勾选框样式、状态按钮样式及开关样式
组件提供勾选框样式、状态按钮样式及开关样式。
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
Toggle(options: { type: ToggleType, isOn?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
type | 是 | 开关的样式。 | |
isOn | boolean | 否 | 开关是否打开,true:打开,false:关闭。 默认值:false |
ToggleType枚举说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
名称 | 描述 |
|---|---|
Checkbox | 提供单选框样式。 说明: 通用属性margin的默认值为: { top: '14px', right: '14px', bottom: '14px', left: '14px' } |
Button | 提供状态按钮样式,如果子组件有文本设置,则相应的文本内容会显示在按钮内部。 |
Switch | 提供开关样式。 说明: 通用属性margin的默认值为: { top: '6px', right: '14px', bottom: '6px', left: '14px } |
属性
除支持通用属性外,还支持以下属性:
名称 | 参数 | 参数描述 |
|---|---|---|
selectedColor | 设置组件打开状态的背景颜色。 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
switchPointColor | 设置Switch类型的圆形滑块颜色。 说明: 仅对type为ToggleType.Switch生效。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
事件
除支持通用事件外,还支持以下事件:
名称 | 功能描述 |
|---|---|
onChange(callback: (isOn: boolean) => void) | 开关状态切换时触发该事件。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: isOn为true时,代表状态从关切换为开。isOn为false时,代表状态从开切换为关。 |
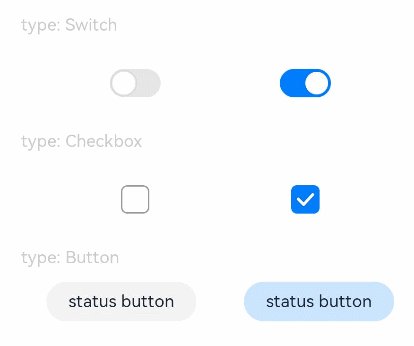
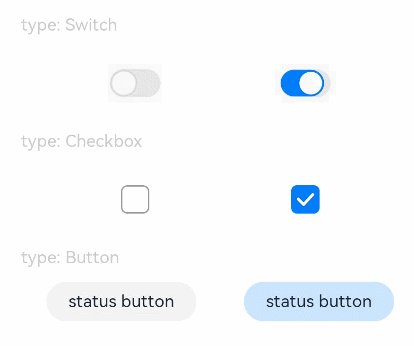
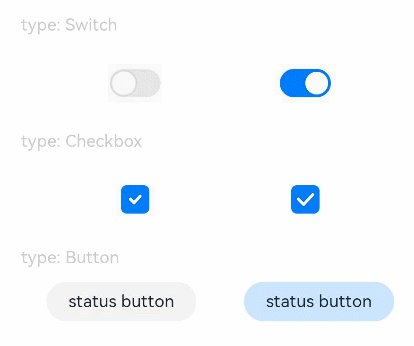
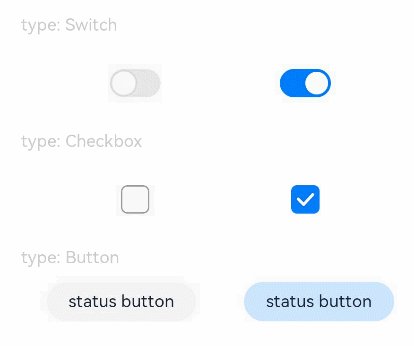
示例
- // xxx.ets
- @Entry
- @Component
- struct ToggleExample {
- build() {
- Column({ space: 10 }) {
- Text('type: Switch').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Switch, isOn: false })
- .selectedColor('#007DFF')
- .switchPointColor('#FFFFFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- Toggle({ type: ToggleType.Switch, isOn: true })
- .selectedColor('#007DFF')
- .switchPointColor('#FFFFFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
- Text('type: Checkbox').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Checkbox, isOn: false })
- .size({ width: 20, height: 20 })
- .selectedColor('#007DFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- Toggle({ type: ToggleType.Checkbox, isOn: true })
- .size({ width: 20, height: 20 })
- .selectedColor('#007DFF')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
- Text('type: Button').fontSize(12).fontColor(0xcccccc).width('90%')
- Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {
- Toggle({ type: ToggleType.Button, isOn: false }) {
- Text('status button').fontColor('#182431').fontSize(12)
- }.width(106)
- .selectedColor('rgba(0,125,255,0.20)')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- Toggle({ type: ToggleType.Button, isOn: true }) {
- Text('status button').fontColor('#182431').fontSize(12)
- }.width(106)
- .selectedColor('rgba(0,125,255,0.20)')
- .onChange((isOn: boolean) => {
- console.info('Component status:' + isOn)
- })
- }
- }.width('100%').padding(24)
- }
- }