滑动条组件
滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
Slider(options?: {value?: number, min?: number, max?: number, step?: number, style?: SliderStyle, direction?: Axis, reverse?: boolean})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
value | number | 否 | 当前进度值。 默认值:参数min |
min | number | 否 | 设置最小值。 默认值:0 |
max | number | 否 | 设置最大值。 默认值:100 说明: min >= max异常情况,min取默认值0,max取默认值100。 value不在[min, max]范围之内,取min/max,靠近min取min,靠近max取max。 |
step | number | 否 | 设置Slider滑动步长。 默认值:1 取值范围:[0.01, max] 说明: 设置小于0或百分比的值时,按默认值显示。 |
style | SliderStyle | 否 | 设置Slider的滑块与滑轨显示样式。 默认值:SliderStyle.OutSet |
direction8+ | 否 | 设置滑动条滑动方向为水平或竖直方向。 默认值:Axis.Horizontal | |
reverse8+ | boolean | 否 | 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。 默认值:false |
属性
支持除触摸热区以外的通用属性设置。
名称 | 参数类型 | 描述 |
|---|---|---|
blockColor | 设置滑块的颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
trackColor | 设置滑轨的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
selectedColor | 设置滑轨的已滑动部分颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
showSteps | boolean | 设置当前是否显示步长刻度值。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
showTips | boolean | 设置滑动时是否显示百分比气泡提示。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当direction的属性值为Axis.Horizontal时,tip显示在滑块正上方。值为Axis.Vertical时,tip显示在滑块正左边。 tip的绘制区域为Slider自身节点的overlay。 Slider不设置边距,或者边距比较小时,tip会被截断。 |
trackThickness | 设置滑轨的粗细。 默认值:当参数style的值设置SliderStyle.OutSet 时为 4.0vp,SliderStyle.InSet时为20.0vp。 从APIversion9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0的值时,按默认值显示。 |
事件
通用事件仅支持挂载卸载事件:OnAppear,OnDisAppear。
名称 | 功能描述 |
|---|---|
onChange(callback: (value: number, mode: SliderChangeMode) => void) | Slider滑动时触发事件回调。 value:当前滑动进度值。若返回值有小数,可使用number.toFixed()方法将数据处理为预期的精度。 mode:拖动状态。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明:Begin和End状态当手势点击时都会触发,Moving和Click状态当value值发生变换时触发。 当连贯动作为拖动动作时,不触发Click状态。 value值的变化范围为对应步长steps数组。 |
SliderChangeMode枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称 | 值 | 描述 |
|---|---|---|
Begin | 0 | 手势/鼠标接触或者按下滑块。 |
Moving | 1 | 正在拖动滑块过程中。 |
End | 2 | 手势/鼠标离开滑块。 |
Click | 3 | 点击滑动条使滑块位置移动。 |
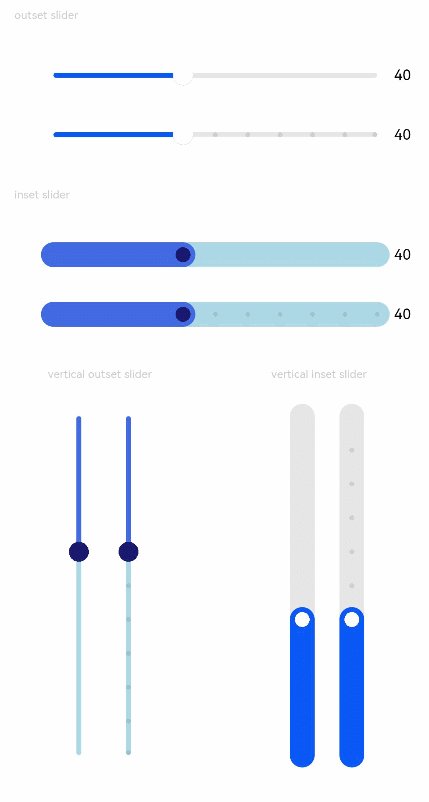
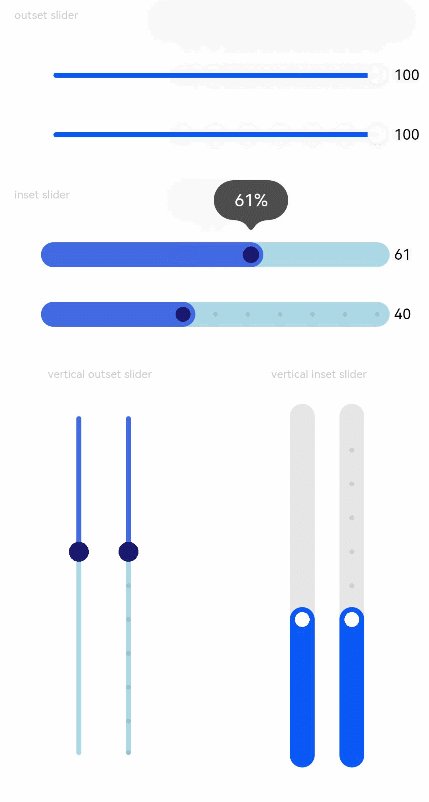
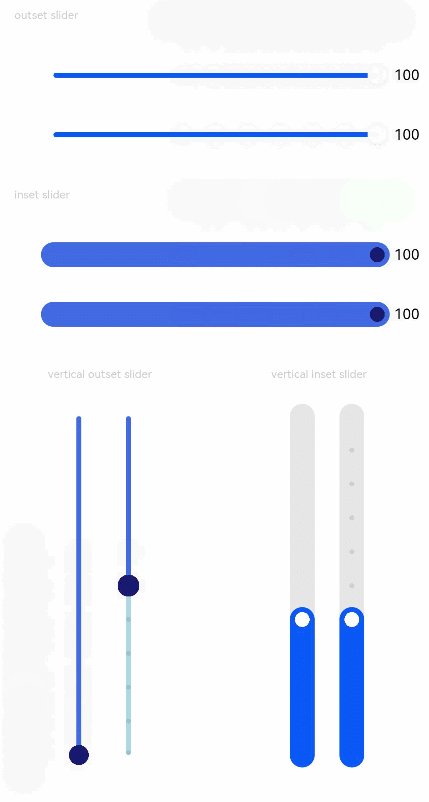
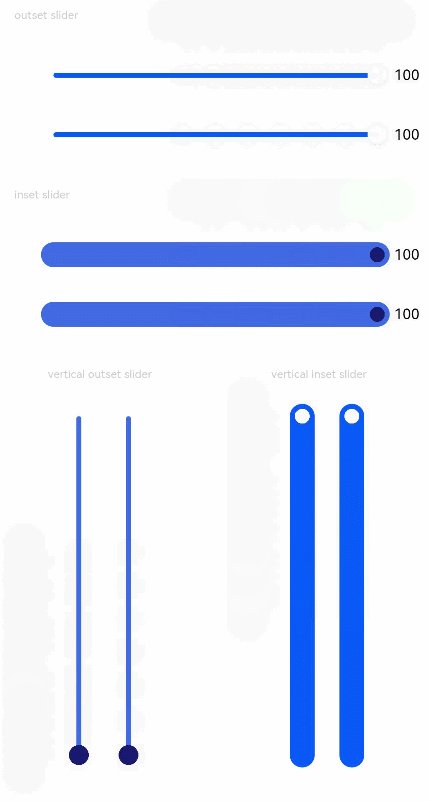
示例
- // xxx.ets
- @Entry
- @Component
- struct SliderExample {
- @State outSetValueOne: number = 40
- @State inSetValueOne: number = 40
- @State outSetValueTwo: number = 40
- @State inSetValueTwo: number = 40
- @State vOutSetValueOne: number = 40
- @State vInSetValueOne: number = 40
- @State vOutSetValueTwo: number = 40
- @State vInSetValueTwo: number = 40
- build() {
- Column({ space: 8 }) {
- Text('outset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)
- Row() {
- Slider({
- value: this.outSetValueOne,
- min: 0,
- max: 100,
- style: SliderStyle.OutSet
- })
- .showTips(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.outSetValueOne = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- // toFixed(0)将滑动条返回值处理为整数精度
- Text(this.outSetValueOne.toFixed(0)).fontSize(12)
- }
- .width('80%')
- Row() {
- Slider({
- value: this.outSetValueTwo,
- step: 10,
- style: SliderStyle.OutSet
- })
- .showSteps(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.outSetValueTwo = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- Text(this.outSetValueTwo.toFixed(0)).fontSize(12)
- }
- .width('80%')
- Text('inset slider').fontSize(9).fontColor(0xCCCCCC).width('90%').margin(15)
- Row() {
- Slider({
- value: this.inSetValueOne,
- min: 0,
- max: 100,
- style: SliderStyle.InSet
- })
- .blockColor('#191970')
- .trackColor('#ADD8E6')
- .selectedColor('#4169E1')
- .showTips(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.inSetValueOne = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- Text(this.inSetValueOne.toFixed(0)).fontSize(12)
- }
- .width('80%')
- Row() {
- Slider({
- value: this.inSetValueTwo,
- step: 10,
- style: SliderStyle.InSet
- })
- .blockColor('#191970')
- .trackColor('#ADD8E6')
- .selectedColor('#4169E1')
- .showSteps(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.inSetValueTwo = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- Text(this.inSetValueTwo.toFixed(0)).fontSize(12)
- }
- .width('80%')
- Row() {
- Column() {
- Text('vertical outset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)
- Row() {
- Slider({
- value: this.vOutSetValueOne,
- style: SliderStyle.OutSet,
- direction: Axis.Vertical
- })
- .blockColor('#191970')
- .trackColor('#ADD8E6')
- .selectedColor('#4169E1')
- .showTips(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.vOutSetValueOne = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- Slider({
- value: this.vOutSetValueTwo,
- step: 10,
- style: SliderStyle.OutSet,
- direction: Axis.Vertical
- })
- .blockColor('#191970')
- .trackColor('#ADD8E6')
- .selectedColor('#4169E1')
- .showSteps(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.vOutSetValueTwo = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- }
- }.width('50%').height(300)
- Column() {
- Text('vertical inset slider').fontSize(9).fontColor(0xCCCCCC).width('50%').margin(15)
- Row() {
- Slider({
- value: this.vInSetValueOne,
- style: SliderStyle.InSet,
- direction: Axis.Vertical,
- reverse: true // 竖向的Slider默认是上端是min值,下端是max值,因此想要从下往上滑动,需要设置reverse为true
- })
- .showTips(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.vInSetValueOne = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- Slider({
- value: this.vInSetValueTwo,
- step: 10,
- style: SliderStyle.InSet,
- direction: Axis.Vertical,
- reverse: true
- })
- .showSteps(true)
- .onChange((value: number, mode: SliderChangeMode) => {
- this.vInSetValueTwo = value
- console.info('value:' + value + 'mode:' + mode.toString())
- })
- }
- }.width('50%').height(300)
- }
- }.width('100%')
- }
- }