路径动画
设置组件进行位移动画时的运动路径。
说明
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
名称 | 参数 | 描述 |
|---|---|---|
motionPath | { path: string, from?: number, to?: number, rotatable?: boolean } | 设置组件的运动路径。 - path:位移动画的运动路径,使用svg路径字符串。path中支持使用start和end进行起点和终点的替代,如:'Mstart.x start.y L50 50 Lend.x end.y Z',更多说明请参考绘制路径。 - from:运动路径的起点。 取值范围:[0, 1] - to:运动路径的终点。 取值范围:[0, 1] - rotatable:是否跟随路径进行旋转。 |
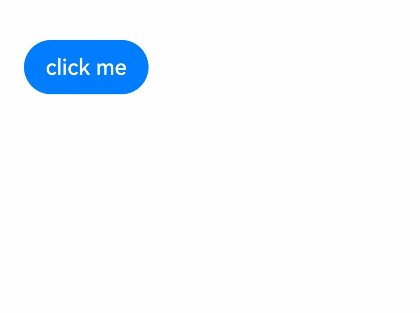
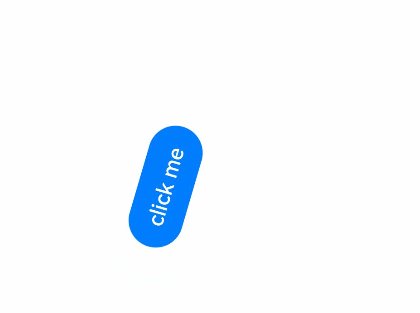
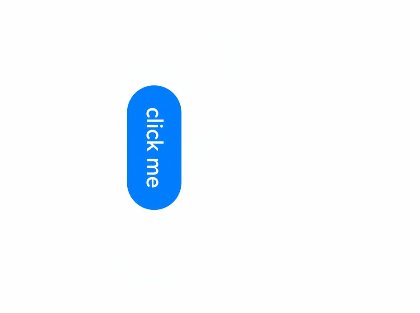
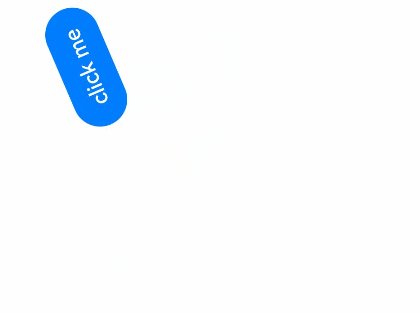
示例
- // xxx.ets
- @Entry
- @Component
- struct MotionPathExample {
- @State toggle: boolean = true
- build() {
- Column() {
- Button('click me').margin(50)
- // 执行动画:从起点移动到(300,200),再到(300,500),再到终点
- .motionPath({ path: 'Mstart.x start.y L300 200 L300 500 Lend.x end.y', from: 0.0, to: 1.0, rotatable: true })
- .onClick(() => {
- animateTo({ duration: 4000, curve: Curve.Linear }, () => {
- this.toggle = !this.toggle // 通过this.toggle变化组件的位置
- })
- })
- }.width('100%').height('100%').alignItems(this.toggle ? HorizontalAlign.Start : HorizontalAlign.Center)
- }
- }