Postman 与 Travis CI 集成
持续集成 (CI) 是一种开发实践,它鼓励开发人员定期将代码更改提交到共享存储库,通常一天提交几次。尽早并经常帮助团队避免技术债务并发现问题。
使用 CI,每次代码提交都会触发一个构建代码和运行测试的自动化过程。如果所有检查都通过,该过程甚至可以部署更新的代码,这种做法称为持续交付 (CD)。
开发 API?Postman 提供内置工具,可将您的 API 与一些最广泛使用的持续集成 (CI) 工具(包括 Travis CI)集成。为 API 设置 CI 后,您可以在 Postman 中查看构建状态或启动新构建。您还可以使用 Newman 将 API 测试作为 CI 管道的一部分运行。要了解更多信息,请参阅CI 集成。
使用 Travis CI 运行 Postman 测试
通常,将Postman 测试与 Travis CI 集成与在 Jenkins、AppVeyor 或任何其他构建系统上运行的过程相同。您将设置 CI 配置以在开始构建时运行 shell 命令。该命令是一个Newman 脚本,它运行包含测试的集合并返回记录在您的 CI 系统中的通过或失败退出代码。
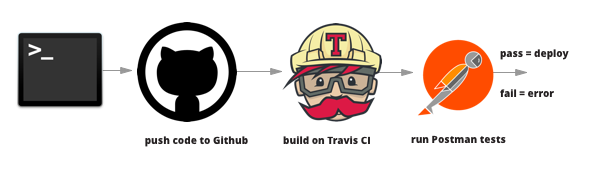
此示例向您展示如何将 Postman 与Travis CI集成,Travis CI 是开发团队用来自动构建和测试代码更改的持续集成平台。完成后,Travis CI 将在您每次提交到 GitHub 存储库时运行您的测试。
入门
- 在您的测试中选择 Postman Collection。在大多数情况下,您的测试已经有了一个 Postman 集合。对于此示例,您可以通过选择“在 Postman 中运行”按钮将示例“Hello World”集合导入您的工作区。
- 设置 GitHub 存储库。Travis CI 对于 GitHub 上的开源项目是免费的。对于此示例,您将使用 Postman 测试将集合存储在公共 GitHub 存储库中。在 GitHub 上创建一个新的公共存储库并将项目克隆到本地系统。
- 设置 Travis CI。按照Travis CI 入门指南进行完整的演练。您需要登录 Travis CI并为新的公共 GitHub 存储库激活 Travis CI 集成。
将 Postman 连接到 Travis CI
- 将“Hello World”集合导出为 JSON 文件并将导出的文件重命名为hello_world.postman_collection.json.
- 创建一个tests以本地项目的根目录命名的文件夹,并将导出的 JSON 文件移动到新tests文件夹中。. └── tests └── hello_world.postman_collection.json如果您的集合使用环境,您还需要将环境导出为 JSON 文件并将其移动到tests文件夹中。
- .travis.yml在项目存储库的根目录下创建一个名为的新文件。您将使用此文件告诉 Travis CI 您的项目的编程语言以及如何构建它。. ├── .travis.yml └── tests └── hello_world.postman_collection.json构建过程的任何步骤都可以定制。文件中的脚本.travis.yml将在您下次提交并将更改推送到您的存储库时执行。
- 在该.travis.yml文件中,在 CI 环境中向 Newman 添加一个命令install,然后添加一个script告诉 Newman 运行 Postman 测试(您将其放在tests文件夹中)。因为 Travis CI 不知道 Newman 的位置,所以你需要更新PATH. 在此示例中,该newman工具位于.bin文件夹中的node_modules文件夹中。对于此示例,您的.travis.yml文件将如下所示:language: node_js node_js: - "16.13.2" install: - npm install newman before_script: - node --version - npm --version - node_modules/.bin/newman --version script: - node_modules/.bin/newman run tests/hello_world.postman_collection.json请注意,如果您导出了环境,则还需要将其添加到脚本中:script: - node_modules/.bin/newman run tests/hello_world.postman_collection.json -e tests/tests.postman_environment.json
- 将所有更改提交到您的本地项目,并将它们推送到您的公共 GitHub 存储库。每次您将提交推送到您的存储库时,Travis CI 都会自动触发构建并运行您的测试。打开Travis CI 仪表板以获取有关构建状态的详细信息。如果一切顺利,您的构建将成功通过。

修复测试失败
当测试失败时,情况会怎样?要找出答案,请在 Postman 中更改导入的“Hello Word”集合,以便其中一个测试中断。
要查看失败的测试,请执行以下操作:
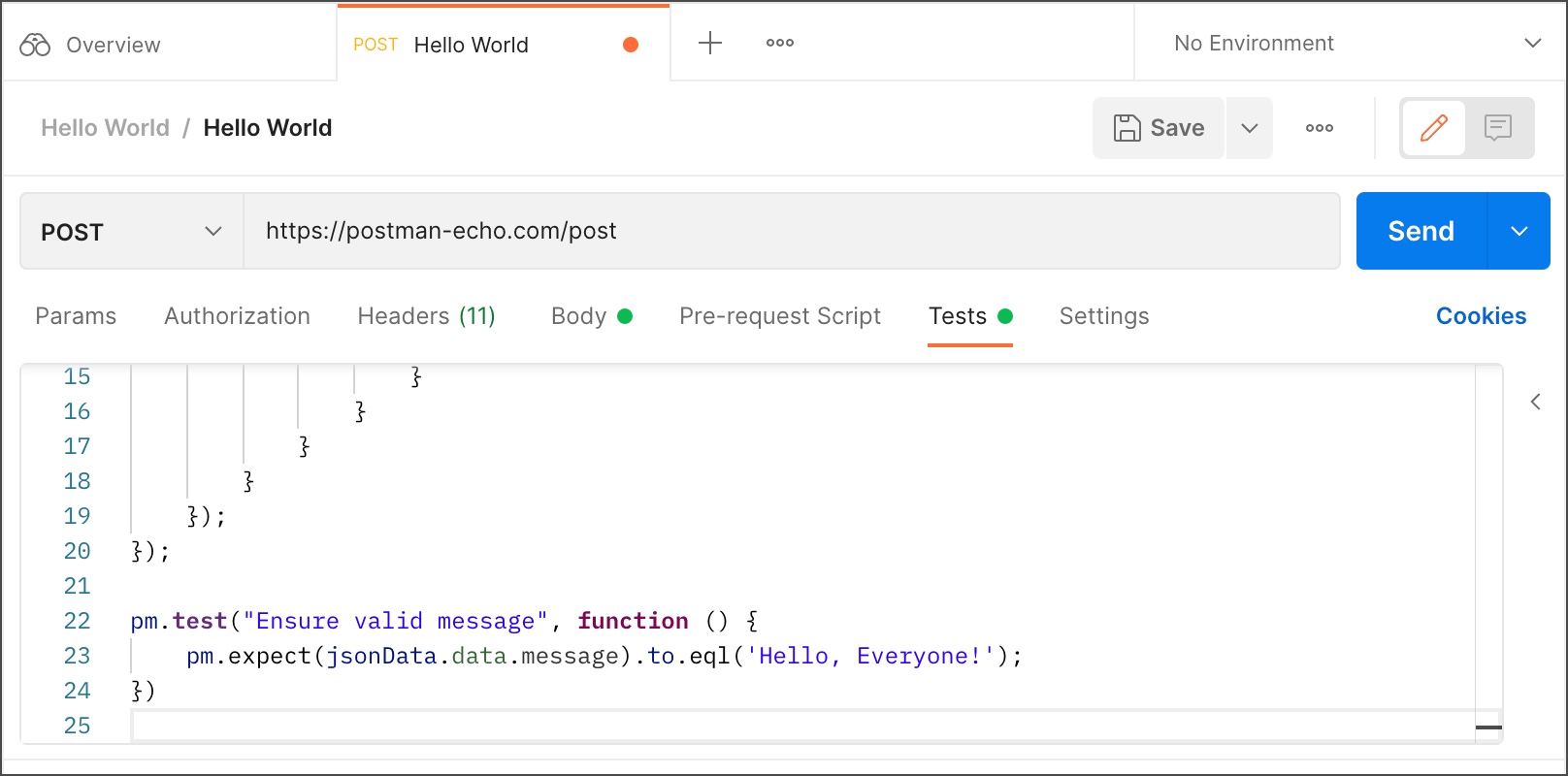
- 打开集合,选择“Hello World”请求,然后选择“测试”选项卡。
- 更改最终测试,使其查找文本“Hello, Everyone!” 而不是“你好,世界!”

- 保存更改,然后再次导出集合。和以前一样,重命名导出的文件hello_world.postman_collection.json并将其移动到tests本地项目的目录中。
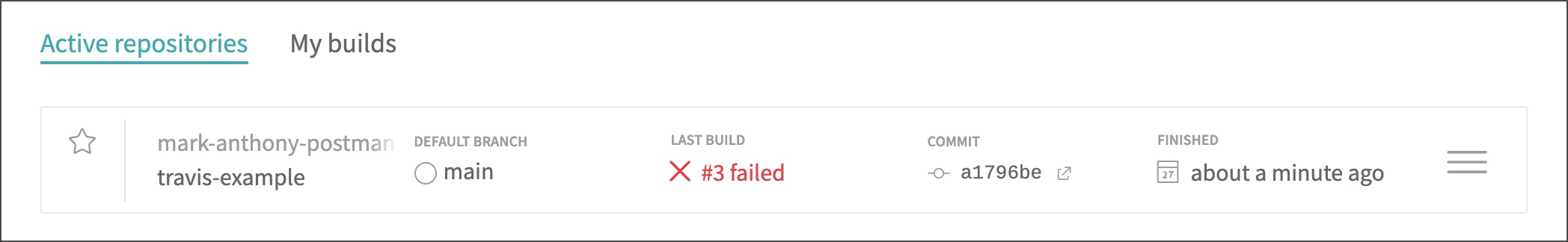
- 提交更改并将其推送到您的公共 GitHub 存储库。这将触发 Travis CI 中的新构建,而这次构建将失败。

- 选择失败的构建链接以查看 Travis CI 中的构建日志。日志会告诉您断言失败。如果这是您自己的集合,您可以使用错误消息来帮助理解测试失败的原因并调试问题。

- 对于这个例子,如果你愿意,你可以在 Postman 中更正测试中的错误并再次导出集合。和以前一样,重命名 JSON 文件,将其添加到tests本地项目的文件夹中,然后提交并推送。这次您在 Travis CI 中的构建将会成功。