
IDEA 字体修改

主题字体修改
- 如上图标注 1 所示,IntelliJ IDEA 主题字体的修改要先勾选
Override default fonts by。默认 IntelliJ IDEA 是不推荐修改的,但是由于字体是有分包含中文和不包含中文之分的,一般使用英文的国家是不需要额外担心乱码问题的,而我们需要。- 字体的审美上每个人不一样,但是如上一段说的,这里的字体修改是需要知道一个前提的,那就是你选择的那个字体必须含有中文,比如微软雅黑和宋体这类是包含中文的,而
Courier New 和 Monaco这类只是单纯的英文字体。- 如果你选择的字体不包含中文,那可能会在很多位置上出现类似
口口口口口 这样的乱码问题,比如文件名含有中文、字体是中文名字的都会变成口口口口口。- 在修改 IntelliJ IDEA 的主题字体的时候,不建议把字体调成很大,因为很多人遇到这样一种情况:显示器分辨率低,主题字体又大,在 IntelliJ IDEA 的某些操作的工具菜单、右键菜单选项中部分选项超出了分辨率显示范围,没办法被选中。当然了,如果你一定要把字体改大,又不用大分辨率显示器,那可以通过 IntelliJ IDEA 的
Menus and Toolbars删除部分你认为用不到的菜单,但是一般不建议这样做。- 还需要特别注意的时候,如果你是开着 IntelliJ IDEA 的时候,新装了一个字体的话,那必须重启IntelliJ IDEA 之后才能在下拉列表找到新装的字体。
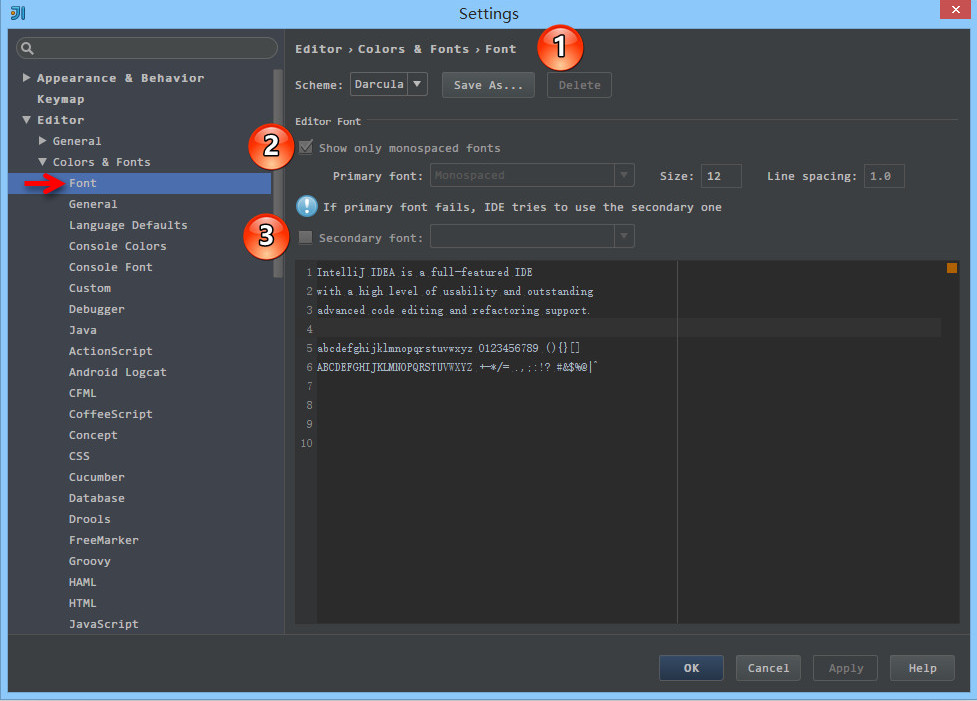
代码编辑字体修改

代码编辑字体修改
- 如上图标注 1 所示,默认 IntelliJ IDEA 是不能直接在默认的代码模板上修改字体的,需要先
Save As 一份出来,然后才可以修改。这种设计在 IntelliJ IDEA 其他很多设置也是如此的,所以如果你还看到类似有 Copy、Save As这类选项的按钮就要想到是此设计思想。- 如上图标注 2 所示,勾选的
Show only monospaced fonts表示筛选显示系统上的等宽字体。由于 Windows 系统上等宽字体并不多,勾选此选项出现的下拉字体可选择就很少。取消勾选之后,就可以显示系统上所有已安装的字体。- 如上图标注 3 所示,其中编码字体有第一字体(
Primary font) 和 第二字体(Secondary font)之分。当有些字符在第一字体支持不了的时候,会去使用第二字体进行支持。- 我个人习惯上:英文字体使用
Monaco,由于此字体不支持中文,所以我把这个设置为第一字体,第二字体使用Yahei Consolas Hybrid 进行支持,该字体含有中文。这两个字体都不是系统自带的,需要自行下载安装。- 如果你的第一字体不包含中文的话,第二字体包含中文,那在有些地方也还是会出现
口口口口口这类问题,比如 Ctrl + Shift + N进行查找文件的时候,如果你输入中文也会变成 口口口口口 ,我个人文件名为中文的不多,所以就容忍了这种情况。如果你不愿意容忍这种情况,那还是回到最开始的要求:第一字体包含中文。
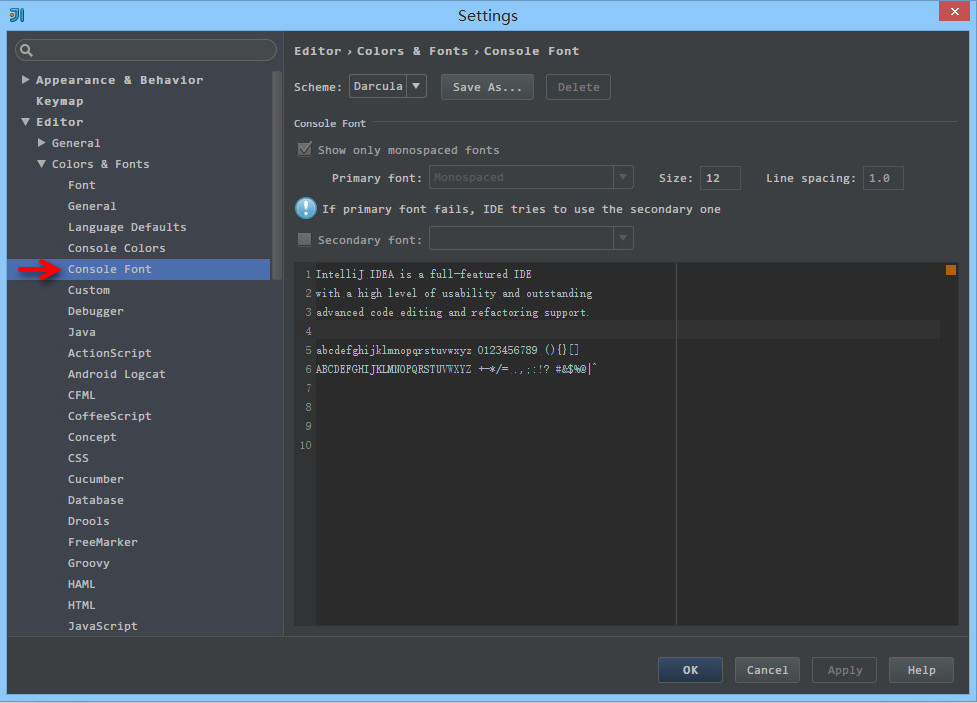
控制台输出字体修改

控制台输出字体修改
- 如上图为控制台输出内容字体修改,有很多 IntelliJ IDEA 新人在做输出的时候出现乱码原因就是因为没有在这里进行设置。
- 控制台输出字体 修改的原理跟 代码编辑字体修改 是一样的,所以这里不进行讲解。