使用OpenCV添加(混合)两个图像
目标
在本教程中,您将学习:
- 什么是线性混合,为什么它是有用的?
- 如何使用cv :: addWeighted添加两个图像
理论
- 注意
- 下面的解释属于Richard Szeliski 的“ 计算机视觉:算法与应用 ”一书
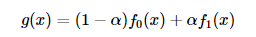
从我们以前的教程中,我们已经知道了一些像素运算符。一个有趣的二元(双输入)运算符是线性混合运算符:

通过从0 \ rightarrow 1改变,此运算符可用于执行两个图像或视频之间的时间交叉解,如幻灯片放映和电影制作(cool,eh?)所示。α0→1
源代码
从这里下载源代码。
#include "opencv2/imgcodecs.hpp"
#include "opencv2/highgui.hpp"
#include <iostream>
using namespace cv;
using namespace std;
int main( void )
{
double alpha = 0.5; double beta; double input;
Mat src1, src2, dst;
cout << " Simple Linear Blender " << endl;
cout << "-----------------------" << endl;
cout << "* Enter alpha [0-1]: ";
cin >> input;
// We use the alpha provided by the user if it is between 0 and 1
if( input >= 0 && input <= 1 )
{ alpha = input; }
src1 = imread( "../data/LinuxLogo.jpg" );
src2 = imread( "../data/WindowsLogo.jpg" );
if( src1.empty() ) { cout << "Error loading src1" << endl; return -1; }
if( src2.empty() ) { cout << "Error loading src2" << endl; return -1; }
beta = ( 1.0 - alpha );
addWeighted( src1, alpha, src2, beta, 0.0, dst);
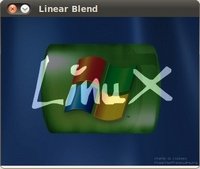
imshow( "Linear Blend", dst );
waitKey(0);
return 0;
}说明
- 由于我们要执行:

我们需要两个源图像(和)。所以,我们以通常的方式加载它们:f0(x)f1(x)
src1 = imread(“../data/LinuxLogo.jpg”);
src2 = imread(“../data/WindowsLogo.jpg”);警告
由于我们添加 src1和src2,它们必须具有相同的大小(宽和高)和类型。
- 现在我们需要生成
g(x)图像。为此,函数cv :: addWeighted非常方便:
β=(1.0-α);
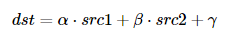
addWeighted(src1,alpha,src2,beta,0.0,dst);因为cv :: addWeighted产生:

在这种情况下,gamma是上面代码中的参数。0.0
- 创建窗口,显示图像并等待用户结束程序。
imshow( "Linear Blend", dst );
waitKey(0);结果