
IDEA 文件代码模板的介绍
文件代码模板可以简单理解为:我们在项目中创建某些类型文件时,就已经在对应这些新文件中预设了代码内容。因为文字表达都带有点无力,所以下面用 Gif 动态图来演示。
 文件代码模板的介绍
文件代码模板的介绍
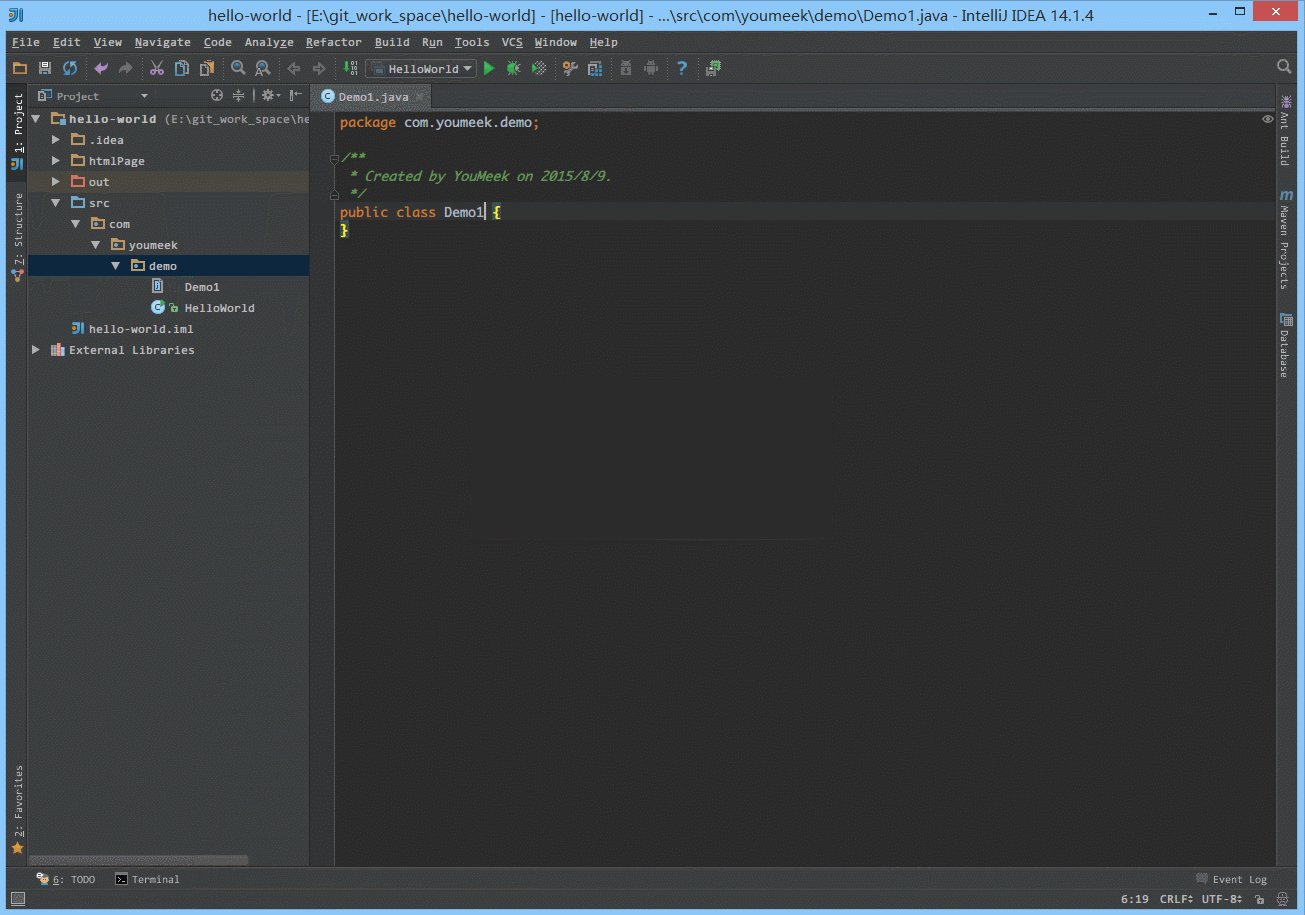
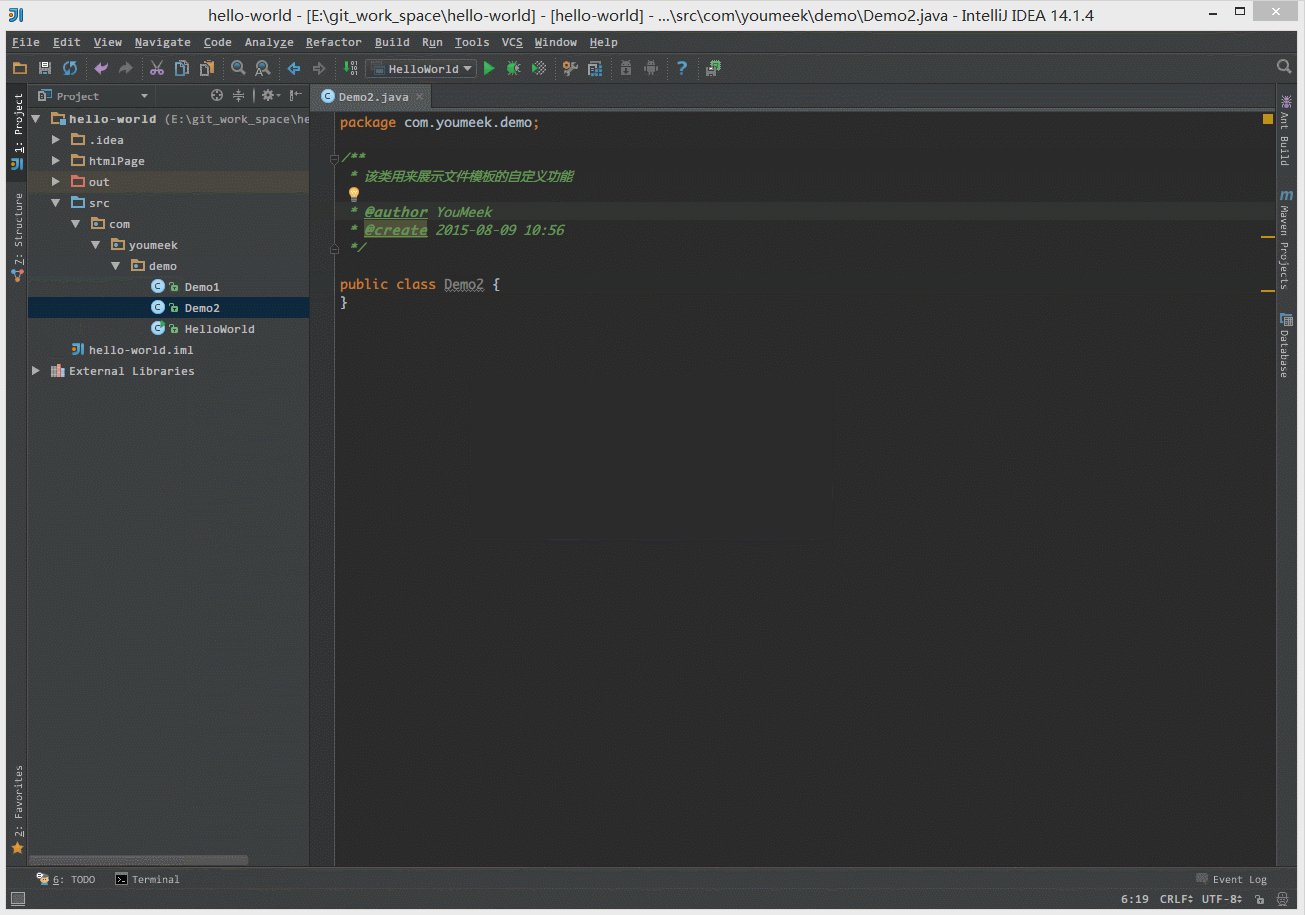
- 如上图 Gif 所示,IntelliJ IDEA 默认新建类自带的类注释格式一般不够友好或是规范,所以我们一般需要自己根据公司编码规范进行设置。
 文件代码模板的介绍
文件代码模板的介绍
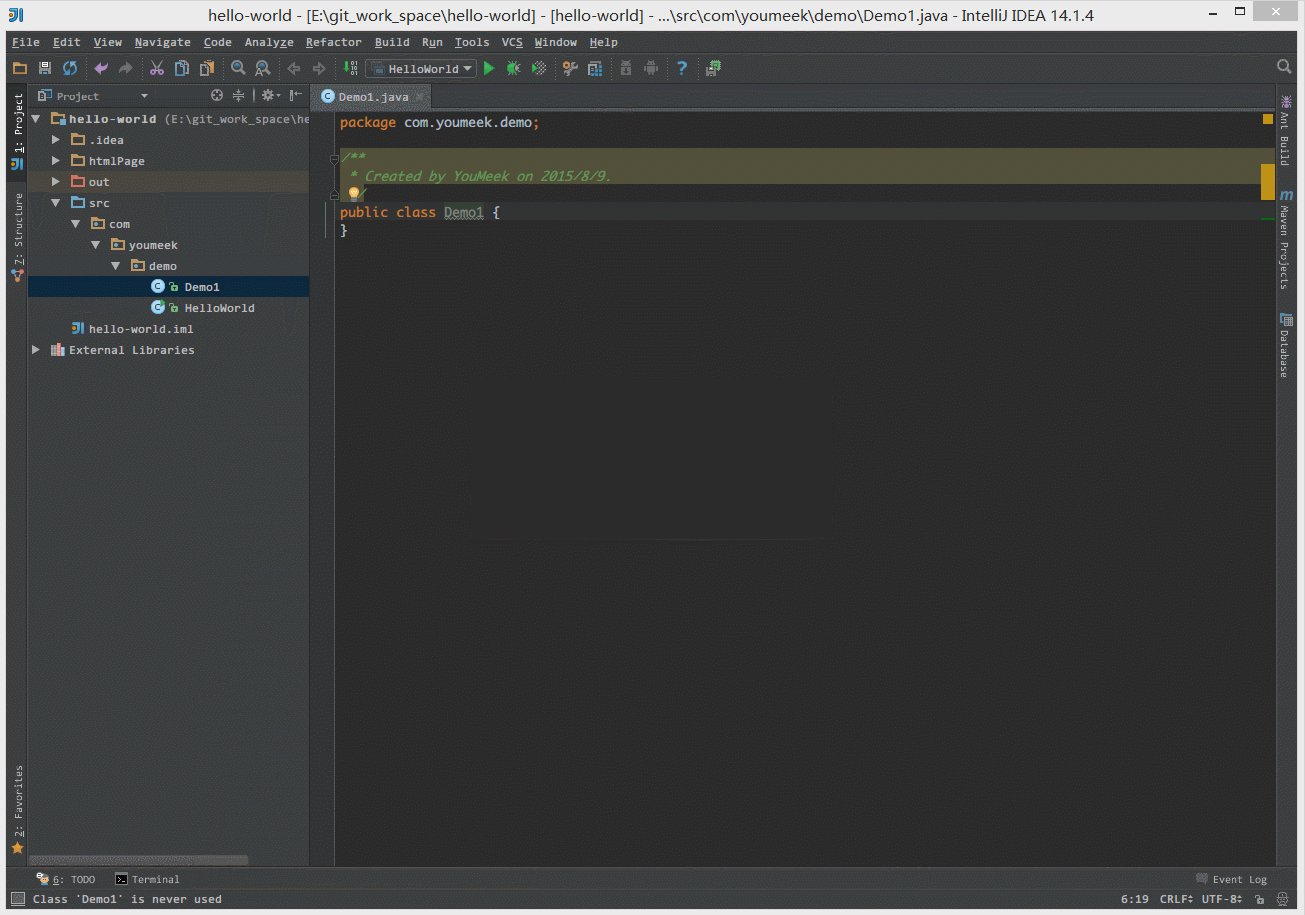
- 如上图 Gif 所示,这是根据我自己的需求进行设置的类注释,这种注释方式会更友好。
根据演示我们应该已经很好地理解了文件代码模板是什么东西了。对此我们可以衍生出很多玩法,比如:我们的项目 Controller、Service、Dao 等常用新对象都是要各自继承某个类、实现某些接口或预设某些方法,也都可以通过这样的文件代码模板来实现。