
IDEA 版本控制主要操作按钮
版本控制主要操作按钮
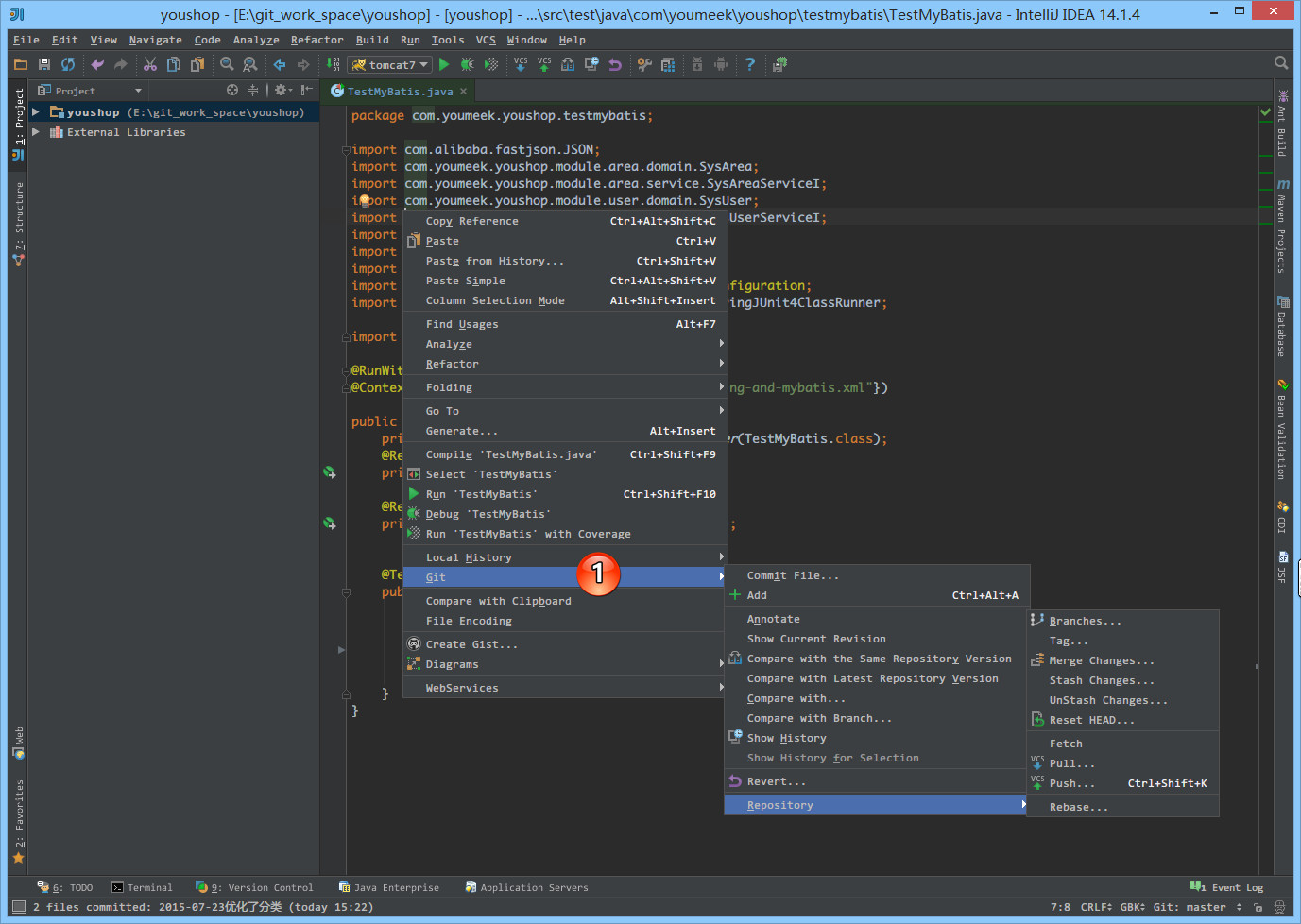
- 如上图标注 1 所示,对目录进行右键弹出的菜单选项。
 版本控制主要操作按钮
版本控制主要操作按钮
- 如上图标注 1 所示,对文件进行右键弹出的菜单选项。
 版本控制主要操作按钮
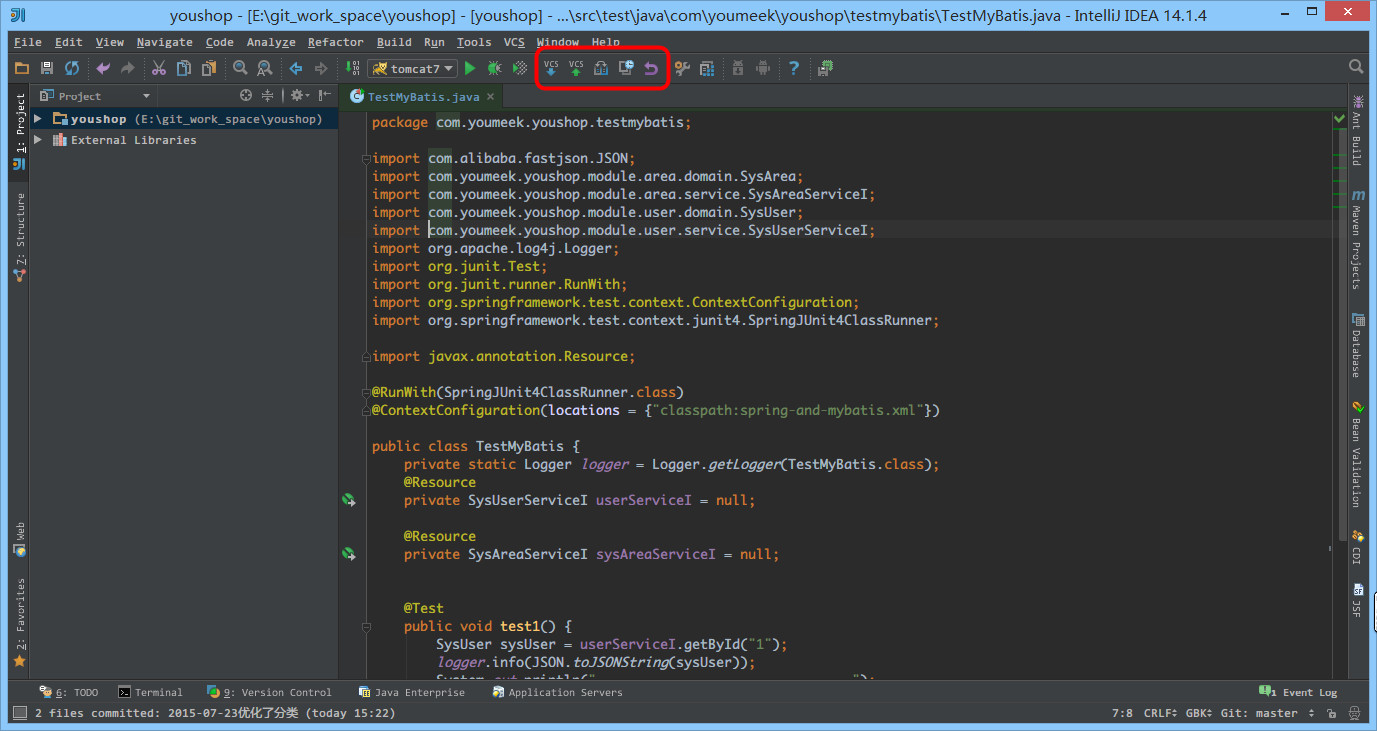
版本控制主要操作按钮如上图标注红圈所示,为工具栏上版本控制操作按钮,基本上大家也都是使用这里进行操作。 第一个按钮: Update Project 更新项目。第二个按钮: Commit changes 提交项目上所有变化文件。点击这个按钮不会立马提交所有文件,而是先弹出一个被修改文件的一个汇总框,具体操作下面会有图片进行专门介绍。第三个按钮: Compare with the Same Repository Version 当前文件与服务器上该文件通版本的内容进行比较。如果当前编辑的文件没有修改,则是灰色不可点击。第四个按钮: Show history显示当前文件的历史记录。第五个按钮: Revert 还原当前被修改的文件到未被修改的版本状态下。如果当前编辑的文件没有修改,则是灰色不可点击。
 版本控制主要操作按钮
版本控制主要操作按钮
- 如上图标注 1 所示,菜单栏上的版本控制操作区。
