IDEA 配置Eclipse 项目
Eclipse 项目配置
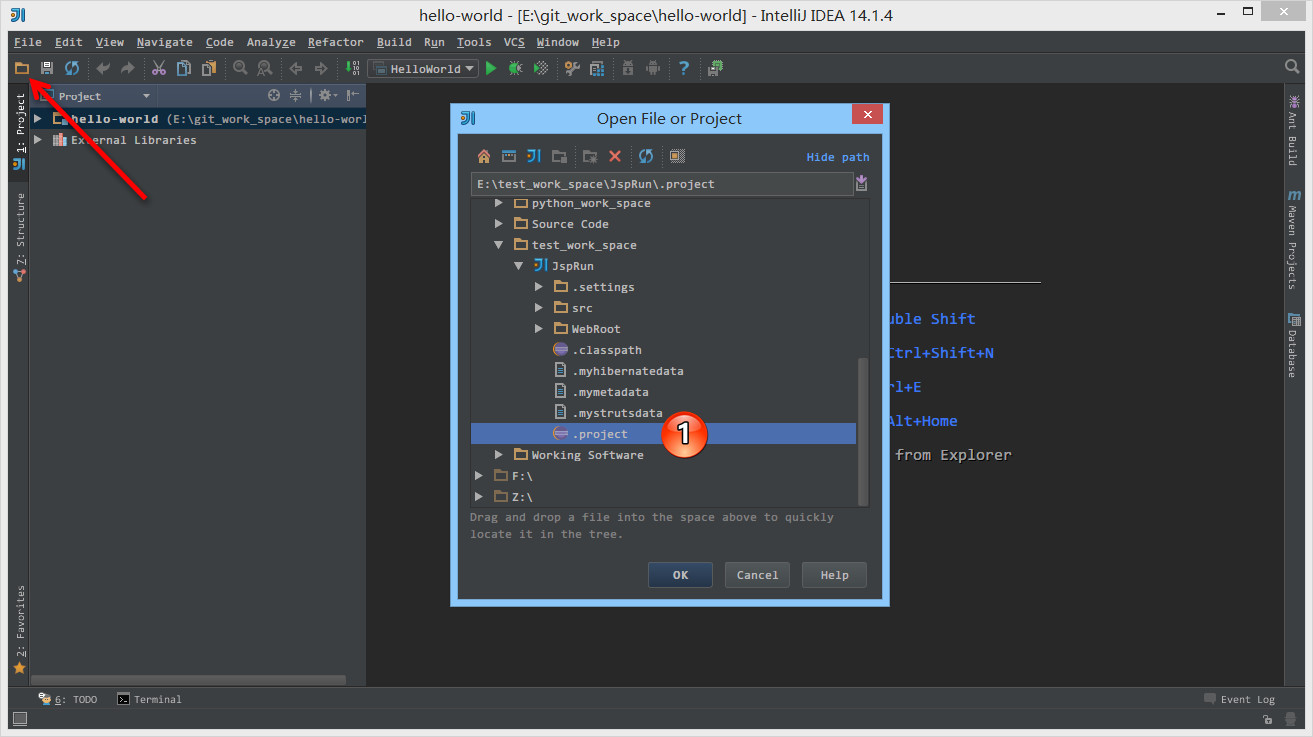
- 如上图箭头所示,在 IntelliJ IDEA 下是支持直接打开 Eclipse 项目的,无需导入。
- 如上图标注 1 所示,选择项目的
.project 文件打开即可。
 Eclipse 项目配置
Eclipse 项目配置
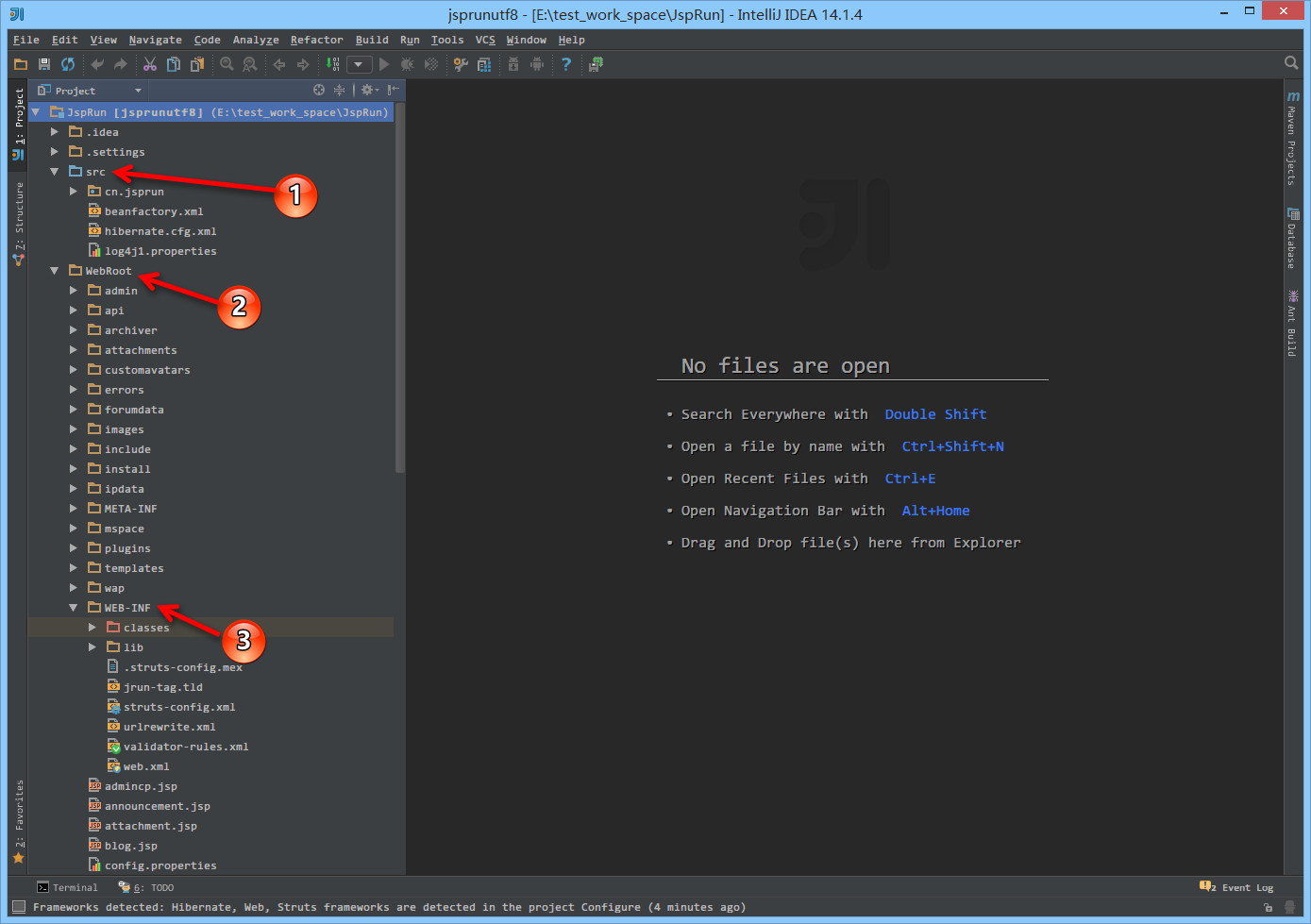
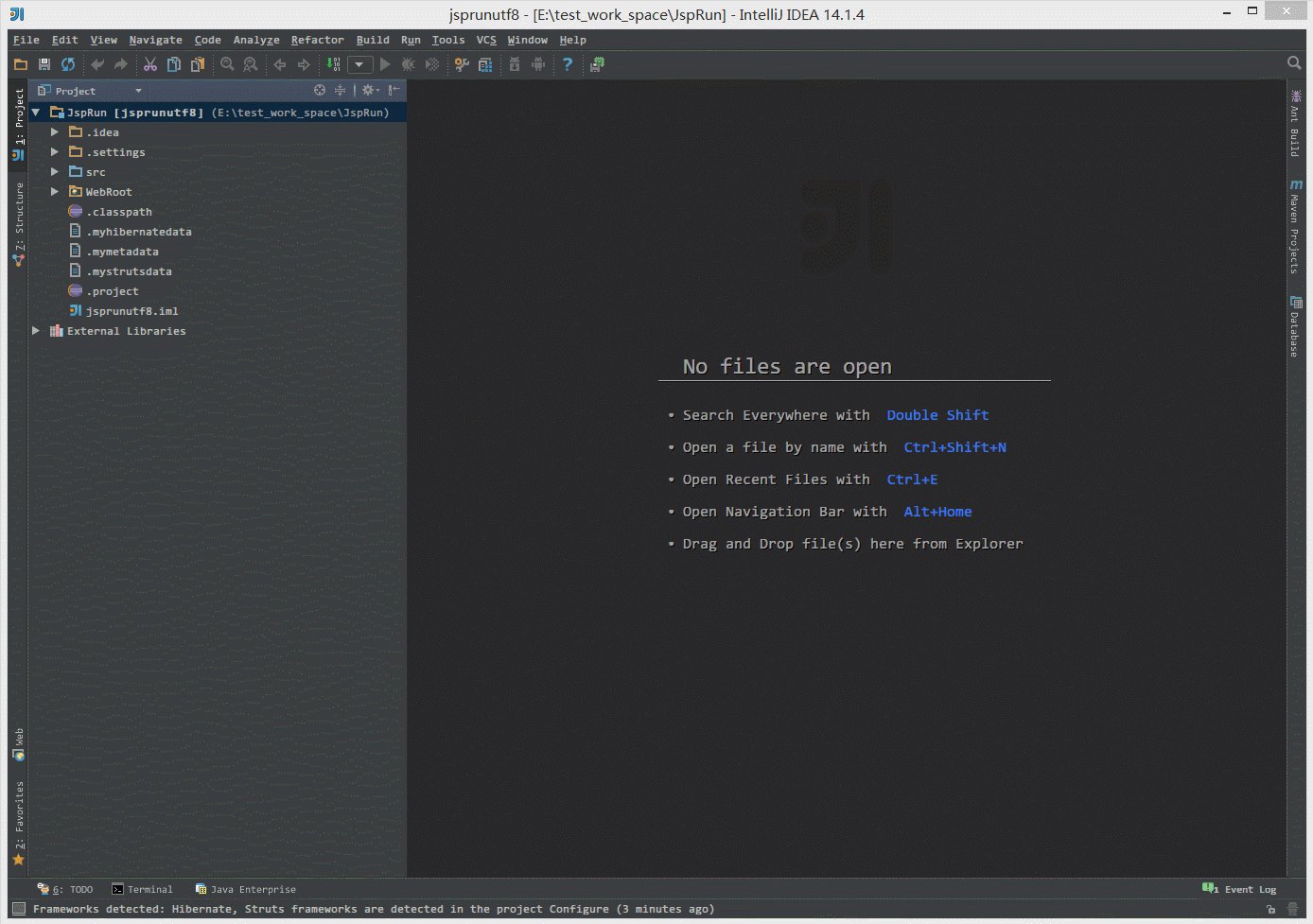
如上图标注 1 所示,IntelliJ IDEA 能自动识别到可编译的 src类目录,所以这里文件夹是蓝色的。如上图标注 2 所示,Java Web 项目 WebRoot是整个项目输出的根目录,所以这个区域也是非常重要的,只是无需配置。如上图标注 3 所示, WEB-INF 下的一些配置文件,以及两个目录 classes和 lib都是至关重要的,其中 classes是红色目录,也就是被排除的,因为编译产生的文件对开发来讲是没有多大意义的,所以进行了排除,但是这并不会影响容器去使用它。
 Eclipse 项目配置
Eclipse 项目配置
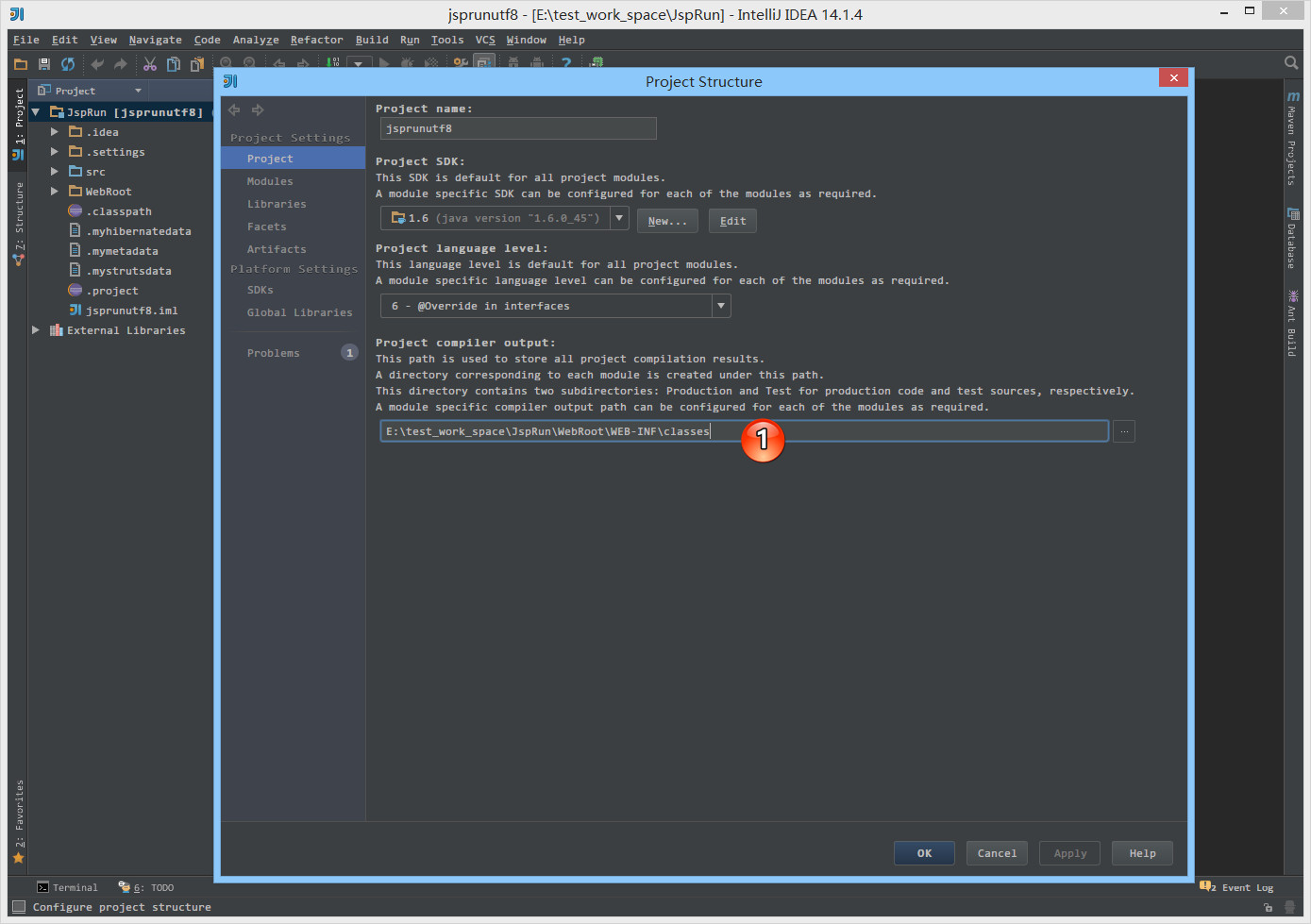
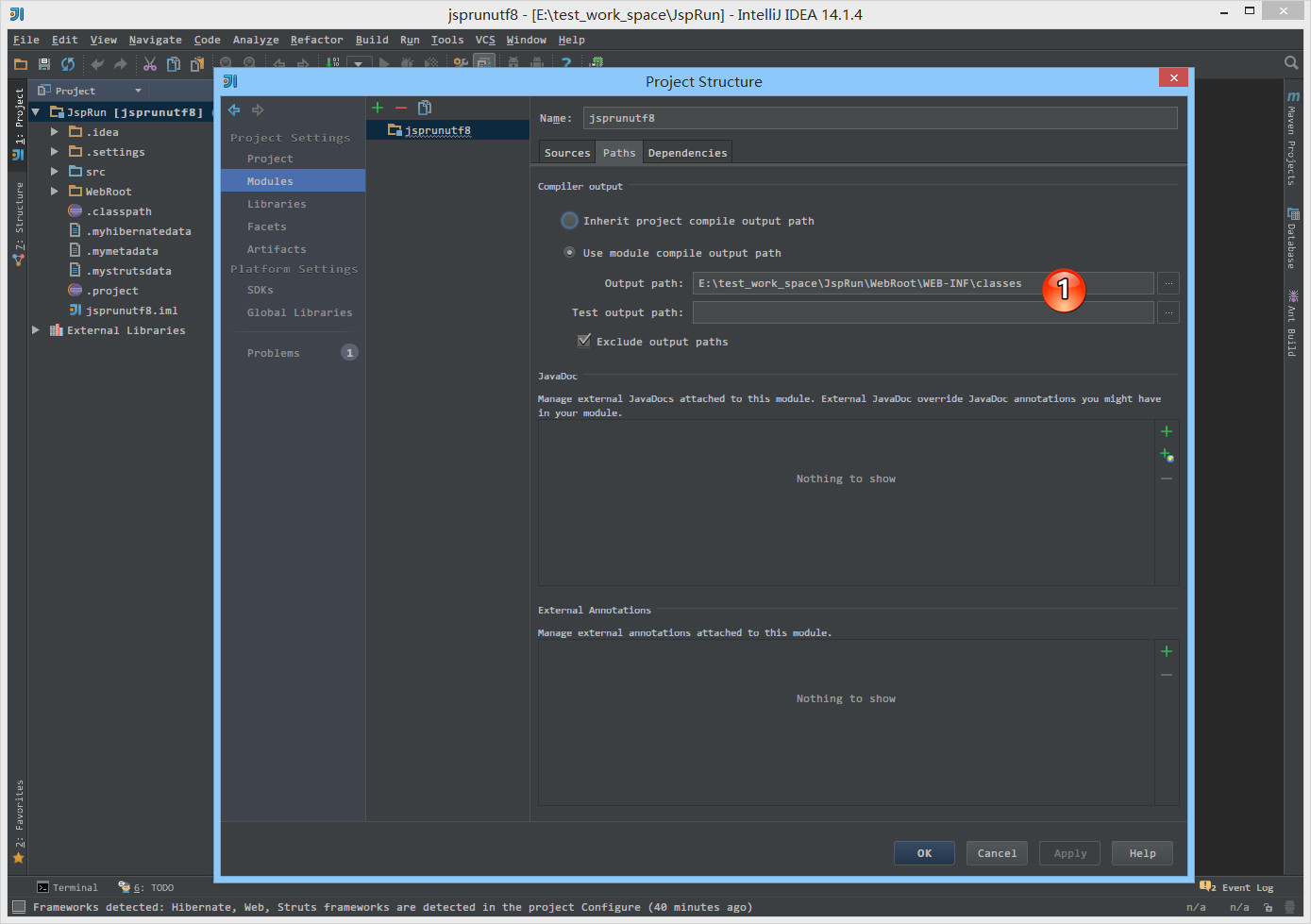
- 如上图标注 1 所示,因为这个项目是单 Module 的,所以我们这里在
Project compiler output可以选择项目WEB-INF 下的 classes编译目录。
 Eclipse 项目配置
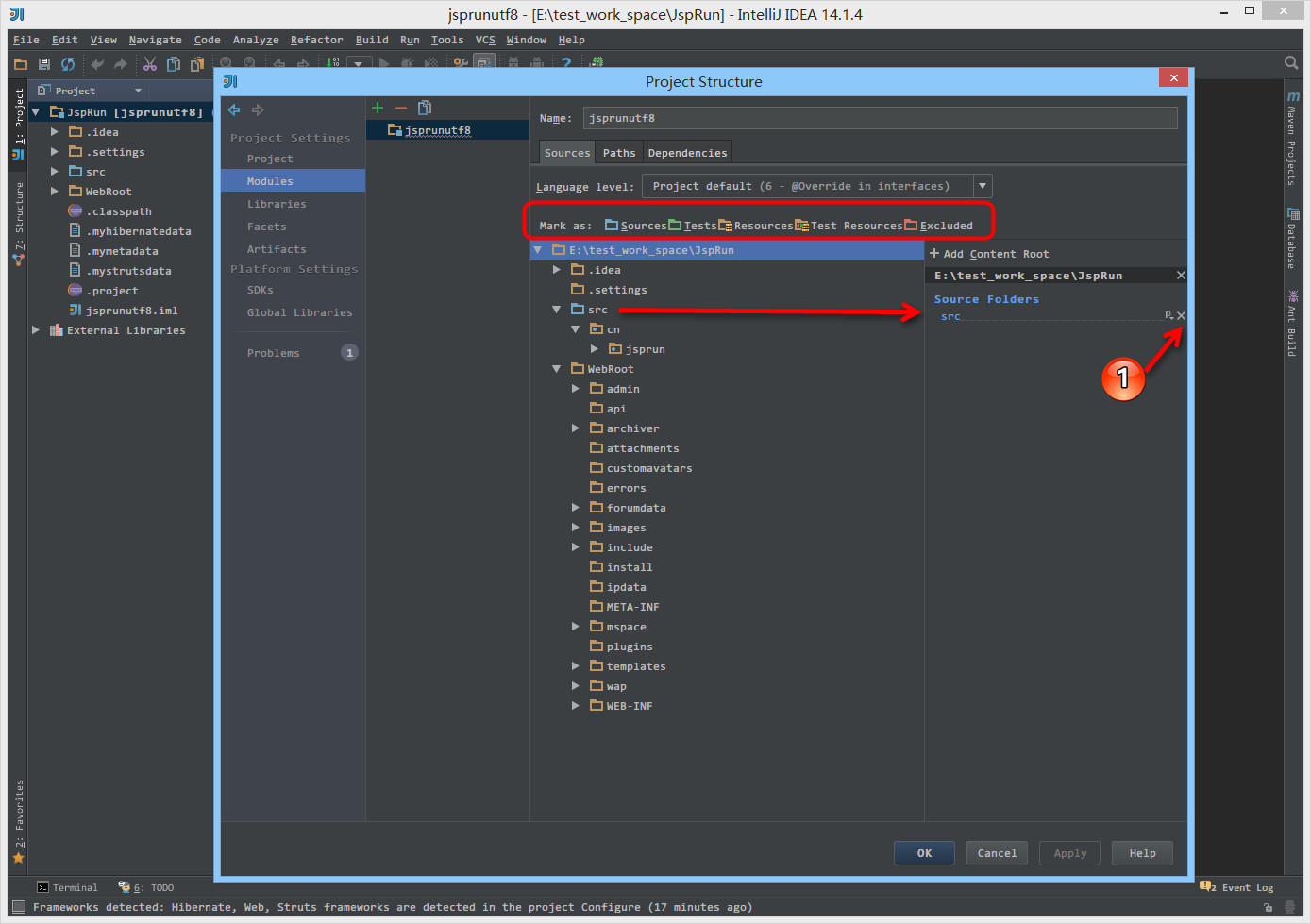
Eclipse 项目配置如上图红圈所示,我们可以根据实际情况,对项目的任意目录进行这五种目录类型的标注,选中要标注的目录然后点击想要标注的类型按钮即可,这个知识点非常非常重要,必须会。
-
Sources一般用于标注类似 src这种可编译目录。有时候我们不单单项目的 src目录要可编译,还有其他一些特别的目录也要作为可编译的目录,就需要对该目录进行此标注。只有 Sources这种可编译目录才可以新建 Java 类和包,这一点需要牢记。-
Tests一般用于标注可编译的单元测试目录。在规范的 maven 项目结构中,顶级目录是 src,maven 的 src我们是不会设置为 Sources的,而是在其子目录 main目录下的 java目录,我们会设置为 Sources。而单元测试的目录是 src - test - java,这里的 java目录我们就会设置为 Tests,表示该目录是作为可编译的单元测试目录。一般这个和后面几个我们都是在 maven 项目下进行配置的,但是我这里还是会先说说。从这一点我们也可以看出 IntelliJ IDEA 对 maven 项目的支持是比较彻底的。-
Resources一般用于标注资源文件目录。在 maven 项目下,资源目录是单独划分出来的,其目录为:src - main -resources,这里的 resources目录我们就会设置为 Resources,表示该目录是作为资源目录。资源目录下的文件是会被编译到输出目录下的。-
Test Resources 一般用于标注单元测试的资源文件目录。在 maven 项目下,单元测试的资源目录是单独划分出来的,其目录为:src - test -resources,这里的 resources目录我们就会设置为 Test Resources,表示该目录是作为单元测试的资源目录。资源目录下的文件是会被编译到输出目录下的。-
Excluded一般用于标注排除目录。被排除的目录不会被 IntelliJ IDEA 创建索引,相当于被 IntelliJ IDEA 废弃,该目录下的代码文件是不具备代码检查和智能提示等常规代码功能。- 通过上面的介绍,我们知道对于非 maven 项目我们只要会设置
src即可。如上图箭头所示,被标注的目录会在右侧有一个总的概括。值得一提的是 classes虽然是 Excluded目录,但是由于它的特殊性且不可编辑,所以不显示在这里。如上图标注 1 所示,如果要去掉目录的标注含义,可以点击打叉按钮进行删除。
 Eclipse 项目配置
Eclipse 项目配置
- 如上图标注 1 所示,这是一个单 Module 的项目,Module 的编译输出目录可以跟 Project 的项目输出目录一致,都是
WebRoot下的 classes目录。
 Eclipse 项目配置
Eclipse 项目配置
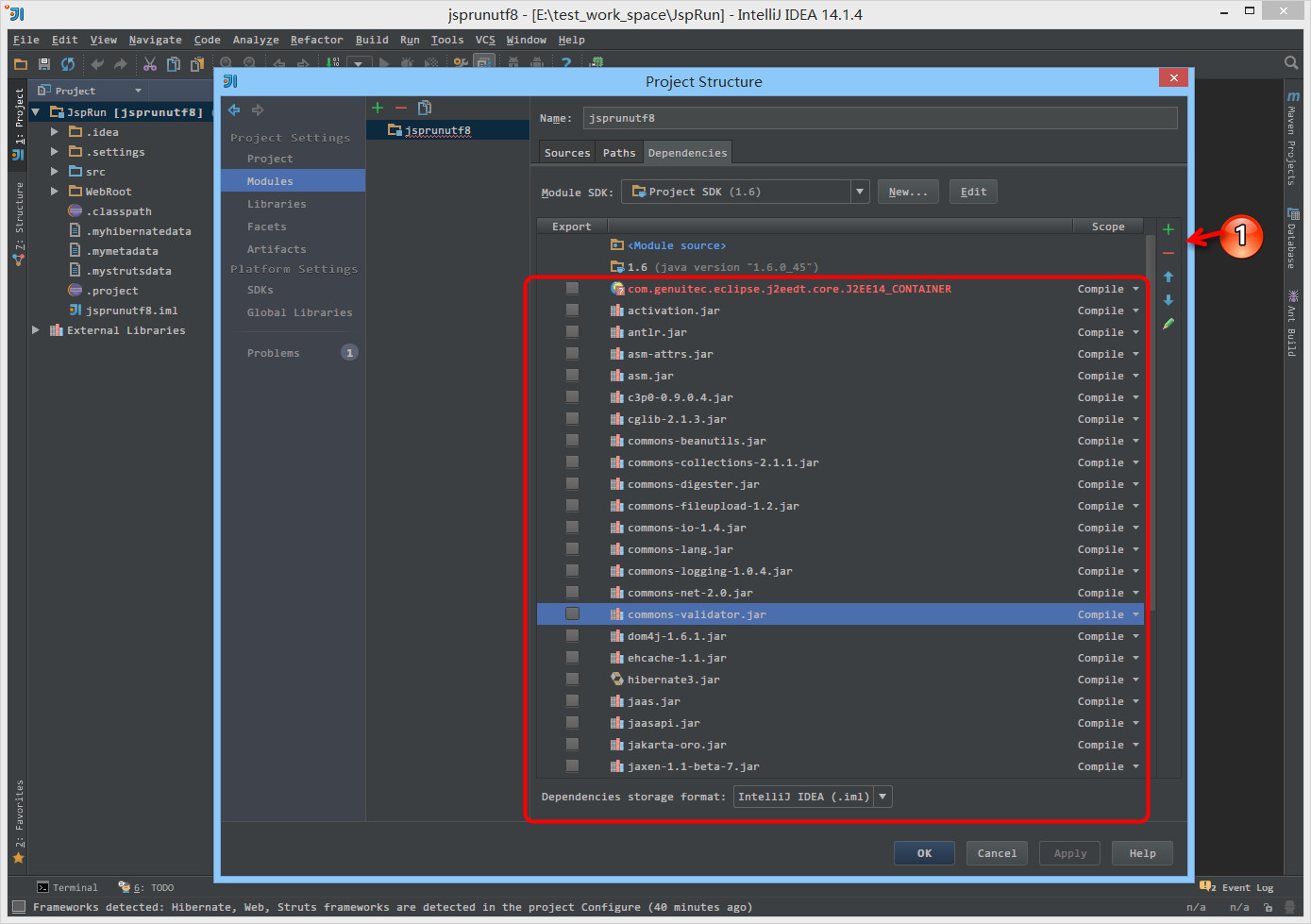
如上图红圈所示,这里显示项目的所有依赖包,其中红色表示 IntelliJ IDEA 无法识别。IntelliJ IDEA 支持一个一个导入依赖包,也支持直接导入一个目录下的所有依赖包。上图的这种就是一个一个具体化的依赖包。除非你的项目各个依赖包有存在依赖顺序关系,不然不建议一个一个引入,这样比较麻烦。所以我这里会先把这些零散的依赖包全部去除掉,然后按目录来引入。 如上图标注 1 所示,依赖包支持这五种操作。 加号,表示可以引入新依赖包。 减号,表示可以去除对应的依赖包。 向上箭头,表示依赖包可以向上移动位置。依赖包越上面的表示在项目加载的时候越是优先,所以对于同一个依赖包,不同版本,依赖顺序不同,结果也可能会是大不相同的。 向下箭头,表示依赖包可以向下移动位置,原因同上。 笔,表示可以编辑依赖包的名称和路径。
 Eclipse 项目配置
Eclipse 项目配置
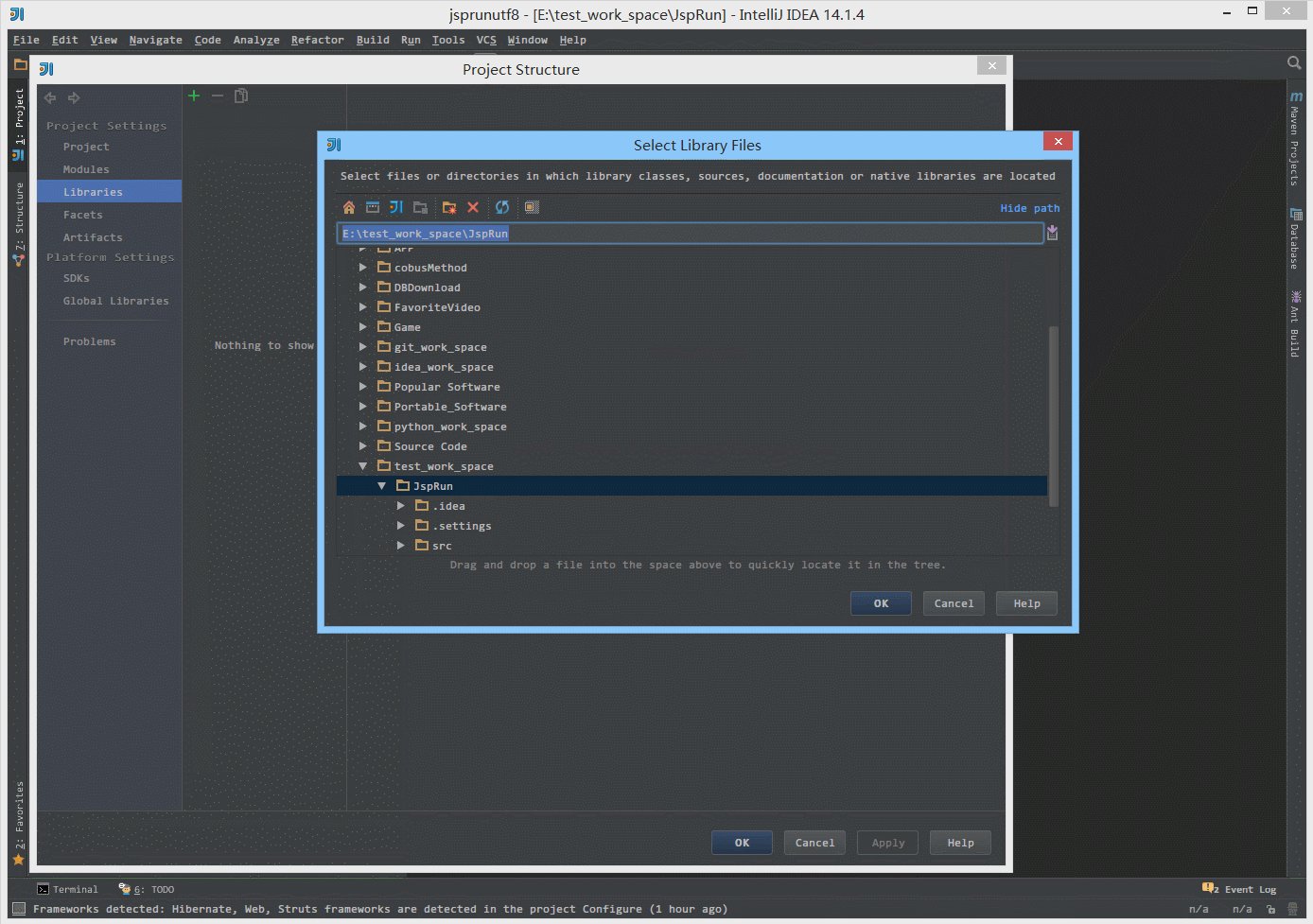
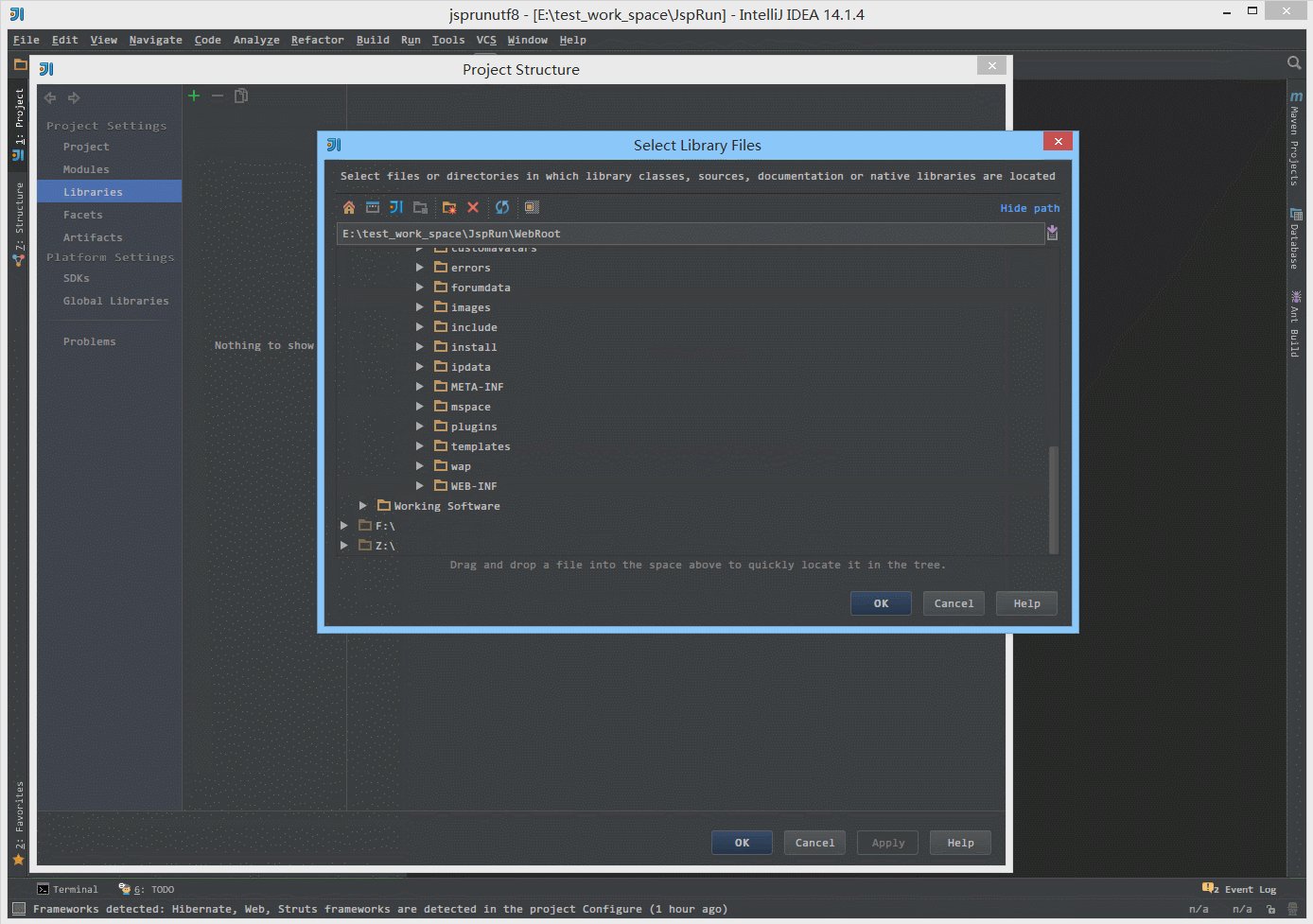
- 如上图所示,引入依赖包支持
jar包和目录,以及已经导入项目的 Libraries中的依赖包。多 Module 的项目还可以依赖其他 Module。
 Eclipse 项目配置
Eclipse 项目配置
- 由于我们刚刚去掉了红圈中的所有依赖包,所以我们现在还需要导入依赖包。在导入之前我们先把项目的
lib作为一个总的依赖包放置到项目 Libraries 中。如上图 Gif 演示,就是把lib 目录转换成一个依赖包。这样的好处是,当我们项目需要添加新依赖包时,我们只要放置在 lib目录下即可自动被项目引入,原因就是我们这里引的是目录,而不是一个一个依赖包。
 Eclipse 项目配置
Eclipse 项目配置
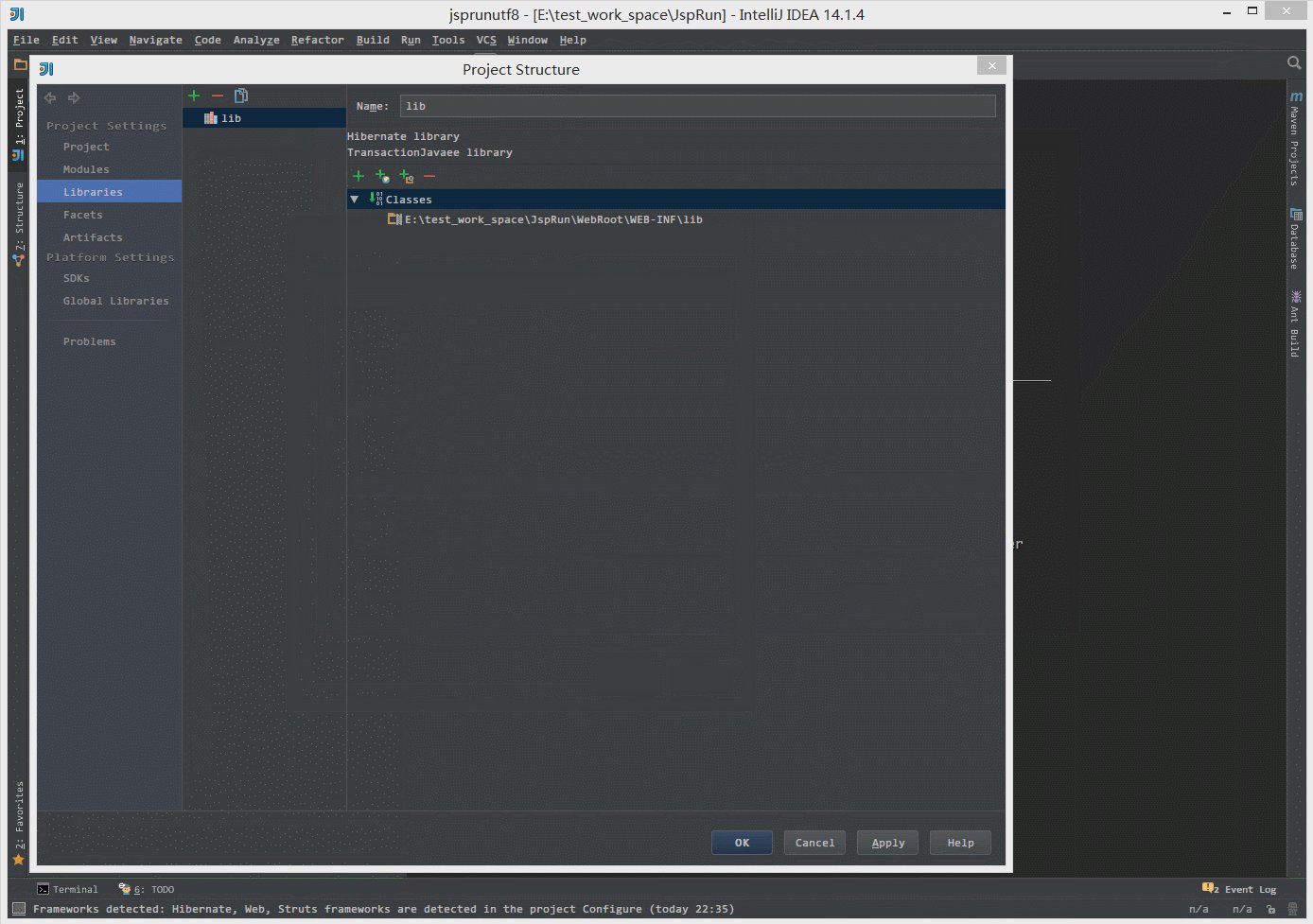
- 如上图标注 1 所示,引入刚刚放置好的
Libraries下 lib 依赖包。
 Eclipse 项目配置
Eclipse 项目配置
对于传统的 Java Web 项目,我们一般还需要指定配置 web.xml 位置。如上图 Gif 演示,这个一般在 Facts中进行配置。Facts可以理解为用于配置项目的框架区,在这里管理项目使用的框架配置文件。这个是 IntelliJ IDEA 特有的一个配置点。除了 web.xml 一般我们要配置外,其他一些框架,即使我们不在这里配置也是不会影响项目的运行的,但是是有缺点的,比如我们项目中一般都是有 Spring 框架的,而 Spring 是有很多配置文件的,如果我们在这里进行了配置,那你会发现 IntelliJ IDEA 编辑区底部会多出现几个 Spring 项目的设置区,原因就是你告诉了 IntelliJ IDEA,你的项目使用了 Spring 框架,那 IntelliJ IDEA 就会出现其对应的配置功能给你。Hibernate 等其他框架道理一样。
 Eclipse 项目配置
Eclipse 项目配置
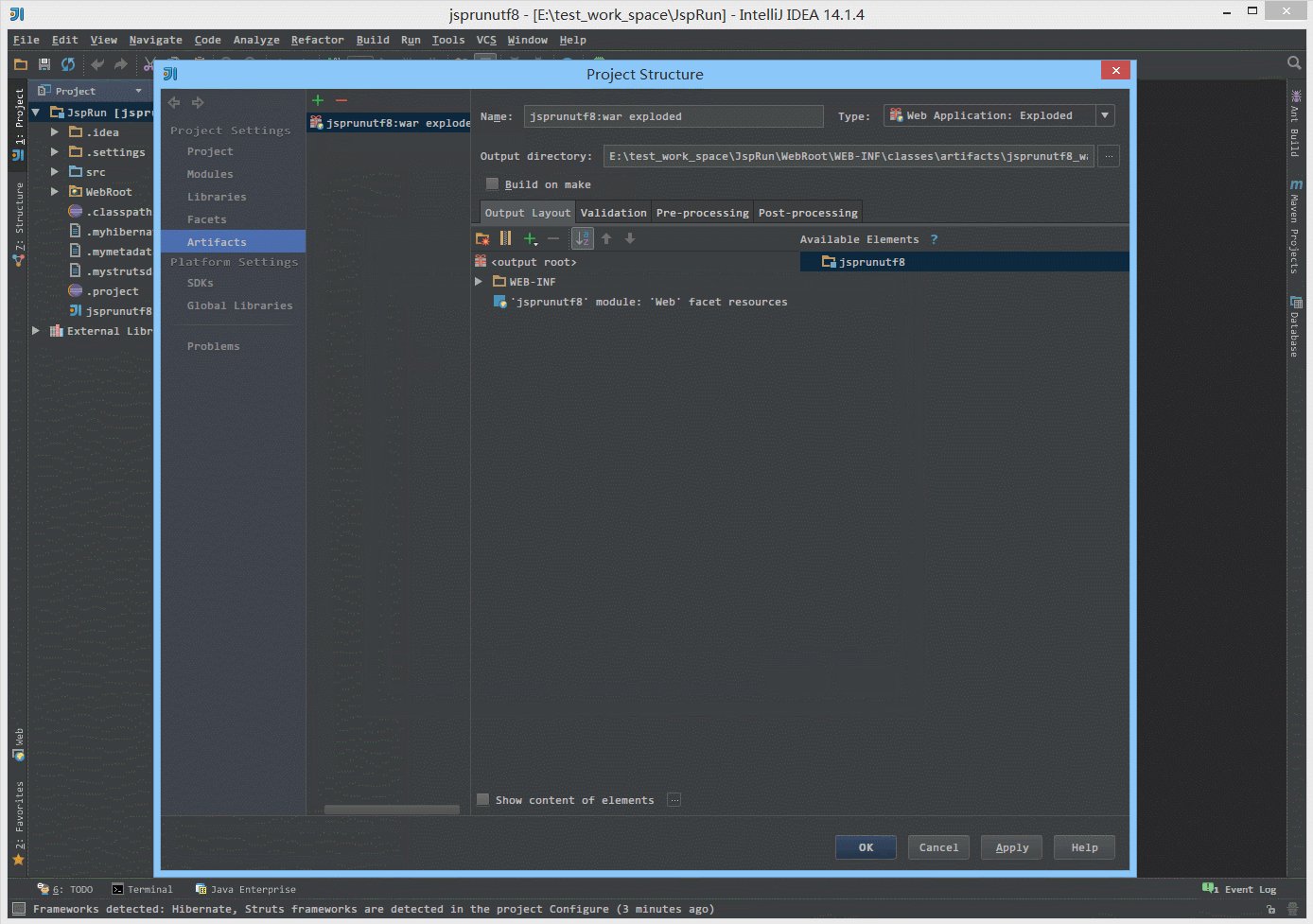
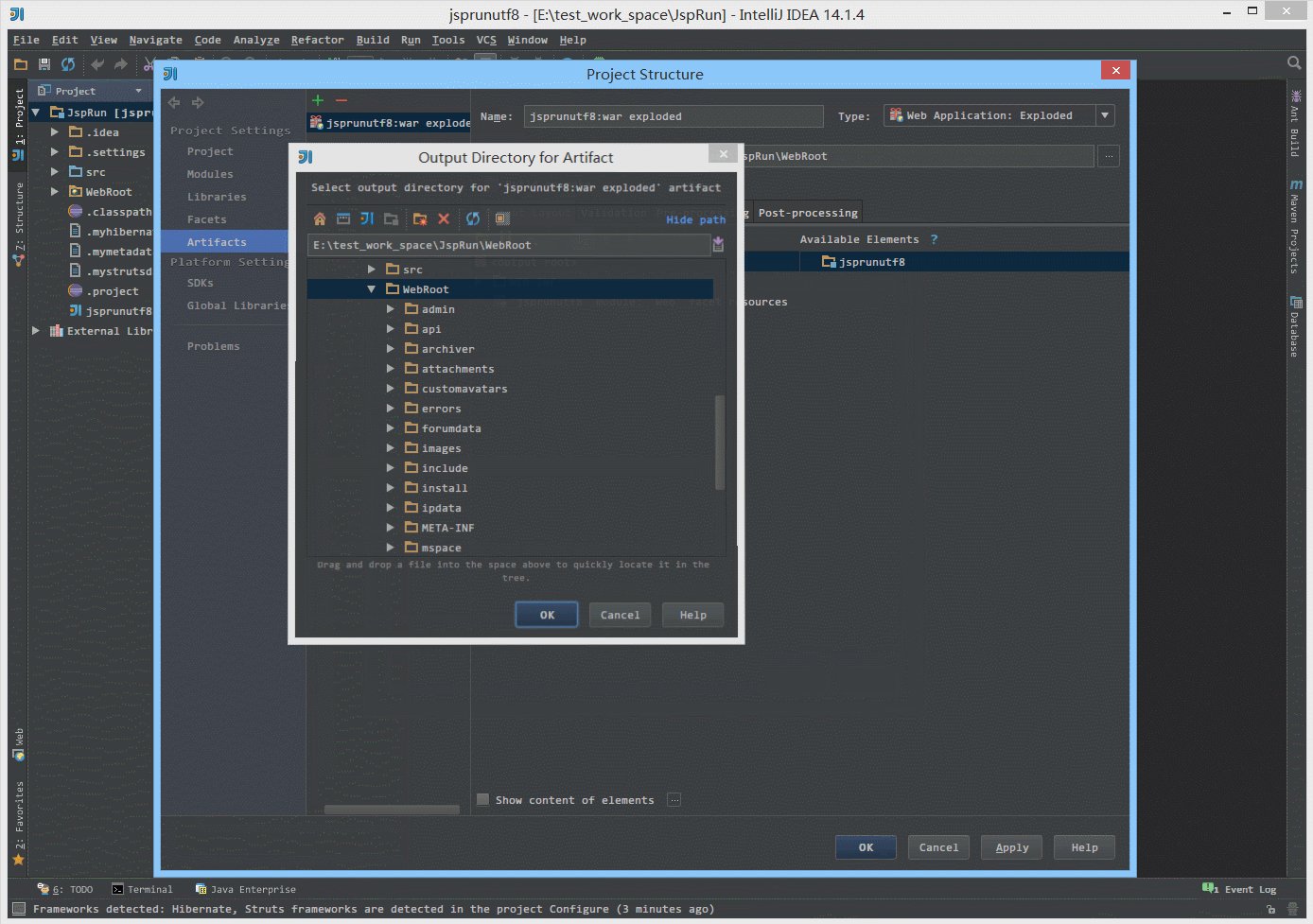
Artifacts也是 IntelliJ IDEA 特有的一个概念,我们可以理解这里是配置项目最终输出结果的地方。比如 Java Web 项目我们一般必备一个配置就是要配置成一个 war 包展开的方式,这样容器才能运行该项目。上图 Gif 演示的就是配置一个 war 包展开的输出结构。其结构是由于前面的几项配置决定,所以如果前面的 Module 配置没有多大问题,这里可以省去一些配置步骤。但是有些时候我们也是需要做一些修改,比如此项目的输出目录默认生成的是错误,我改为了项目中的 webRoot 目录。该 Artifacts 配置,等下在配置 Tomcat 的时候也会引用到,所以这里需要重点注意下。