
IDEA 设置Emmet
 Emmet 的设置
Emmet 的设置
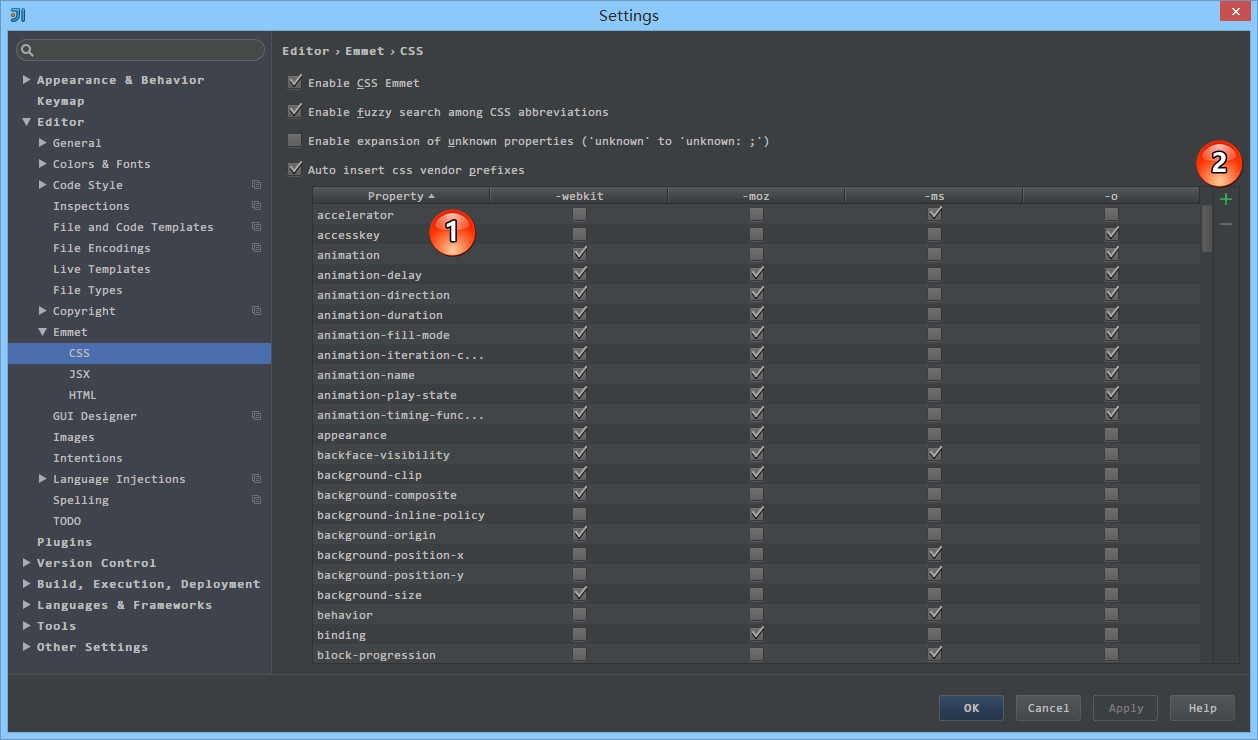
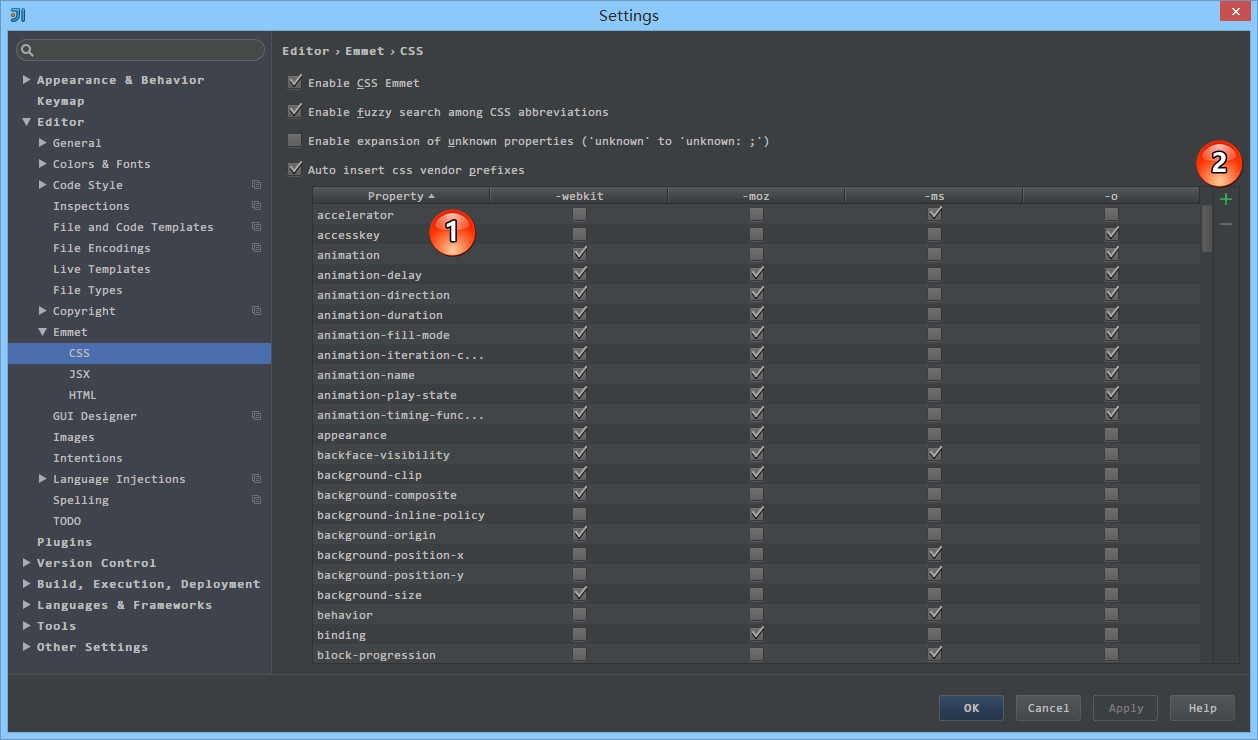
- 如上图标注 1 所示,IntelliJ IDEA 支持主流四个浏览器内核的一些特别 CSS 书写。
- 如上图标注 2 所示,可以增加或是删除某些属性。
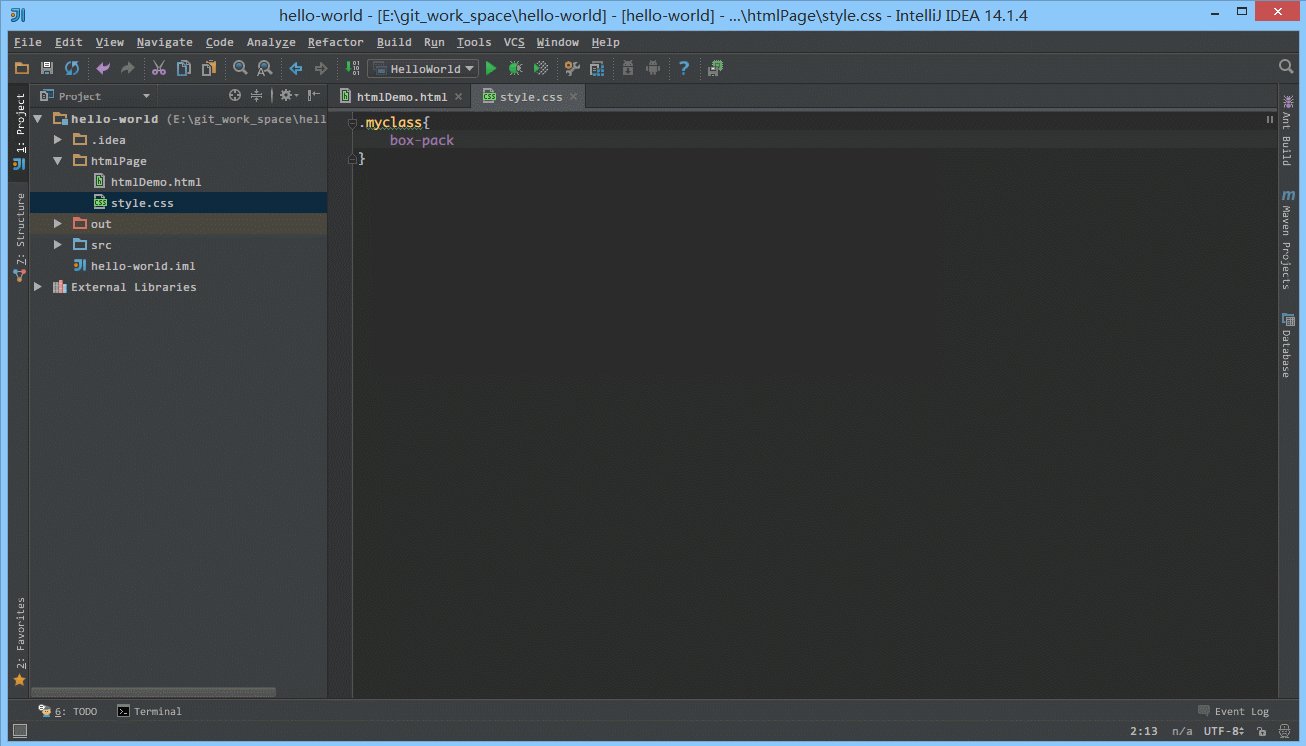
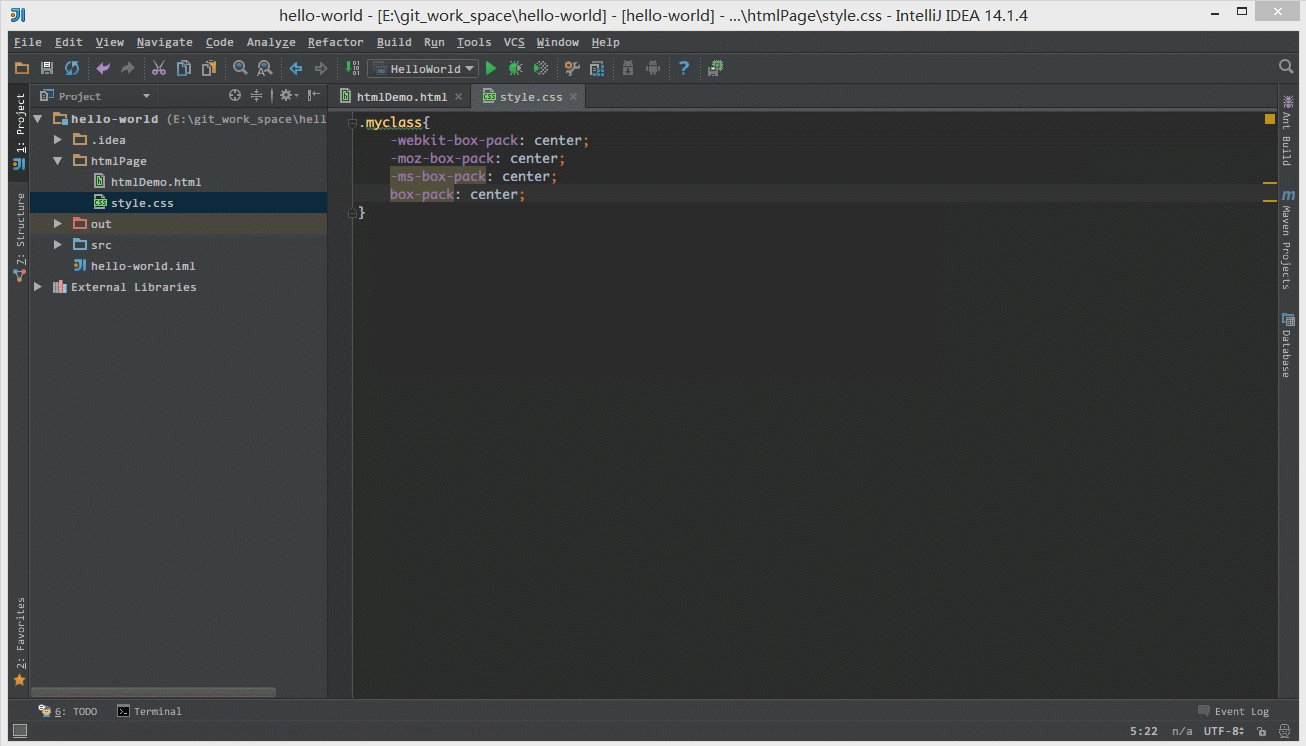
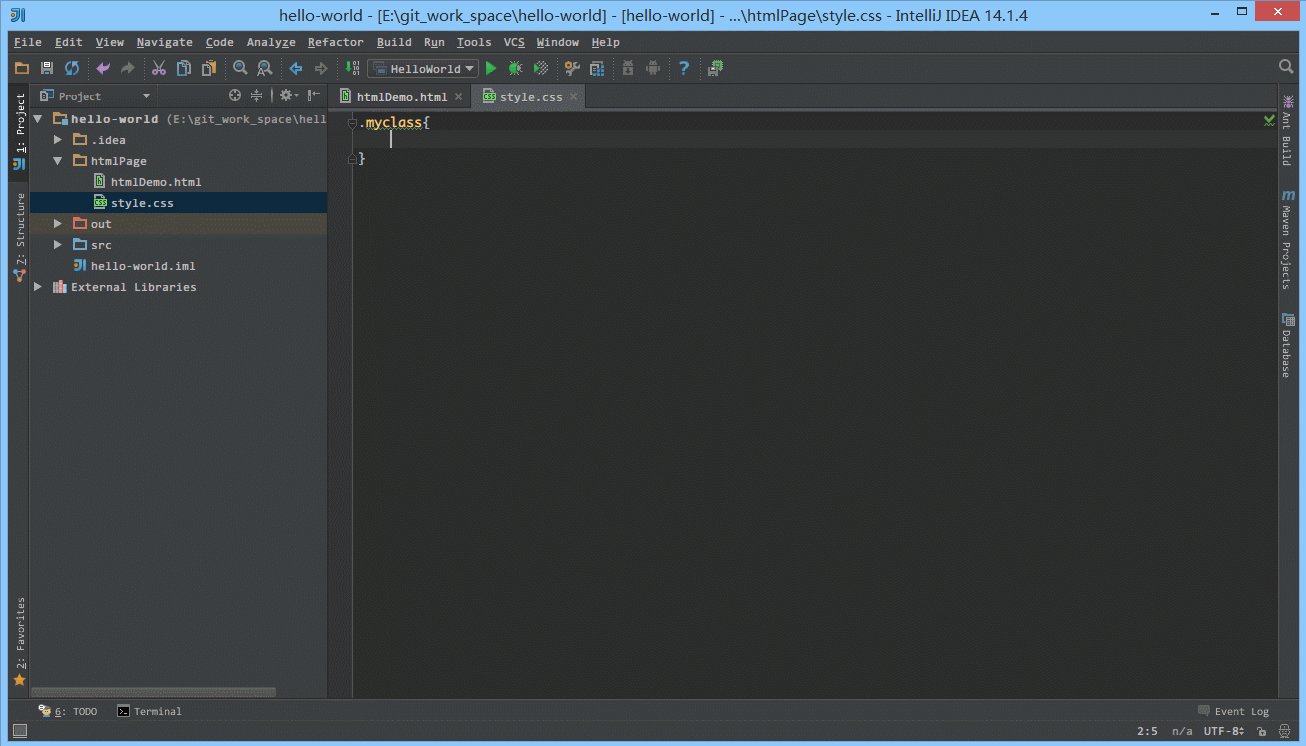
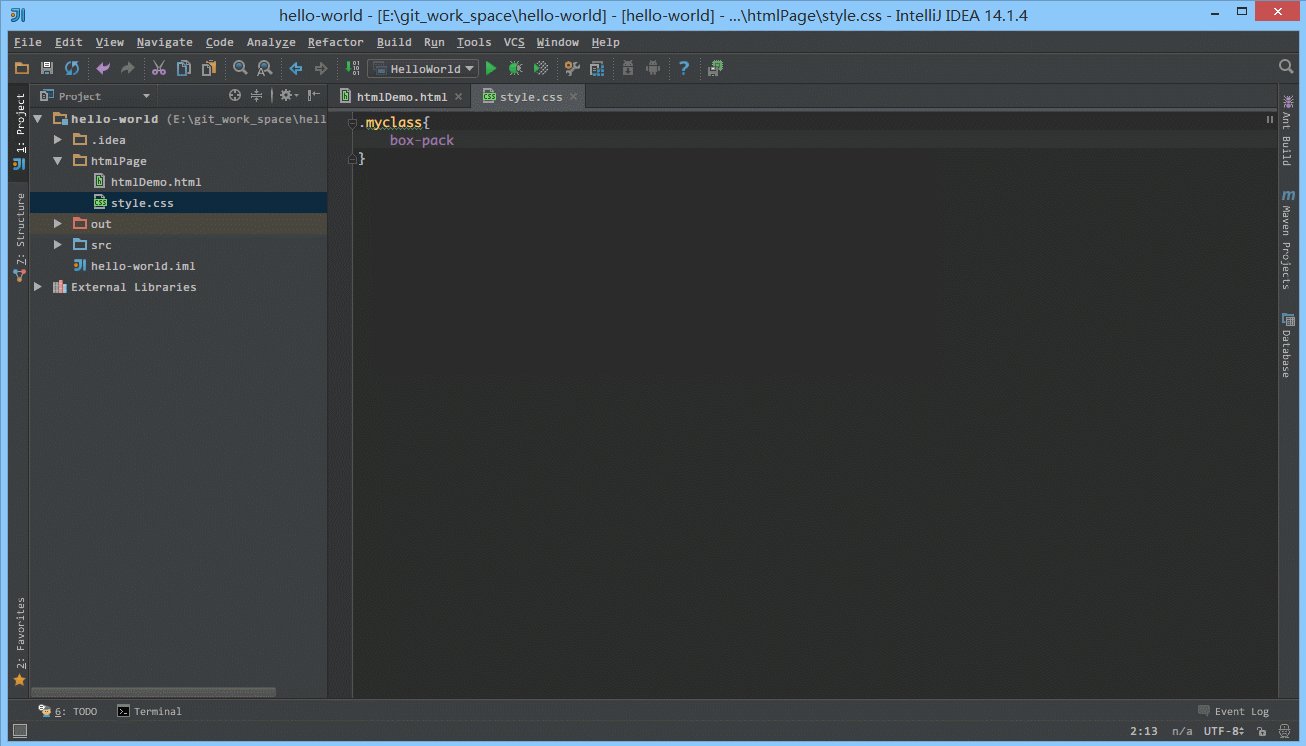
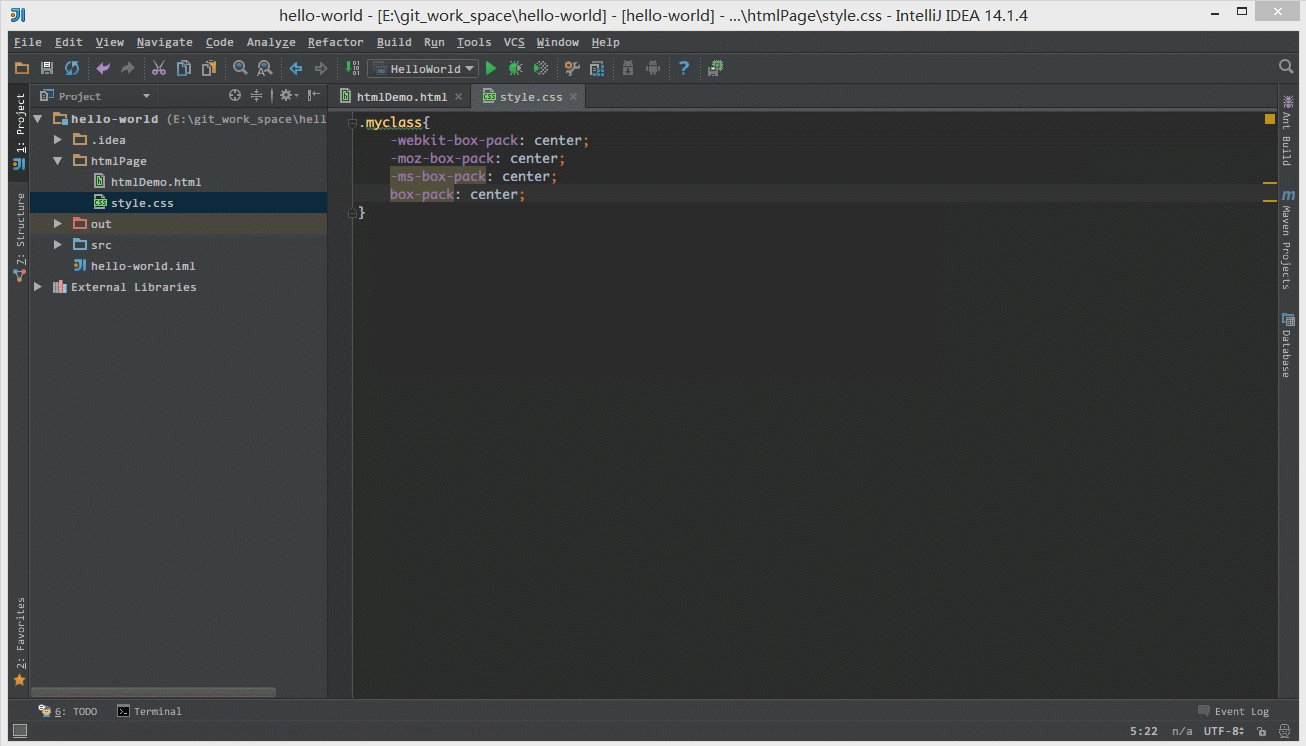
- 具体使用,如下图 Gif 演示。
 Emmet 的设置
Emmet 的设置 Emmet 的设置
Emmet 的设置
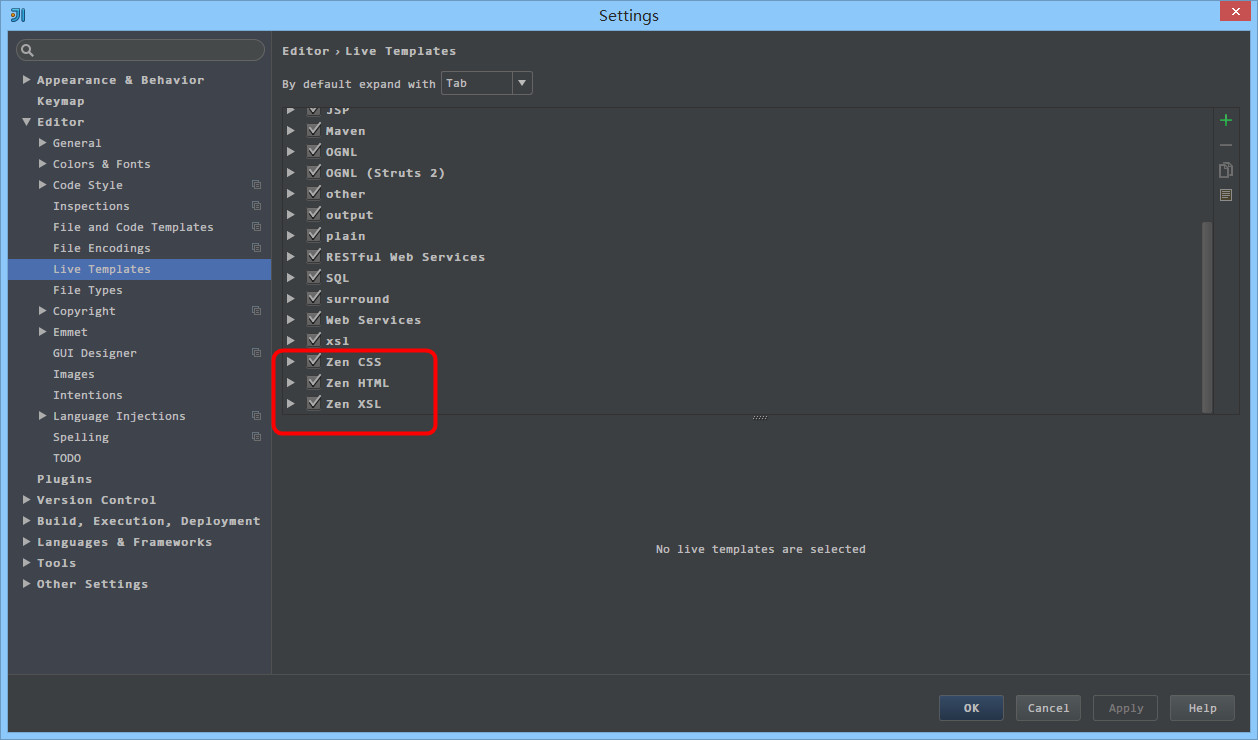
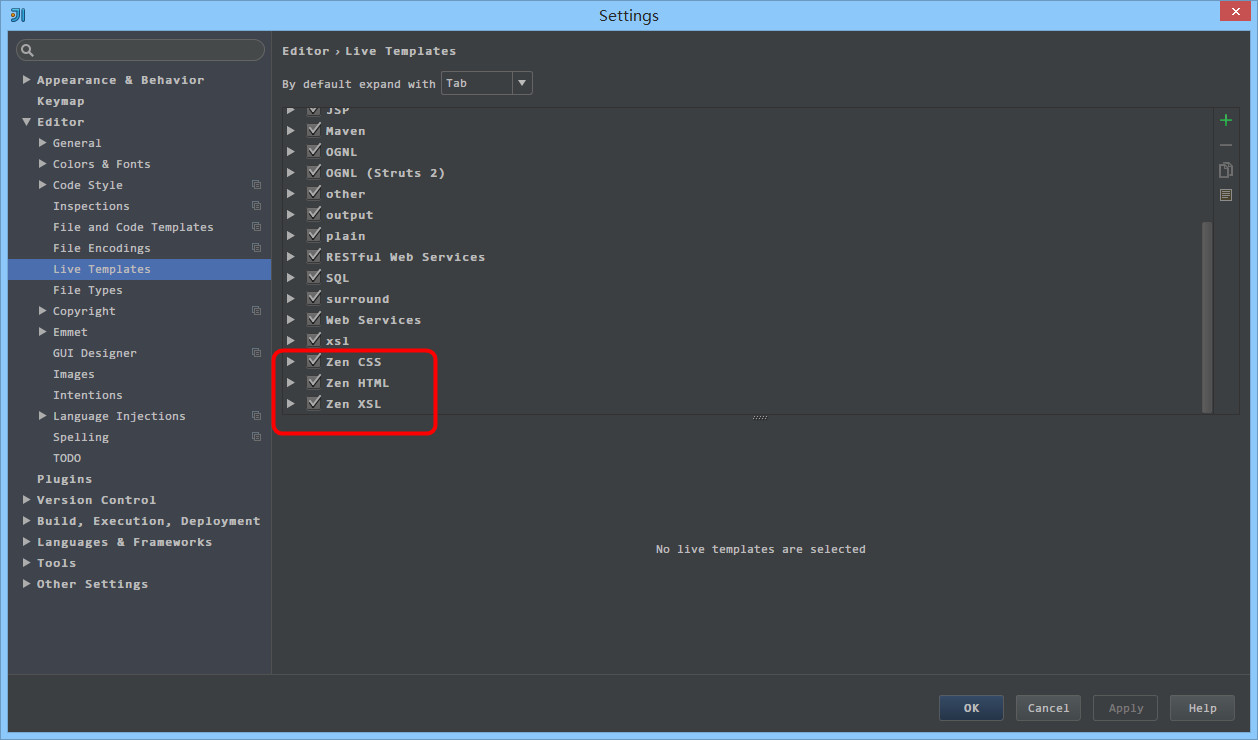
- 如上图标注红圈所示,在
Live Templates 中也有预设三套代码模板。

 Emmet 的设置
Emmet 的设置
- 如上图标注 1 所示,IntelliJ IDEA 支持主流四个浏览器内核的一些特别 CSS 书写。
- 如上图标注 2 所示,可以增加或是删除某些属性。
- 具体使用,如下图 Gif 演示。
 Emmet 的设置
Emmet 的设置 Emmet 的设置
Emmet 的设置
- 如上图标注红圈所示,在
Live Templates 中也有预设三套代码模板。