
Postman 创建工作区
Postman 工作区使您能够组织 API 项目并与您的团队一起工作。在每个工作区内,您可以共享API、集合、环境和其他 Postman 元素。
当您第一次打开 Postman 时,您将进入默认的个人工作区。您可以创建更多工作区供您个人使用并与队友一起工作。要创建更多工作区,您需要登录您的Postman 帐户。
要创建新工作区,请执行以下操作:
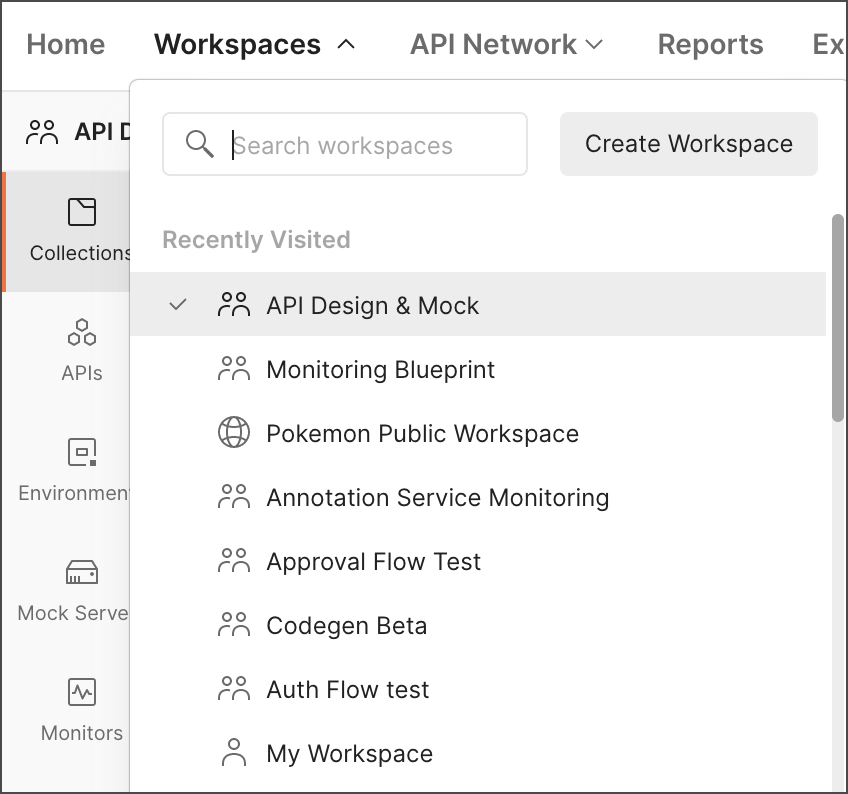
- 选择左上角的工作区。选择创建工作区以添加新的工作区。您还可以使用搜索栏搜索现有工作区或从下拉列表中选择一个。

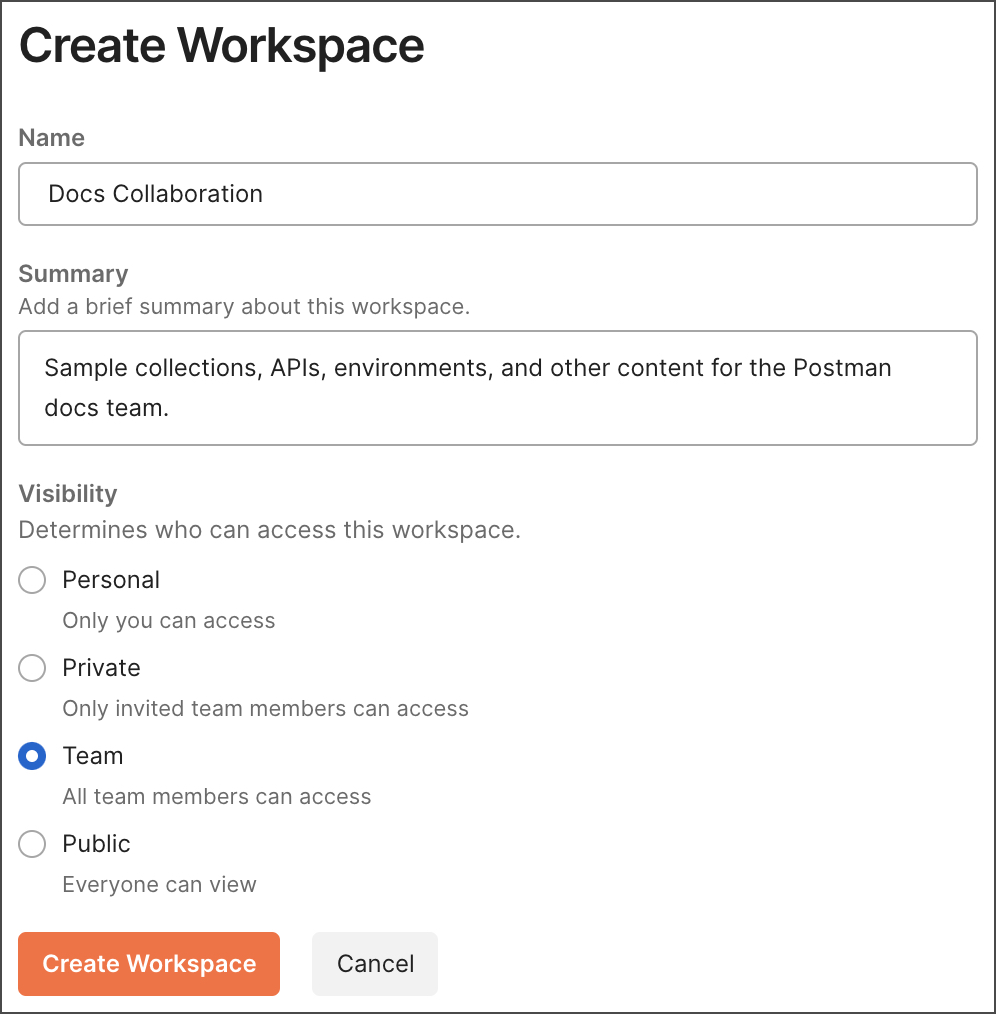
- 为您的工作区输入名称和可选摘要。
- 选择工作区的可见性:个人工作区仅对您可见。私人工作区仅对您和您邀请的任何团队成员可见(仅限专业和企业计划)。团队工作区对团队中的每个人都是可见的。所有 Postman 用户都可以看到公共工作区。
- 选择创建工作区。

Postman 将在您创建新工作区时切换到您的新工作区。通过从左上角的下拉工作区列表中进行选择,您可以随时在工作区之间移动。
要了解更多信息,请参阅创建工作区。
下一步
学习如何创建工作区后,您可以使用它们与您的团队协作。