IDEA 设置Database
Database 设置
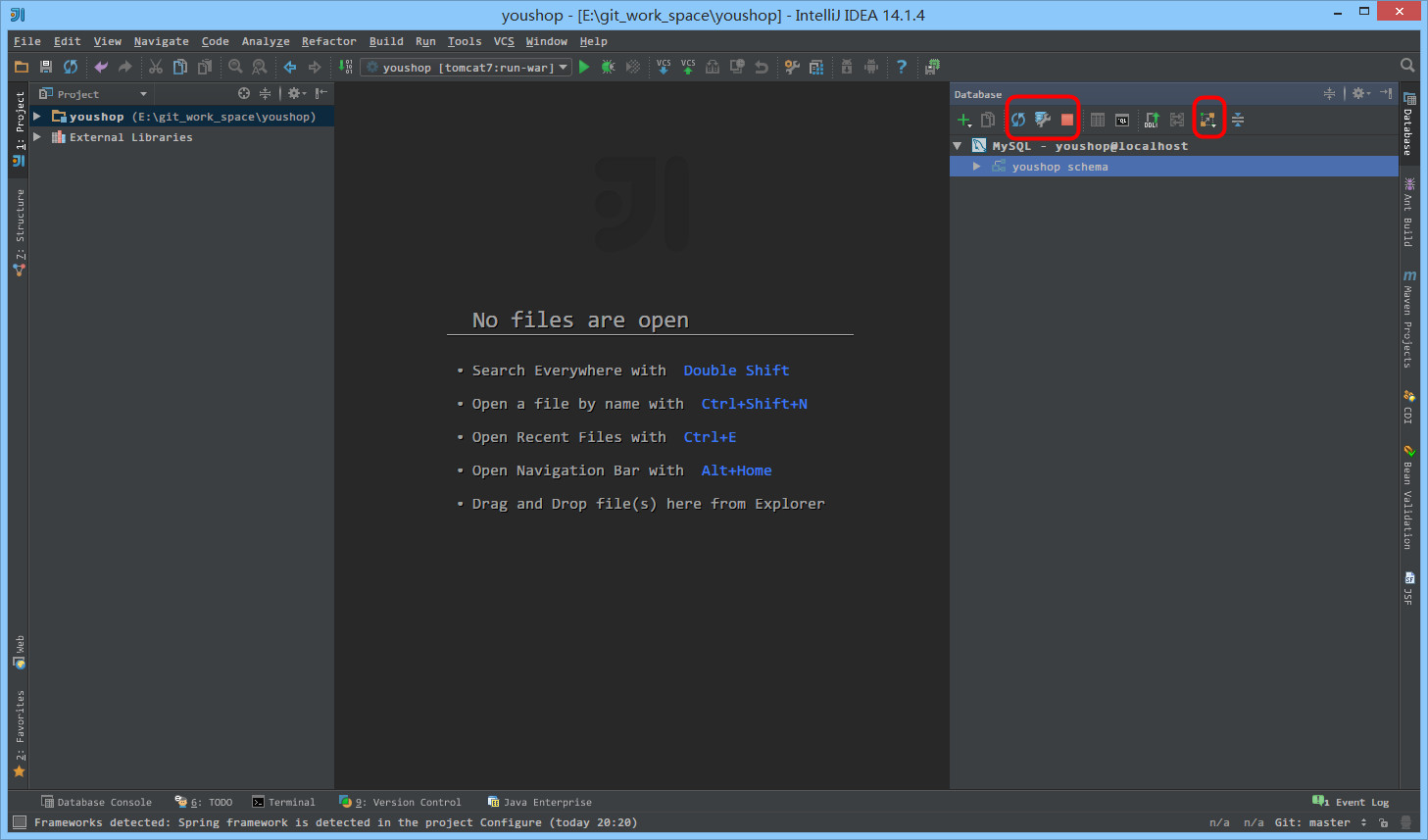
如上图标注的红圈所示,这是 Database 常用的四个操作。 第一个按钮是:同步当前数据库连接。这个是最重要的操作,有一些情况下,当我们配置好连接之后,没有显示数据表,那就是需要点击该按钮进行同步。还有一种情况就是我们在 IntelliJ IDEA 之外用其他工具操作数据库,比如新建表。而此时 IntelliJ IDEA 的 Database 如果没有同步到新表,也是需要点击此按钮进行同步的。 第二个按钮是:配置当前连接,跟我们首次设置连接的界面是一样的。 第三个按钮是:断开当前的连接。 第四个按钮是:查看当前所选对象的图标结构,比如我们当前选中的是整个数据库名,我们如果点击此按钮,则是显示该数据库下的所有数据表的图标结构图。