时间选择组件
时间选择组件,根据指定参数创建选择器,支持选择小时及分钟。
说明
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
接口
TimePicker(options?: {selected?: Date})
默认以24小时的时间区间创建滑动选择器。
参数:
参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
selected | Date | 否 | 设置选中项的时间。 默认值:当前系统时间 |
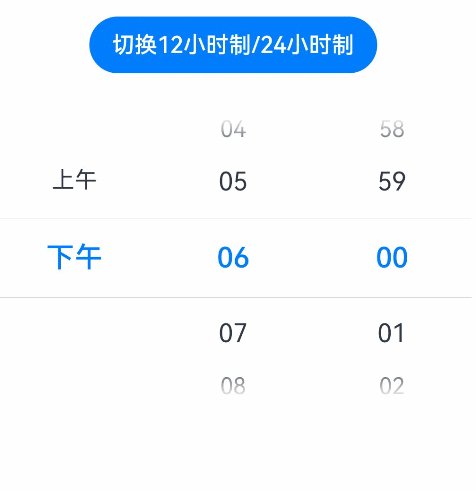
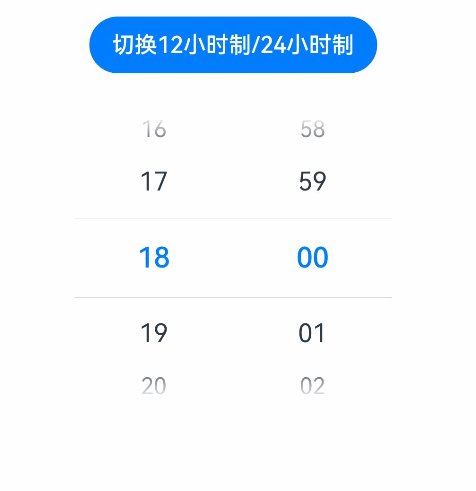
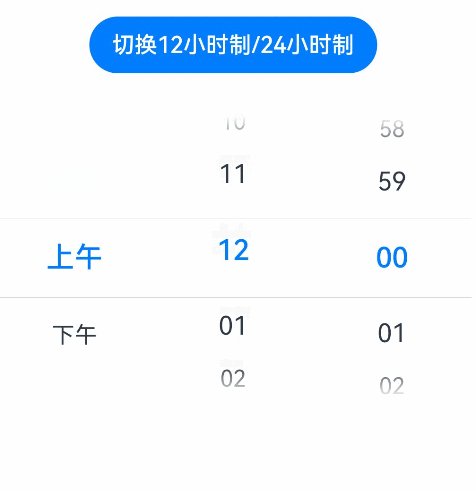
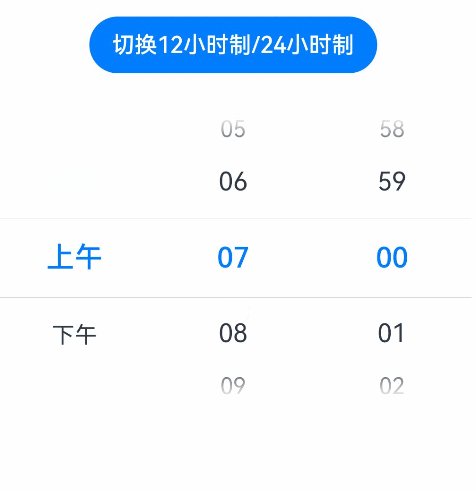
示例
- // xxx.ets
- @Entry
- @Component
- struct TimePickerExample {
- @State isMilitaryTime: boolean = false
- private selectedTime: Date = new Date('2022-07-22T08:00:00')
- build() {
- Column() {
- Button('切换12小时制/24小时制')
- .margin({ top: 30, bottom: 30 })
- .onClick(() => {
- this.isMilitaryTime = !this.isMilitaryTime
- })
- TimePicker({
- selected: this.selectedTime,
- })
- .useMilitaryTime(this.isMilitaryTime)
- .onChange((value: TimePickerResult) => {
- this.selectedTime.setHours(value.hour, value.minute)
- console.info('select current date is: ' + JSON.stringify(value))
- })
- }.width('100%')
- }
- }