列表具体item
用来展示列表具体item,必须配合List来使用。
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
除支持通用属性外,还支持以下属性:
名称 | 参数类型 | 描述 |
|---|---|---|
sticky(deprecated) | 设置ListItem吸顶效果。 默认值:Sticky.None 从API version9开始废弃,推荐使用List组件sticky属性。 | |
editable(deprecated) | boolean | EditMode | 当前ListItem元素是否可编辑,进入编辑模式后可删除或移动列表项。 从API version9开始废弃。 默认值:false |
selectable8+ | boolean | 当前ListItem元素是否可以被鼠标框选。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 外层List容器的鼠标框选开启时,ListItem的框选才生效。 默认值:true |
swipeAction9+ | { start?: CustomBuilder, end?:CustomBuilder, edgeEffect?: SwipeEdgeEffect, } | 用于设置ListItem的划出组件。 - start: ListItem向右划动时item左边的组件(List垂直布局时)或ListItem向下划动时item上方的组件(List水平布局时)。 - end: ListItem向左划动时item右边的组件(List垂直布局时)或ListItem向上划动时item下方的组件(List水平布局时)。 - edgeEffect: 滑动效果。 说明: start和end对应的@builder函数中顶层必须是单个组件,不能是if/else、ForEach、LazyForEach语句。 |
Sticky(deprecated)枚举说明
从API version9开始废弃,推荐使用List组件stickyStyle枚举。
名称 | 描述 |
|---|---|
None | 无吸顶效果。 |
Normal | 当前item吸顶。 |
Opacity | 当前item吸顶显示透明度变化效果。 |
SwipeEdgeEffect9+枚举说明
名称 | 描述 |
|---|---|
Spring | ListItem划动距离超过划出组件大小后可以继续划动,松手后按照弹簧阻尼曲线回弹。 |
None | ListItem划动距离不能超过划出组件大小。 |
事件
名称 | 功能描述 |
|---|---|
onSelect(event: (isSelected: boolean) => void)8+ | ListItem元素被鼠标框选的状态改变时触发回调。 isSelected:进入鼠标框选范围即被选中返回true, 移出鼠标框选范围即未被选中返回false。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
示例
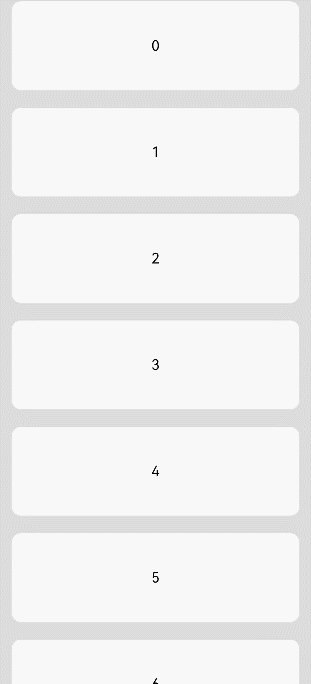
- // xxx.ets
- @Entry
- @Component
- struct ListItemExample {
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
- build() {
- Column() {
- List({ space: 20, initialIndex: 0 }) {
- ForEach(this.arr, (item) => {
- ListItem() {
- Text('' + item)
- .width('100%').height(100).fontSize(16)
- .textAlign(TextAlign.Center).borderRadius(10).backgroundColor(0xFFFFFF)
- }
- }, item => item)
- }.width('90%')
- }.width('100%').height('100%').backgroundColor(0xDCDCDC).padding({ top: 5 })
- }
- }

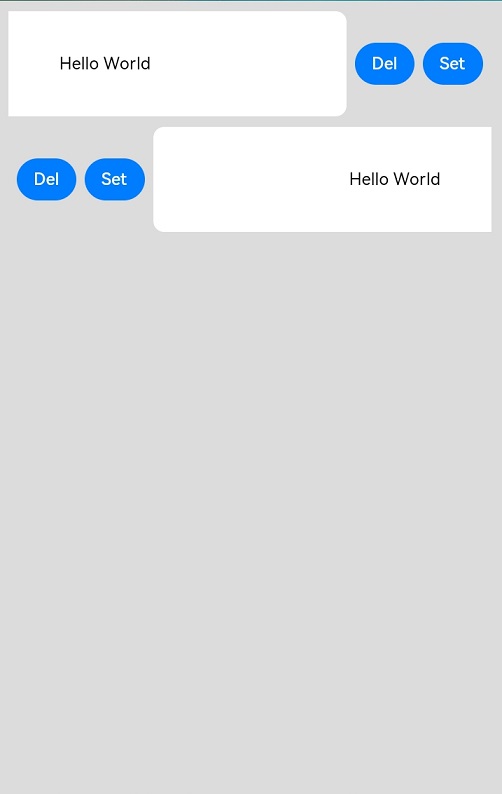
- // xxx.ets
- @Entry
- @Component
- struct ListItemExample2 {
- @State message: string = 'Hello World'
- @Builder itemEnd() {
- Row () {
- Button("Del").margin("4vp")
- Button("Set").margin("4vp")
- }.padding("4vp").justifyContent(FlexAlign.SpaceEvenly)
- }
- build() {
- Column() {
- List({space:10}) {
- ListItem() {
- Text(this.message)
- .width('100%')
- .height(100)
- .fontSize(16)
- .textAlign(TextAlign.Center)
- .borderRadius(10)
- .backgroundColor(0xFFFFFF)
- }
- .swipeAction({ end:this.itemEnd})
- ListItem() {
- Text(this.message)
- .width('100%')
- .height(100)
- .fontSize(16)
- .textAlign(TextAlign.Center)
- .borderRadius(10)
- .backgroundColor(0xFFFFFF)
- }
- .swipeAction({ start:this.itemEnd})
- }
- }
- .padding(10)
- .backgroundColor(0xDCDCDC)
- .width('100%')
- .height('100%')
- }
- }