属性动画
组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。支持的属性包括width、height、backgroundColor、opacity、scale、rotate、translate等。
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
animation(value: {duration?: number, tempo?: number, curve?: string | Curve | ICurve, delay?:number, iterations: number, playMode?: PlayMode, onFinish?: () => void})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
duration | number | 否 | 设置动画时长。 默认值:1000 单位:毫秒 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: - 在ArkTS卡片上最大动画持续时间为1000毫秒。 - 设置浮点型类型的值时,向下取整;设置值为1.2,按照1处理。 |
tempo | number | 否 | 动画播放速度。数值越大,动画播放速度越快,数值越小,播放速度越慢。值为0时,表示不存在动画。 默认值:1 |
curve | 否 | 设置动画曲线。 默认值:Curve.EaseInOut 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
delay | number | 否 | 设置动画延迟执行的时长。 默认值:0,不延迟播放。 单位:毫秒 取值范围:[0, +∞) 说明: 设置浮点型类型的值时,向下取整。例如,设置值为1.2,按照1处理。 |
iterations | number | 否 | 设置播放次数。 默认值:1 取值范围:[-1, +∞) 说明: 设置为-1时表示无限次播放。设置为0时表示无动画效果。 |
playMode | 否 | 设置动画播放模式,默认播放完成后重头开始播放。 默认值:PlayMode.Normal 从API version 9开始,该接口支持在ArkTS卡片中使用。 | |
onFinish | () => void | 否 | 状态回调,动画播放完成时触发。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 当iterations设置为-1时,动画效果无限循环不会停止,所以不会触发此回调。 |
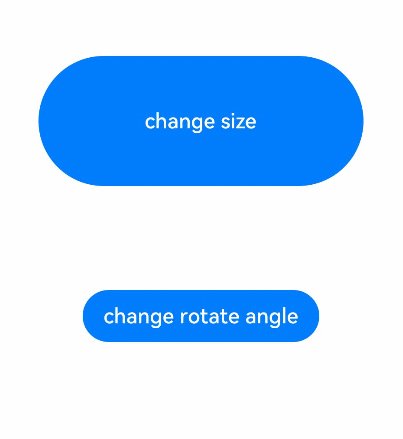
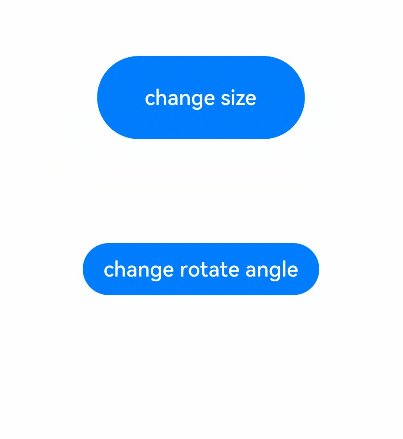
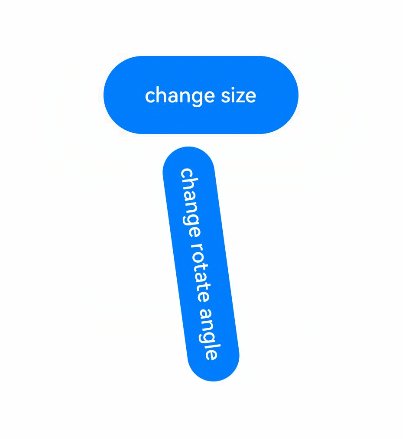
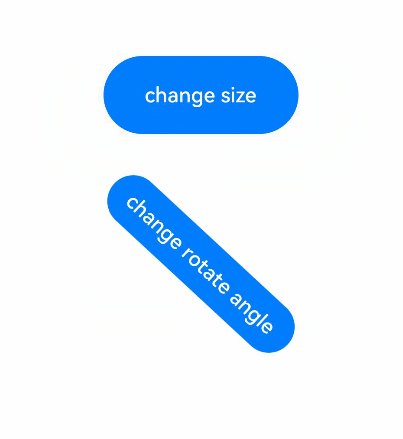
示例
- // xxx.ets
- @Entry
- @Component
- struct AttrAnimationExample {
- @State widthSize: number = 250
- @State heightSize: number = 100
- @State rotateAngle: number = 0
- @State flag: boolean = true
- build() {
- Column() {
- Button('change size')
- .onClick(() => {
- if (this.flag) {
- this.widthSize = 150
- this.heightSize = 60
- } else {
- this.widthSize = 250
- this.heightSize = 100
- }
- this.flag = !this.flag
- })
- .margin(30)
- .width(this.widthSize)
- .height(this.heightSize)
- .animation({
- duration: 2000,
- curve: Curve.EaseOut,
- iterations: 3,
- playMode: PlayMode.Normal
- })
- Button('change rotate angle')
- .onClick(() => {
- this.rotateAngle = 90
- })
- .margin(50)
- .rotate({ angle: this.rotateAngle })
- .animation({
- duration: 1200,
- curve: Curve.Friction,
- delay: 500,
- iterations: -1, // 设置-1表示动画无限循环
- playMode: PlayMode.Alternate
- })
- }.width('100%').margin({ top: 20 })
- }
- }