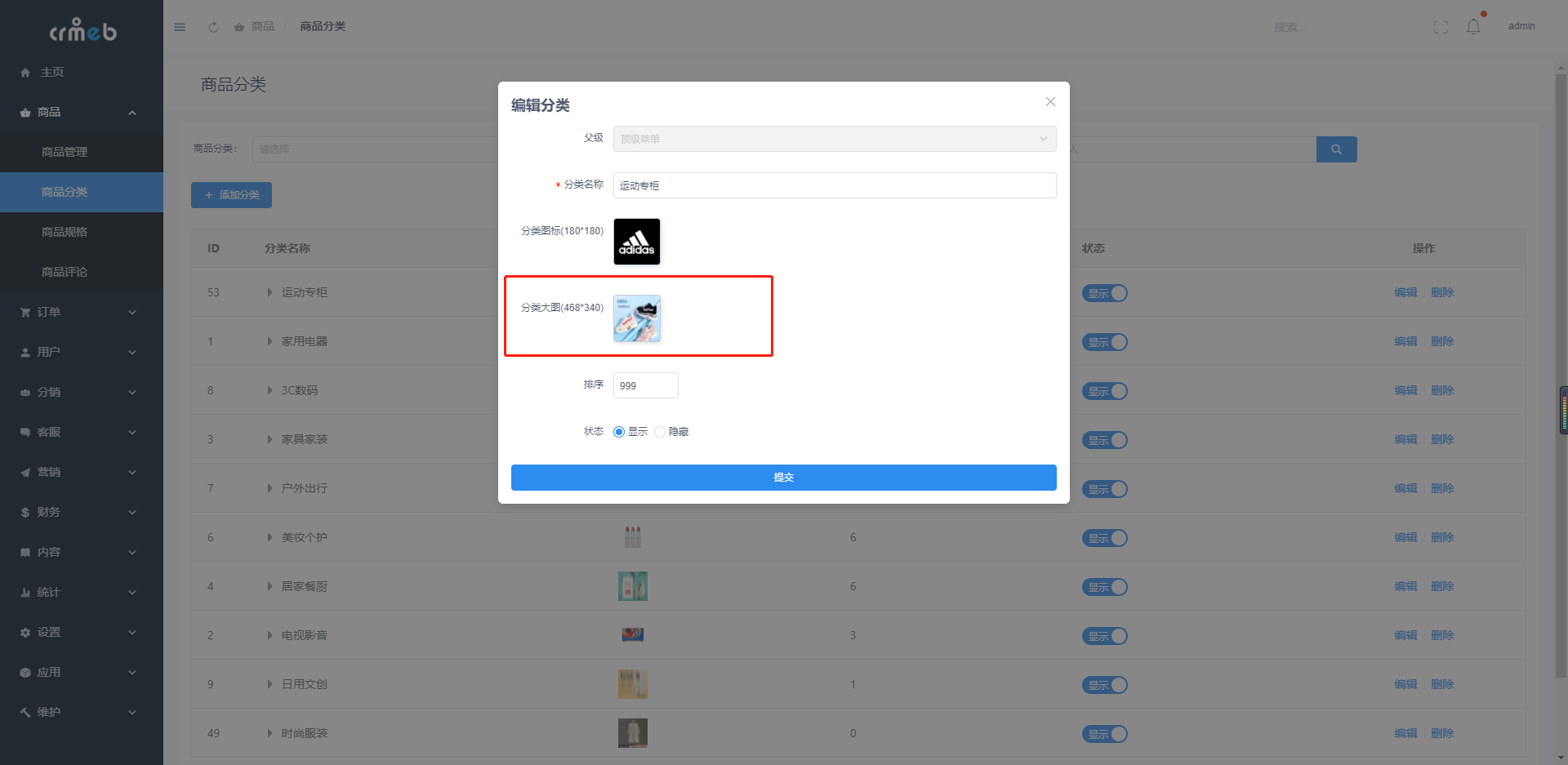
3.首页分类大图修改

商品管理-商品分类-一级分类-编辑-分类大图

4.PC客服
客服采用CRMEB客服系统,配置好即可全端通用,具体查看:[客服管理]
5.扫码登录
需配置微信开放平台,否则无法实现扫码登录功能。
创建【网站应用】,填写相关资料,等待审核通过,即可查看相关资料。

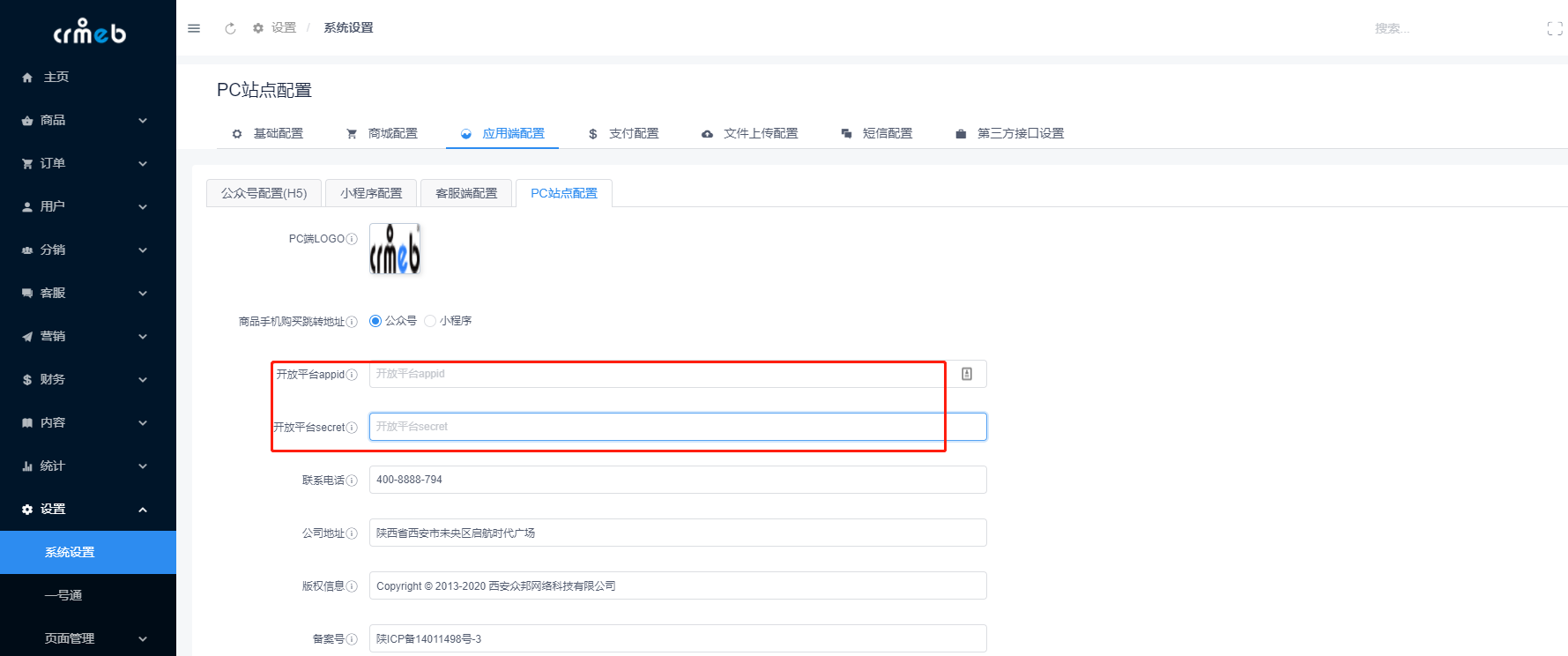
后台PC站点配置里填写对应:开放平台appid、开放平台secret

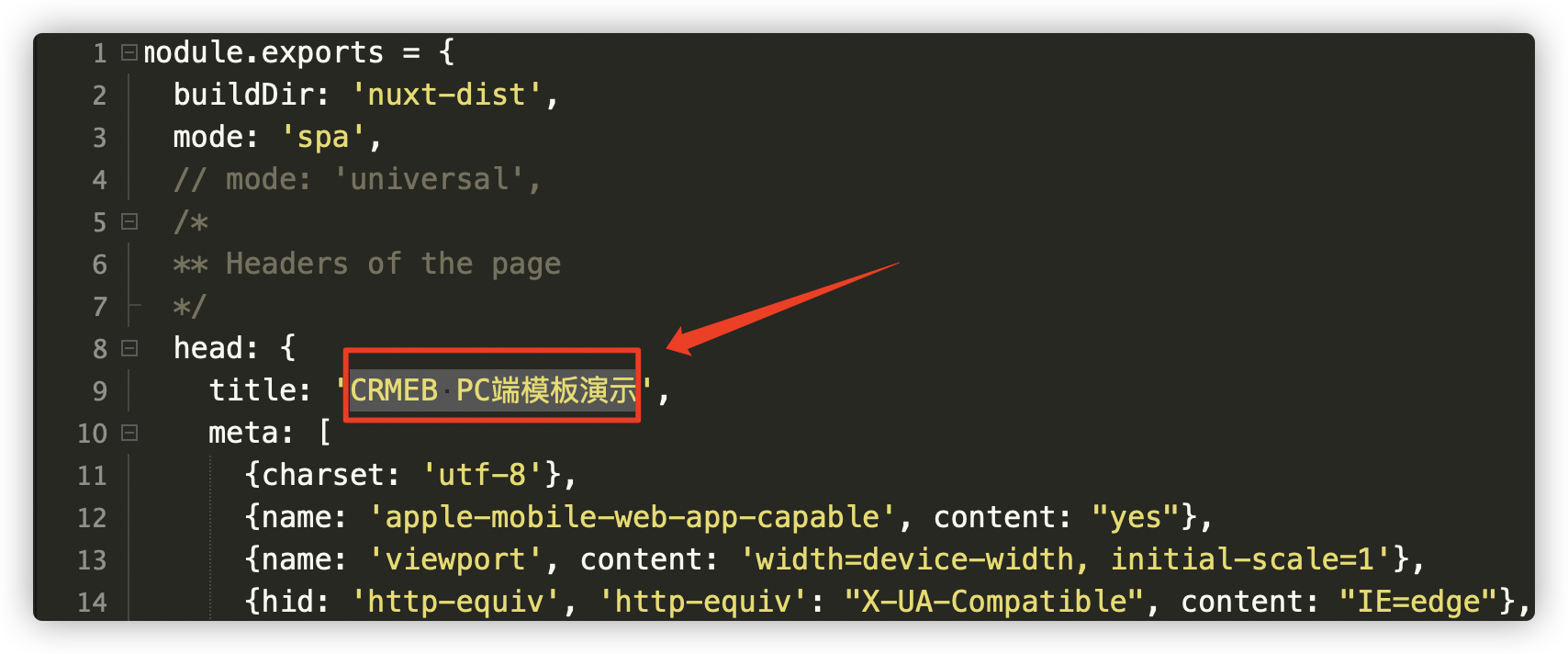
PC端网站标题修改
PC端默认网站标题为:CRMEB PC端模板演示
为了不影响您的体验,安装前请修改为自定义标题,修改完成后续重新打包,具体方法可参考:[PC端打包教程]
我们正在努力优化此处操作,造成的不便还请谅解
修改文件:/view/pc/nuxt.config.js