
Postman 编写预请求脚本
您可以在 Postman 中使用预请求脚本在请求运行之前执行 JavaScript。通过在请求、集合或文件夹的预请求脚本选项卡中包含代码,您可以执行预处理,例如设置变量值、参数、标头和正文数据。您还可以使用预请求脚本来调试代码,例如通过将输出记录到控制台。
预请求脚本示例
预请求脚本的示例用法如下:
- 您在集合中有一系列请求并按顺序运行它们,例如在使用集合运行器时。
- 第二个请求依赖于第一个请求返回的值。
- 在将值传递给第二个请求之前,需要对其进行处理。
- 第一个请求将来自响应字段的数据值设置为其测试脚本中的变量。
- 第二个请求检索值并在其Pre-request Script中处理它,然后将处理后的值设置为一个变量(在第二个请求中引用,例如在其参数中)。
在您的请求运行之前编写脚本
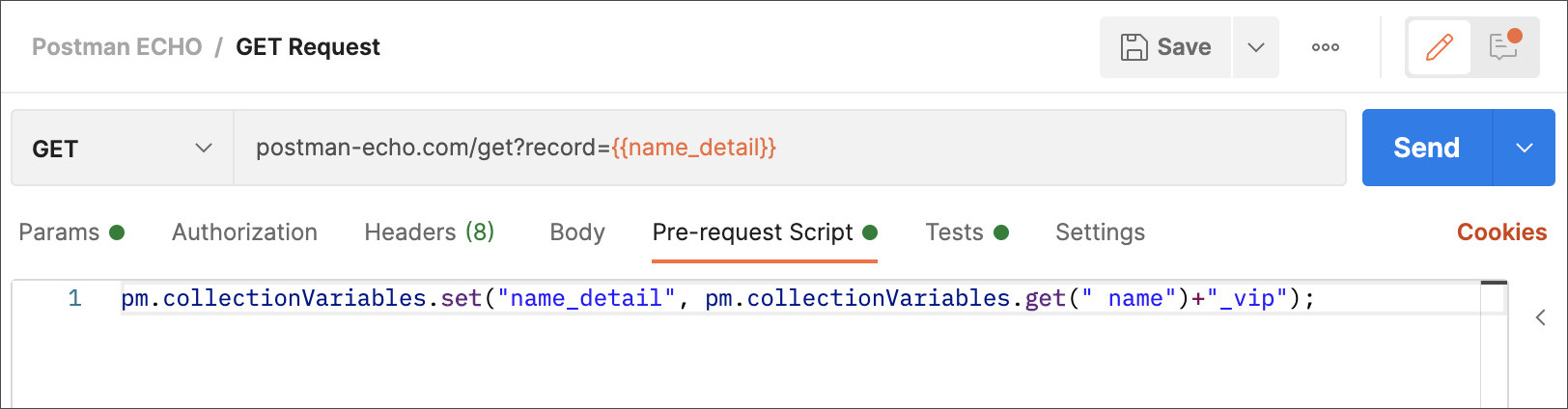
要包含您希望在 Postman 发送请求之前执行的代码,请执行以下操作:
- 在边栏中选择收藏集。
- 打开请求,然后选择Pre-request Script选项卡。
- 在请求运行之前输入您需要处理的 JavaScript,然后选择保存。
- 选择发送以发送请求。该代码将在 Postman 将请求发送到 API 之前执行。

重用预请求脚本
您可以将预请求脚本添加到整个集合和集合中的文件夹。在这两种情况下,您的预请求脚本将在集合中的每个请求或文件夹中的直接子请求之前运行。这允许您定义需要为多个请求执行的常用预处理或调试步骤。
您可以在首次创建集合或文件夹时或之后的任何时间定义预请求脚本。
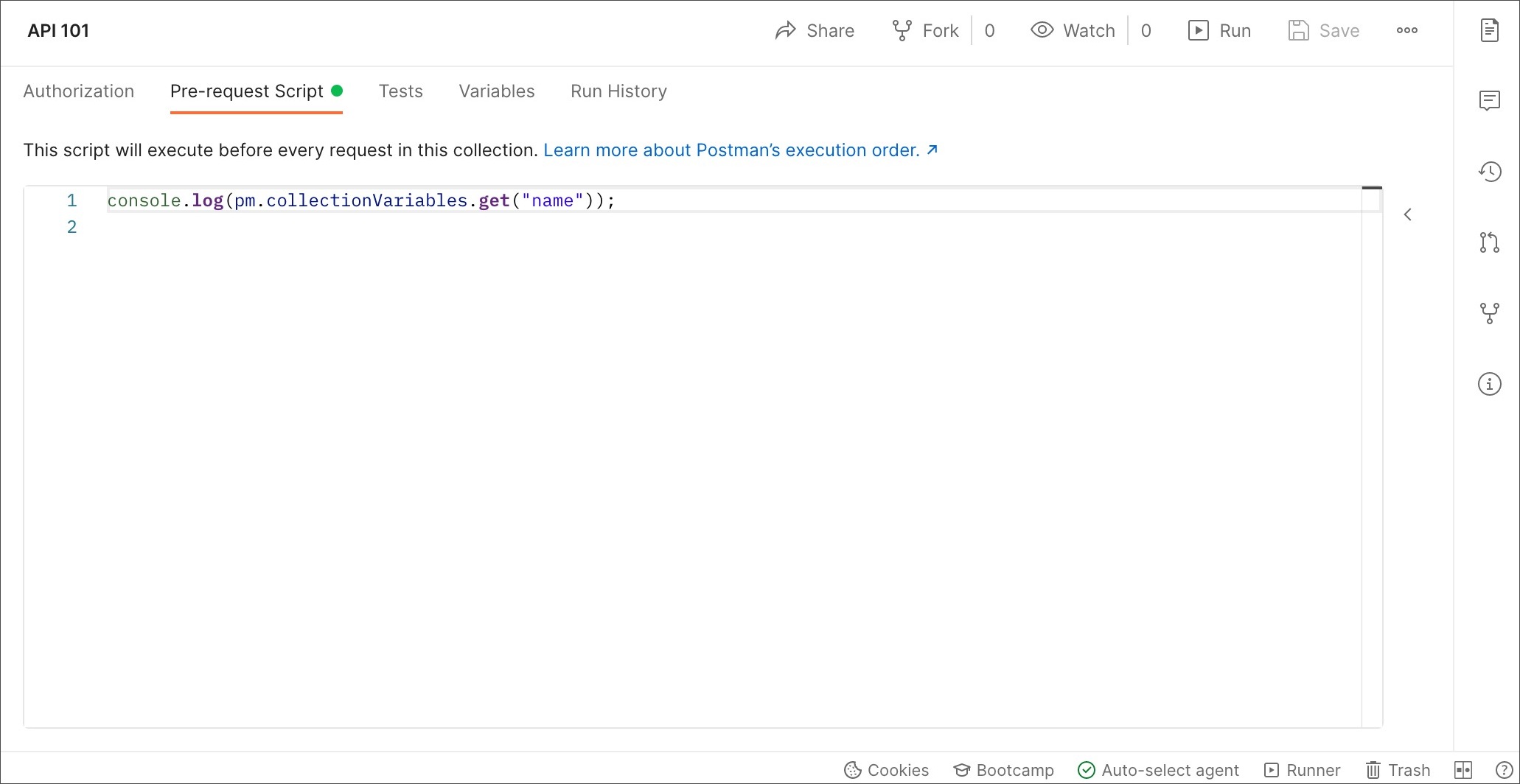
要将预请求脚本添加到集合或文件夹,请执行以下操作:
- 在边栏中选择收藏集。
- 选择更多操作图标
 ,然后选择编辑。
,然后选择编辑。
- 选择预请求脚本选项卡。输入将在集合中的每个请求或文件夹中的直接子请求之前运行的代码。

- 选择保存。
下一步
在学习了编写预请求测试脚本的基础知识后,您可以扩展脚本:
- 要了解有关如何使用该pm对象的更多信息,请访问Postman JavaScript 参考。