IDEA 创建Hello World 项目
Hello World 项目创建
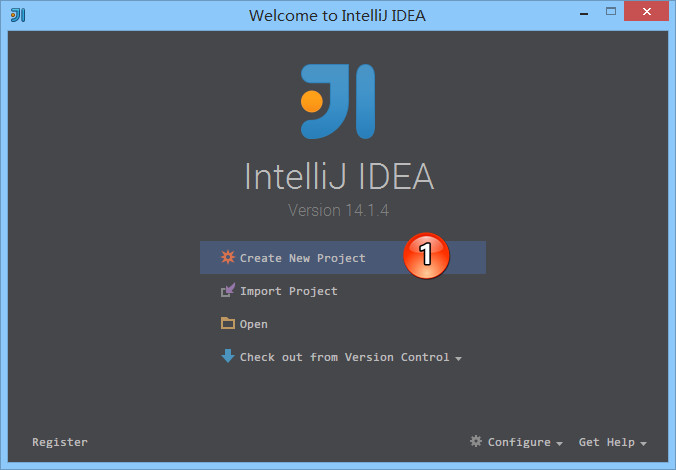
- 如上图标注 1 所示,点击
Create New Project进入向导式创建项目

Hello World 项目创建
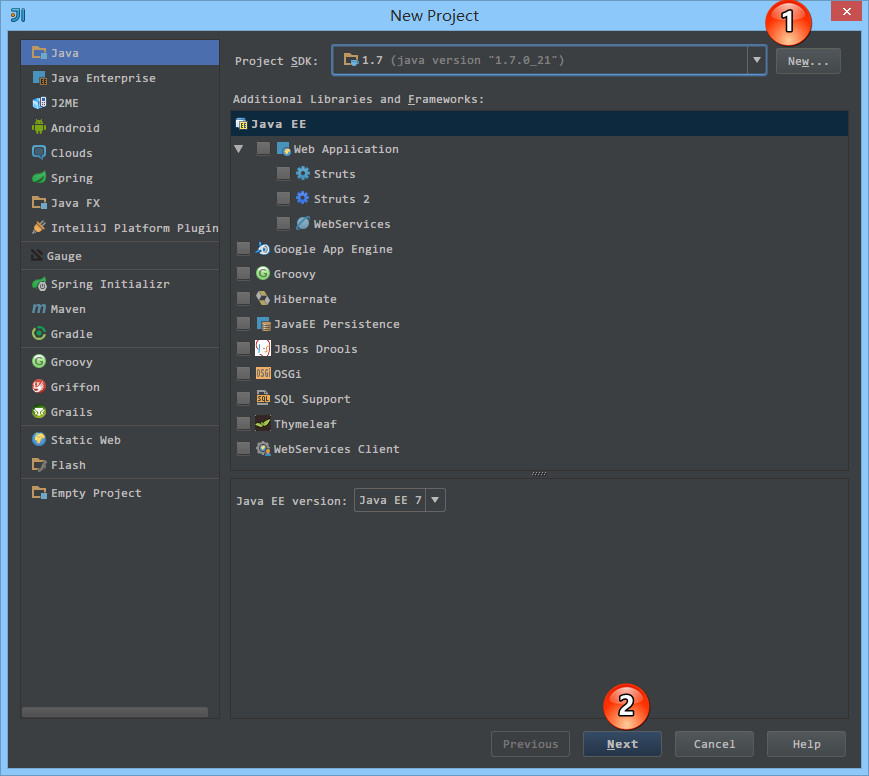
- 如上图标注 1 所示,如果此时 IntelliJ IDEA 还没有配置任何一个
SDK的话,可以点击 New...先进行 SDK的配置。- 如上图标注 2 所示,配置好
SDK或选择好 SDK之后,点击 Next进入下一步。

Hello World 项目创建
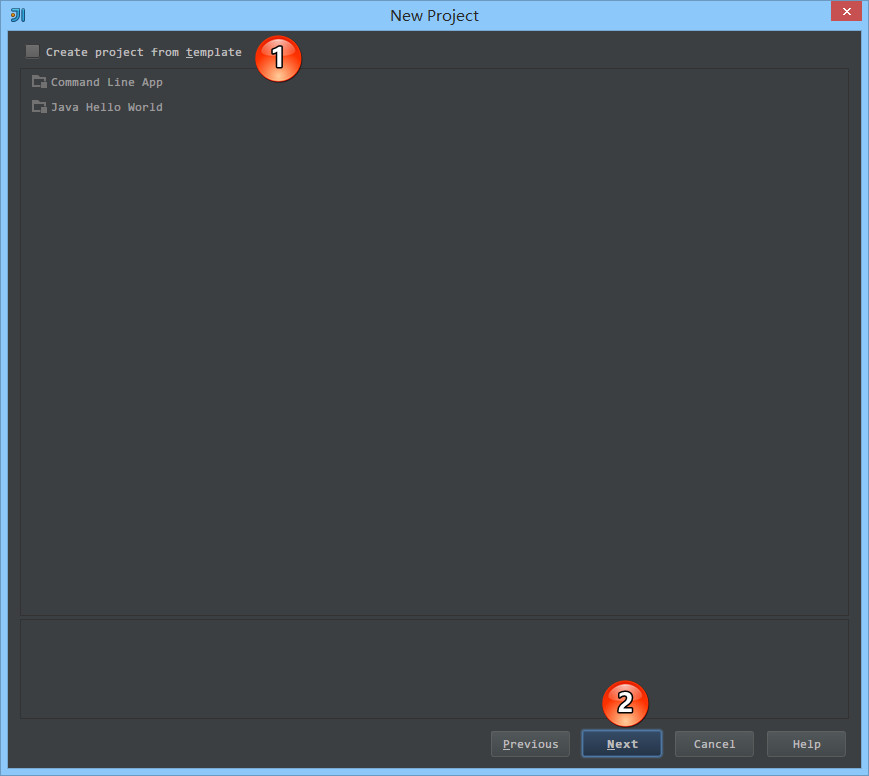
如上图标注 1 所示,可以选择模板快速创建项目。 Command Line App 会自动创建一个带有 main方法的类。 Java Hello World会自动创建一个带有 main方法的并且会打印输出Hello World 的类。我们这里不勾选使用模板,而是手工创建,所以我们点击上图标注 2,进入下一步。

Hello World 项目创建
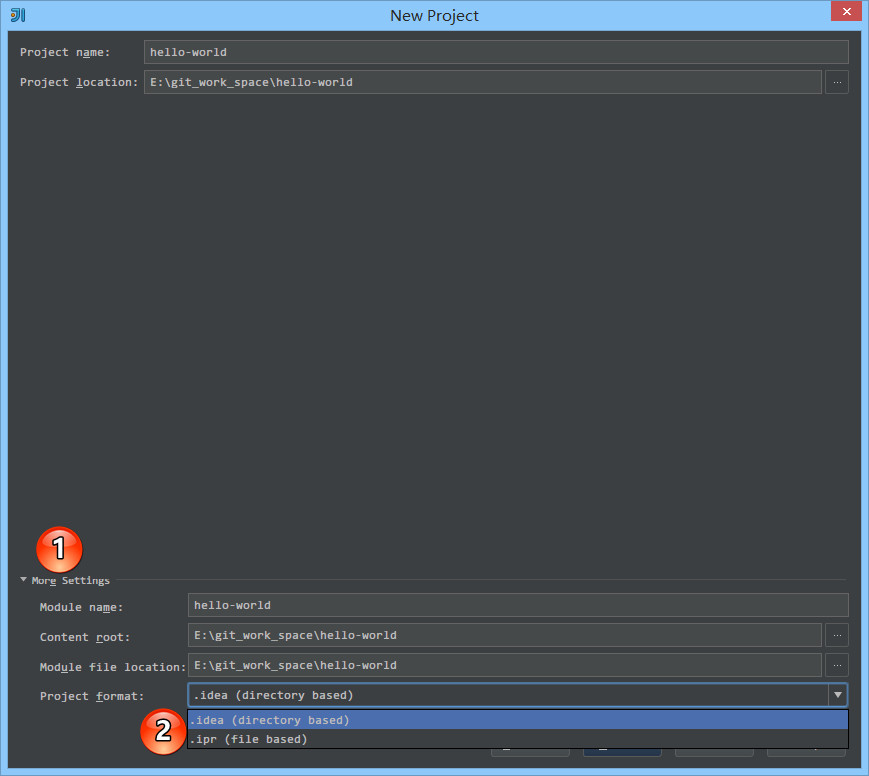
如上图标注 1 所示,默认 More Settings是没有展开的,点击此处可以展开更多细节的信息。如上图标注 2 所示,IntelliJ IDEA 的项目格式文件主要提供两种方式 .idea (directory based)创建项目的时候自动创建一个 .idea 的项目配置目录来保存项目的配置信息。这是默认选项。.ipr (file based) 创建项目的时候自动创建一个 .ipr的项目配置文件来保存项目的配置信息。需要特别注意的是,我这边默认创建的项目编码是 GBK,而如果你需要 UTF-8的话,修改编码的方式请看文件编码修改。

Hello World 项目创建
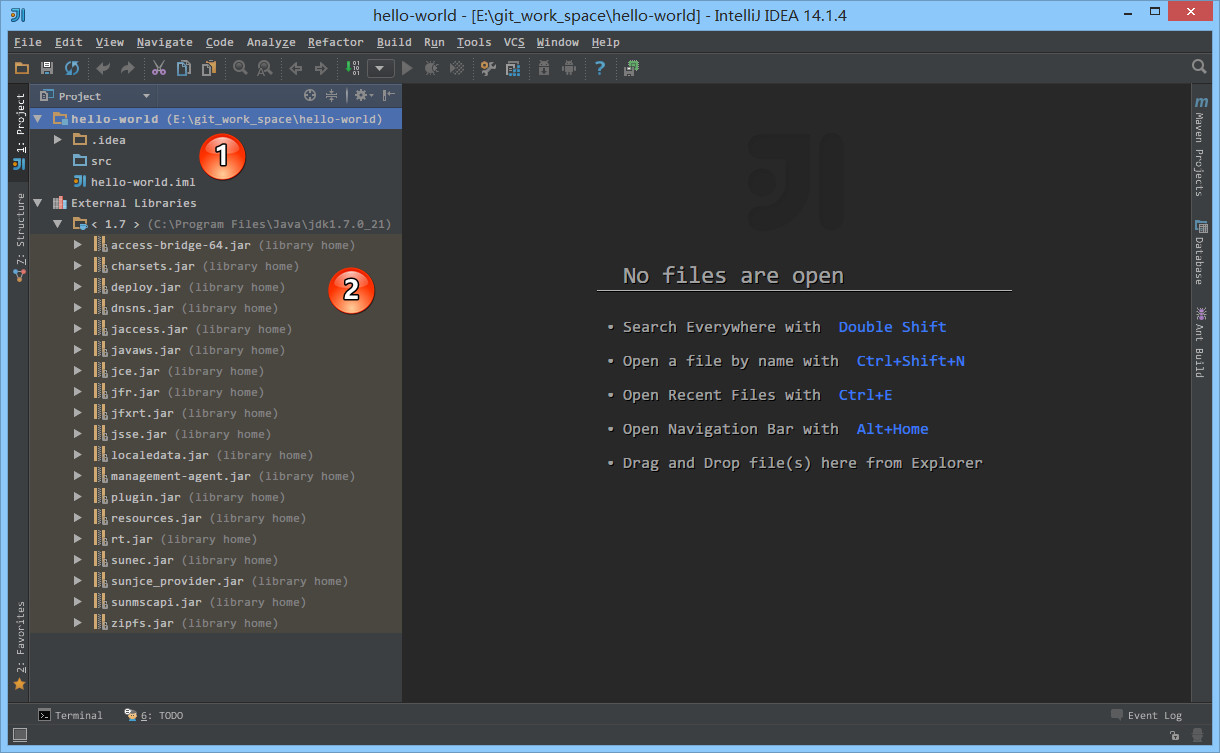
- 如上图标注 1 所示,根据《常见各类文件类型的图标》章节我们知道,
src目录为蓝色表示 Source root,我们可以再此目录下创建包和类。- 如上图标注 2 所示,由于该项目使用的是 JDK 7,所以项目是基于 JDK 7,我们可以调用 JDK 7 中的类。

Hello World 项目创建
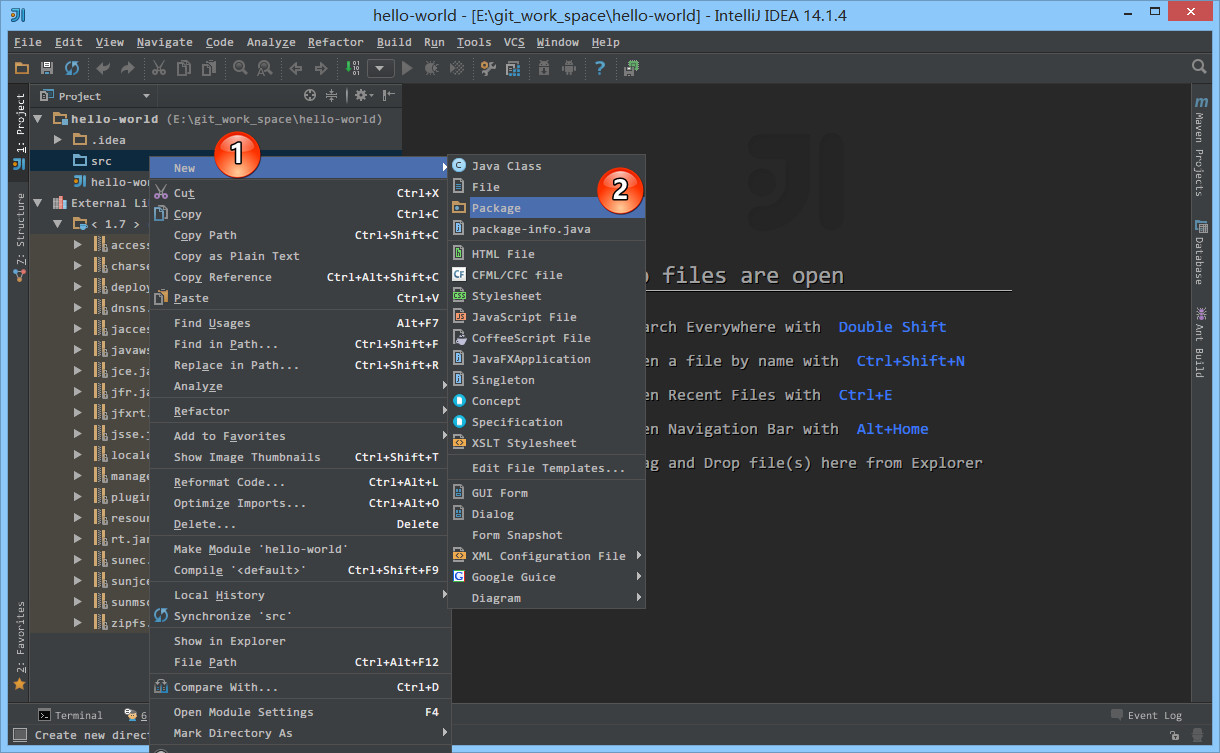
- 如上图标注 1,2 所示,在
src目录右键,选择 New创建包目录。

Hello World 项目创建
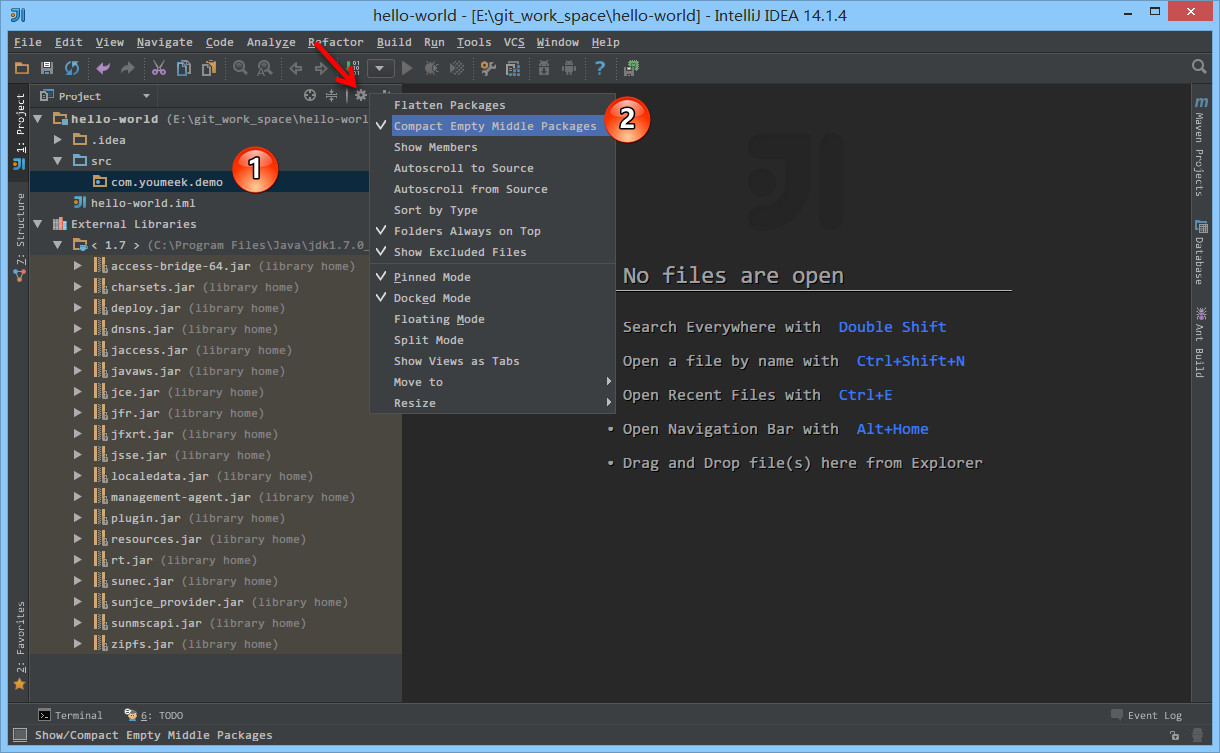
如上图标注 1 所示,在没有文件的情况下包目录默认是连在一起的,这不方便看目录层级关系。 如上图标注 箭头 所示,点击此齿轮,在弹出的菜单中去掉选择标注 2 选项: Compact Empty Middle Packages。

Hello World 项目创建
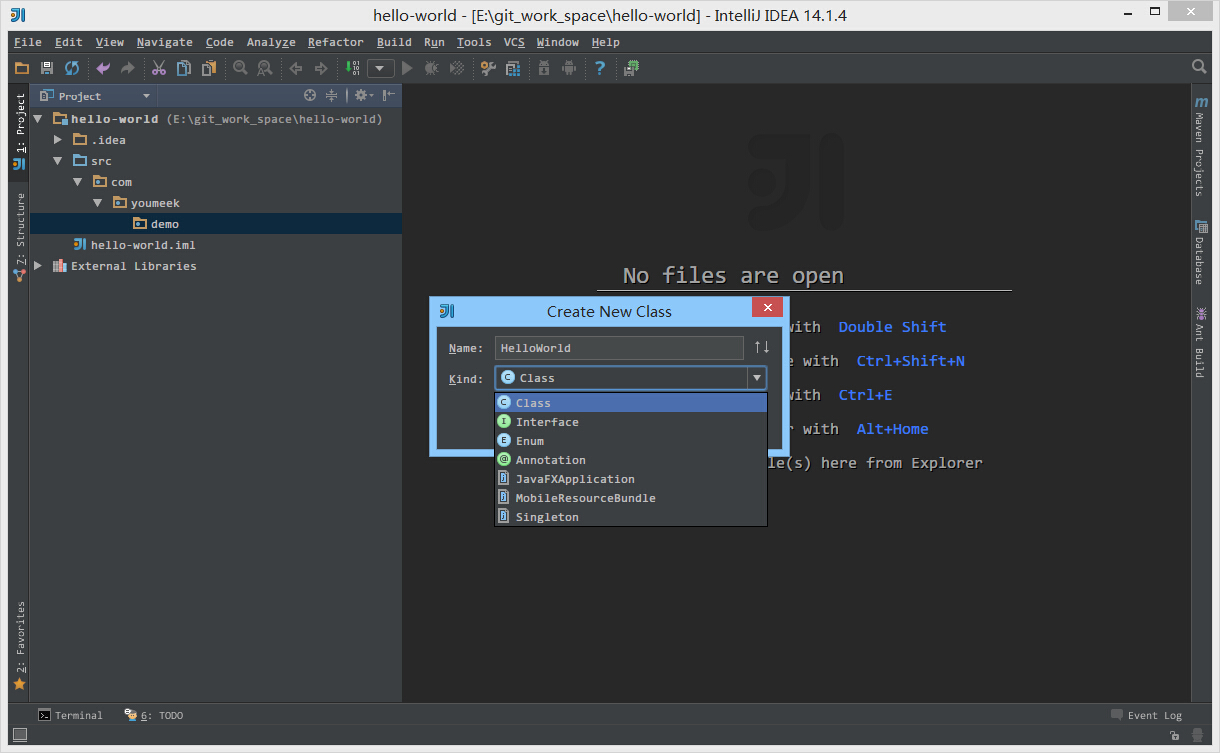
如上图所示,在包下可以直接创建 Class、Interface、Enum、Annotation等常见类型文件。

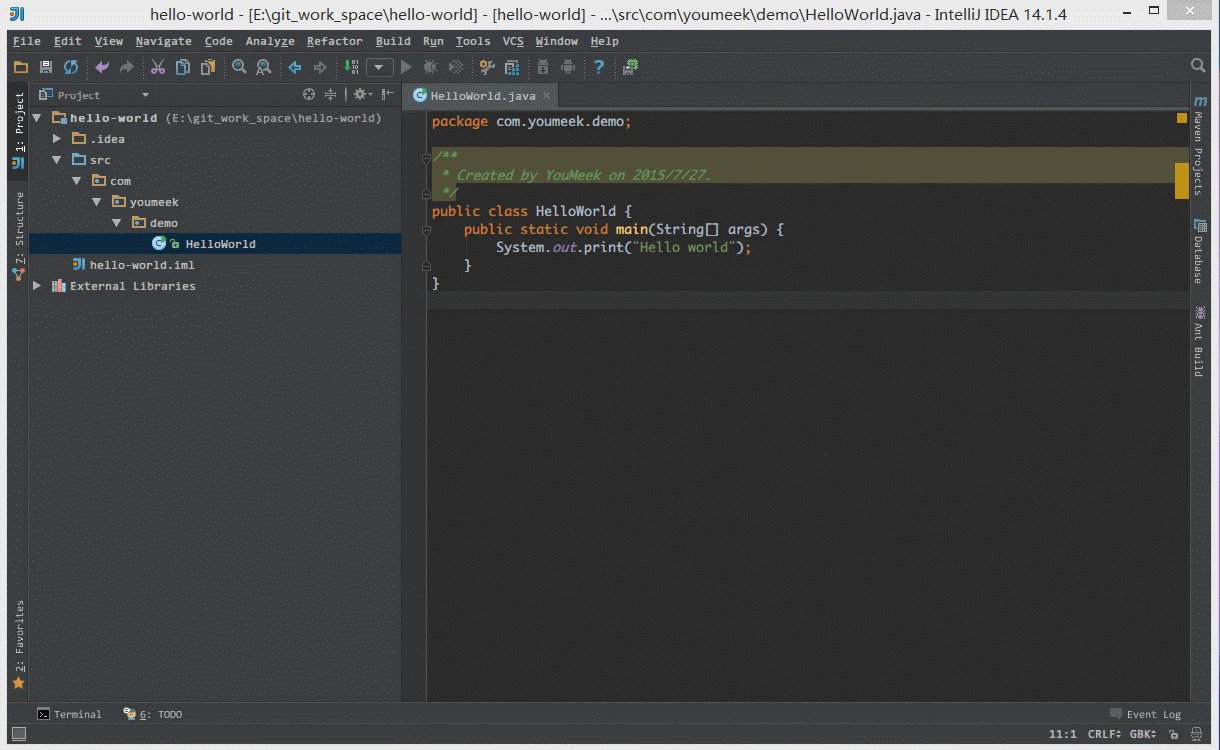
Hello World 项目创建
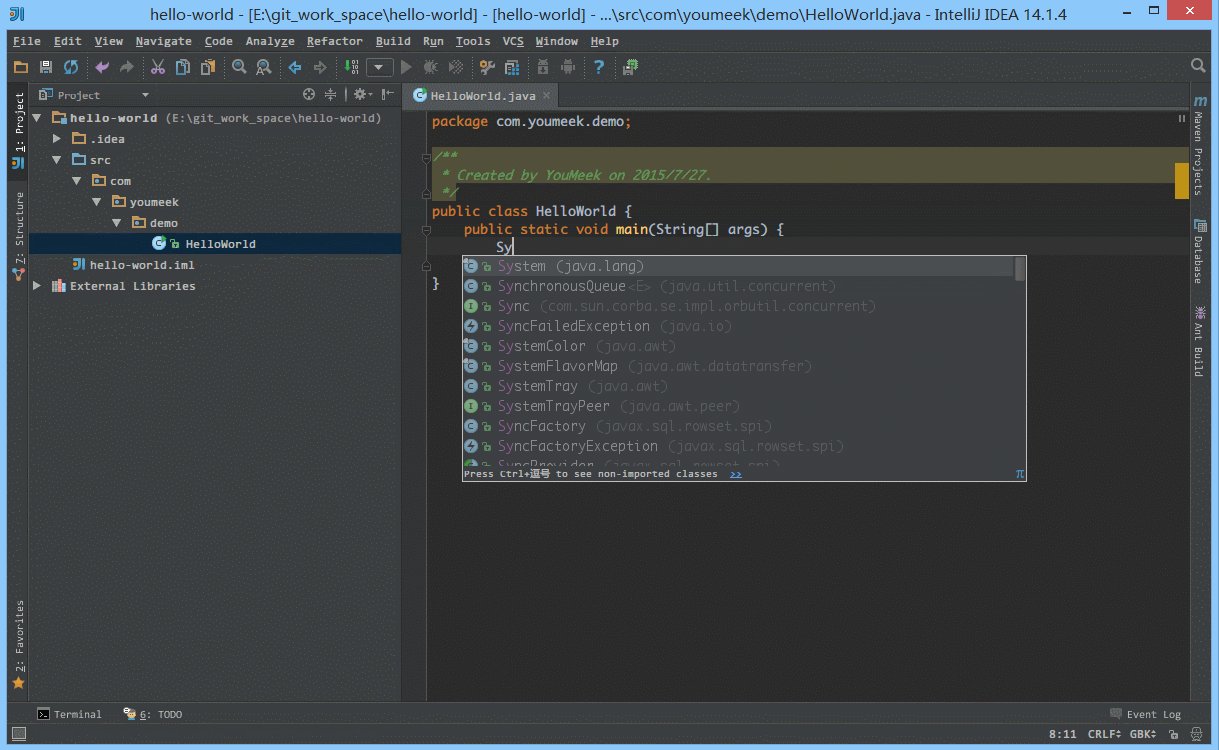
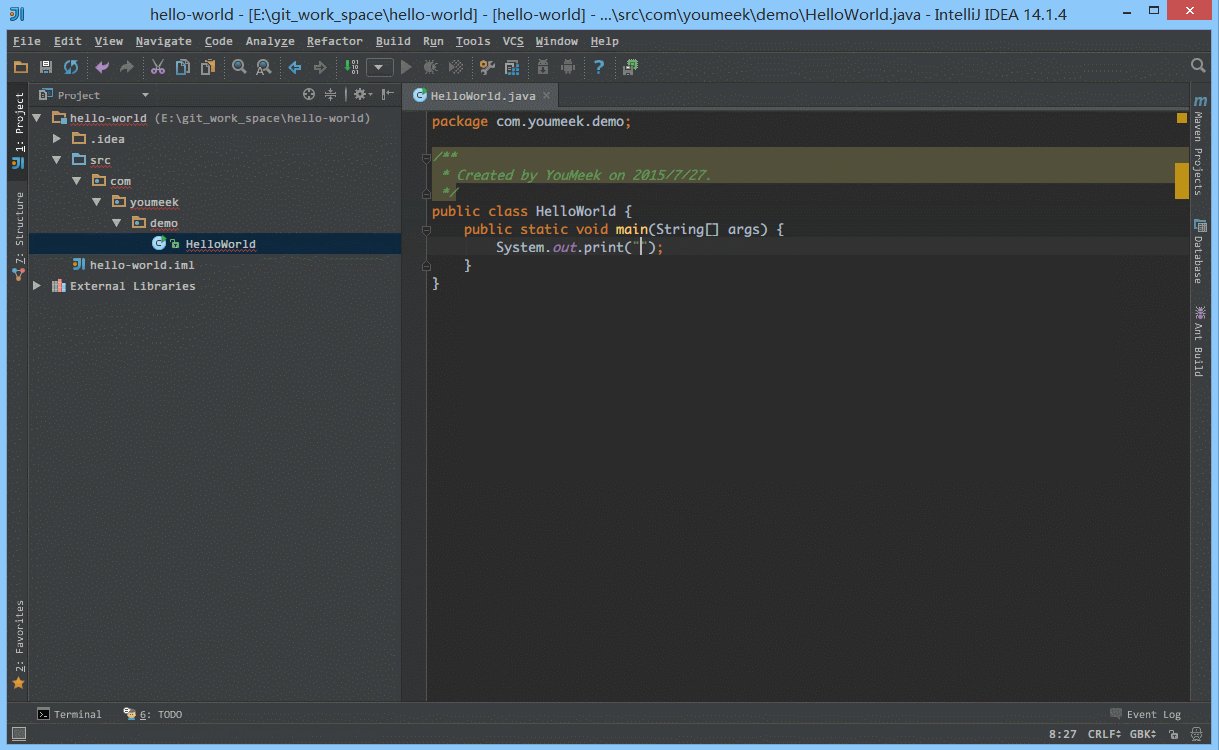
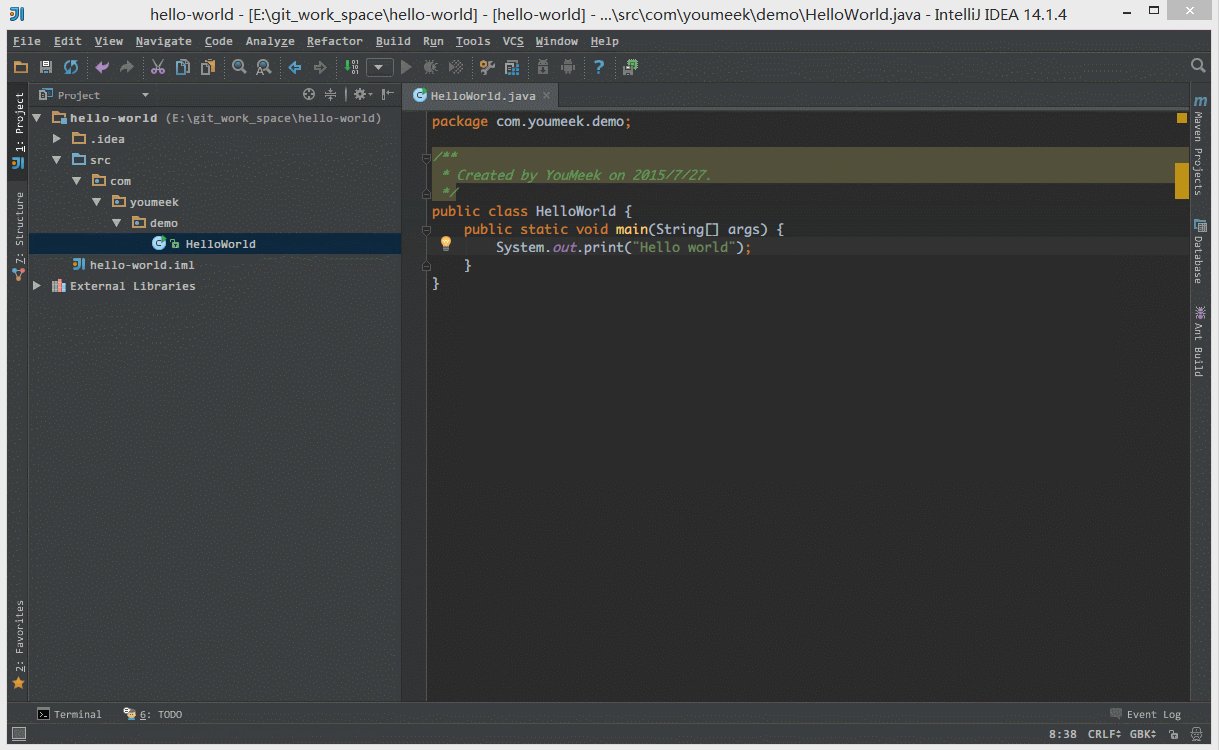
- 如上图 Gif 演示,写一个
main方法,打印输出 Hello world。

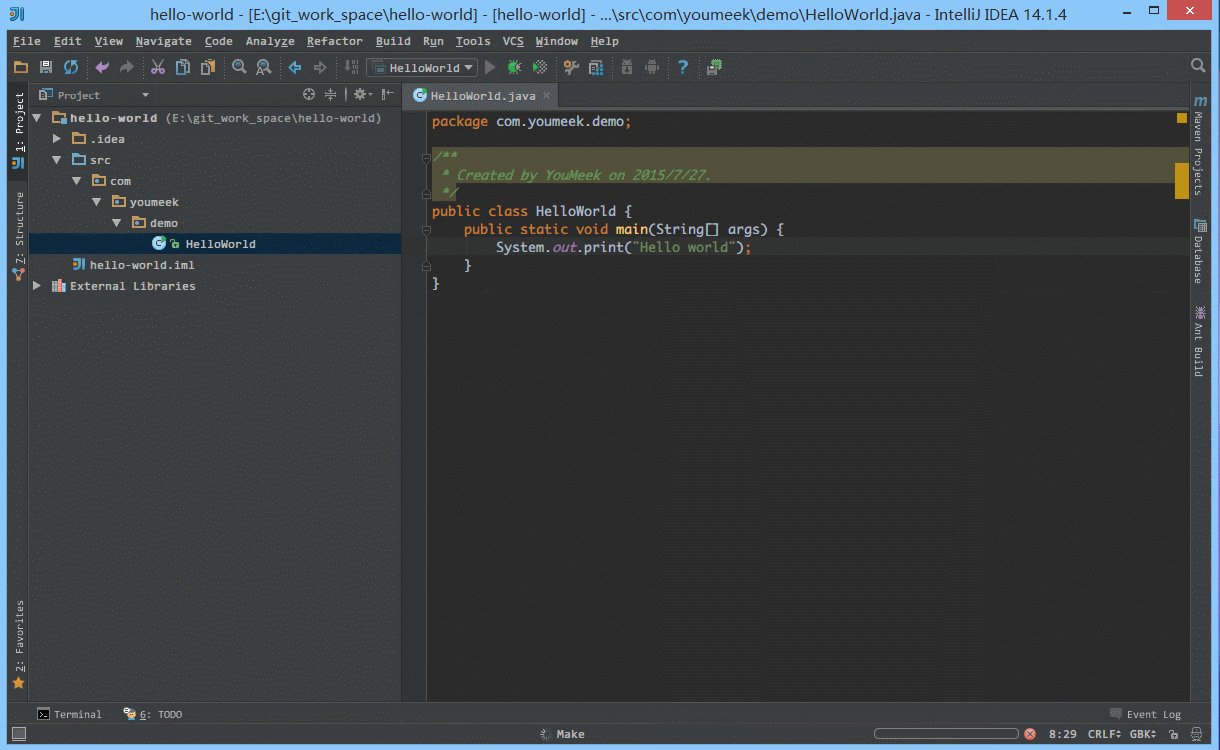
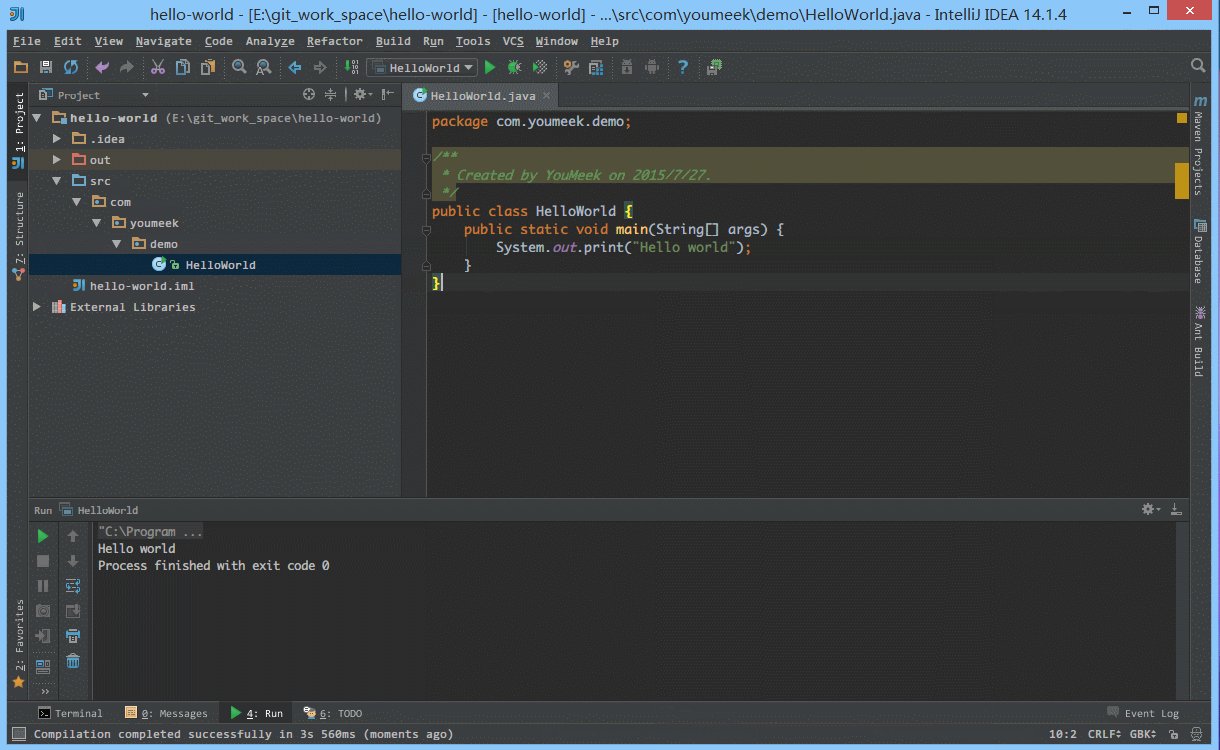
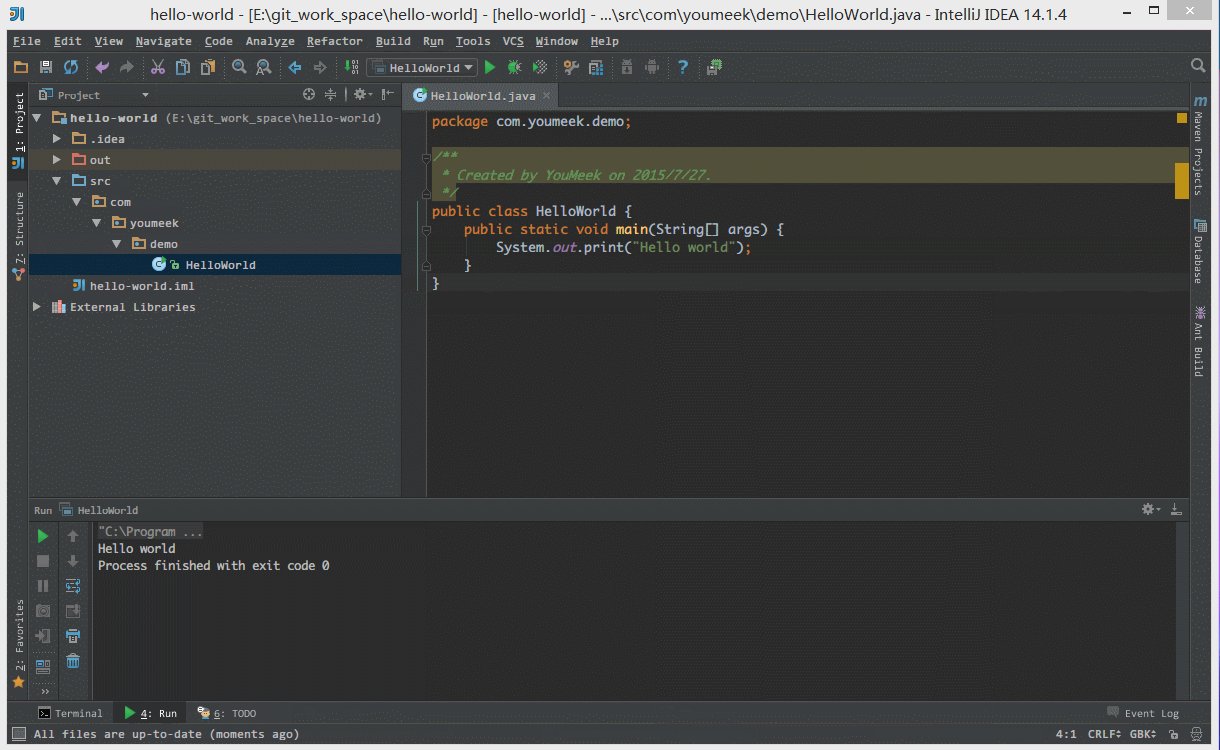
Hello World 项目创建
- 如上图 Gif 演示,运行
main方法,打印输出 Hello world。