
菜单控制
为组件绑定弹出式菜单,弹出式菜单以垂直列表形式显示菜单项,可通过长按、点击或鼠标右键触发。
说明
- 从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- CustomBuilder里不支持再使用bindMenu、bindContextMenu弹出菜单。多级菜单可使用Menu组件。
- 弹出菜单的文本内容不支持长按选中。
属性
名称 | 参数类型 | 描述 |
|---|---|---|
bindMenu | Array<MenuItem> | CustomBuilder | 给组件绑定菜单,点击后弹出菜单。弹出菜单项支持文本和自定义两种功能。 |
bindContextMenu8+ | content: CustomBuilder, responseType: ResponseType | 给组件绑定菜单,触发方式为长按或者右键点击,弹出菜单项需要自定义。 |
示例1
普通菜单
- // xxx.ets
- @Entry
- @Component
- struct MenuExample {
- build() {
- Column() {
- Text('click for Menu')
- }
- .width('100%')
- .margin({ top: 5 })
- .bindMenu([
- {
- value: 'Menu1',
- action: () => {
- console.info('handle Menu1 select')
- }
- },
- {
- value: 'Menu2',
- action: () => {
- console.info('handle Menu2 select')
- }
- },
- ])
- }
- }

示例2
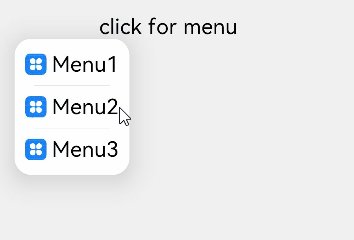
自定义内容菜单
- @Entry
- @Component
- struct MenuExample {
- @State listData: number[] = [0, 0, 0]
- @Builder MenuBuilder() {
- Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
- ForEach(this.listData, (item, index) => {
- Column() {
- Row() {
- Image($r("app.media.icon")).width(20).height(20).margin({ right: 5 })
- Text(`Menu${index + 1}`).fontSize(20)
- }
- .width('100%')
- .height(30)
- .justifyContent(FlexAlign.Center)
- .align(Alignment.Center)
- .onClick(() => {
- console.info(`Menu${index + 1} Clicked!`)
- })
- if (index != this.listData.length - 1) {
- Divider().height(10).width('80%').color('#ccc')
- }
- }.padding(5).height(40)
- })
- }.width(100)
- }
- build() {
- Column() {
- Text('click for menu')
- .fontSize(20)
- .margin({ top: 20 })
- .bindMenu(this.MenuBuilder)
- }
- .height('100%')
- .width('100%')
- .backgroundColor('#f0f0f0')
- }
- }

示例3
菜单(右键触发显示)
- // xxx.ets
- @Entry
- @Component
- struct ContextMenuExample {
- @Builder MenuBuilder() {
- Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {
- Text('Test menu item 1')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- Divider().height(10)
- Text('Test menu item 2')
- .fontSize(20)
- .width(100)
- .height(50)
- .textAlign(TextAlign.Center)
- }.width(100)
- }
- build() {
- Column() {
- Text('rightclick for menu')
- }
- .width('100%')
- .margin({ top: 5 })
- .bindContextMenu(this.MenuBuilder, ResponseType.RightClick)
- }
- }