
IDEA 版本控制介绍
这一章节放在这么靠前位置来讲是因为版本控制在我心目中的地位比后面的实战知识点都来得重要。不管是个人开发或是团队开发,版本控制都是可以很好地被使用的,目前我找不到任何开发者不使用版本控制的理由。而且对于 IDE 来讲,集成版本控制的本身就是它最大的亮点之一,很多开发者也是为此而使用它。
在本章节中也会对 IntelliJ IDEA 的相关版本控制进行了介绍,会开始涉及到一些 IntelliJ IDEA 人性化设置,也希望你能从这一讲开始认识到 IntelliJ IDEA 的优雅。

IntelliJ IDEA 下的版本控制介绍
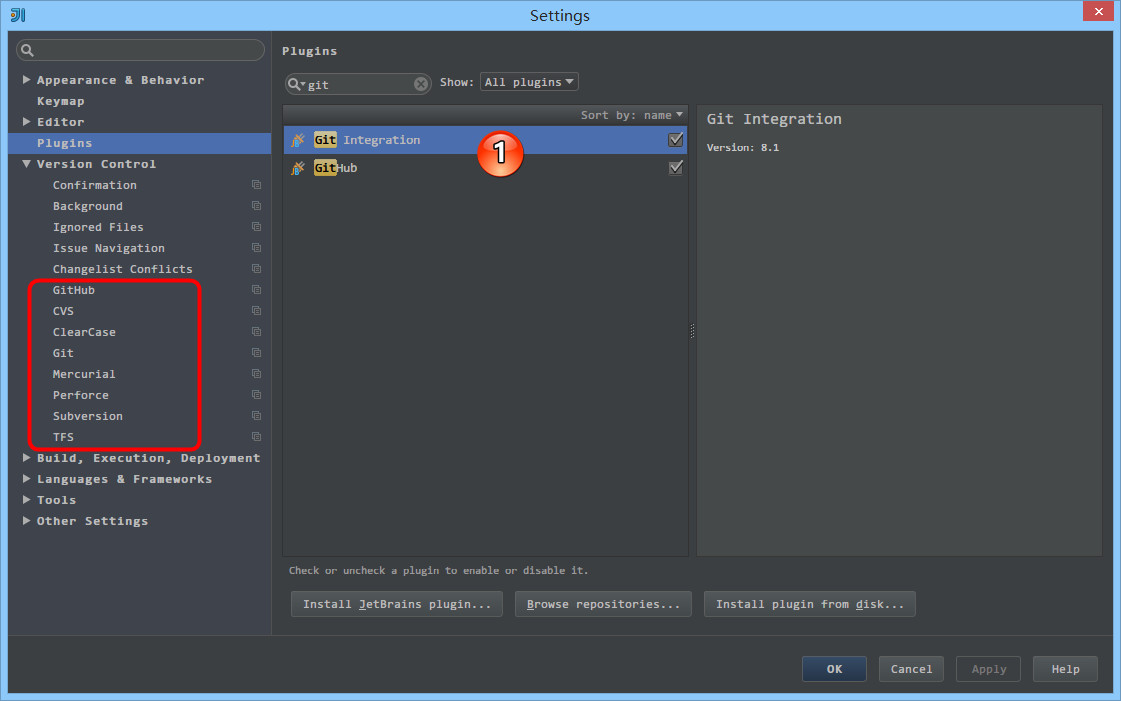
很多人认为 IntelliJ IDEA 自带了 SVN 或是 Git 等版本控制工具,认为只要安装了 IntelliJ IDEA 就可以完全使用版本控制应有的功能。这完全是一种错误的解读,IntelliJ IDEA 是自带对这些版本控制工具的支持插件,但是该装什么版本控制客户端还是要照样装的。 如上图标注 1 所示,IntelliJ IDEA 对版本控制的支持是以插件化的方式来实现的。旗舰版默认支持目前主流的版本控制软件: CVS、Subversion(SVN)、Git、ClearCase、Mercurial、Perforce、TFS。又因为目前太多人使用 Github 进行协同或是项目版本管理,所以 IntelliJ IDEA 同时自带了 Github 插件,方便 Checkout和管理你的 Github 项目。