
IDEA 文件代码模板的设置
文件代码模板的设置
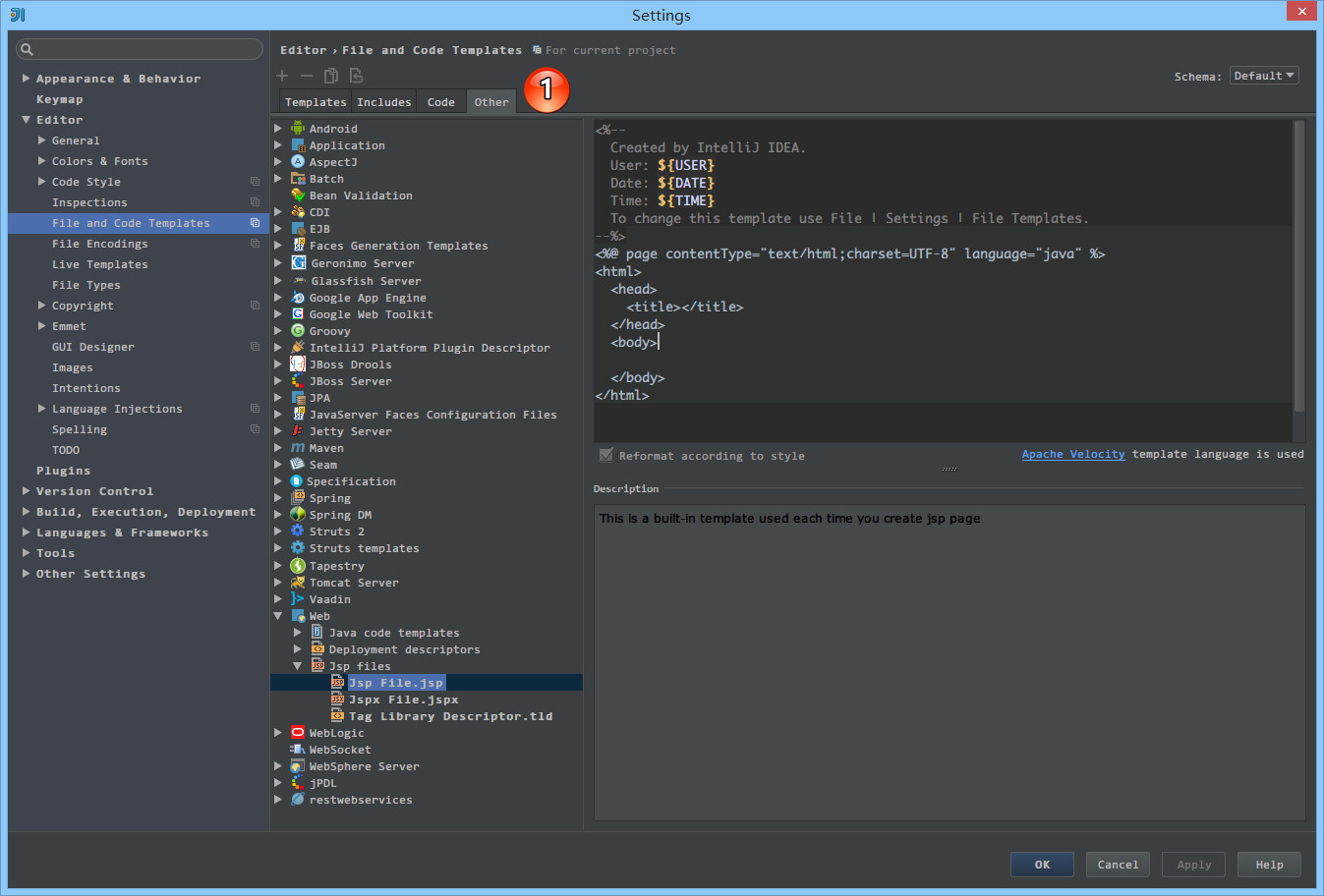
如上图标注 1 所示,文件代码模板支持的类型基本常见的文件类型都涵盖了。 如上图标注 2 所示,这是 Java 文件模板新建的代码模板,其中 ${PACKAGE_NAME}、${NAME} 是 IntelliJ IDEA 预设的变量。如上图标注 3 所示,IntelliJ IDEA 的文件代码模板是可以使用 Velocity Template Language (VTL)进行书写的。如图 2 上的 #if ... #end和 #parse都是 VTL 的语法。如上图标注 4 所示,介绍当前文件模板的一些信息,以及一些预设变量的作用介绍。 如上图标注 5 所示,这四个按钮是文件代码模板的主要操作按钮,四个操作分别是: Create Template 创建一个文件代码模板。 Remove Template 删除一个文件代码模板,标注 1 所示的这些预设模板是不允许删除的,只能能删除预设之外的新增的。 Copy Template 复制一个文件代码模板。 Reset To Default对被修改的预设文件代码模板,还原到默认状态。
 文件代码模板的设置
文件代码模板的设置
- 如上图 Gif 演示,IntelliJ IDEA 默认是没有提供 XML 文件的创建的,所以我自己创建了一个名为:
YouMeek XML 的文件模板,该模板后缀为:xml,里面的初始化内容为:<?xml version="1.0" encoding="UTF-8"?>。初始化的内容你可以根据自己的需求进行补充。
 文件代码模板的设置
文件代码模板的设置
- 如上图标注 1 所示,IntelliJ IDEA 还支持其他常见会新建的文件类型,基本上我们根本不用担心有不支持的文件类型,常用的基本都被涵盖了。
 文件代码模板的设置
文件代码模板的设置
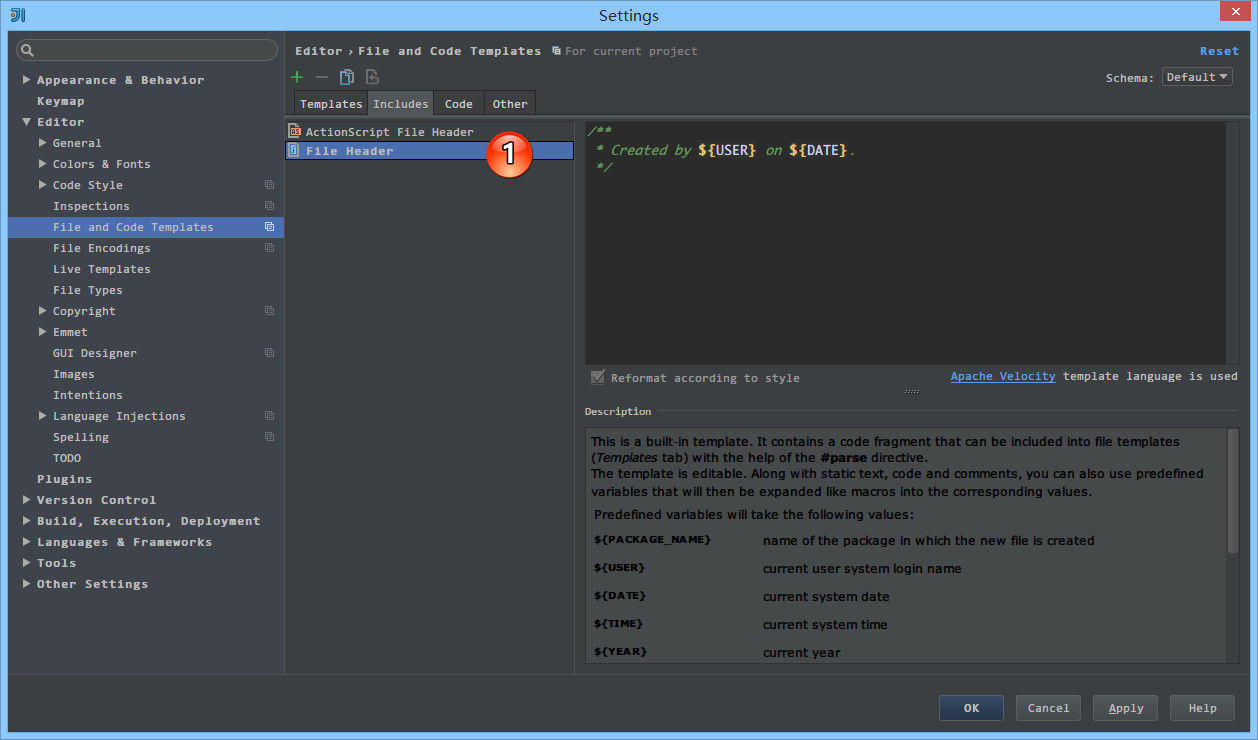
- 如上图标注 1 所示,该
File Header 文件就是前面 Java 文件代码模板中引入语句中 #parse("File Header.java")文件。
 文件代码模板的设置
文件代码模板的设置
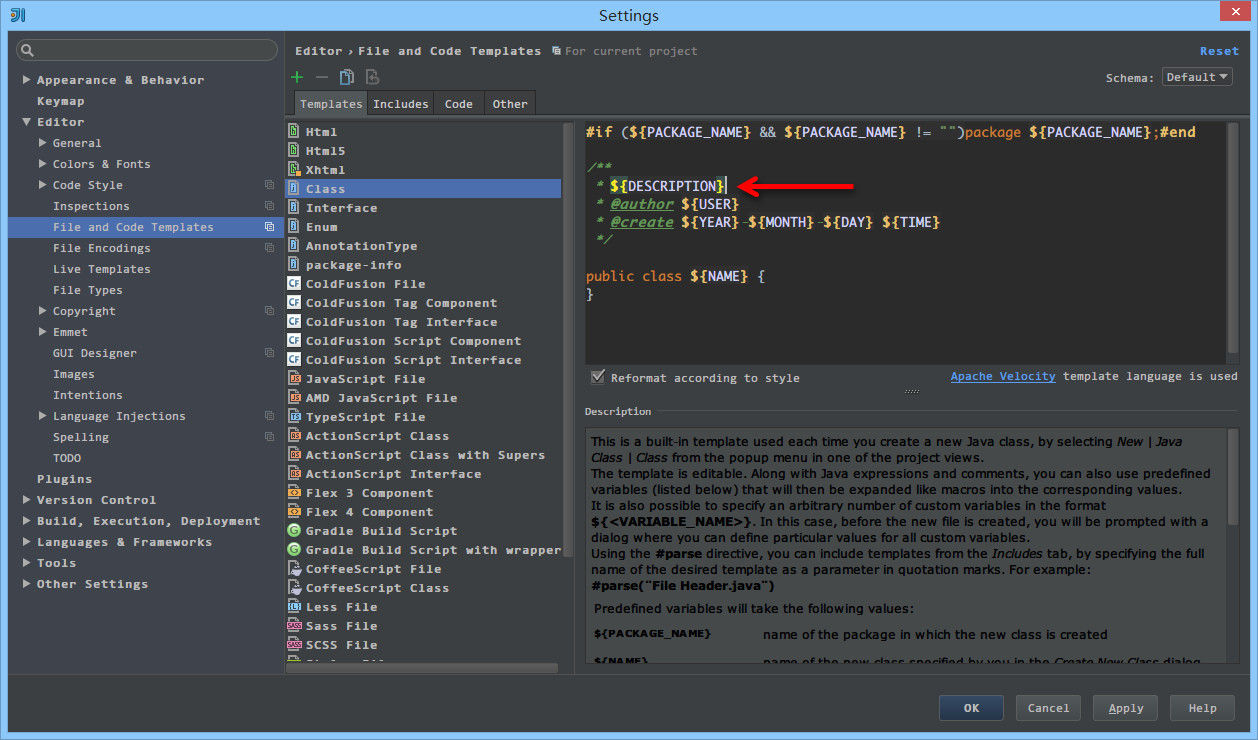
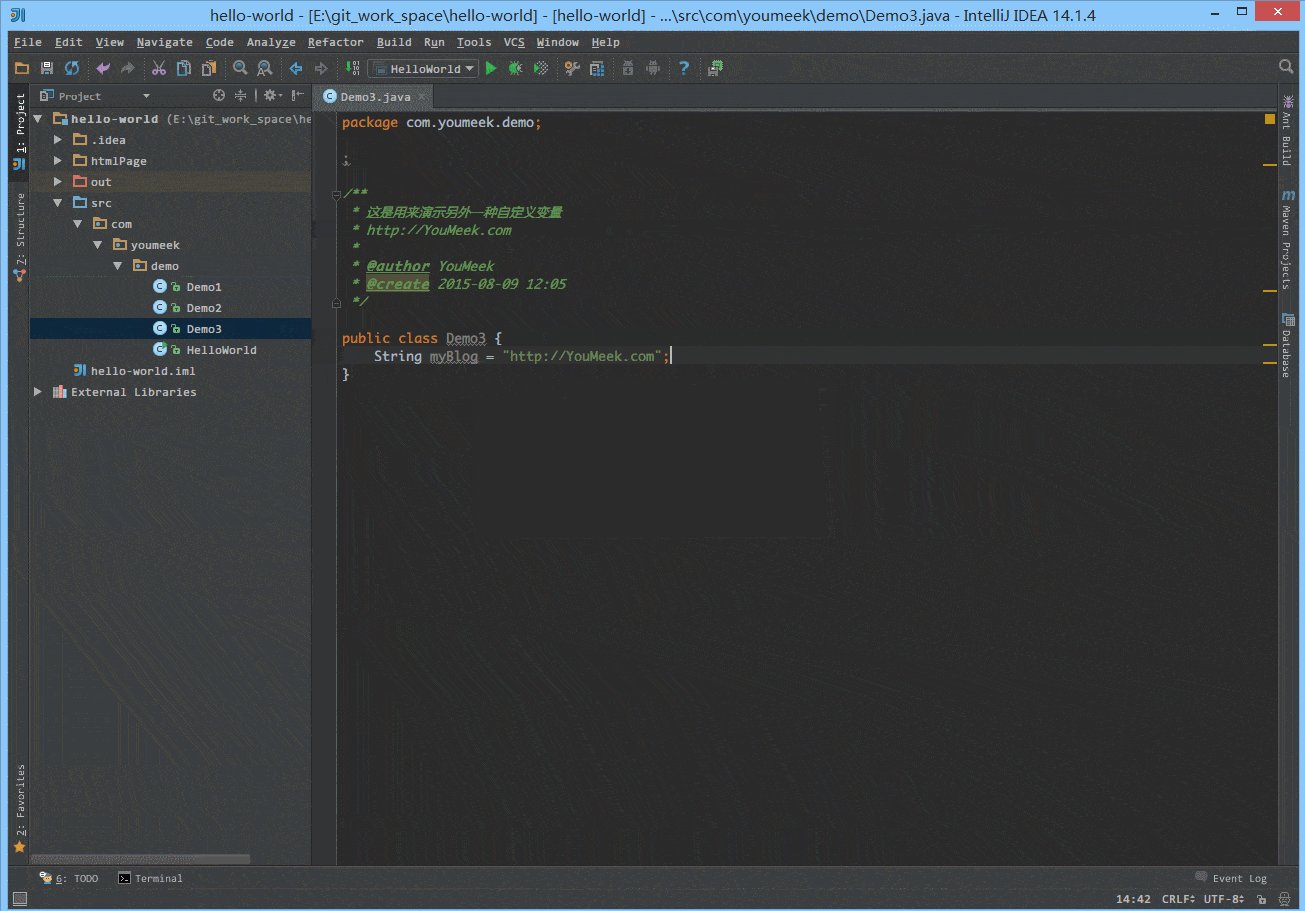
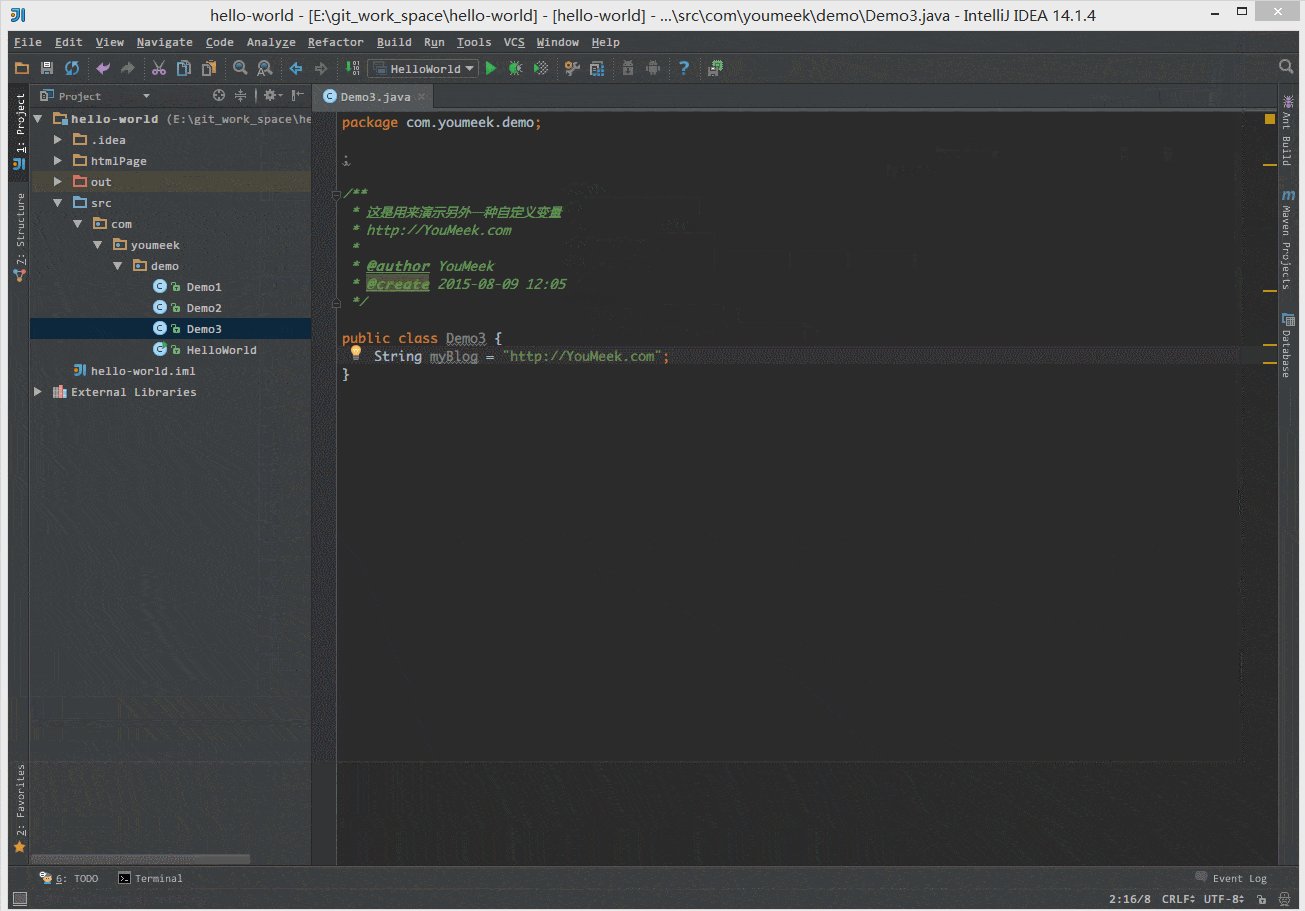
- 如上图标注箭头所示,
${DESCRIPTION} 是我们自己定义的变量,自定义变量格式有两种方式:$变量名 或 ${变量名}。- 自定义的变量在创建对应的文件时候就必须输入内容,这个在本文最上面的 Gif 演示中已经有体现了。
 文件代码模板的设置
文件代码模板的设置
- 如上图 Gif 所示,当我们需要用到一个固定值的自定义变量的时候并且该变量多个地方被引用,我们可以通过 VTL 语法的
#set( $变量名 = "变量值内容" );来设置。
 文件代码模板的设置
文件代码模板的设置
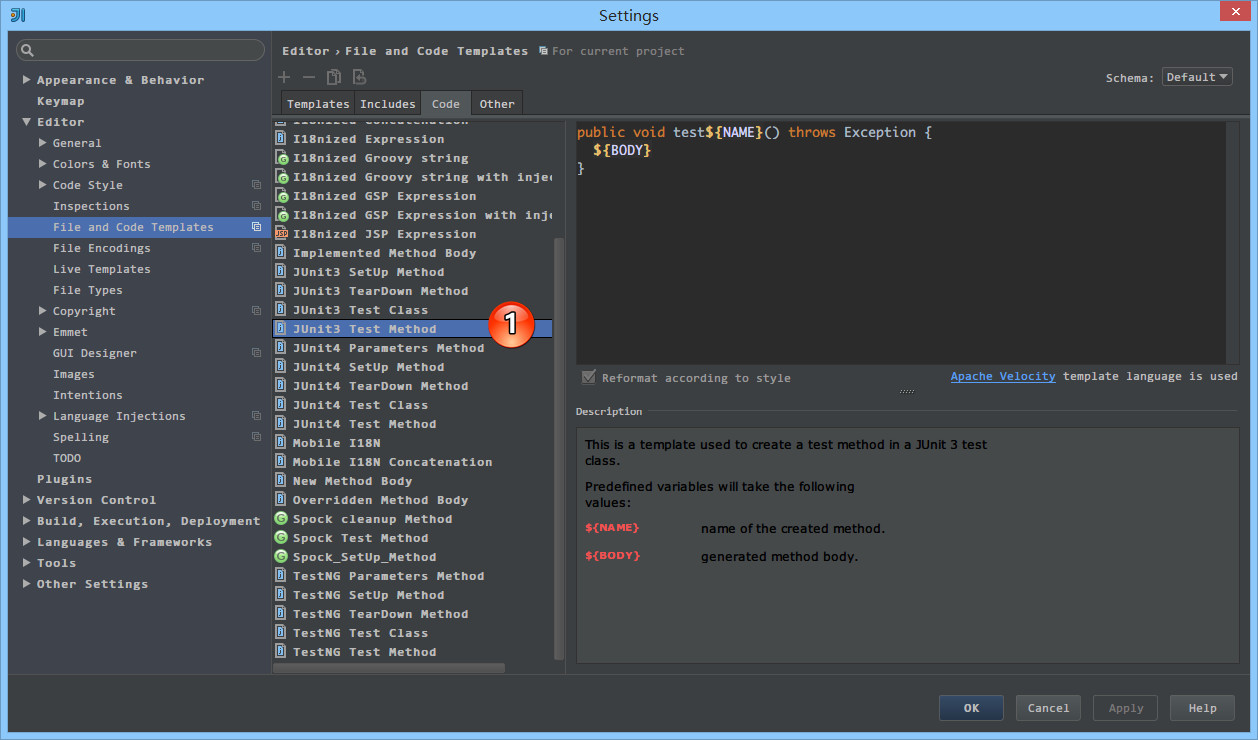
- 因为
Code 模块改动的人不多,所以放在最后。我们是无法新建、删除 Code里面的代码模板。- 如上图标注 1 所示,在我们通过快捷方式生成某个类的测试方法时候会自动调用此
Code模板,所以我们可以解释该 Code 功能主要用在 IntelliJ IDEA 自动帮我们生成某些代码的时候引用的模板。
