
Postman 使用 cookie
Postman 的 cookie 管理器使您能够查看和编辑与不同域关联的 cookie。您可以为域手动创建 cookie,也可以使用 Postman 代理或 Postman 拦截器捕获 cookie 。然后,您可以在 Postman 中发送请求时使用存储在 cookie jar 中的 cookie。
要关闭随请求发送 cookie,请选择请求的“设置”选项卡,然后选择“禁用 cookie jar”。
什么是 cookie?
计算机cookie更正式地称为 HTTP cookie、网络 cookie、互联网 cookie 或浏览器 cookie。该名称是“魔术饼干”的缩写版本,“魔术饼干”是计算机接收数据包然后在不更改或更改的情况下发回的术语。
Cookie 通常包含两部分数据:每个用户的唯一 ID 和网站名称。Cookie 使网站能够在您再次访问它们时检索这些信息,以便它们能够记住您和您的偏好,并根据这些信息为您定制页面内容。如果没有 cookie,您在离开网站后必须重新登录,或者在关闭网页后重新构建您的购物车。这使得 cookie 成为互联网体验的重要组成部分。
使用 cookie 管理器
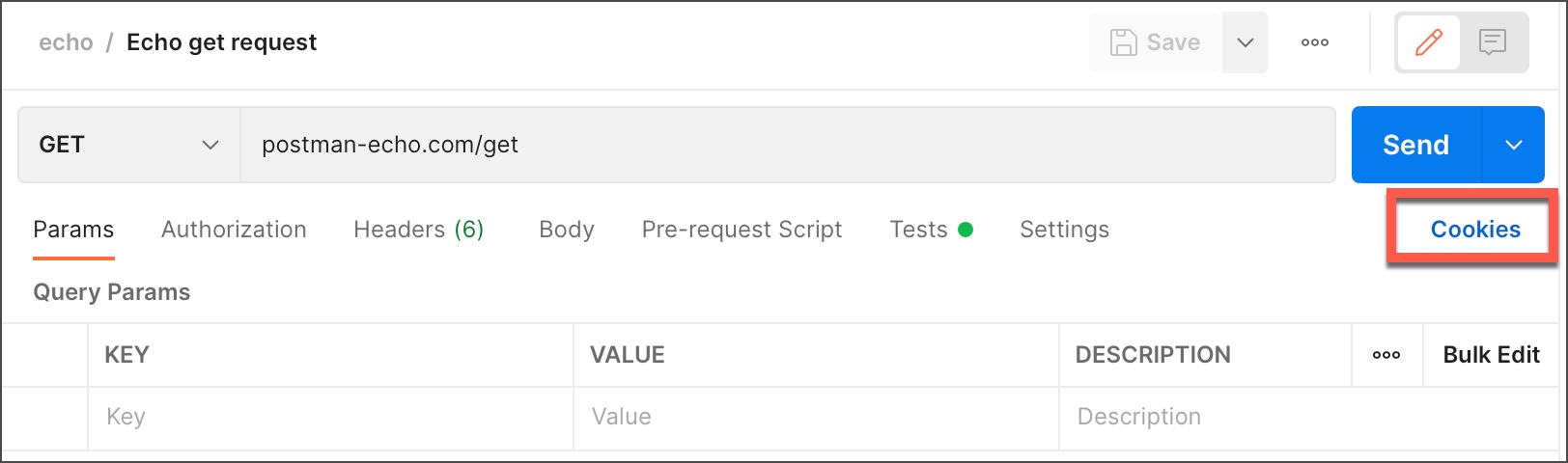
要在 Postman 中管理 cookie,请打开一个请求,然后选择Cookie(在Send下)。

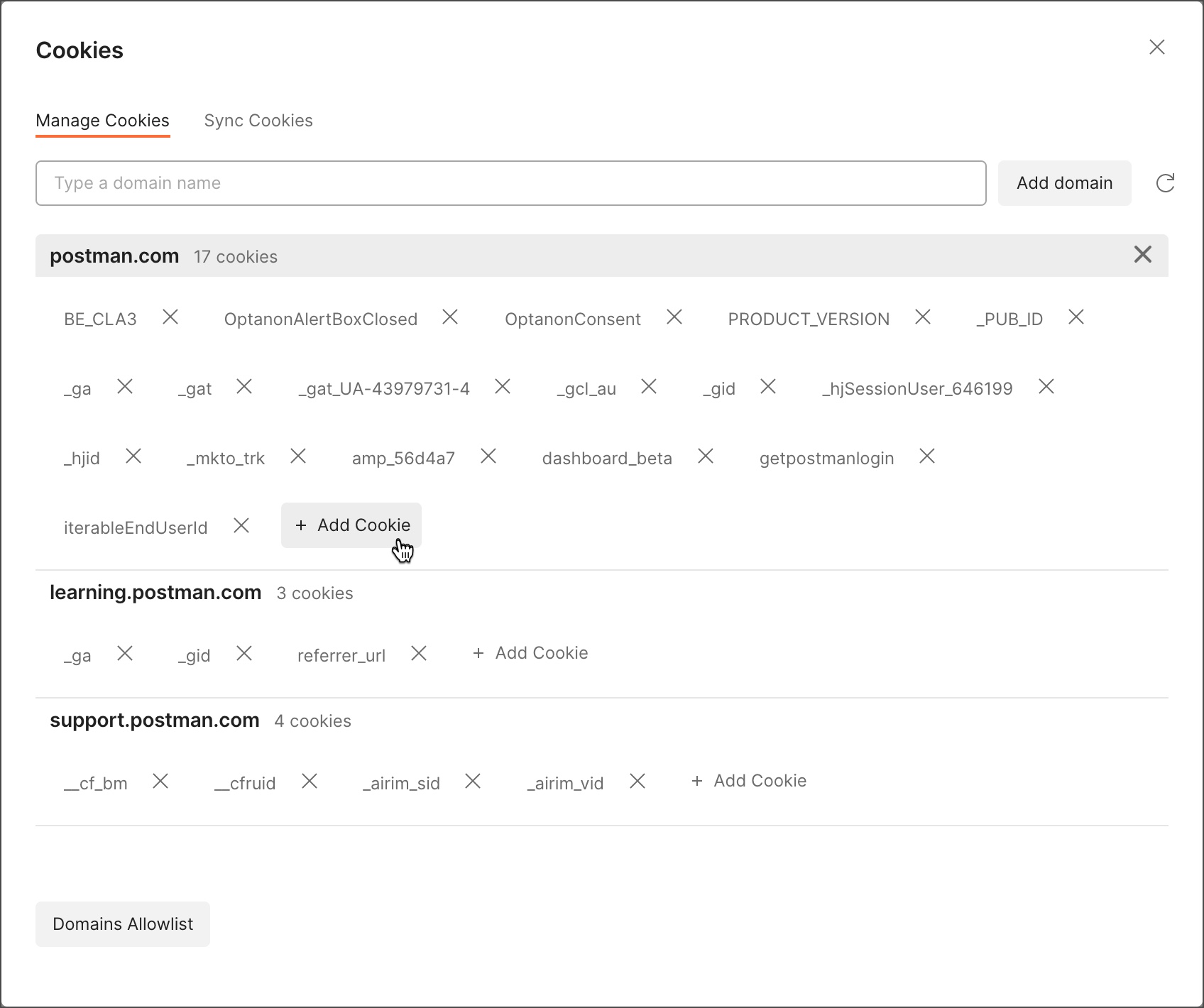
“管理 Cookie”窗口显示域列表以及与每个域关联的 cookie。如果您想查看列表中不存在的域的 cookie,您可以添加一个域。

创建 cookie
要为域添加新的 cookie,请选择+ 添加 Cookie。创建符合HTTP 状态管理标准的预生成 cookie 字符串。
<cookieName>=<cookieValue>; path=/; domain=.domain.com; HttpOnly; Secure; Expires=Tue, 19 Jan 2038 03:14:07 GMT;Postman 支持以下属性:
- cookieName、cookieValue - cookie 的名称和存储在其中的值。
- 域- Postman 将 cookie 发送到的域。
- 路径- cookie 被限制到的 URL 路径。如果路径为/,cookie 将被发送到指定域中的所有请求。
- HttpOnly - 如果存在,页面上运行的客户端脚本将无法访问该 cookie(例如,在document.cookieJavaScript 中)。cookie 只会被添加到发出的请求中的 cookie 标头中。该字段对 Postman 的行为没有影响。
- 安全- 如果存在,则 cookie 仅在 URL 以 开头时发送https://,并且不会通过不安全的连接发送。
- Expires - cookie 将过期并且不会被 Postman 发送的时间。
选择保存将 cookie 保存到相关域下的 cookie 存储中。
您还可以在带有Set-Cookie 标头的响应中添加或编辑 cookie 。
通过请求发送 cookie
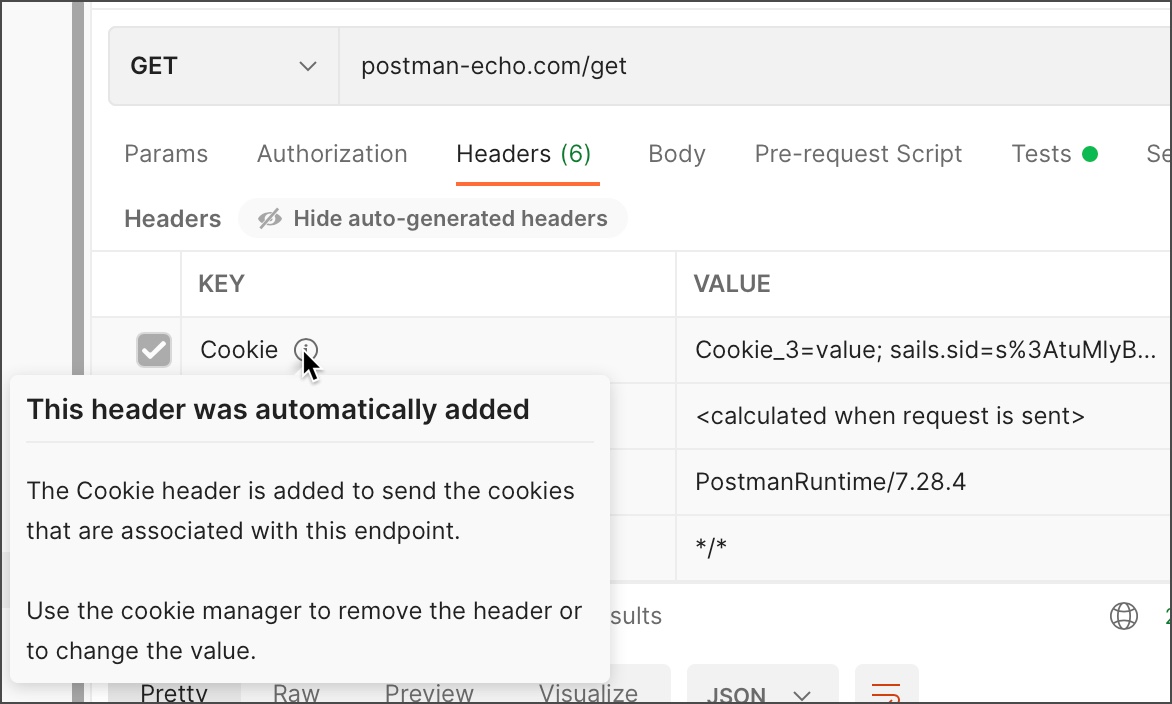
当您向已添加 cookie 的域发出请求时,cookie 将自动出现在您的请求标头选项卡中。如果 cookie 不可见,请选择隐藏以显示自动生成的标头。

您不能直接在“标头”选项卡中覆盖 cookie 标头。在 cookie 管理器中编辑 cookie,或删除 cookie 并手动设置您的请求标头。您可以在 cookie 管理器和Headers选项卡中添加 cookie,Postman 会在发送请求之前合并 cookie。
添加域
如果您想查看或添加 cookie 管理器中不存在的域的 cookie,您可以添加一个域。要添加新域,请在框中输入域名(不要包括端口号或http://),然后选择添加域。然后您可以为新域添加 cookie。
更新 cookie
要更新域的现有 cookie,请选择您要编辑的 cookie。您可以编辑任何属性,然后选择保存以更新。
删除 cookie
要删除域和所有与之关联的 cookie,请选择 ![]() 域旁边的。要删除单个 cookie,请选择
域旁边的。要删除单个 cookie,请选择 ![]() cookie 旁边的。
cookie 旁边的。
在脚本中访问 cookie
当您将域添加到允许列表时,可以在脚本中访问该域的 cookie。
要将域添加到白名单,请执行以下操作:
- 打开一个请求,然后选择Cookies(在Send下)。
- 在Manage Cookies窗口中,选择Domains Allowlist。
- 输入要允许的域并选择添加。
以编程方式创建 cookie
您可以通过编程方式创建和删除 cookie,而不是依赖于图形界面。这使您可以更好地控制 cookie。
对 cookie 执行任何类型操作的第一步是创建一个cookie jar,一个包含 cookie 的对象和将用于对 cookie 进行操作的方法。
创建一个饼干罐
要创建一个 cookie jar,请使用该pm.cookies.jar()方法。这将创建一个对象来包含 cookie 和访问它们的方法。
const cookieJar = pm.cookies.jar();创建一个 cookie
创建 cookie jar 后,您可以将 cookie 放入其中。使用函数设置 cookie .set()。此函数接受一个 URL、一个 cookie 名称和一个 cookie 值:
// create a cookie
cookieJar.set(URL, cookie name, cookie value, callback(error, cookie));您还可以PostmanCookie使用以下函数设置一个或其兼容的 cookie 对象.set():
// create a PostmanCookie
cookieJar.set(URL, { name: cookie name, value: cookie value, httpOnly: true }, callback (error, cookie));得到一个饼干
要检索 cookie,请使用该.get()函数。此函数采用 URL 和所需 cookie 的名称。它返回 cookie 的值。
// get the created cookie
cookieJar.get(URL, cookie name, callback(error, cookie));得到所有的饼干
要获取 cookie jar 中特定 URL 的所有 cookie,请使用该.getAll()函数。此函数接受一个 URL 并返回该 URL 的所有 cookie:
// get the created cookies
cookieJar.getAll(URL, callback(error, cookies));删除 cookie
要删除 cookie,请使用该.unset()函数。此函数接受一个 URL 和要删除的 cookie 的名称:
// Delete the created cookie
cookieJar.unset(URL , cookie name, callback (error));删除所有cookie
要清除 URL 的所有 cookie,请使用该.clear()函数。此函数采用您要为其删除 cookie 的 URL。该.clear()函数删除特定 URL 的所有 cookie,但不会删除 jar 中的所有 cookie,因为 cookie jar 中可能有多个 URL 的 cookie。
// delete the set cookies
cookieJar.clear(URL, callback (error));依次删除和设置cookie
要清除 URL 的所有 cookie .clear(),然后将 cookie 放入 cookie jar .set(),请使用回调函数。
函数调用异步执行。使用回调函数确保函数按顺序执行:
cookieJar.clear(URL, (error) => {
jar.set(URL, cookie name, cookie value, callback(error, cookie));
});不支持的属性
Postman 不支持以下属性:
- SameSite
- Cookie 前缀:__Secure-__Host-
同步 cookie
Postman 可以使用 Postman 代理或 Postman 拦截器为浏览器或客户端应用程序捕获 cookie。对于您选择的域,捕获的 cookie 会持续与 Postman cookie jar 同步。这使您能够使用浏览器或客户端应用程序中的任何身份验证会话在 Postman 中进行 API 调用。
了解有关使用 Postman 代理或 Postman 拦截器捕获 cookie 的更多信息