
Postman Flow 与webhook结合使用
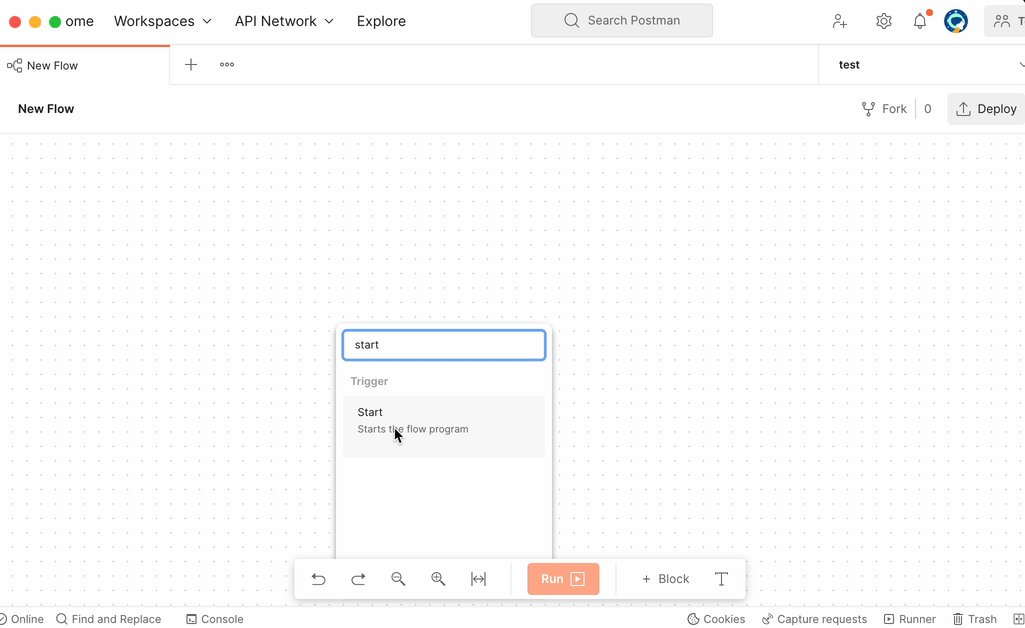
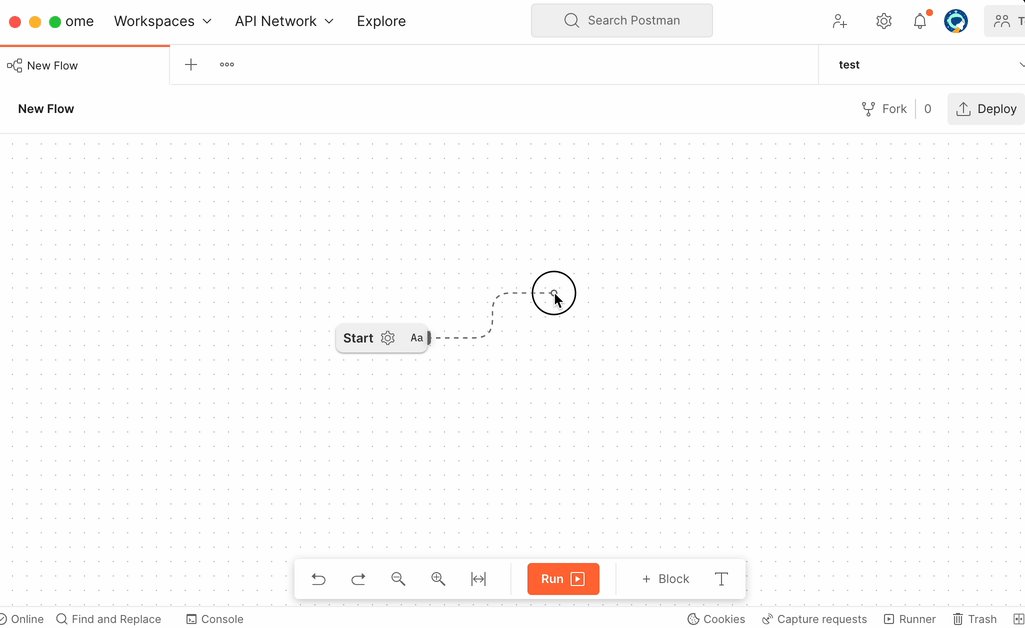
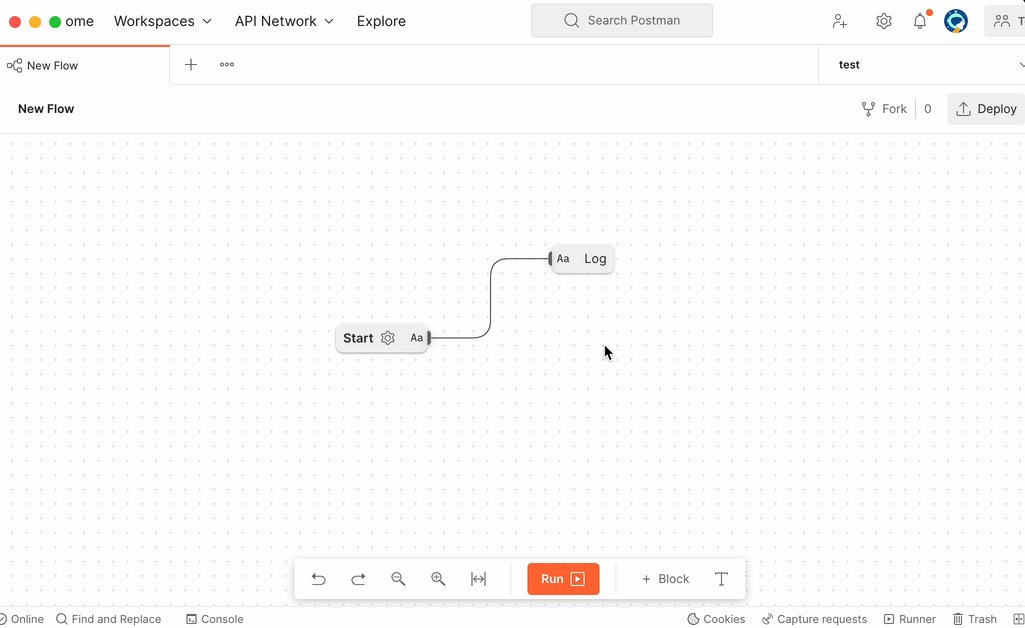
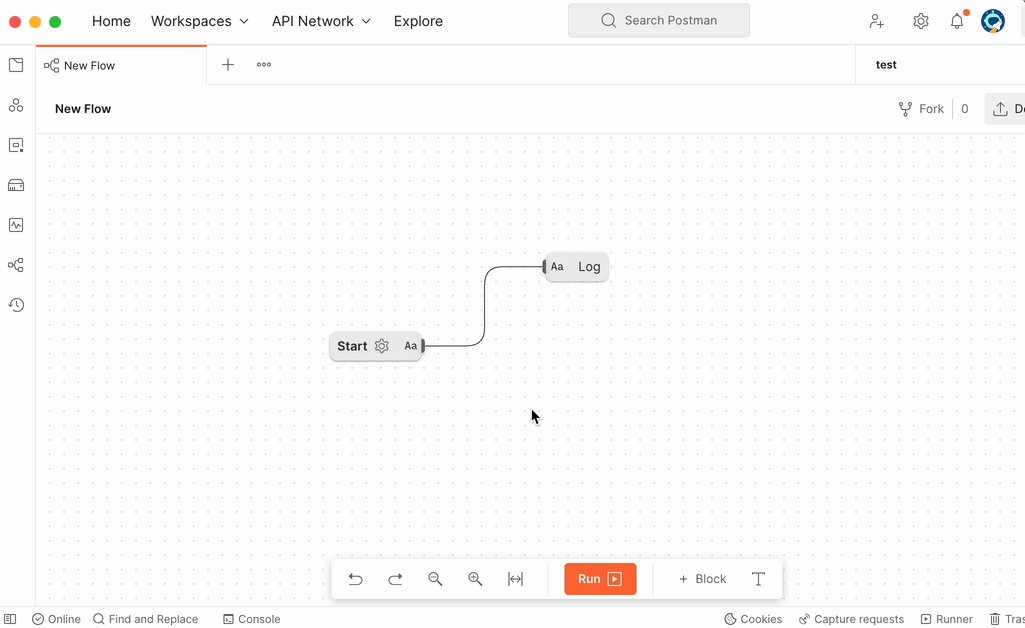
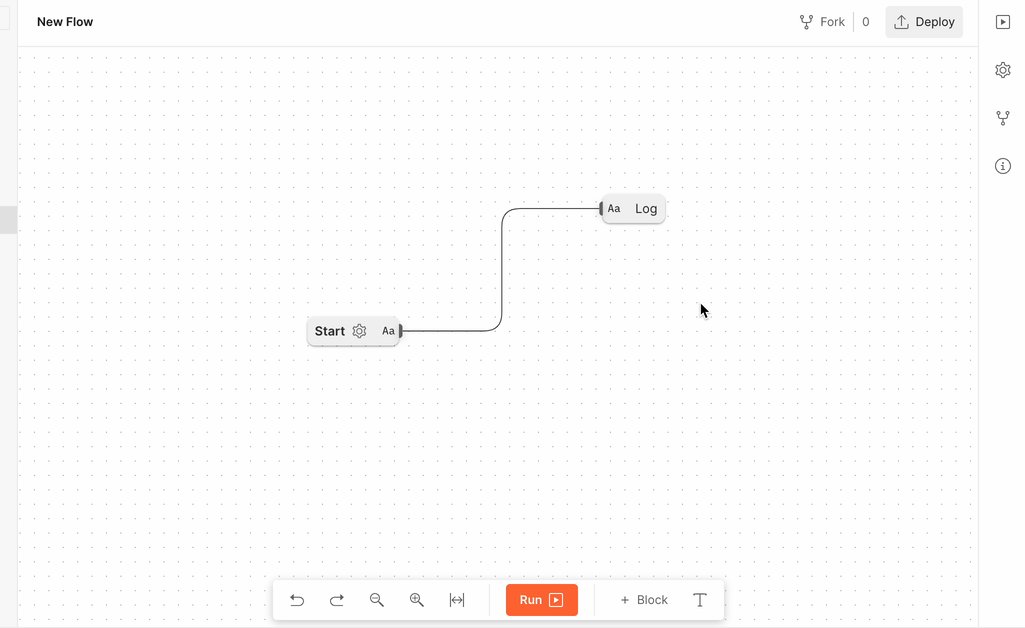
要创建在 Postman 服务器上执行的流,请创建一个Start块。

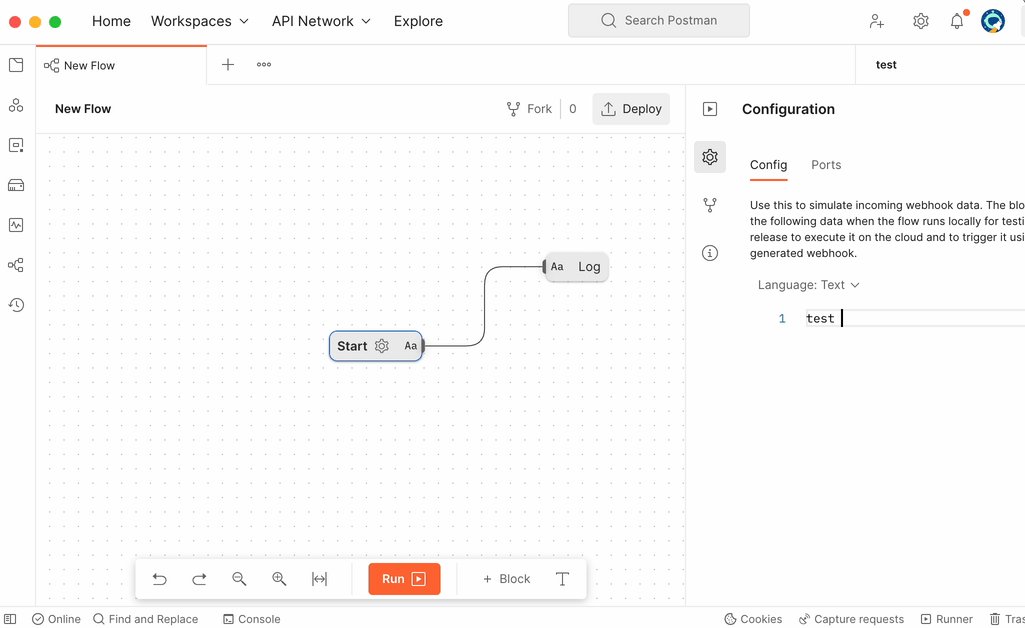
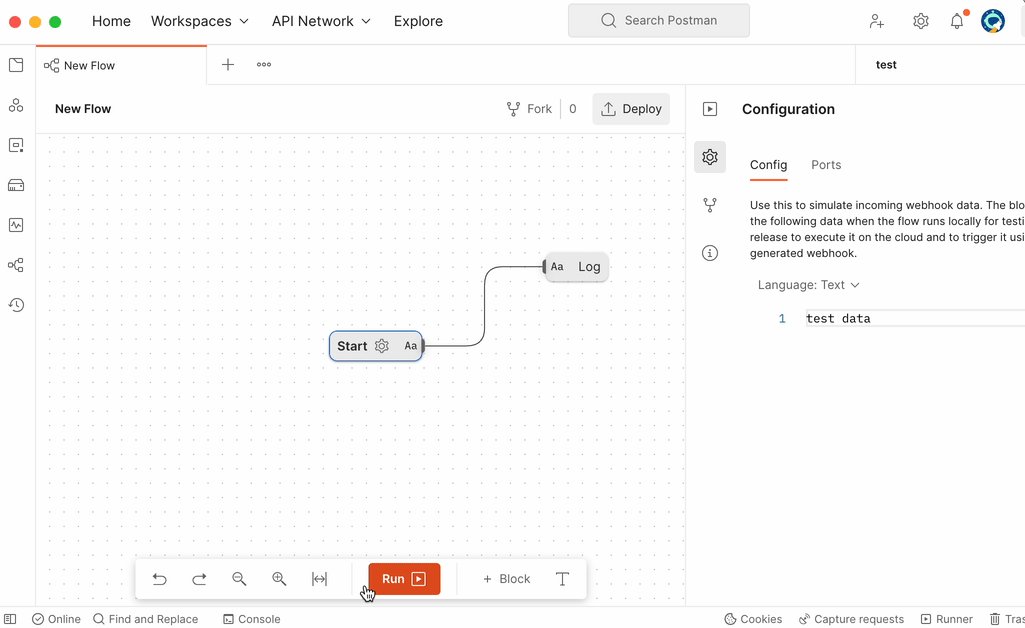
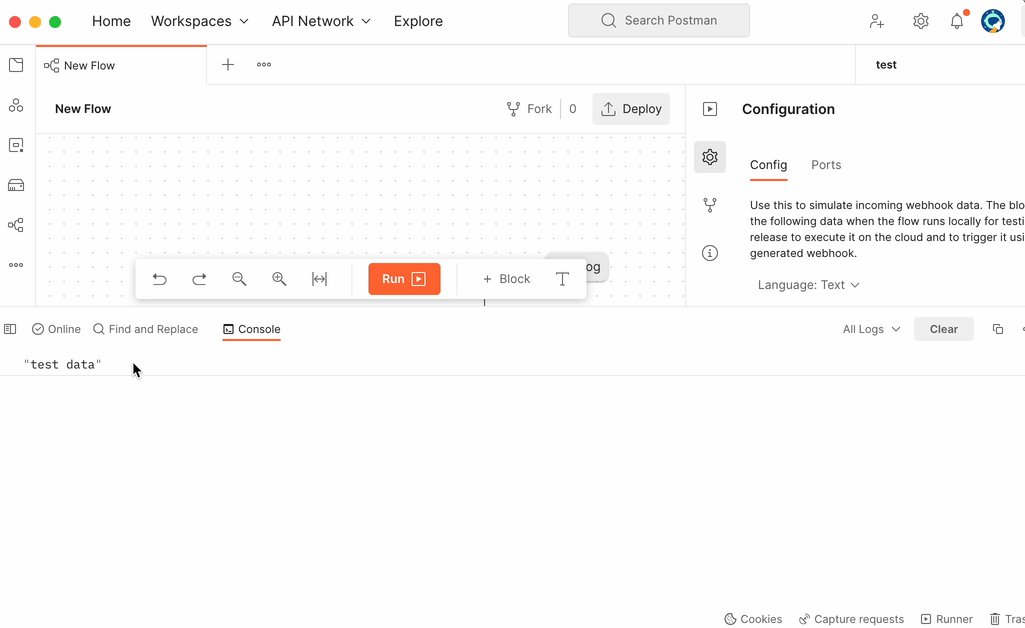
本地测试流程
在开始之前,输入您的测试数据并运行它以查看本地控制台上的输出。可以通过单击开始块上的齿轮图标来添加测试数据。测试数据可以是文本或 JSON 格式。

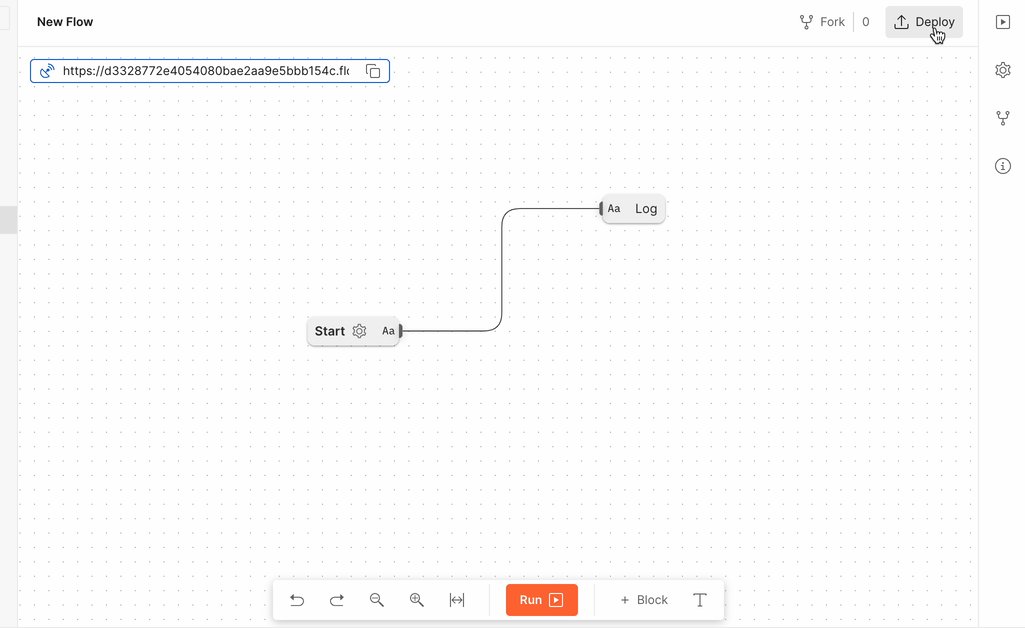
部署您的流程
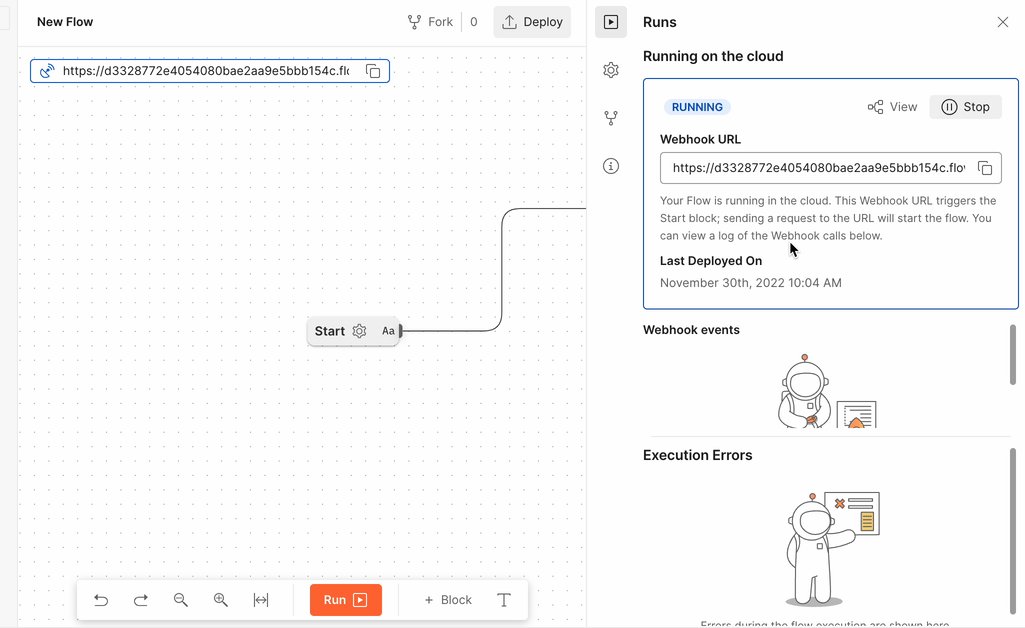
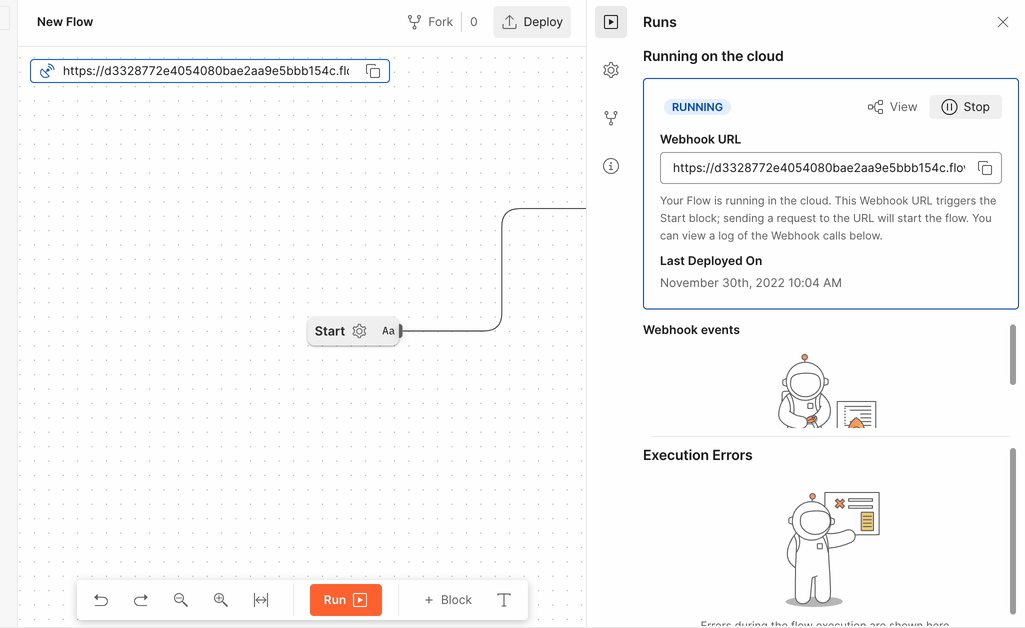
选择部署,您的流程将在云中运行。选择右侧窗格的“运行”部分将显示上次更新的已部署流。Webhook URL 可以在此处以及流程的左上角看到。
重要的每次发布时,它都会保存您的收藏和环境的快照。如果您对这些进行任何更改,您将需要再次发布。

触发网络钩子
在“运行”部分中,选择“查看”以观察在云中运行的流。日志将在您的客户端中可见。发出 POST 请求以触发 webhook 端点并观察您的流程在云中执行。
