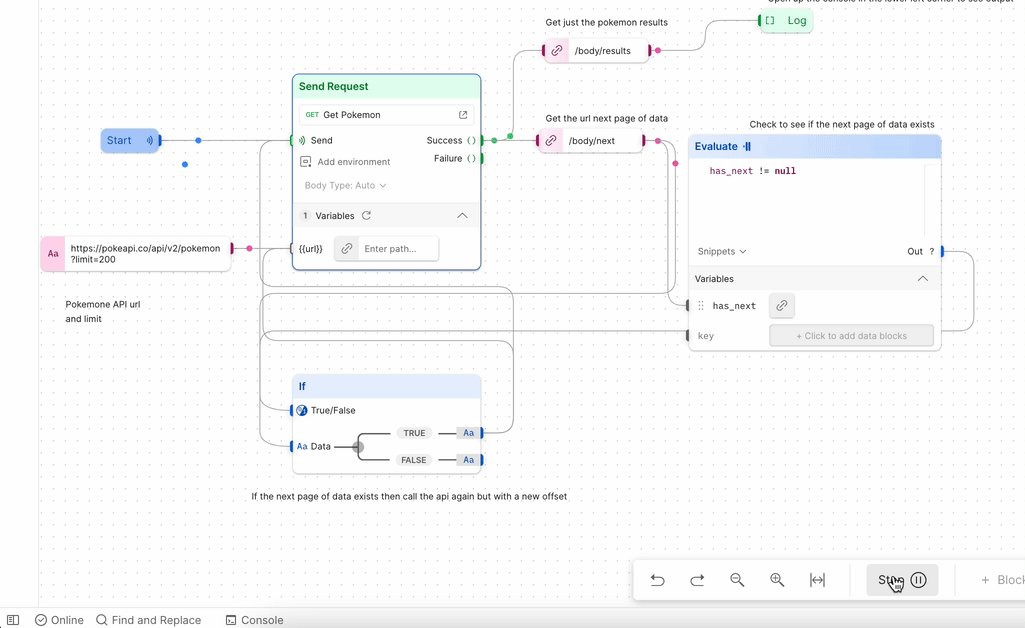
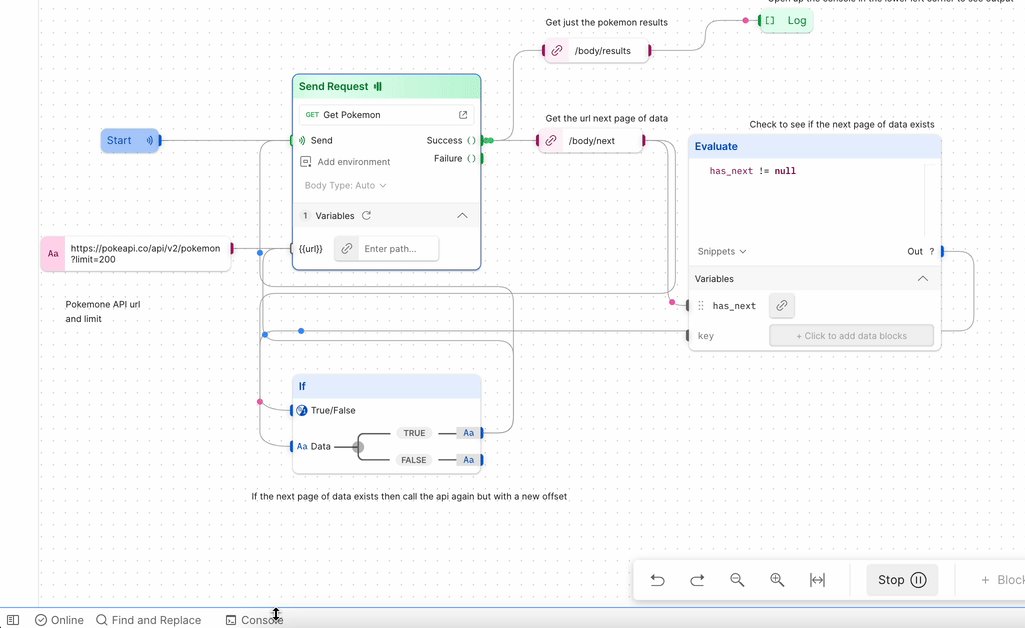
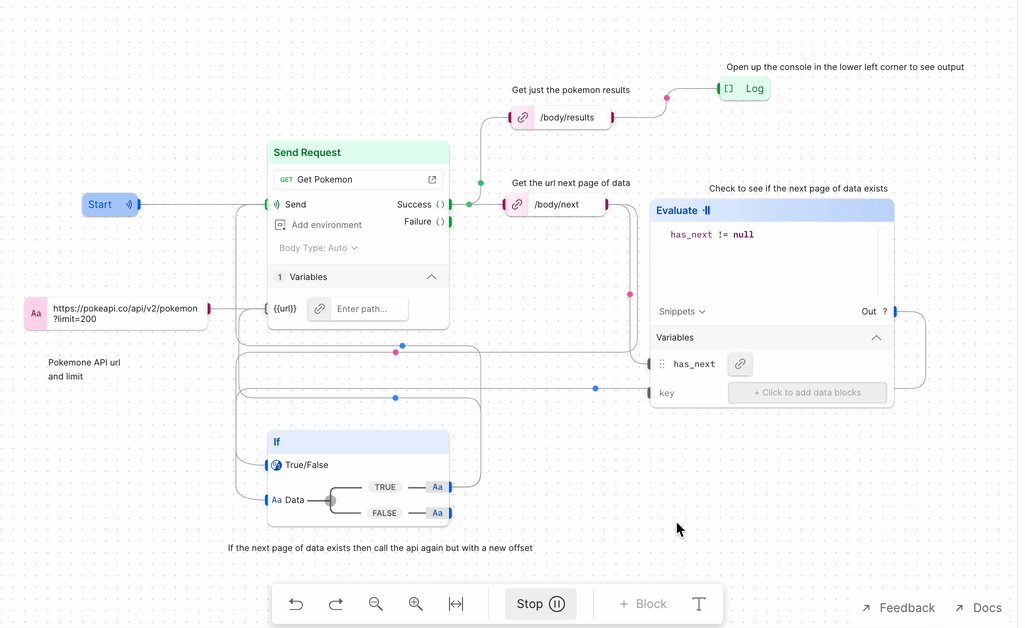
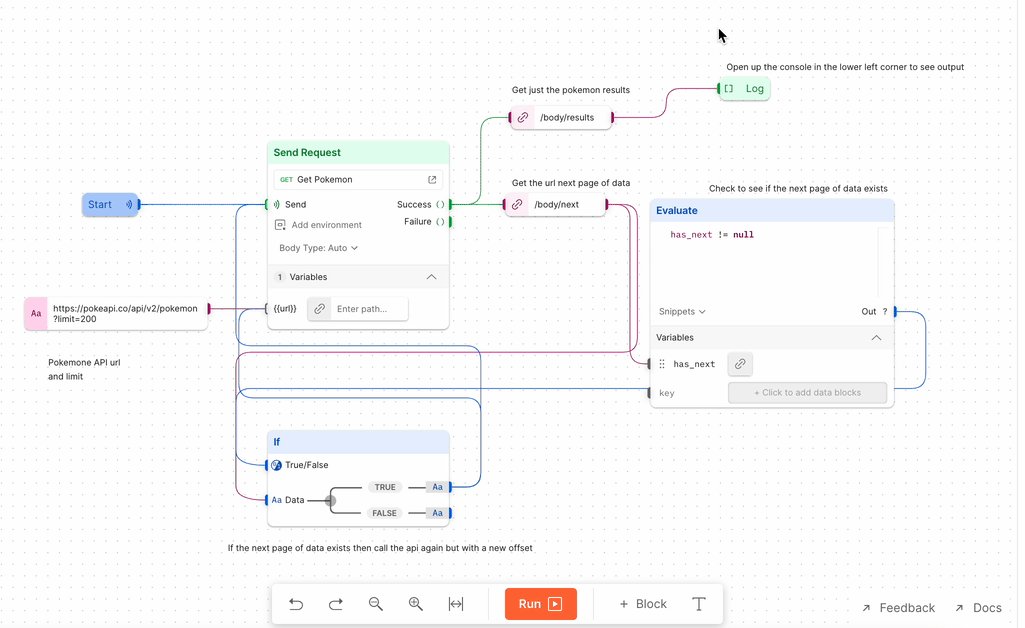
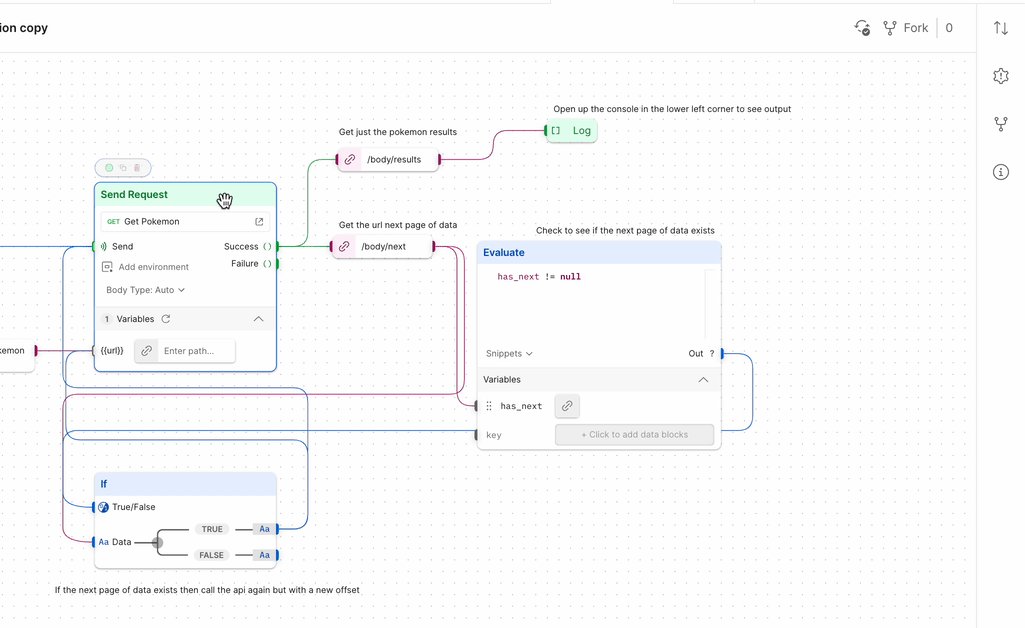
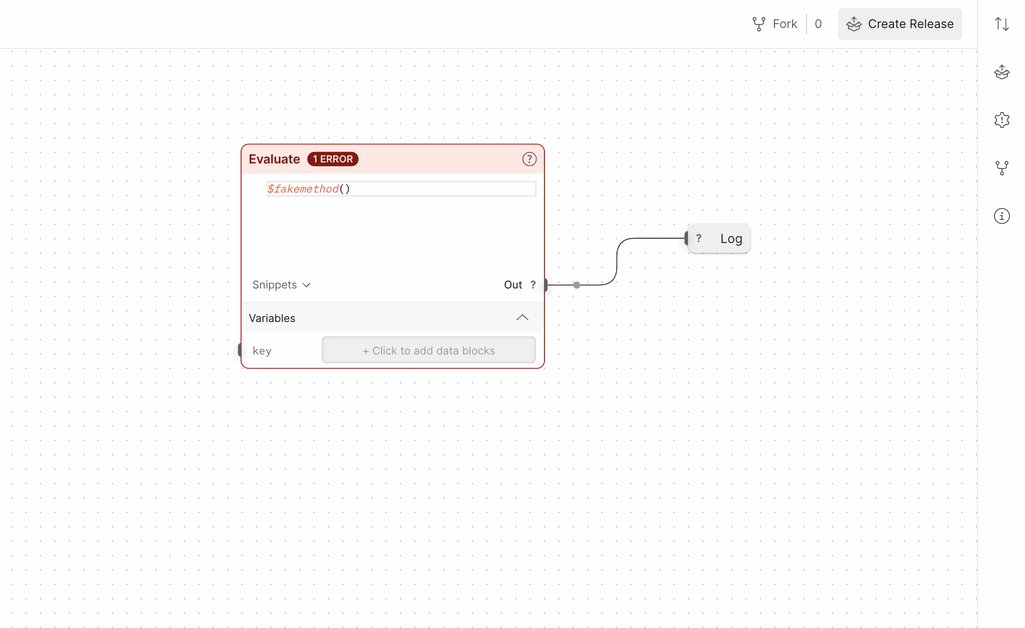
Postman Flows 界面
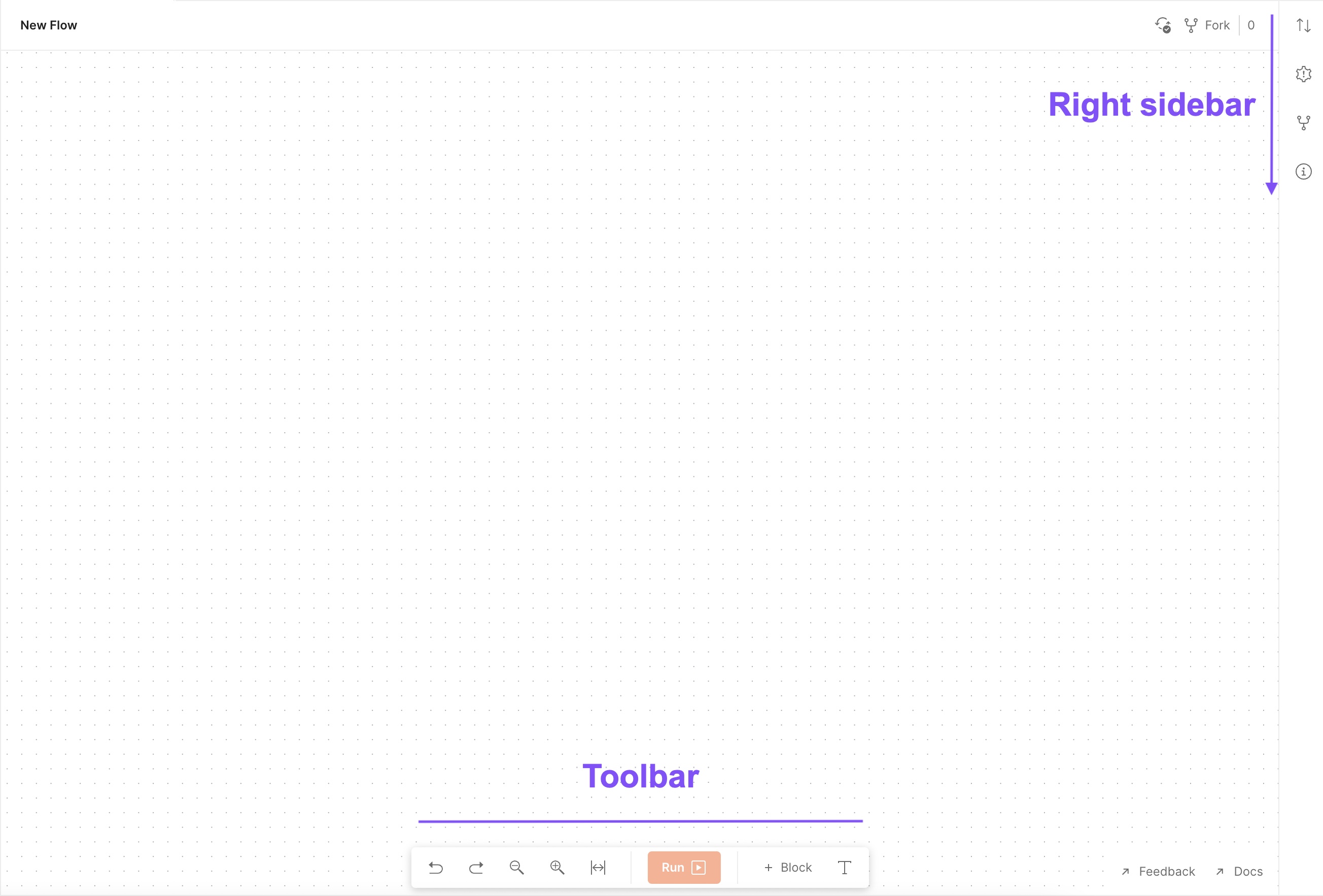
Postman Flows 界面包含三个主要部分:工具栏、右侧边栏和控制台。

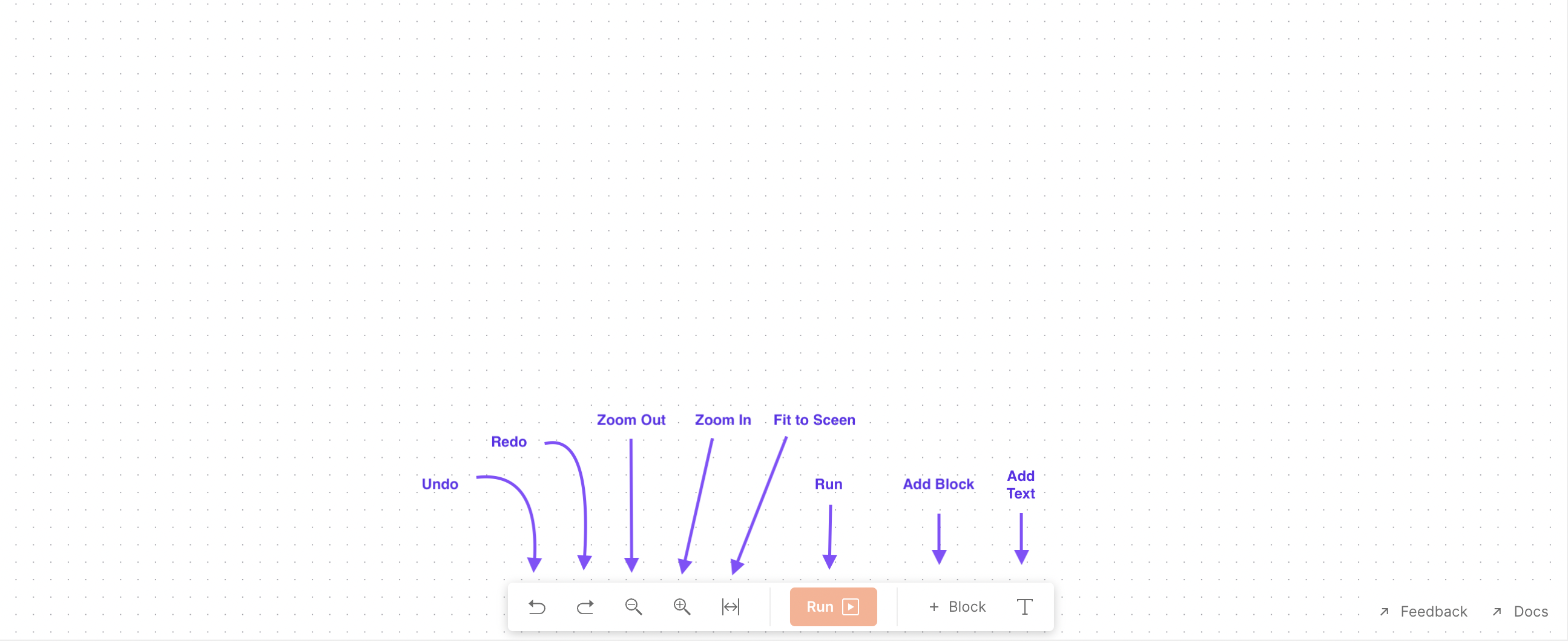
工具栏
工具栏使您可以访问可用于操作画布的工具。 
- 缩放控件使用工具栏放大或缩小画布。适合视图调整缩放级别以适合可见画布上的整个流程。您还可以在滚动时按住⌘或Ctrl以放大或缩小。

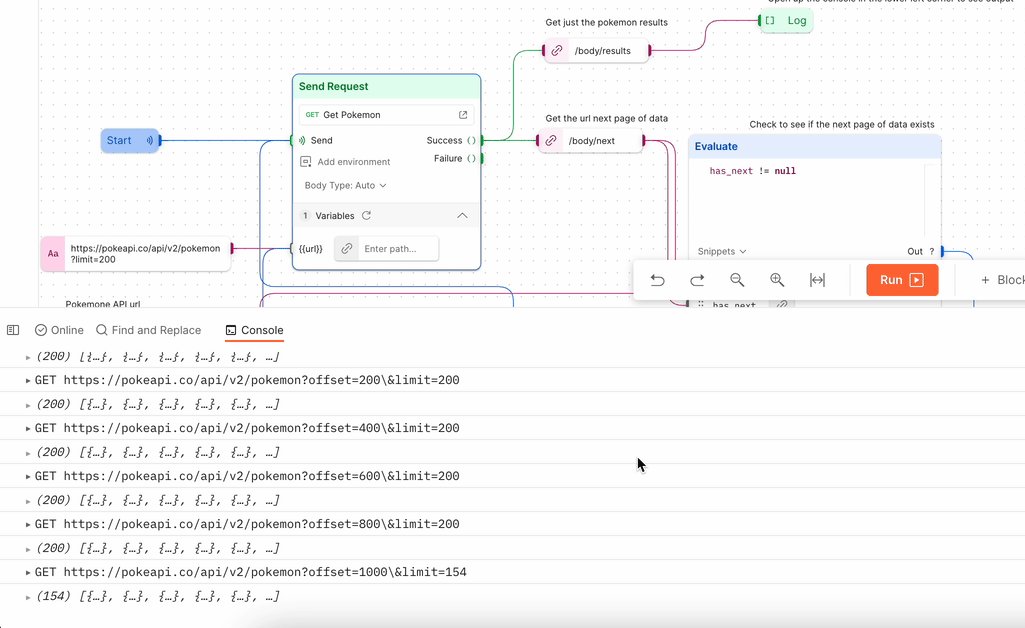
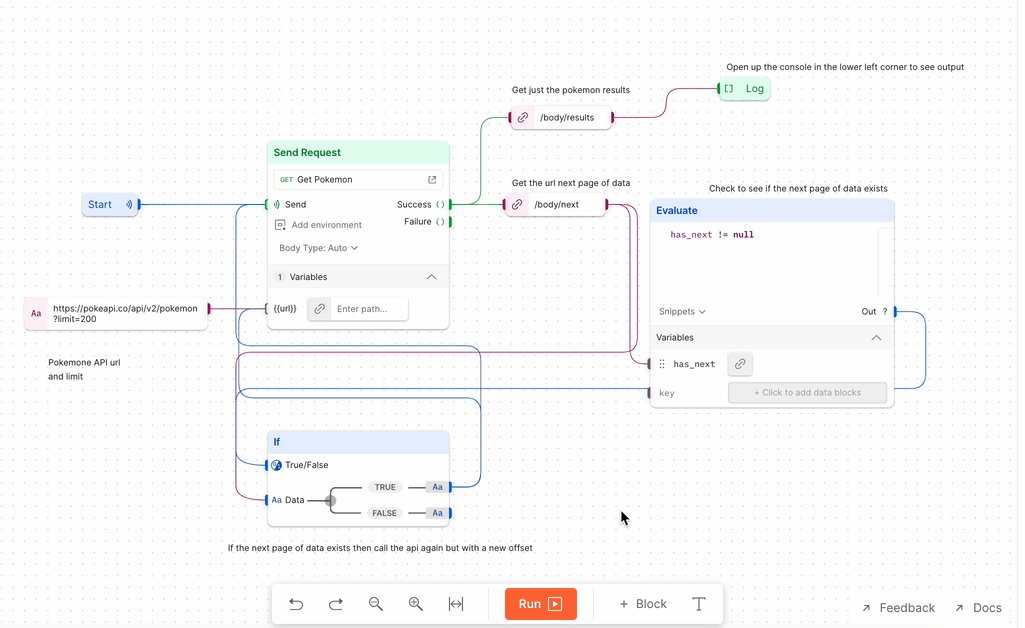
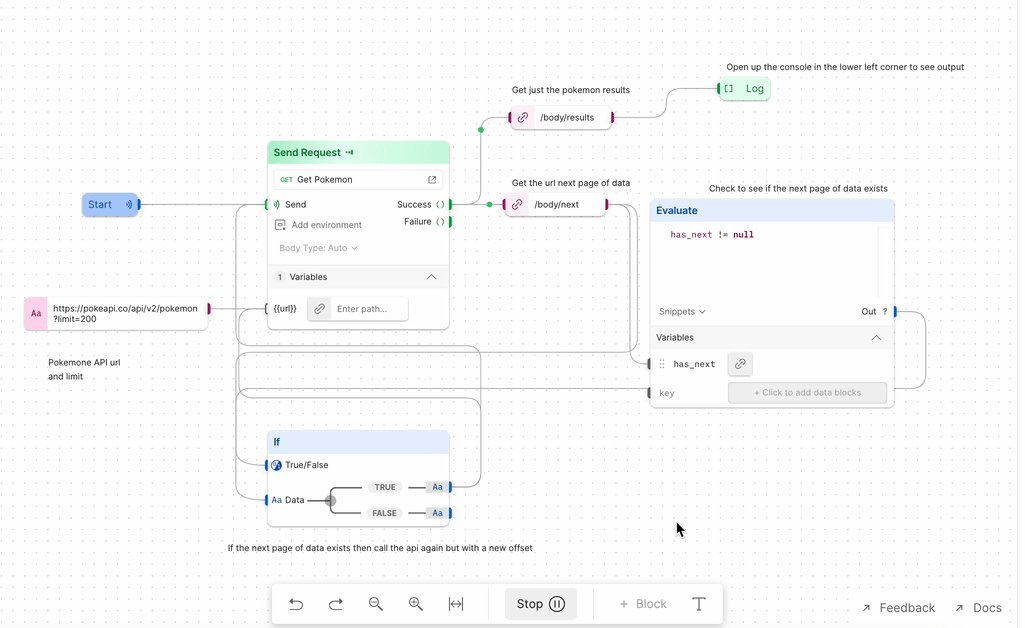
- 跑步选择运行以启动您在画布上构建的流程。在活动运行期间,选择停止以停止流。

- 添加区块使用工具栏将块添加到画布。选择+ 块并从可用块列表中进行选择。

- 文本您可以在画布上添加丰富的 markdown 来描述您的流程正在做什么。按T或选择工具栏上的文本图标,然后将文本块放在画布上。

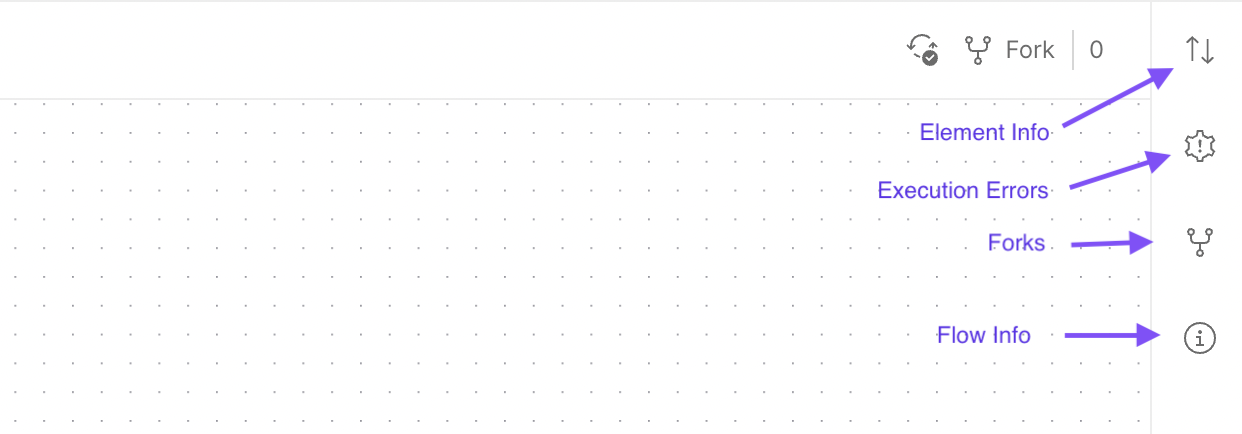
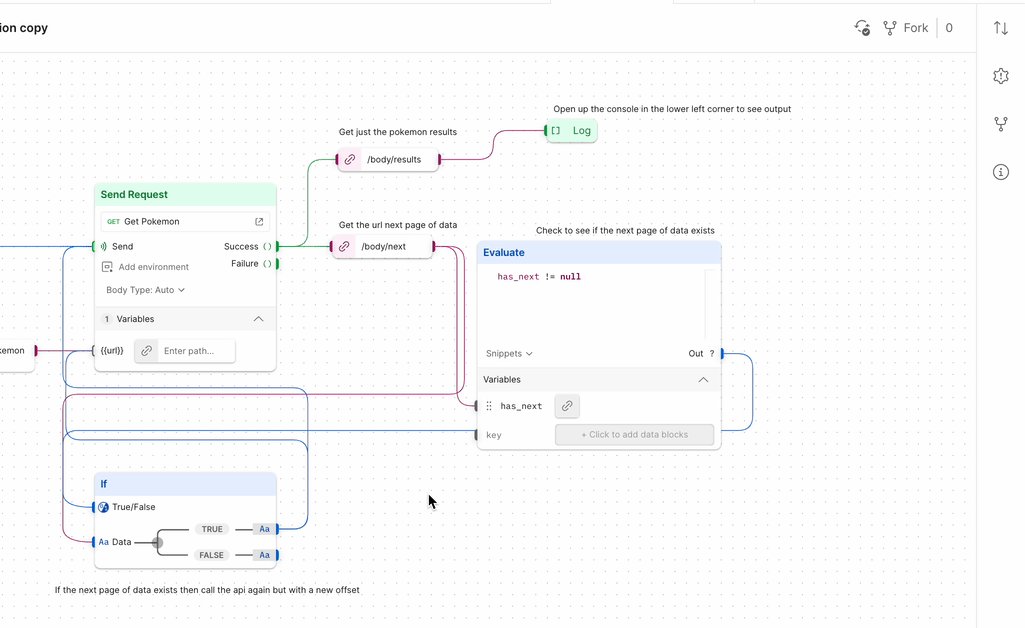
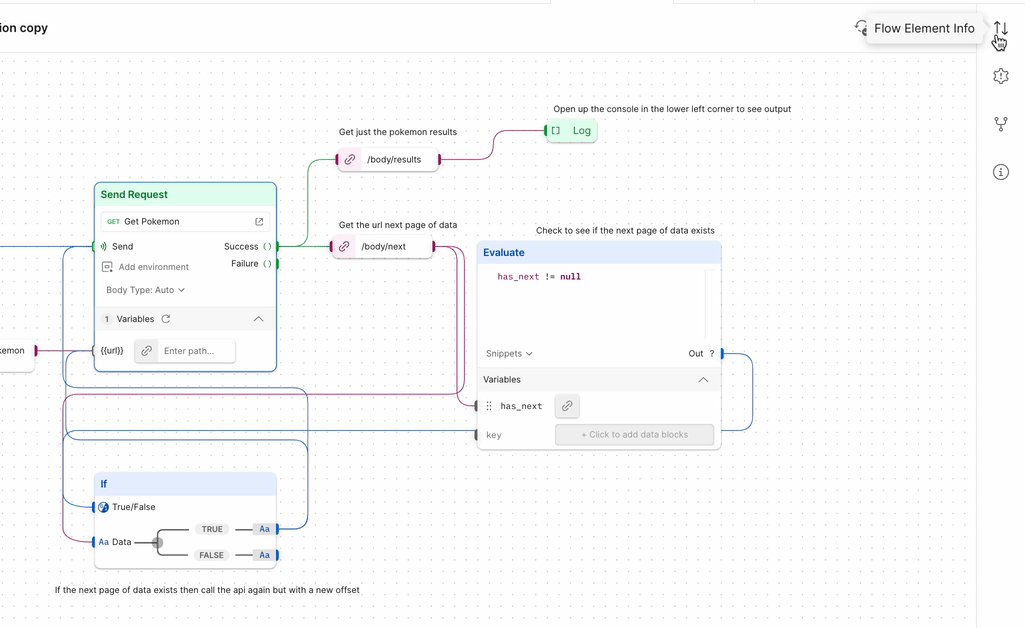
右侧边栏
右侧边栏是您将看到有关流及其当前状态的更多信息的地方。 
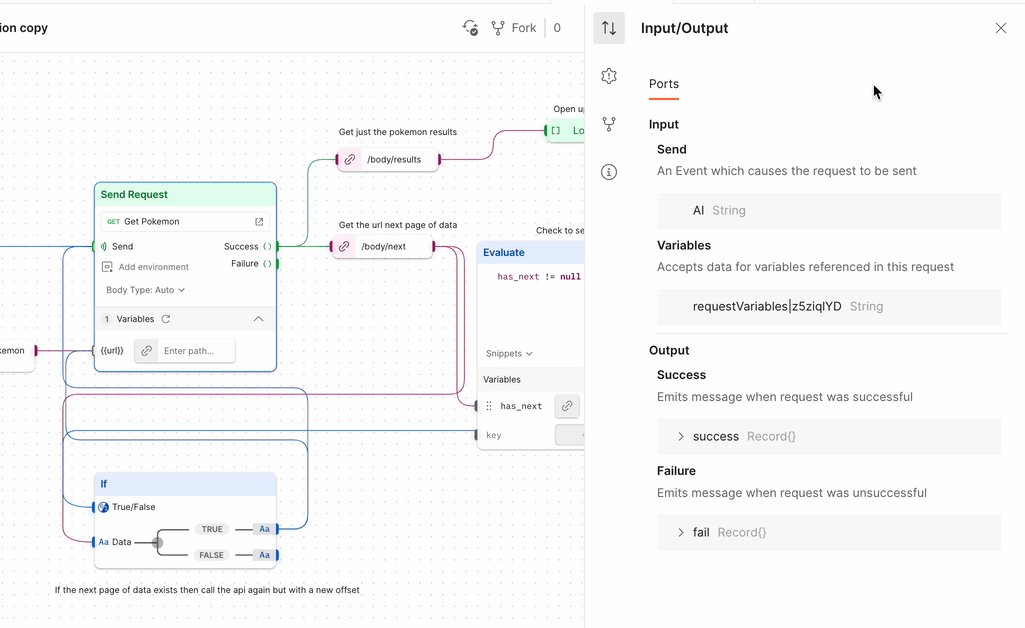
- 元素信息您可以在此处查看所选块的规格。它具有输入、输出和变量描述。

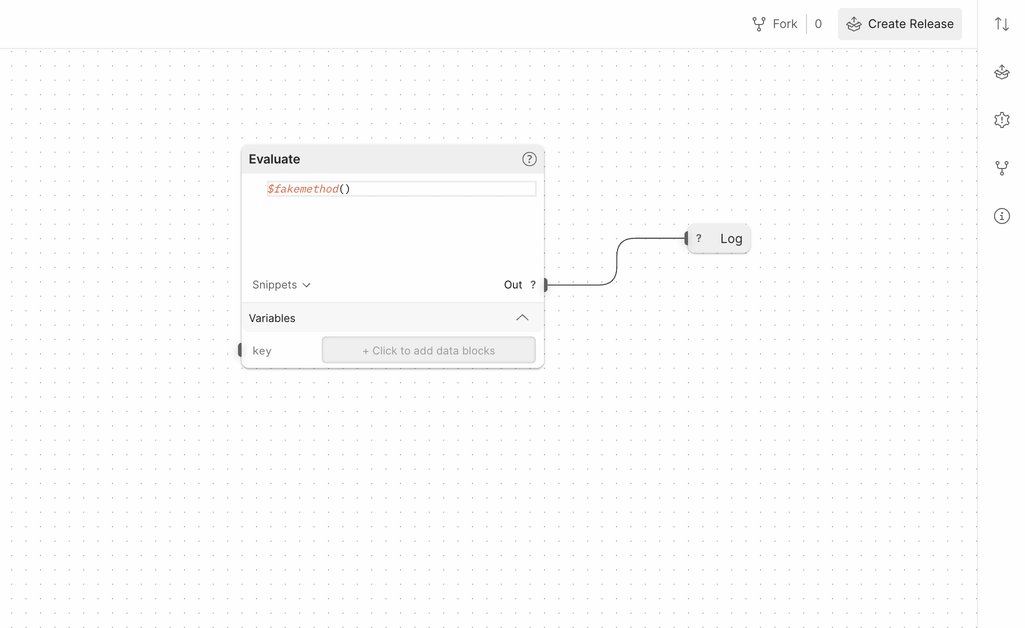
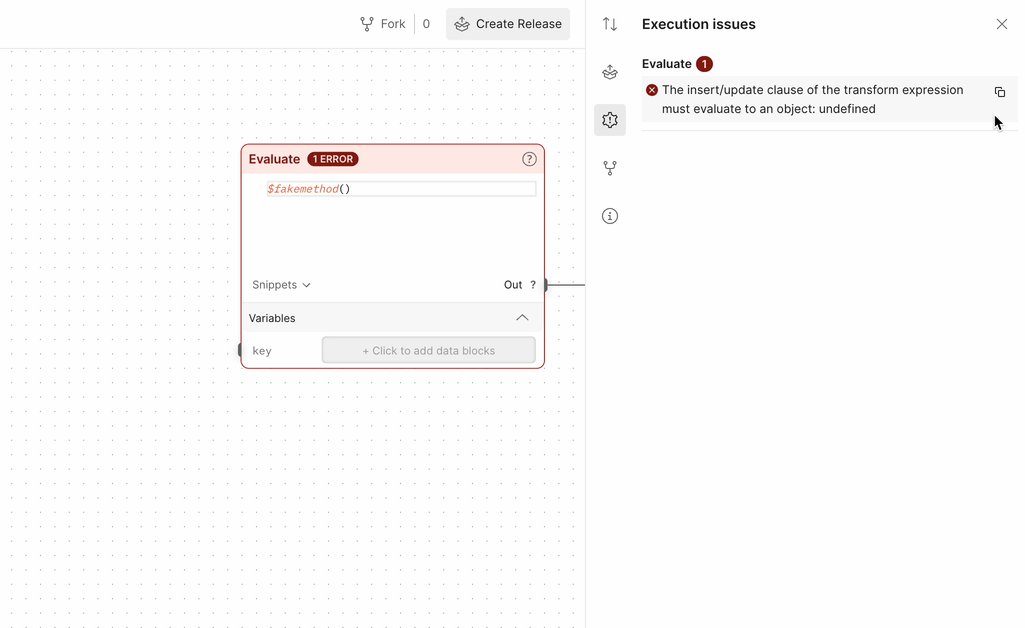
- 执行错误当您的流程在运行时遇到错误,您可以在执行问题窗格中阅读日志。

- 叉子已创建的流的所有分支的列表。
- 流量信息您可以在“信息”窗格中查看流 ID 并为您的流添加摘要。
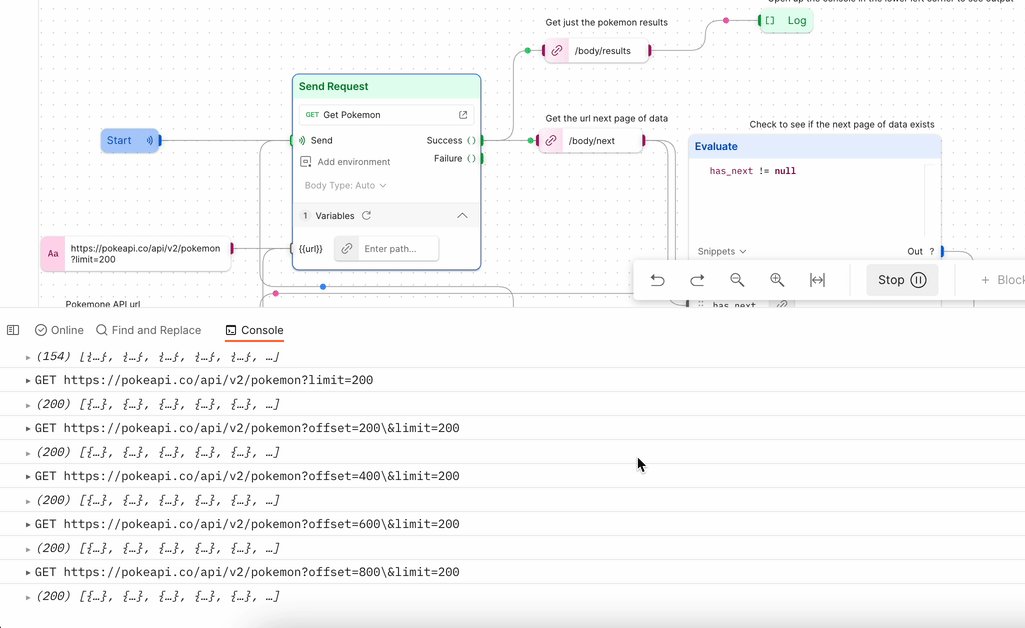
安慰
您的所有打印块和日志都将显示在这里。