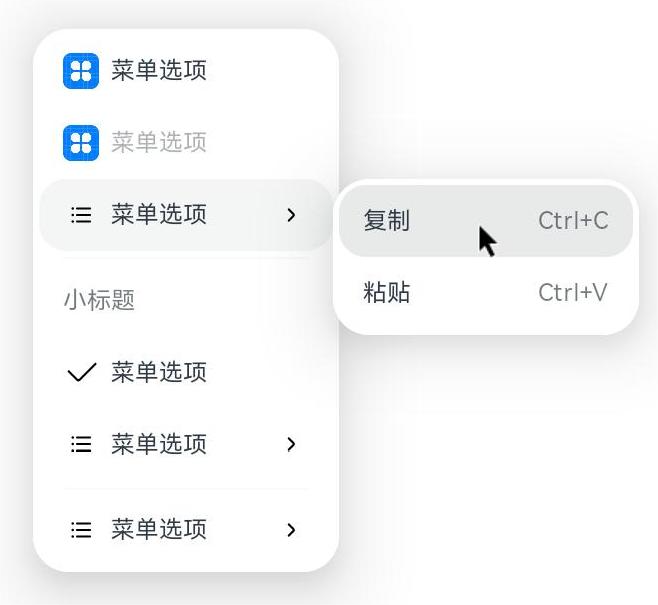
垂直列表形式显示的菜单
以垂直列表形式显示的菜单。
说明
- 该组件从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- Menu组件需和bindMenu或bindContextMenu方法配合使用,不支持作为普通组件单独使用。
示例
- @Entry
- @Component
- struct Index {
- @State select: boolean = true
- private iconStr: ResourceStr = $r("app.media.view_list_filled")
- private iconStr2: ResourceStr = $r("app.media.view_list_filled")
- @Builder
- SubMenu() {
- Menu() {
- MenuItem({ content: "复制", labelInfo: "Ctrl+C" })
- MenuItem({ content: "粘贴", labelInfo: "Ctrl+V" })
- }
- }
- @Builder
- MyMenu(){
- Menu() {
- MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
- MenuItem({ startIcon: $r("app.media.icon"), content: "菜单选项" })
- .enabled(false)
- MenuItem({
- startIcon: this.iconStr,
- content: "菜单选项",
- endIcon: $r("app.media.arrow_right_filled"),
- builder: this.SubMenu.bind(this)
- })
- MenuItemGroup({ header: '小标题' }) {
- MenuItem({ content: "菜单选项" })
- .selectIcon(true)
- .selected(this.select)
- .onChange((selected) => {
- console.info("menuItem select" + selected);
- this.iconStr2 = $r("app.media.icon");
- })
- MenuItem({
- startIcon: $r("app.media.view_list_filled"),
- content: "菜单选项",
- endIcon: $r("app.media.arrow_right_filled"),
- builder: this.SubMenu.bind(this)
- })
- }
- MenuItem({
- startIcon: this.iconStr2,
- content: "菜单选项",
- endIcon: $r("app.media.arrow_right_filled")
- })
- }
- }
- build() {
- Row() {
- Column() {
- Text('click to show menu')
- .fontSize(50)
- .fontWeight(FontWeight.Bold)
- }
- .bindMenu(this.MyMenu)
- .width('100%')
- }
- .height('100%')
- }
- }