
IDEA Maven 组件界面介绍
 Maven 组件界面介绍
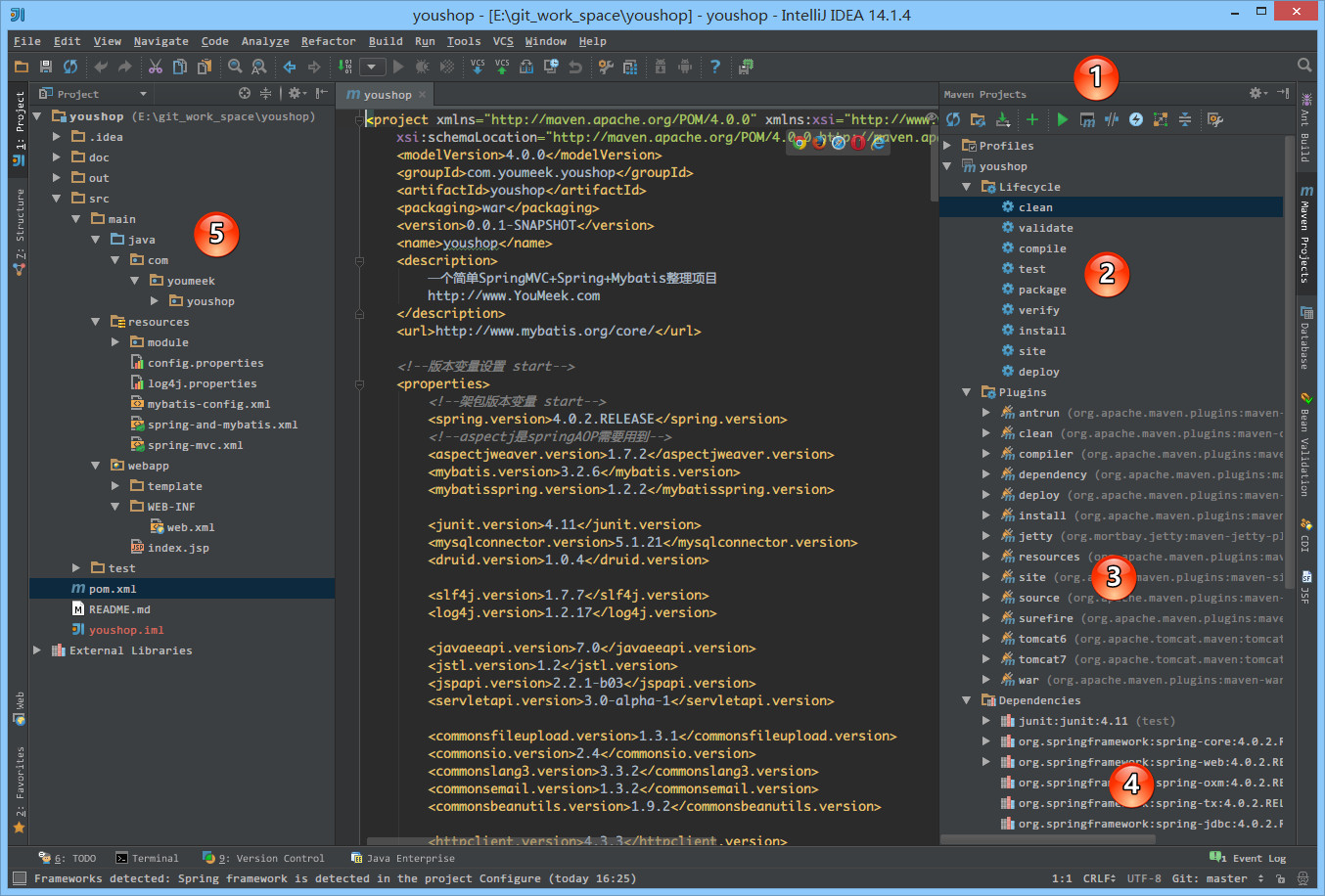
Maven 组件界面介绍如上图标注 1 所示,为常用的 Maven 工具栏,其中最常用的有:
- 第一个按钮:
Reimport All Maven Projects表示根据 pom.xml 重新载入项目。一般当我们在pom.xml 添加了依赖包或是插件的时候,发现标注 4 的依赖区中没有看到最新写的依赖的话,可以尝试点击此按钮进行项目的重新载入。- 第六个按钮:
Execute Maven Goal 弹出可执行的 Maven 命令的输入框。有些情况下我们需要通过书写某些执行命令来构建项目,就可以通过此按钮。- 第九个按钮:
Show Dependencies 显示项目依赖的结构图,可以方便我们直观项目的依赖包情况。这个功能有些具体的操作下面会专门进行讲解。如上图标注 2 所示,常用的 Maven 生命周期的命令,通过双击对应的命令来执行项目编译、打包、部署等操作。 如上图标注 3 所示,为我们在 pom.xml中配置的插件列表,方便调用插件。如上图标注 4 所示,为我们在 pom.xml 中配置的依赖包列表。如上图标注 5 所示,为常见的 Java Web 在 Maven 下的一个项目结构。