形状裁剪
用于对组件进行裁剪、遮罩处理。
说明
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
示例
- // xxx.ets
- @Entry
- @Component
- struct ClipAndMaskExample {
- build() {
- Column({ space: 15 }) {
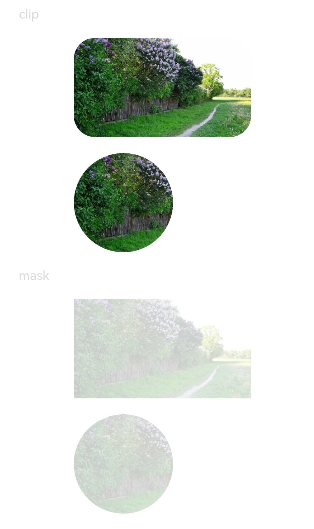
- Text('clip').fontSize(12).width('75%').fontColor('#DCDCDC')
- Row() {
- Image($r('app.media.testImg')).width('500px').height('280px')
- }
- .clip(true) // 如这里不设置clip为true,则Row组件的圆角不会限制其中的Image组件,Image组件的四个角会超出Row
- .borderRadius(20)
- // 用一个280px直径的圆对图片进行裁剪
- Image($r('app.media.testImg'))
- .clip(new Circle({ width: '280px', height: '280px' }))
- .width('500px').height('280px')
- Text('mask').fontSize(12).width('75%').fontColor('#DCDCDC')
- // 给图片添加了一个500px*280px的方形遮罩
- Image($r('app.media.testImg'))
- .mask(new Rect({ width: '500px', height: '280px' }).fill(Color.Gray))
- .width('500px').height('280px')
- // 给图片添加了一个280px*280px的圆形遮罩
- Image($r('app.media.testImg'))
- .mask(new Circle({ width: '280px', height: '280px' }).fill(Color.Gray))
- .width('500px').height('280px')
- }
- .width('100%')
- .margin({ top: 15 })
- }
- }