弹窗
创建并显示文本提示框、对话框和操作菜单。
本模块首批接口从API version 9开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。
该模块不支持在UIAbility的文件声明处使用,即不能在UIAbility的生命周期中调用,需要在创建组件实例后使用。
promptAction.showToast
showToast(options: ShowToastOptions): void
创建并显示文本提示框。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
options | 是 | 文本弹窗选项。 |
错误码:
以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
错误码ID | 错误信息 |
|---|---|
100001 | if UI execution context not found. |
示例:
- try {
- promptAction.showToast({
- message: 'Message Info',
- duration: 2000,
- });
- } catch (error) {
- console.error(`showToast args error code is ${error.code}, message is ${error.message}`);
- };

ShowToastOptions
文本提示框的选项。
系统能力: SystemCapability.ArkUI.ArkUI.Full。
名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
message | string| Resource9+ | 是 | 显示的文本信息。默认字体为'Harmony Sans',不支持设置其他字体。 |
duration | number | 否 | 默认值1500ms,取值区间:1500ms-10000ms。若小于1500ms则取默认值,若大于10000ms则取上限值10000ms。 |
bottom | string| number | 否 | 设置弹窗边框距离屏幕底部的位置。 |
promptAction.showDialog
showDialog(options: ShowDialogOptions): Promise<ShowDialogSuccessResponse>
创建并显示对话框,对话框响应后同步返回结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
options | 是 | 对话框选项。 |
返回值:
类型 | 说明 |
|---|---|
Promise<ShowDialogSuccessResponse> | 对话框响应结果。 |
错误码:
以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
错误码ID | 错误信息 |
|---|---|
100001 | if UI execution context not found. |
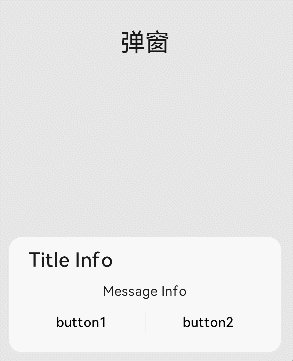
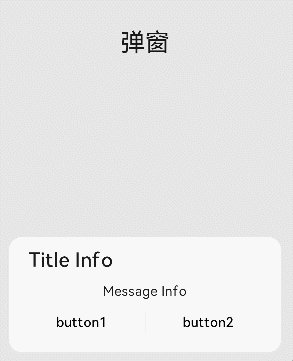
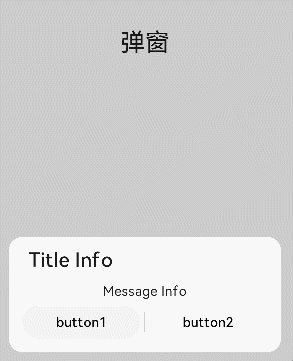
示例:
- try {
- promptAction.showDialog({
- title: 'Title Info',
- message: 'Message Info',
- buttons: [
- {
- text: 'button1',
- color: '#000000',
- },
- {
- text: 'button2',
- color: '#000000',
- }
- ],
- })
- .then(data => {
- console.info('showDialog success, click button: ' + data.index);
- })
- .catch(err => {
- console.info('showDialog error: ' + err);
- })
- } catch (error) {
- console.error(`showDialog args error code is ${error.code}, message is ${error.message}`);
- };

promptAction.showDialog
showDialog(options: ShowDialogOptions, callback: AsyncCallback<ShowDialogSuccessResponse>):void
创建并显示对话框,对话框响应结果异步返回。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
options | 是 | 页面显示对话框信息描述。 | |
callback | AsyncCallback<ShowDialogSuccessResponse> | 是 | 对话框响应结果回调。 |
错误码:
以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
错误码ID | 错误信息 |
|---|---|
100001 | if UI execution context not found. |
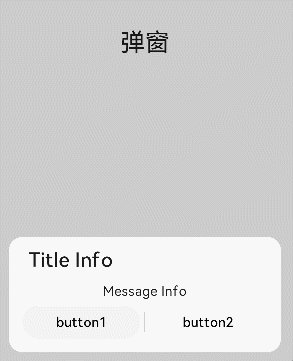
示例:
- try {
- promptAction.showDialog({
- title: 'showDialog Title Info',
- message: 'Message Info',
- buttons: [
- {
- text: 'button1',
- color: '#000000',
- },
- {
- text: 'button2',
- color: '#000000',
- }
- ]
- }, (err, data) => {
- if (err) {
- console.info('showDialog err: ' + err);
- return;
- }
- console.info('showDialog success callback, click button: ' + data.index);
- });
- } catch (error) {
- console.error(`showDialog args error code is ${error.code}, message is ${error.message}`);
- };

ShowDialogSuccessResponse
对话框的响应结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
index | number | 否 | 选中按钮在buttons数组中的索引。 |
promptAction.showActionMenu
showActionMenu(options: ActionMenuOptions, callback: AsyncCallback<ActionMenuSuccessResponse>):void
创建并显示操作菜单,菜单响应结果异步返回。
系统能力: SystemCapability.ArkUI.ArkUI.Full。
参数:
参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
options | 是 | 操作菜单选项。 | |
callback | AsyncCallback<ActionMenuSuccessResponse> | 是 | 菜单响应结果回调。 |
错误码:
以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
错误码ID | 错误信息 |
|---|---|
100001 | if UI execution context not found. |
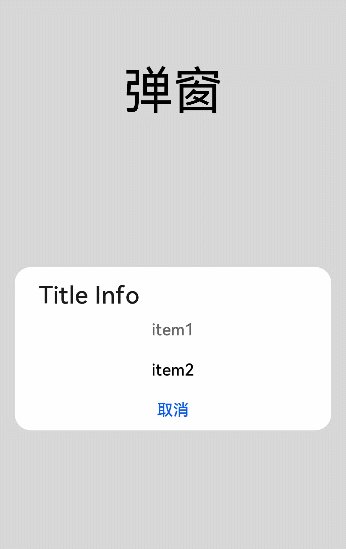
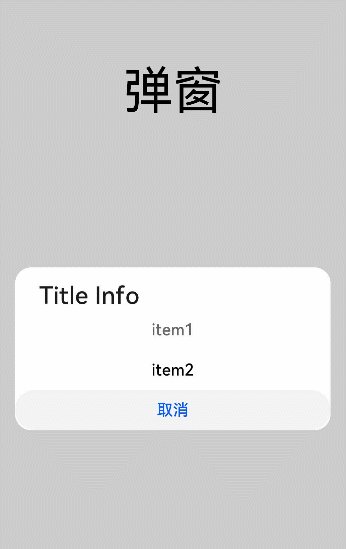
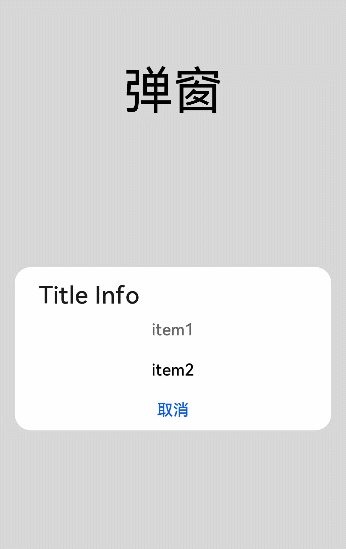
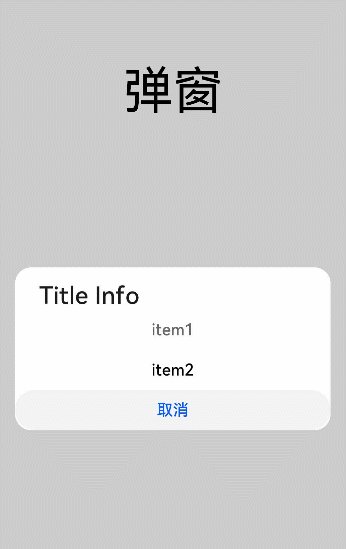
示例:
- try {
- promptAction.showActionMenu({
- title: 'Title Info',
- buttons: [
- {
- text: 'item1',
- color: '#666666',
- },
- {
- text: 'item2',
- color: '#000000',
- },
- ]
- }, (err, data) => {
- if (err) {
- console.info('showActionMenu err: ' + err);
- return;
- }
- console.info('showActionMenu success callback, click button: ' + data.index);
- })
- } catch (error) {
- console.error(`showActionMenu args error code is ${error.code}, message is ${error.message}`);
- };

promptAction.showActionMenu
showActionMenu(options: ActionMenuOptions): Promise<ActionMenuSuccessResponse>
创建并显示操作菜单,菜单响应后同步返回结果。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
options | 是 | 操作菜单选项。 |
返回值:
类型 | 说明 |
|---|---|
Promise<ActionMenuSuccessResponse> | 菜单响应结果。 |
错误码:
以下错误码的详细介绍请参见ohos.promptAction(弹窗)错误码。
错误码ID | 错误信息 |
|---|---|
100001 | if UI execution context not found. |
示例:
- try {
- promptAction.showActionMenu({
- title: 'showActionMenu Title Info',
- buttons: [
- {
- text: 'item1',
- color: '#666666',
- },
- {
- text: 'item2',
- color: '#000000',
- },
- ]
- })
- .then(data => {
- console.info('showActionMenu success, click button: ' + data.index);
- })
- .catch(err => {
- console.info('showActionMenu error: ' + err);
- })
- } catch (error) {
- console.error(`showActionMenu args error code is ${error.code}, message is ${error.message}`);
- };