透明度设置
设置组件的透明度。
说明
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| opacity | number | Resource | 元素的不透明度,取值范围为0到1,1表示不透明,0表示完全透明, 达到隐藏组件效果,但是在布局中占位。 说明: 子组件可以继承父组件的此属性。默认值:1 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
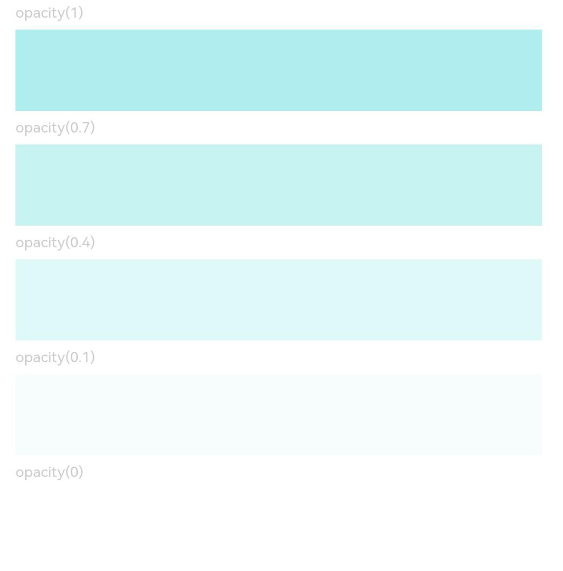
示例
- // xxx.ets
- @Entry
- @Component
- struct OpacityExample {
- build() {
- Column({ space: 5 }) {
- Text('opacity(1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
- Text().width('90%').height(50).opacity(1).backgroundColor(0xAFEEEE)
- Text('opacity(0.7)').fontSize(9).width('90%').fontColor(0xCCCCCC)
- Text().width('90%').height(50).opacity(0.7).backgroundColor(0xAFEEEE)
- Text('opacity(0.4)').fontSize(9).width('90%').fontColor(0xCCCCCC)
- Text().width('90%').height(50).opacity(0.4).backgroundColor(0xAFEEEE)
- Text('opacity(0.1)').fontSize(9).width('90%').fontColor(0xCCCCCC)
- Text().width('90%').height(50).opacity(0.1).backgroundColor(0xAFEEEE)
- Text('opacity(0)').fontSize(9).width('90%').fontColor(0xCCCCCC)
- Text().width('90%').height(50).opacity(0).backgroundColor(0xAFEEEE)
- }
- .width('100%')
- .padding({ top: 5 })
- }
- }