
使用OpenCV与Eclipse(插件CDT)
先决条件
两种方式,一种通过直接形成一个项目,另一种是由CMake先决条件组成
1、在您的工作站中安装了Eclipse(仅需要用于C / C ++的CDT插件)。您可以按照以下步骤操作:
- 转到Eclipse网站
- 下载用于C / C ++开发人员的Eclipse IDE。根据您的工作站选择链接。
2、安装了OpenCV。如果还没有,请到这里。
做一个项目
1、启动Eclipse 只需运行文件夹中的可执行文件即可。
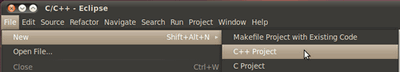
2、转到文件 - >新建 - > C / C ++项目

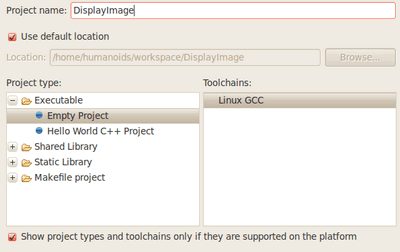
3、为您的项目选择一个名称(即DisplayImage)。这个例子应该是一个空的项目。

4、默认保留所有其他内容。按完成。
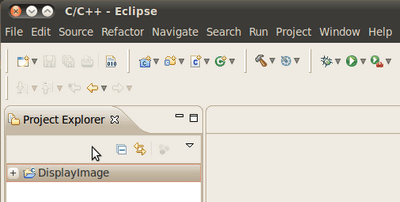
5、您的项目(在本例中为DisplayImage)应显示在Project Navigator中(通常位于窗口的左侧)。

6、现在,我们使用OpenCV添加一个源文件:
- 右键单击DisplayImage(在导航器中)。新建 - >文件夹。

- 命名您的文件夹src,然后点击完成
- 右键单击新创建的src文件夹。选择新的源文件:
- 说它DisplayImage.cpp。点击完成

7、所以,现在你有一个空的.cpp文件的项目。我们来填写一些示例代码(换句话说,复制并粘贴下面的代码段):
#include <opencv2/opencv.hpp>
using namespace cv;
int main( int argc, char** argv )
{
Mat image;
image = imread( argv[1], 1 );
if( argc != 2 || !image.data )
{
printf( "No image data \n" );
return -1;
}
namedWindow( "Display Image", WINDOW_AUTOSIZE );
imshow( "Display Image", image );
waitKey(0);
return 0;
}8、我们只是错过了一个最后一步:告诉OpenCV OpenCV标题和库的位置。为此,请执行以下操作:
- 转到项目 - >属性
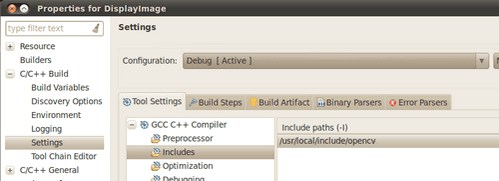
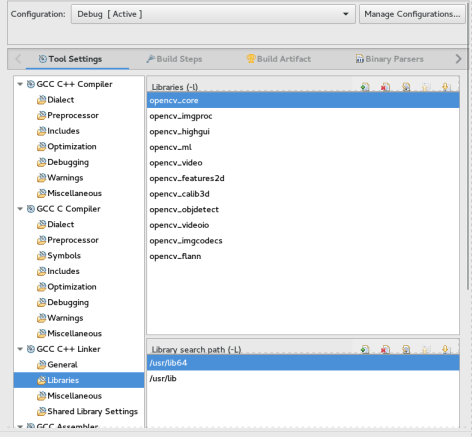
- 在C / C ++构建中,单击设置。在右侧,选择“ 工具设置”选项卡。这里我们将输入标题和库信息:
a、在GCC C ++编译器中,转到Includes。在包含路径(-l)中,您应该包括安装opencv的文件夹的路径。在我们的示例中,这是/ usr / local / include / opencv。

pkg-config --cflags opencv
例如,该命令给了我这个输出:
-I / usr / local / include / opencv -I / usr / local / include
b、现在去GCC C ++链接器,你必须填充两个空格:
首先在库搜索路径(-L)中,你必须写入opencv库所在的路径,在我的例子中路径是:
/usr/local/lib然后在库(-l)中添加您可能需要的OpenCV库。通常只是下面列表中的第一个第一个就够了(简单的应用)。在我的情况下,我打算把所有这些都放在一起:
opencv_core opencv_imgproc opencv_imgcodecs opencv_highgui opencv_ml opencv_videoio opencv_video opencv_features2d opencv_calib3d opencv_objdetect opencv_flann

如果你不知道你的图书馆在哪里(或者你只是精神病,想确保路径正常),请输入终端:
pkg-config --libs opencv
我的输出(如果你想检查)是:
-L / usr / local / lib -lopencv_core -lopencv_imgproc -lopencv_highgui -lopencv_ml -lopencv_video -lopencv_features2d -lopencv_calib3d -lopencv_objdetect -lopencv_videoio -lopencv_imgcodecs -lopencv_flann
现在你已经完成了 单击确定
- 您的项目应该准备好建成。为此,请转到Project-> Build all
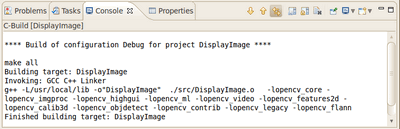
在控制台你应该得到类似的东西

如果你登录你的文件夹,应该有一个可执行文件。
运行可执行文件
所以现在我们有一个可执行的程序可以运行了。如果我们使用终端,我们可能会做一些像:
cd <DisplayImage_directory>
cd src
./DisplayImage ../images/HappyLittleFish.png假设用作参数的图像将位于<DisplayImage_directory> /images/HappyLittleFish.png中。我们仍然可以这样做,但是让我们从Eclipse中做:
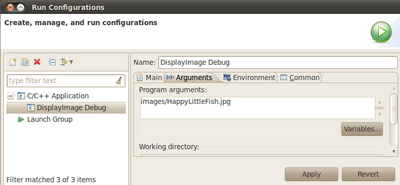
- 转到运行 - >运行配置
- 在C / C ++应用程序下,您将看到可执行程序的名称+ Debug(如果没有,请点击C / C ++应用程序几次)。选择名称(在这种情况下为DisplayImage Debug)。
- 现在,在窗口的右侧,选择“ Arguments”选项卡。编写我们要打开的图像文件的路径(相对于工作区/ DisplayImage文件夹的路径)。让我们用HappyLittleFish.png:

4. 单击应用按钮,然后单击运行。OpenCV窗口应该弹出鱼图像(或任何您使用的)。

5. 恭喜!您已准备好使用Eclipse来开放OpenCV。
V2:使用CMake + OpenCV与Eclipse(插件CDT)
假设你有或创建一个新文件helloworld.cpp在一个名为foo的目录中:
#include <opencv2/opencv.hpp>
using namespace cv;
int main ( int argc, char **argv )
{
Mat img(480, 640, CV_8U);
putText(img, "Hello World!", Point( 200, 400 ), FONT_HERSHEY_SIMPLEX | FONT_ITALIC, 1.0, Scalar( 255, 255, 0 ));
imshow("My Window", img);
waitKey();
return 0;
}- 在foo:mkdir / build 下创建一个构建目录。然后cd构建。
- 将CmakeLists.txt文件放入构建中:
PROJECT(helloworld_proj) FIND_PACKAGE(OpenCV REQUIRED) ADD_EXECUTABLE(helloworld helloworld.cxx) TARGET_LINK_LIBRARIES(helloworld \ f $ {OpenCV_LIBS}) - 执行:cmake-gui ..并确保你填写opencv的建立的地方。
- 然后单击configure然后生成。如果没关系,请退出cmake-gui
- 运行make -j4(-j4是可选的,它只是告诉编译器在4个线程中构建)。确保它建立。
- 开始日食 将工作区放在某个目录中,但不要放在foo或foo\build
- 右键单击项目浏览器部分。选择导入,然后打开C / C ++过滤器。选择现有代码作为Makefile项目。
- 命名你的项目,说helloworld。浏览到现有的代码位置foo\build(从那里运行cmake-gui)。在*“索引器设置工具链”中选择Linux GCC *,然后按完成。
- 右键单击项目浏览器部分。选择属性。在C / C ++ Build下,设置构建目录:从这样的东西${workspace_loc:/helloworld},${workspace_loc:/helloworld}/build因为你正在构建的地方。 a、您还可以选择修改Build命令:从make到类似的命令make VERBOSE=1 -j4,告诉编译器生成用于调试的详细符号文件,并编译为4个并行线程。
- 完成!