
IDEA 编辑区主题修改
编辑区主题介绍

编辑区主题介绍
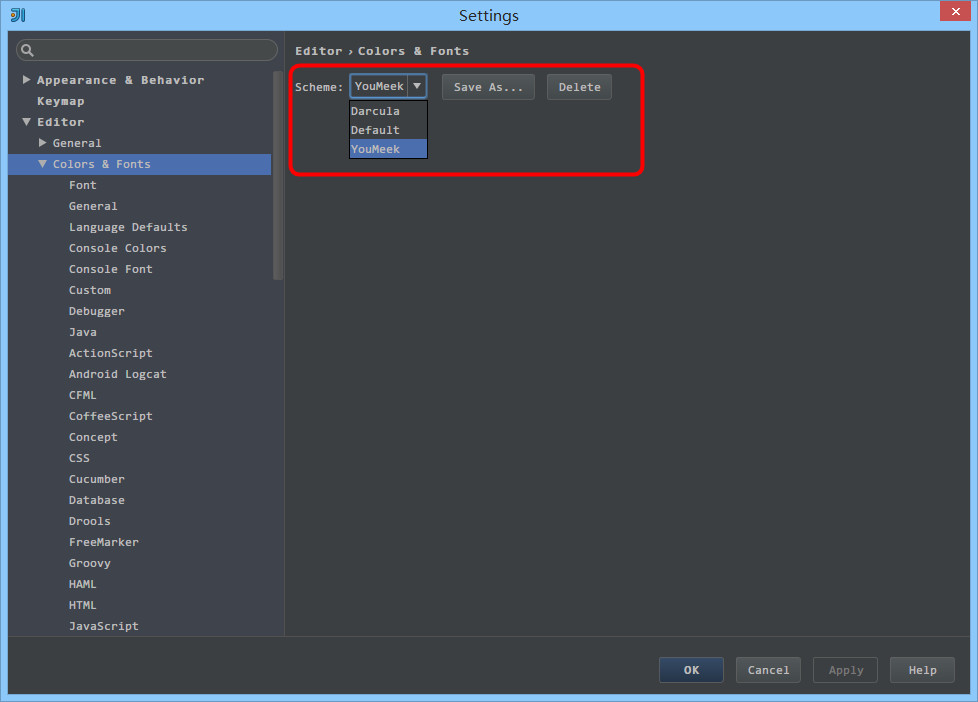
编辑区主题,也就是代码书写区的主题修改。基本上大家在 General上都有对此进行小修小改,我下面也主要介绍下我个人在 General上常修改的一些地方,其他特性的颜色修改我一般默认,但是修改方法原理一样。如上图红圈下拉所示,展示的是我当前电脑可以选择的编辑区主题。 对于编辑区的主题,也有人制作成模板在网络上提供下载。这里主要介绍两个站点: http://color-themes.com/?view=index,主要提供 jar文件下载。http://www.phpstorm-themes.com/,主要提供 xml和 icl文件下载。对应文件如何安装请查看网站对应的 Help页面,都有详细说明的。
编辑区主题细节修改

编辑区主题细节修改
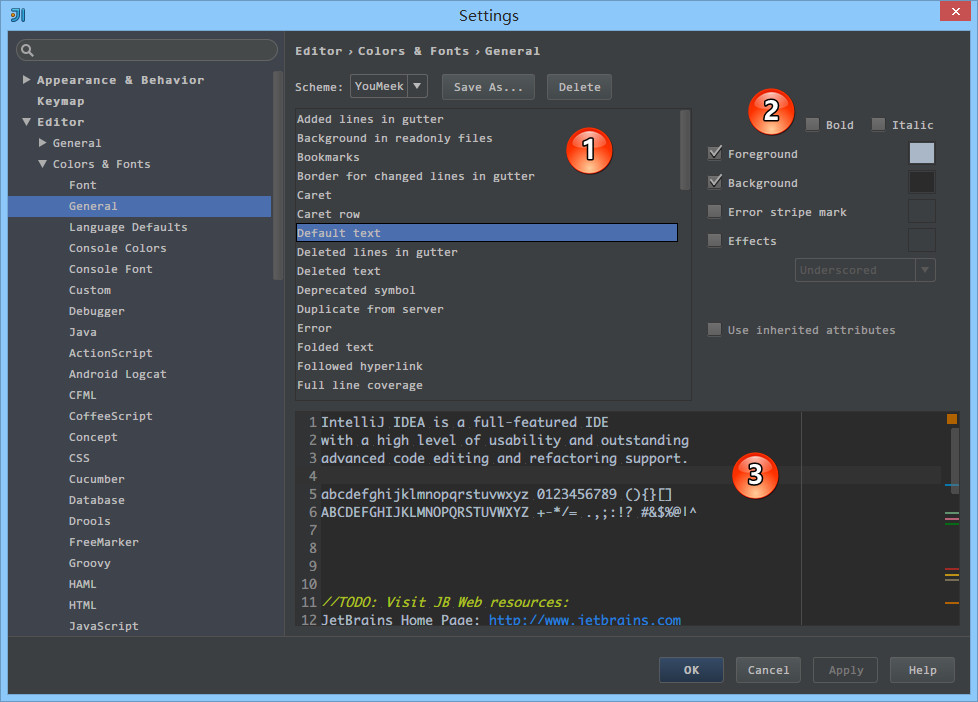
- 上图标注 1 为可修改的通用细节内容
- 上图标注 2 为可修改属性,其中并不是每个细节都可以修改所有属性的。比如细节:
Default text 是可以勾选 Bold,而 Caret row 则是无法勾选 Bold,因为只有文本才有加粗的属性需求。- 上图标注 3 为修改后的预览区,预览区是实时动态展示的。
- 在
General区,我常修改的有: Default text,指的是默认代码文本,我一般会修改其 Background属性。 Caret row,指的是光标所在行,我一般会修改其 Background属性。 Vertical indent guide,指的是垂直缩进线,我一般会修改其 Foreground属性。 Identifier under caret,指的是光标所在位置的相同标识符呈现什么效果,我一般会修改其 Background 属性。 Text search result,指的是在查找模式下,匹配字符的样式,我一般会修改其 Background属性。