
OpenCV iOS Hello
目标
在本教程中,我们将学习如何:
- 链接OpenCV框架与Xcode
- 如何使用OpenCV和Xcode编写简单的Hello World应用程序。
链接OpenCV iOS
按照这一步一步的指导,将OpenCV链接到iOS。
- 创建一个新的XCode项目。
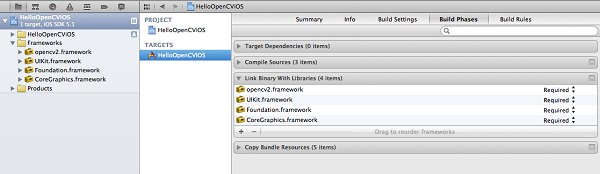
- 现在我们需要将opencv2.framework与Xcode 连接起来。在左侧面板中选择项目导航器,然后单击项目名称。
- 在目标下,点击构建阶段。展开链接二进制与库选项。
- 单击添加其他人,然后转到opencv2.framework所在的目录,然后单击打开
- 现在,您可以开始编写应用程序。

您好OpenCV iOS应用程序
现在我们将学习如何使用OpenCV在Xcode中编写一个简单的Hello World Application。
- 将您的项目与OpenCV相链接,如上一节所示。
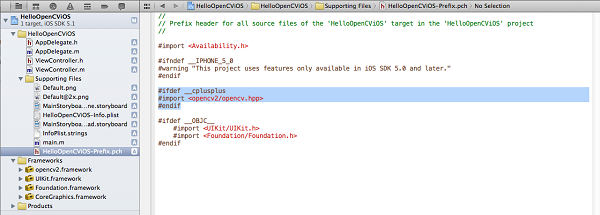
- 打开名为NameOfProject-Prefix.pch的文件(用项目名称替换NameOfProject),并添加以下代码行。
#ifdef __cplusplus
#import <opencv2/opencv.hpp>
#endif
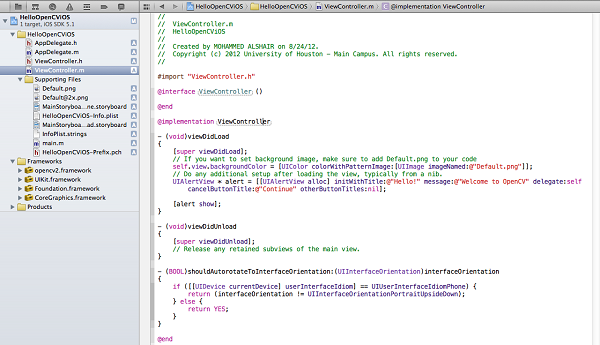
- 在ViewController.m中将以下代码行添加到viewDidLoad方法。
UIAlertView * alert = [[UIAlertView alloc] initWithTitle:@"Hello!" message:@"Welcome to OpenCV" delegate:self cancelButtonTitle:@"Continue" otherButtonTitles:nil];
[alert show];

- 你很好运行项目。
Output

XCode5 +和iOS8 +的更改
使用较新的XCode和iOS版本,您需要注意一些具体的细节
- 您的项目中的* .m文件应重命名为* .mm。
- 您必须手动将AssetsLibrary.framework包含到您的项目中,默认情况下不再执行。