IDEA 项目配置文件介绍
项目配置文件介绍
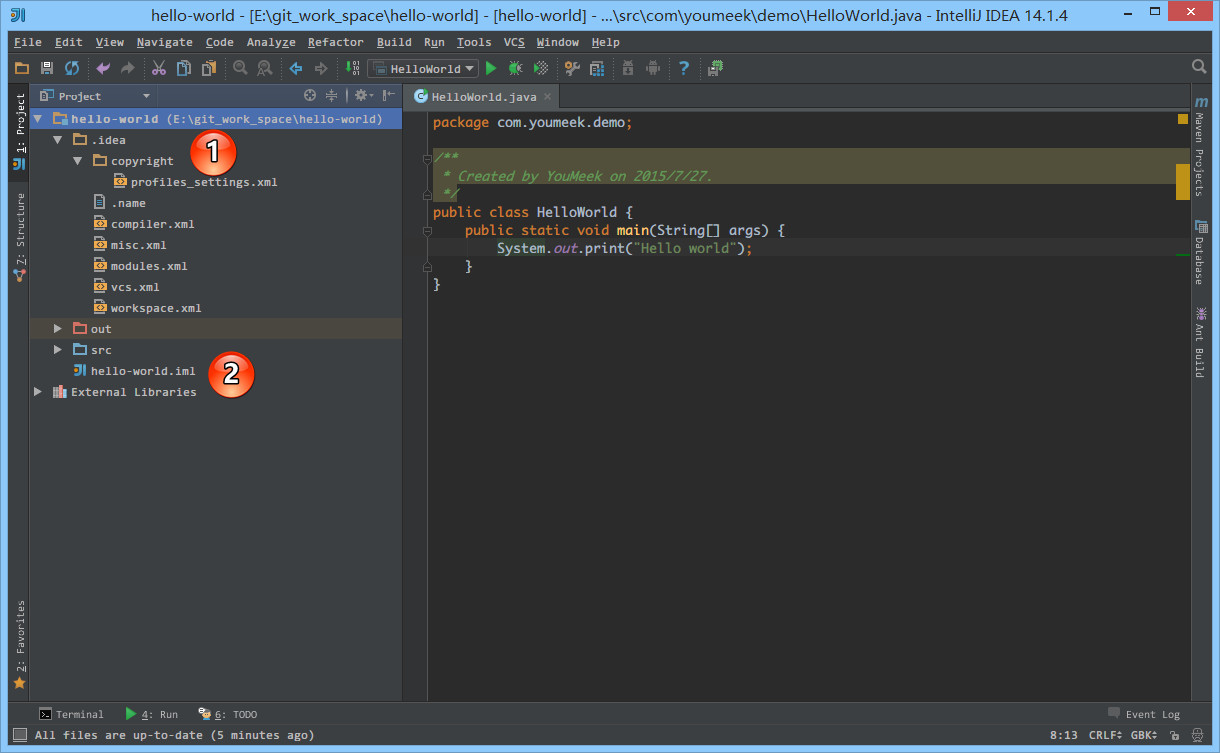
- 如上图标注 1 所示,
.idea 即为 Project 的配置文件目录。- 如上图标注 2 所示,
.iml即为 Module 的配置文件。- 通过上面的了解我们也知道 IntelliJ IDEA 项目的配置变动都是以这些 XML 文件的方式来表现的,所以我们也可以通过了解这些 XML 文件来了解 IntelliJ IDEA 的一些配置。也因为此特性,所以如果在项目协同中,我们要保证所有的项目配置一致,就可以考虑把这些配置文件上传到版本控制中(包括
.idea 目录和.iml文件)。如果把这些文件加入到版本控制之后,那又有一点是需要考虑的,那就是协同者 Checkout项目下来之后,按自己的需求进行项目配置的之后,项目的 XML 文件也会跟着变化。此时协同者的这些变化的文件就不应该再上传到版本控制中。至于如何更好地控制这些不想随时提交的文件,在接下来的版本控制专讲中会进行详细讲解。
特别介绍
IntelliJ IDEA 是一个没有 Ctrl + S 的 IDE,所以每次修改完代码你只要管着运行或者调试即可,无需担心保存或者丢失代码。现在,放心、大胆地开始你的 Hello World。