Postman 在 Postman 中编写脚本
Postman 中的脚本
Postman 有一个基于 Node.js 的强大运行时,允许您向请求和集合添加动态行为。这允许您编写 API 测试、构建可以包含动态参数的请求、在请求之间传递数据等等。您可以添加 JavaScript 代码以在流程中的两个事件期间执行:
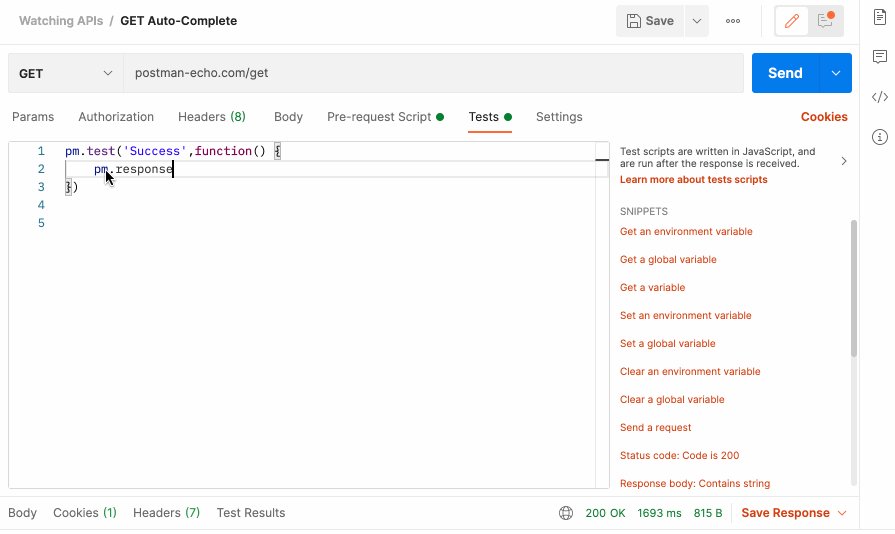
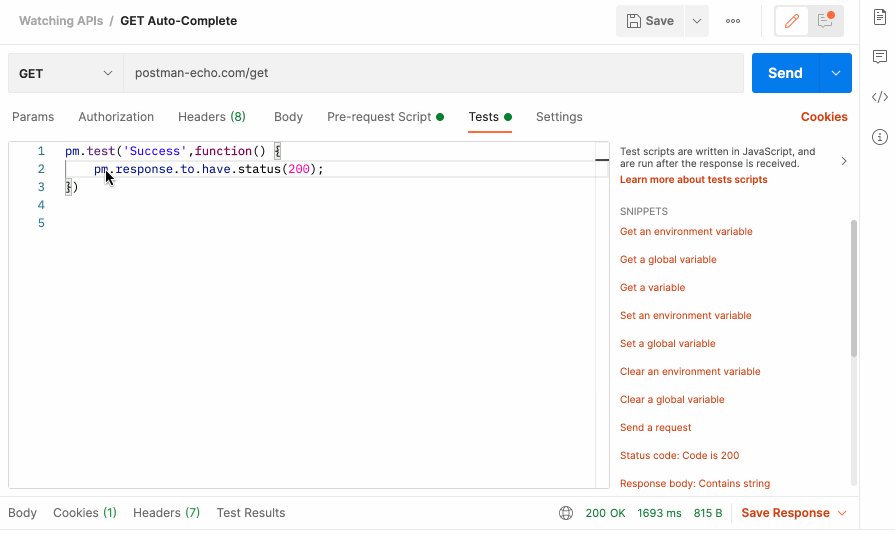
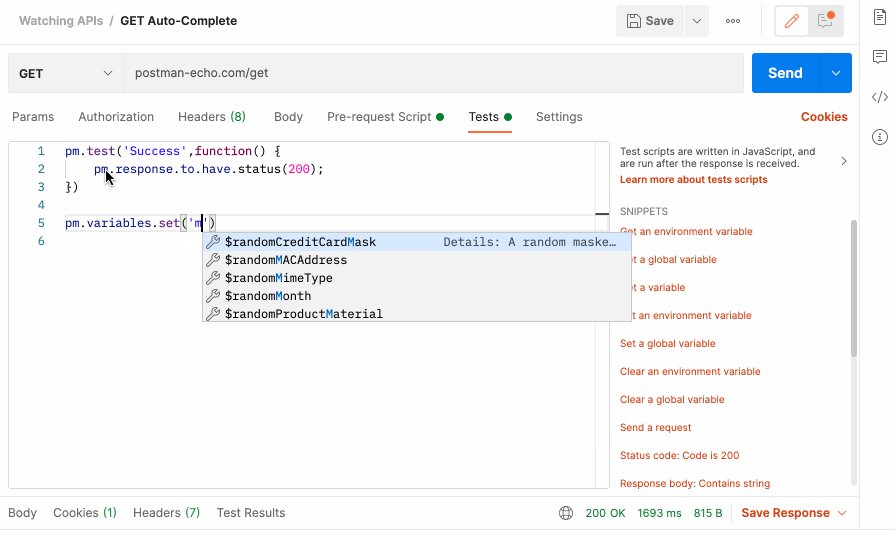
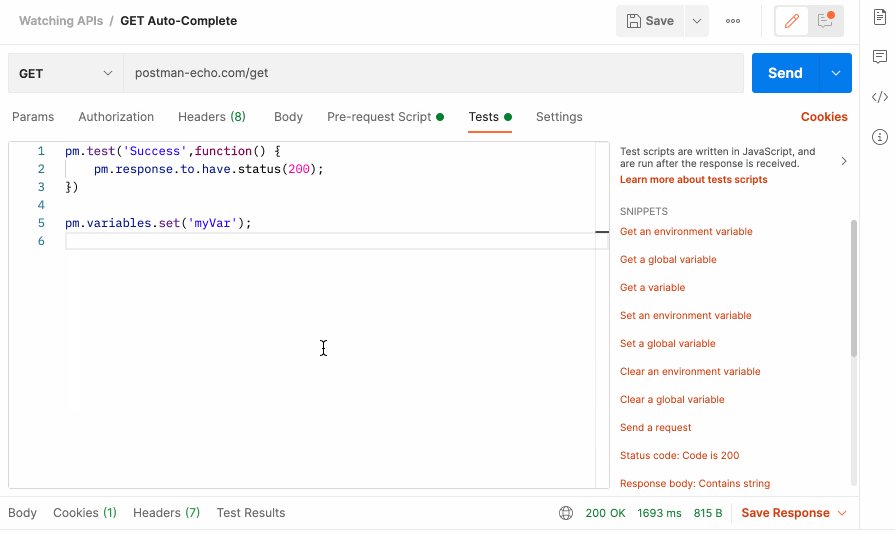
当您输入文本时,Postman 会提示您一些建议。选择一个以自动完成您的代码。
您可以将预请求和测试脚本添加到集合、文件夹、集合内的请求或未保存到集合的请求。
脚本的执行顺序
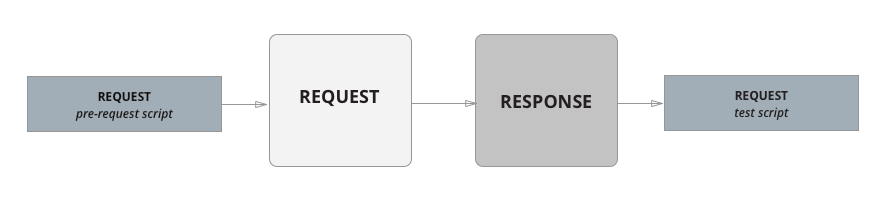
在 Postman 中,单个请求的脚本执行顺序如下所示:
- 与请求关联的预请求脚本将在发送请求之前执行
- 与请求关联的测试脚本将在请求发送后执行
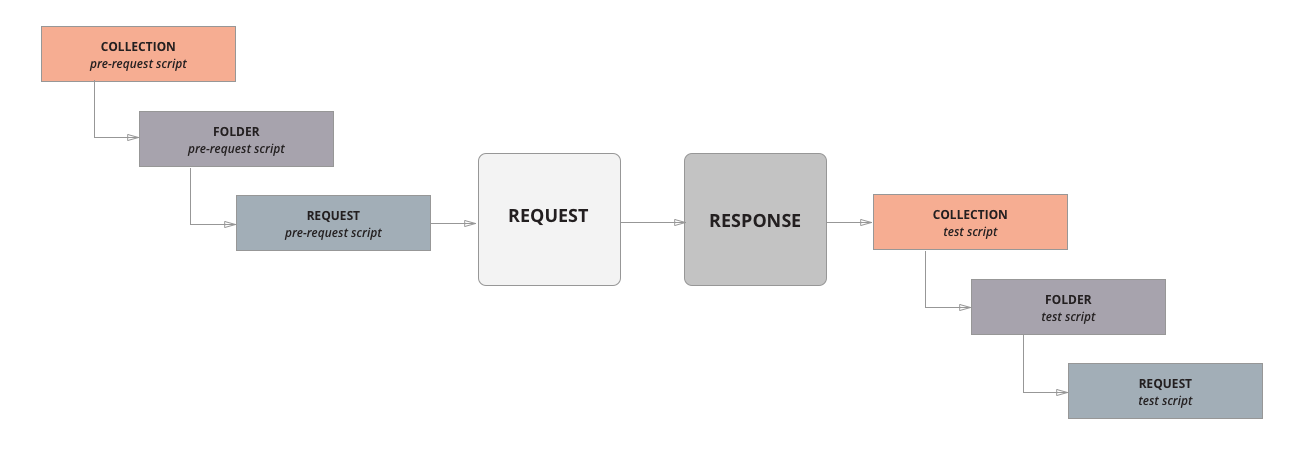
对于集合中的每个请求,脚本将按以下顺序执行:
- 与集合关联的预请求脚本将在集合中的每个请求之前运行。
- 与文件夹关联的预请求脚本将在文件夹中的每个直接子请求之前运行。
- 与集合关联的测试脚本将在集合中的每个请求之后运行。
- 与文件夹关联的测试脚本将在文件夹中的每个直接子请求之后运行。
对于集合中的每个请求,脚本将始终根据以下层次结构运行:集合级脚本(如果有)、文件夹级脚本(如果有)、请求级脚本(如果有)。请注意,此执行顺序适用于预请求和测试脚本。
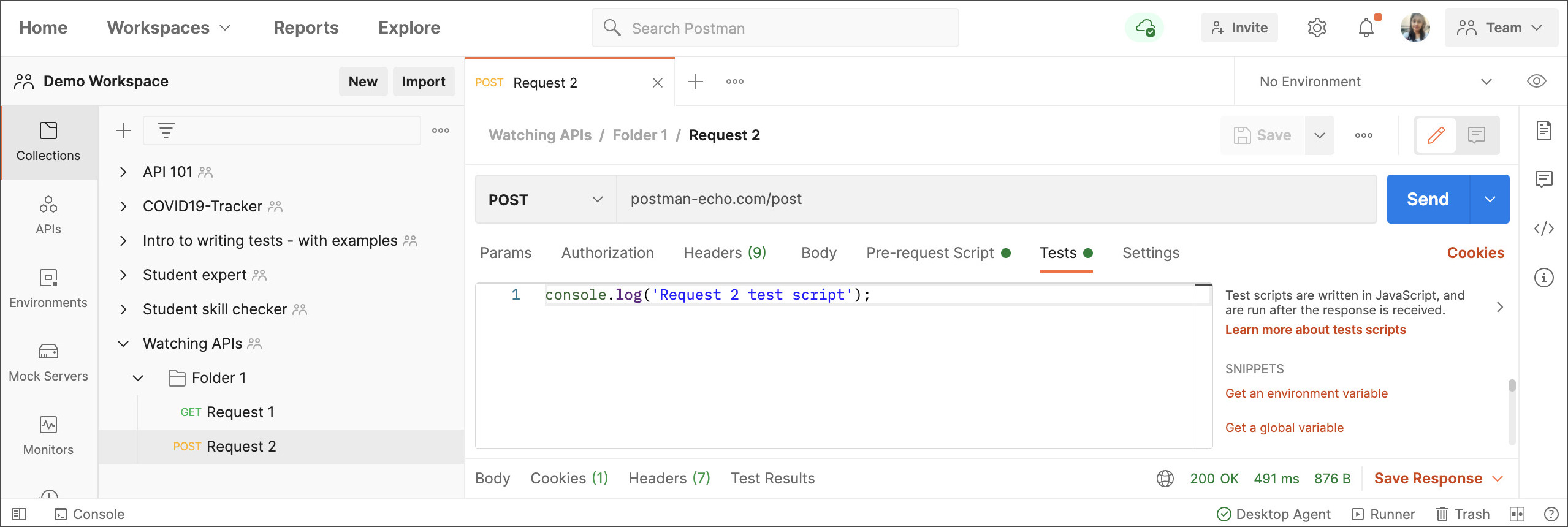
例如,假设您有以下集合结构,其中包含一个文件夹和文件夹中的两个请求。
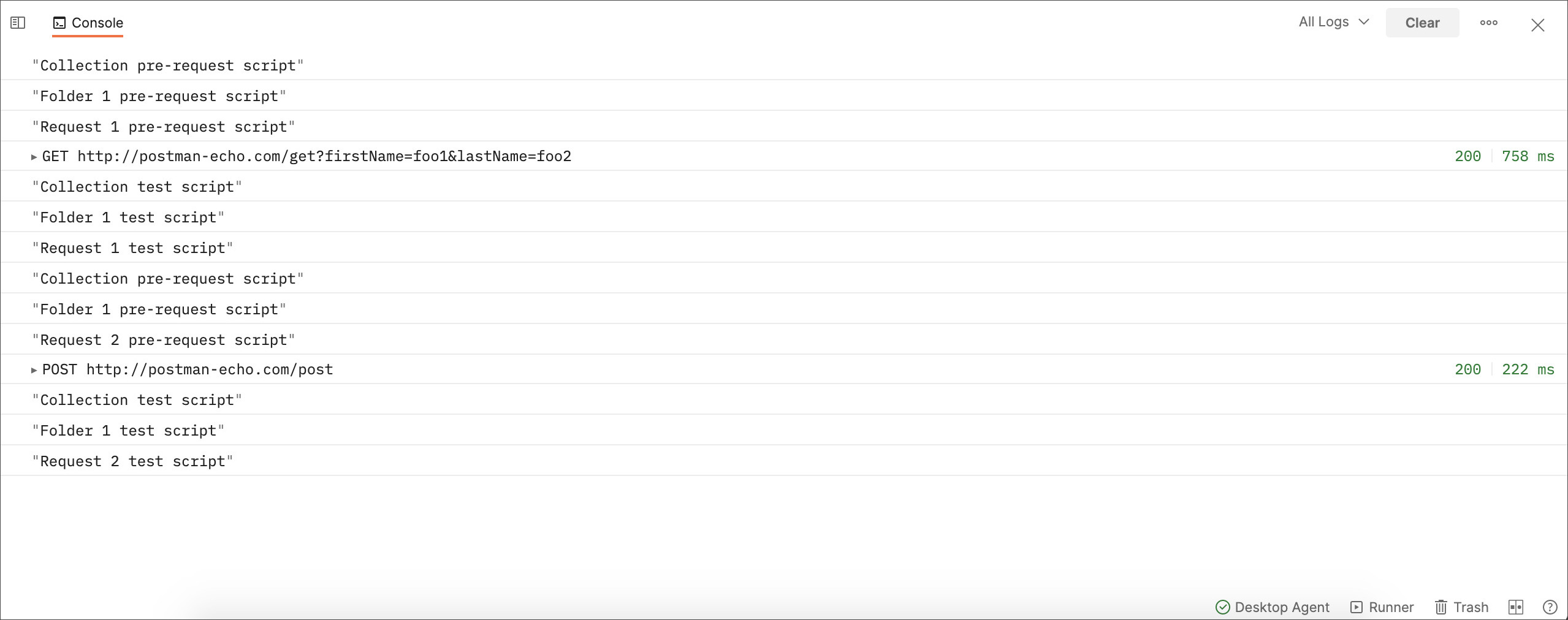
如果您在集合、文件夹和请求的预请求和测试脚本部分创建了日志语句,则执行顺序将在 Postman 控制台中返回。
这是如何运作的?
这是魔法吗?不,它是Postman Sandbox。Postman Sandbox 是一个 JavaScript 执行环境,您可以在为请求编写预请求和测试脚本时使用它(在 Postman 和 Newman 中)。您在这些部分中编写的任何代码都在此沙箱中执行。
调试脚本
可以在Pre-request Script选项卡或Tests选项卡下编写调试脚本,并在Postman Console中记录有用的消息。